企業さんのサイトなどで「お問い合わせ」ボタンを目立たせて欲しいというご要望をよくいただきます。

この記事ではNishiki Proでは「お問い合わせ」ボタンをどう作るか、詳しくご紹介しますね。
どこに置くか?どんなデザインにするか?によってやり方はさまざまです。
手軽にキレイに実装できる方法をご紹介しますね。
メニューの一部を目立たせる方法
サイトの右上に大きく表示させて欲しい、というご指定をいただくことがあります。
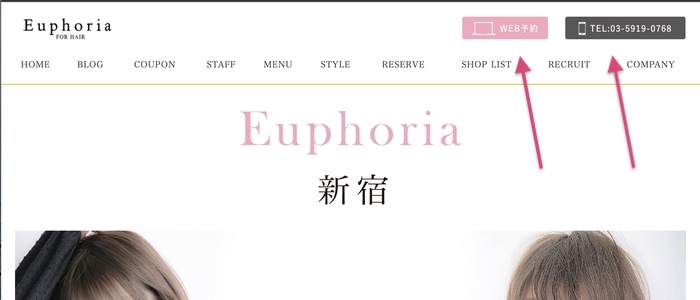
たとえば新宿の美容室、Euphoriaさんのサイト
右上に「Web予約」「TEL」ボタンがありますね。
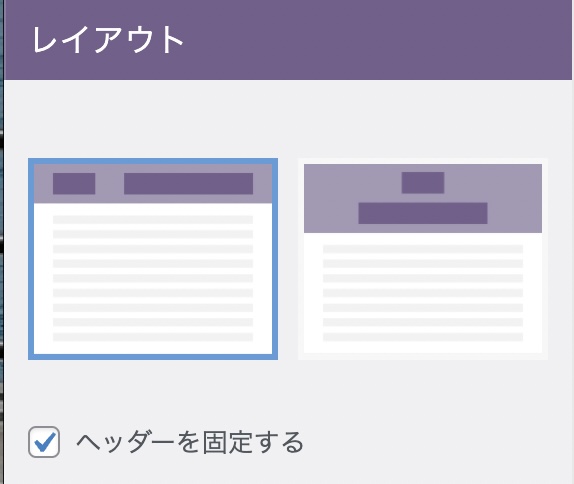
これを作りたいな、と思ってもNishiki Proのヘッダーレイアウトだと、「ロゴ画像」と「メニュー」のレイアウトは選べるのですが、新しくボタンを入れる場所はないんです。

無理やり作ることもできますが、大変なのでこんな方法はどうでしょうか?
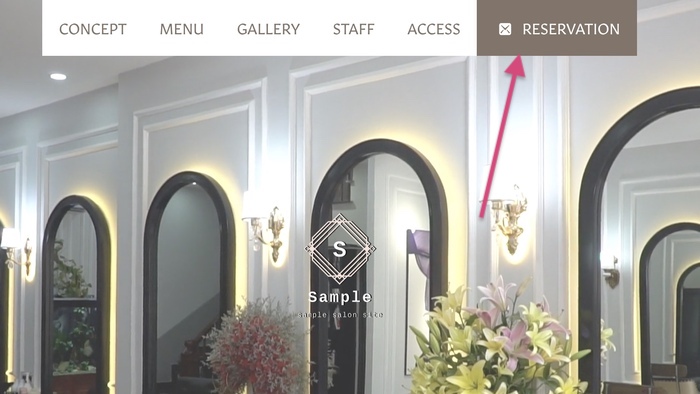
メニューの最後を「お問い合わせ」などにして、その部分だけ色を変えて、アイコンをつける方法です。

レイアウトはちょっと違いますが、デザインもなじみやすく使いやすいですよ。
CSSのコピペで作れますので、詳しい作り方はこちらの記事を参考にしてください!
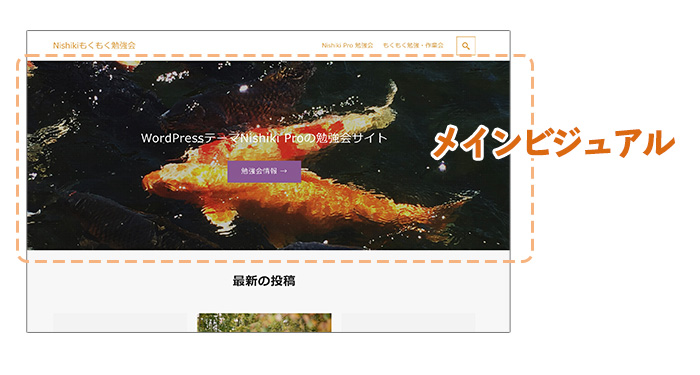
Nishiki Proの「メインビジュアル」を使う方法
Nishiki・Nishiki Proには「メインビジュアル」という機能があり、画像、テキスト、リンクボタンを設定することができます。

このメインビジュアルを使えば簡単にお問い合わせボタンが設置できますよ。
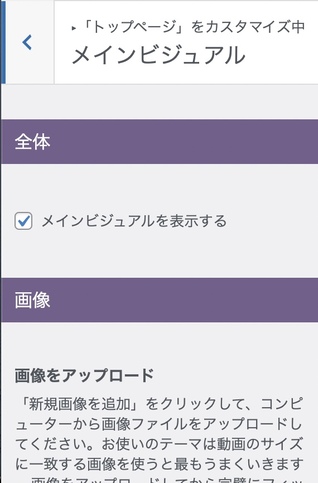
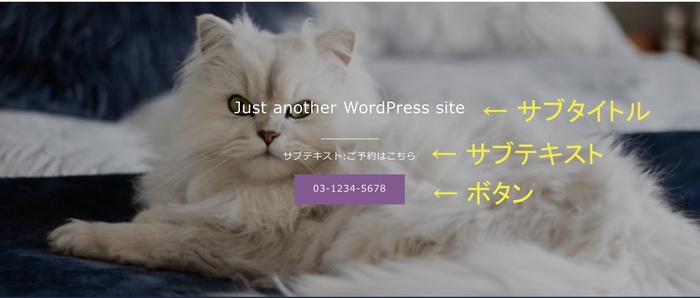
メインビジュアルは、 カスタマイザーの「トップページ」「メインビジュアル」から設定できます。



メインビジュアルにはさまざまな設定項目がありますが、主に必要なのは以下の4つです。
- メインテキスト・・・サイトのキャッチフレーズを入力します
- サブテキスト・・・何でも入力可能です。
「お問い合わせはこちら」などボタンへ誘導する言葉がよいでしょう。 - ボタンテキスト・・・ボタンに何と表示するか入力します。
「お問い合わせはこちら」「03-1234-5678(電話番号)」など - ボタンリンク・・・クリックした時に移動するページのアドレスを入力します。

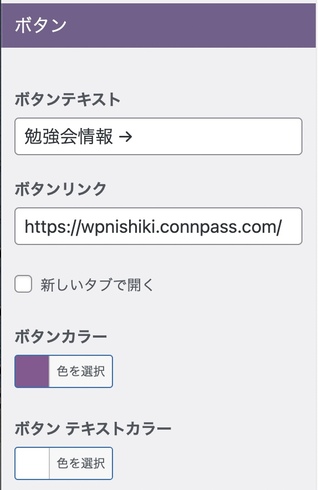
ボタンリンクの入力例
「ボタンテキスト」に表示させたい文字を入れ、「ボタンリンク」に移動先のアドレスを入力します。

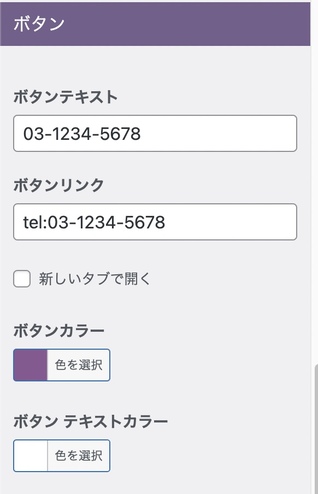
ボタンに電話番号を入れる場合:

ボタンリンクに「tel:03-1234-xxxx」と入力すれば、スマホでタップした時発信できるようになりますよ。(実際にご自身のスマホで確認してみてくださいね)
この方法が一番簡単でデザインも整いますので、メインビジュアルを使うのがオススメです!
画像を使う方法
「お問い合わせはこちら」や「電話:03-1234-5678」などのかっこいい画像を用意している方も多いと思います。
画像を使ったリンク方法は、次の「バナーの作り方」で合わせてご紹介します。