今日はNishiki Proの新機能「プリセット」と「ブロックパターン」について詳しくご説明します!
この機能を使えば「初心者でも」「あっという間に」プロクォリティのWebサイトを作ることができる超便利機能。
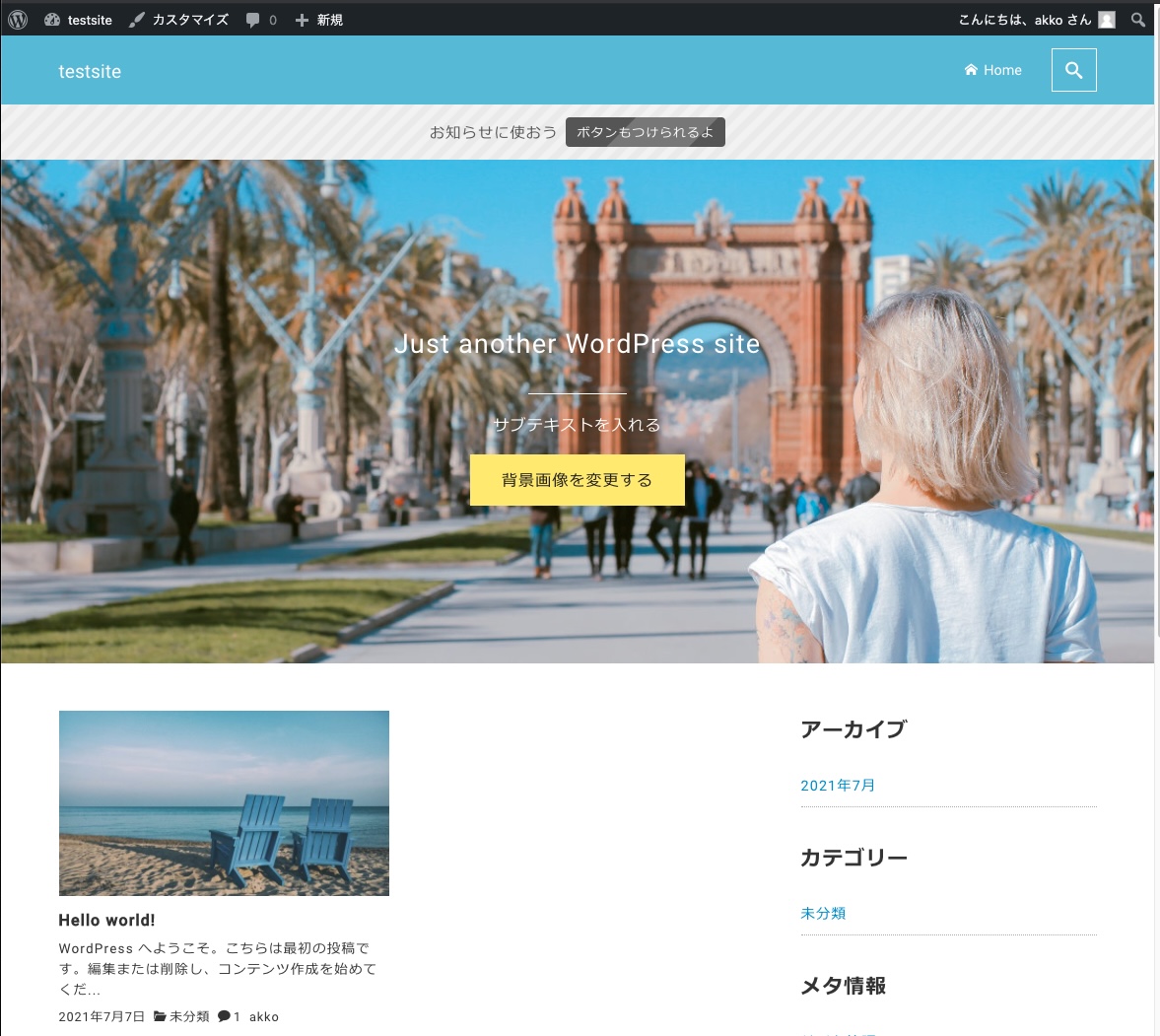
たとえば、たった20秒でこんなデザインの初期設定がセットアップできます!

1)まずは何に使うのか、どんな機能が必要なのかライバルのサイトを参考にして自分の希望を考えます。
2)テーマのデモサイトをチェックして、希望に近いものを探します。
3)自分で管理する場合は、コミュニティに積極的に参加して、気軽に相談できる関係を作っておきましょう。
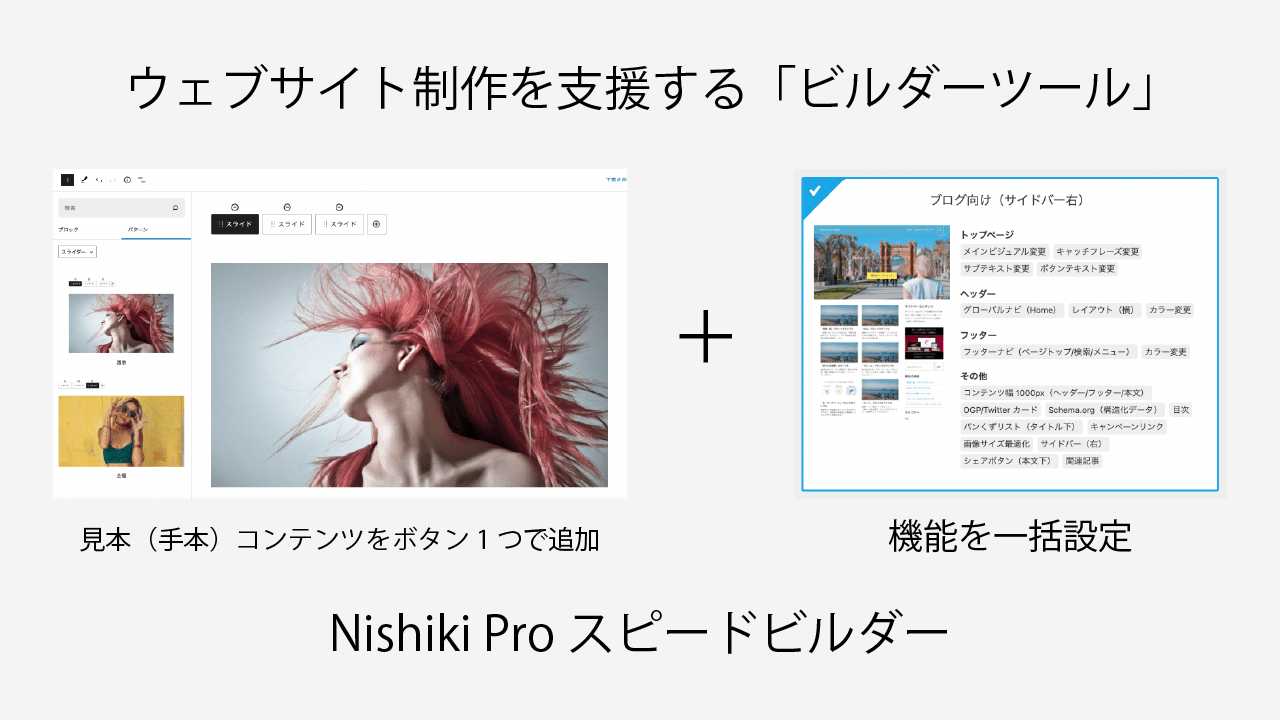
新プラグイン Nishiki Pro スピードビルダー!
今日ご紹介する2つの機能、「プリセット」と「ブロックパターン」は「Nishiki Pro スピードビルダー(Beta)」をインストールし有効化することで使えるようになります。
プラグインデータは公式ホームページがらダウンロードしてくださいね。
ではそれぞれの機能をご紹介します。
【プリセット】とは??
プリセットとは、【サイトに必要なWordPressのデザインと設定をパッケージにしたもの】です。
簡単にいうと、\初期設定が1クリックで済んでしまう/ 驚きの機能です。
見ていただいた方が早いと思うので、動画を用意しました(55秒)
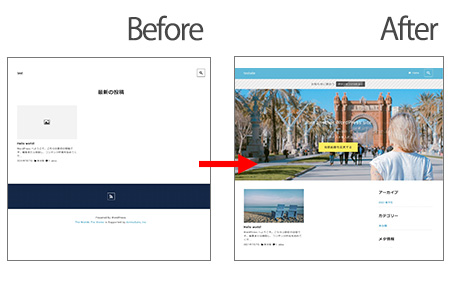
ビフォーアフター20秒ほどで設定できます。

特にブロガーさんのスタートアップにおすすめしています!
私の趣味のブログも、このプリセットのまま使ってるんですよ。
プリセットご利用時の注意
このプリセット、とても便利な機能なのですが一点注意事項があります。
プリセットは初期設定を「まるっと全て一度に」行ってくれるため、今まで設定していた内容はリセットされます。カスタマイズしたサイトにプリセットを使うと、初期状態に戻ってしまうんですね。
プリセット機能は【新しくサイトを始めるとき】か【一旦全てリセットしたいとき】にお使いください。
公式マニュアルに詳しく記載されていますので、合わせてご覧ください。
今あるサイトの設定はそのままで、一部だけ既存のデザインパターンを取り入れたい方は、次の「ブロックパターン」をご利用ください!
【ブロックパターン】とは
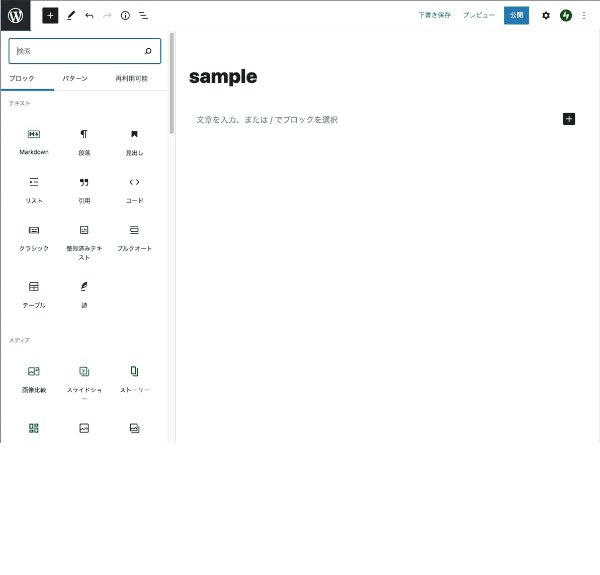
WordPressの標準機能であるブロックエディターには「パターン」といって、あらかじめデザインされたレイアウトをまるっと挿入できる機能があります。
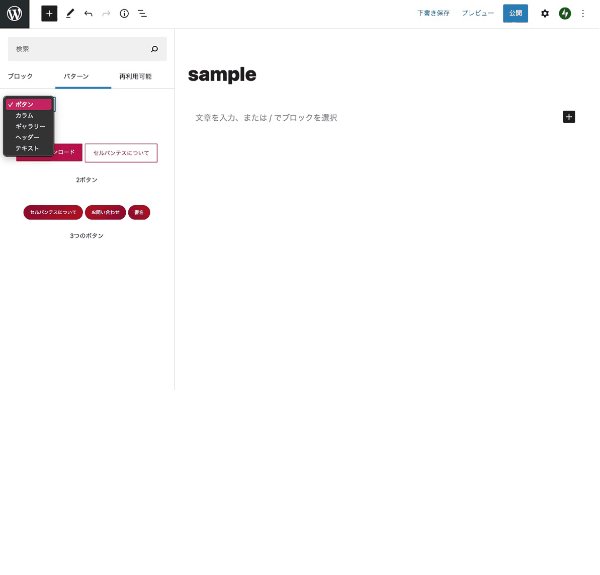
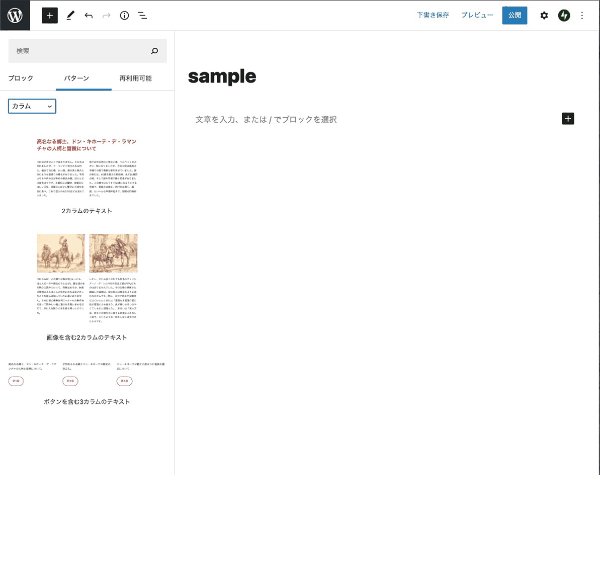
「パターン」の呼び出し方 ↓

「パターン」は、初期設定のままだと5種類(10パターン)あります。

- ボタン 2
- カラム 3
- ギャラリー 1
- ヘッダー 2
- テキスト 2
初期設定ではあまり種類がなく、デザインもシンプルですね。
そこで、もっとかっこいいのを増やしちゃおう!と作られたのがこの「Nishiki Pro スピードビルダー(Beta)」です。プラグインを入れると、9種類(18パターン)に増えます!

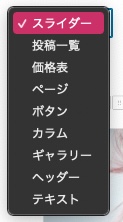
- スライダー +2
- 投稿一覧 +2
- 価格表 +2
- ページ +1
- ボタン
- カラム +1
- ギャラリー
- ヘッダー
- テキスト
スライダー
スライダー1(横幅1084)
スライダー2(横幅いっぱい)
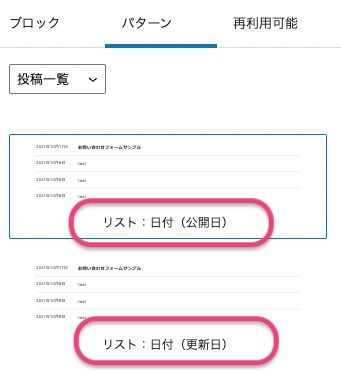
投稿一覧

投稿一覧ブロックは2種類あり、ぱっと見同じに見えますが、投稿の表示順が「公開した日付」と、「更新した日付」の2種類が選べます。
価格表
価格表は1パターンですが、画像なしのものと、設定のサンプルとして背景画像・リボンありの2つのブロックが用意されています。お好みに合わせてお使いください。
¥1,234 / 月
- テキストテキストテキスト
- テキストテキストテキスト
- テキストテキストテキスト
¥1,234 / 月
- テキストテキストテキスト
- テキストテキストテキスト
- テキストテキストテキスト
ページ
ページは「トップページにおすすめのレイアウト」がセットになっています。
・ボタン付きスライダー(画面いっぱい)
・セクションブロック(テキスト+ボタン+画像)
・3ポイントブロック
・新着情報(新着順に10件)
・お問合せへの誘導ボタン
これだけでトップページになりますね!
実際のページをご確認ください。
↓ ↓ ↓
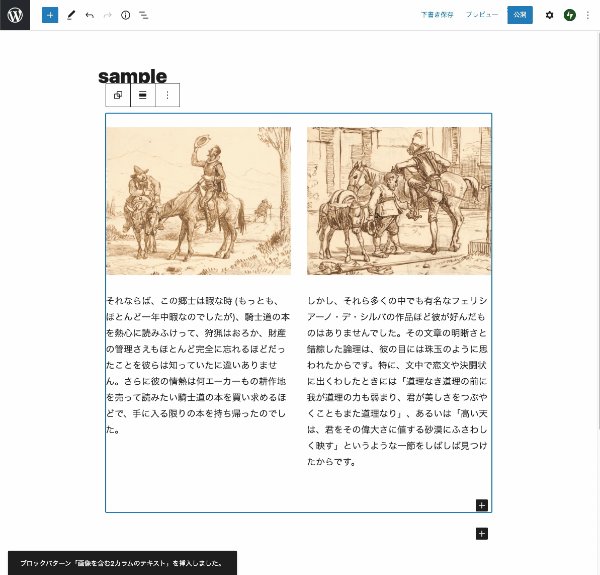
カラム
「カラム」パターンは初期設定からついている機能ですが、「Nishiki Pro Speed Builder(Beta)」を入れるとカラムパターンにもひとつ追加されます。
テキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキスト
特にアピールしたい点を3つ掲載できるブロックです。
会社案内、サービス案内などで使えますね!
おまけ:美麗にカスタマイズするために必要なこと
こんなにきれいなパターンがすぐ作れちゃうなんて、とても便利ですね!
ここから画像やテキストを入れ替えて、オリジナルの内容に変更していくのですが、ここで失敗するとせっかくのデザインも台無しになってしまうことが・・・よくあります。
画像の選択がキモ!!!
サンプルはかっこいいのに、オリジナルの画像を使うと途端にダサくなることがよくあります。
ダサくなる理由は以下の通りです。
・自分でスマホで撮るなど、ピント・構成の甘い写真を使っている
・無料画像をなんとなく使うと、どこかで見たようなものばかりになる
・いろいろな無料イラストを使い、統一感がなく素人感が出てしまう
できればプロに撮影してもらったり、有料の画像素材を購入するのが良いですが、それがなかなかできない場合もありますよね。
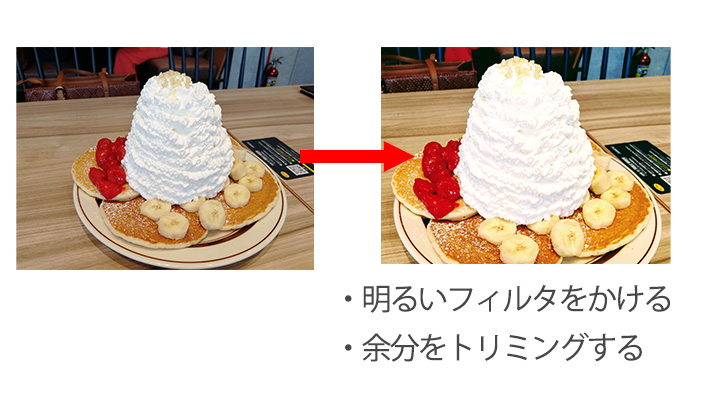
・自分で撮った画像・・・明るくフィルタをかけ、余分はトリミングでカットするだけでもだいぶ見栄えが違います。画像加工ソフトがない方も無料のGoogleフォトでも以下のような調整ができますよ。

・無料イメージ画像・・・
よくある日本の無料画像だと、みんな使っているので「どこかで見たような」印象になりがちですね。
世界中の無料写真素材を探せる「O-DAN(オーダン)」など利用して、良い写真を探してみてください。
無料画像サイト「O-DAN(オーダン)」 https://o-dan.net/ja/
また、有料素材サイトの中でもPIXTA(ピクスタ)なら1枚550円から購入できます。
メインイメージの画像だけでも良いものにしたい、という方も多いので、検討してみても良いかと思います。
有料画像サイト 「PIXTA (ピクスタ)」 https://pixta.jp/
・使っているイラストに統一感がない
イラストもさまざまな無料素材がありますが、いろいろなテイストのイラストを使ってしまうとかなりごちゃごちゃ、素人感満載になってしまいます。イラストを複数使う場合は同じイラストレーター、同じデザインから選ぶようにしましょう。
「ページ」パターンで使用しているシンプルな線画は無料サイトLoose Drawingのものです。
シンプルなテイストは合わせやすく、洗練されたイメージになるので人気ですよ。是非チェックしてみてください。
無料イラストサイト
Loose Drawing https://loosedrawing.com/
ソコスト https://soco-st.com/
パターンデザインのリクエストを募集しています!
プラグイン、Nishiki Pro スピードビルダー(Beta)はリリースされたばかりです!
「こんなパターンがあったらいいな」というご希望があれば、ぜひユーザーコミュニティまでお寄せください!
サポトピア ユーザーコミュニティの #フィードバック というチャンネルで受け付けています。

すぐに実装してくれる・・・!かも。