Nishiki Proのトップページをカスタマイズする方法を1からご説明します。
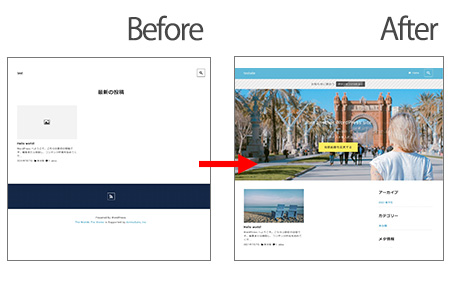
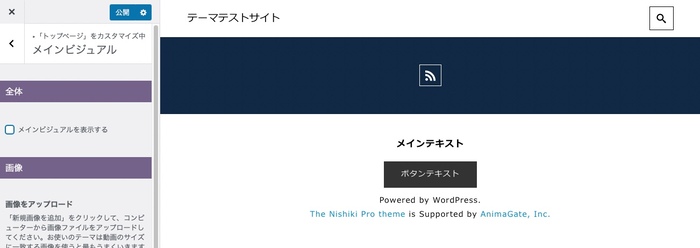
初期設定ではこのようなデザインになっています。

まず「ヘッダー」があって、右上に検索窓があります。
次に「メインビジュアル」があって、画像とキャッチコピー、ボタンが入れられます。
その下に「最新の投稿」が表示されます。
このトップページをカスタマイズするには、このままの設定で内容を書き換えるか、またはまっさらな固定ページに1から作成していくか、のどちらかになります。
1から、というと難しそうですが、ブロックエディターのおかげでだいぶ楽になったんですよ。
ここではまず、固定ページで1から作成する方法をご説明します。
トップページを「固定ページ」に設定する
空の固定ページを1つ作る
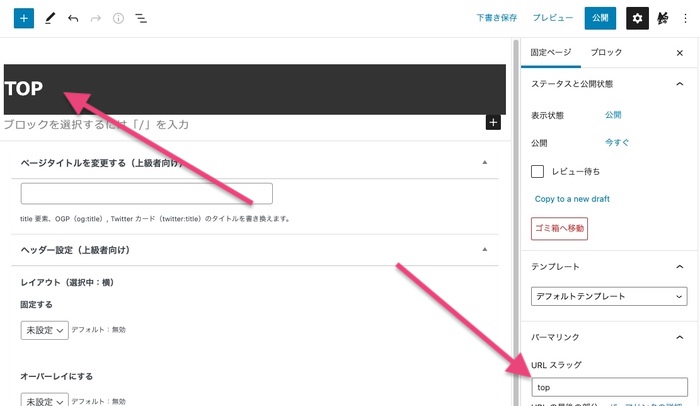
まずは先に、「固定ページ」を1つ作っておきます。
この固定ページのタイトルとURLは何でもいいですが「TOP」などがわかりやすいですよ。

中身はとりあえず空のままでいいので、公開しておいてください。
空の固定ページを「ホームページ」に設定する
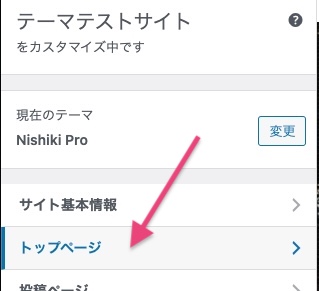
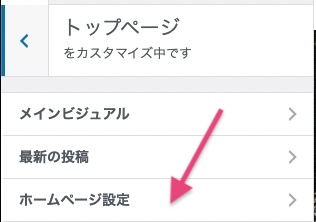
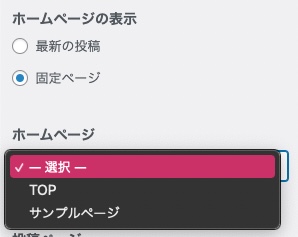
カスタマイザーの「トップページ」の中に「ホームページ設定」があります。



ここの「ホームページ」の「ー選択ー」をクリックすると、現在公開されている固定ページが選択できます。さっき作ったTOPを選択します。
すると、こんな感じになります。

ヘッダーとメインビジュアルはそのままなので、ぱっと見あまり変わっていないように見えますが、下段の最新の投稿がなくなっていますね。
これで自由に追加・変更できるようになりました。
メインビジュアルを使わない時は
「メインビジュアル」を使用しない時は消すこともできます。
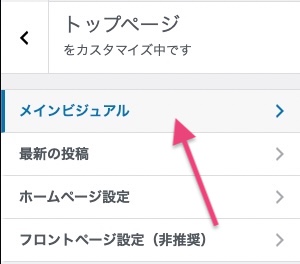
カスタマイザーの「トップページ」の「メインビジュアル」を開きます。
ここで、メインビジュアルの画像を変えたりリンク先を変更したりカスタマイズできます。

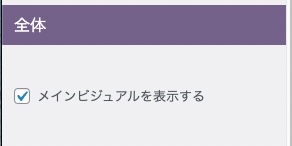
一番上の「全体」に「メインビジュアルを表示する」があるので、消したい方はチェックを外してください。

すると・・・ヘッダーとフッターのみになります。
なんにもなくなりましたね(笑)

ここから自由に作成していきましょう。
自由に、と言っても1から作成するのは大変ですよね。
プラグイン「Nishiki Pro スピードビルダー」を使えばかっこいいレイアウトが1クリックで作れますよ!
Nishiki Pro スピードビルダーについては、こちらの記事で詳しく解説しています。
これで、トップページを編集する「準備」ができました。
続いて、よく聞かれる「バナーリンクの作り方」をご説明します。