この記事では、トップページのカスタマイズ例をご紹介します。
ブロガーさんがよくいう、いわゆる「サイト型」レイアウトにも使えますよ。
ブログの新着一覧が表示されているのを「ブログ型」、イメージ画像や、カテゴリーなどのコンテンツを配置しているのが「サイト型」とブロガーさんの一部でそんな呼び方をしているそうです。
サイト型の例として、人気ブロガー・ヒトデさんの「hitodeblog」のトップページがわかりやすいかと思います。
このような表示にするため、専用の機能が付いたテーマも多いですね。
ブロックエディターで簡単に作れますので、ぜひ挑戦してみてください。
この記事では「バナーリンク」(画像にリンクを貼る方法)を使ってカスタマイズする方法と、Nishiki Proの「投稿一覧」ブロックを使う方法をご紹介します。
画像を使いたい場合:カラムブロックでバナーリンクを作る
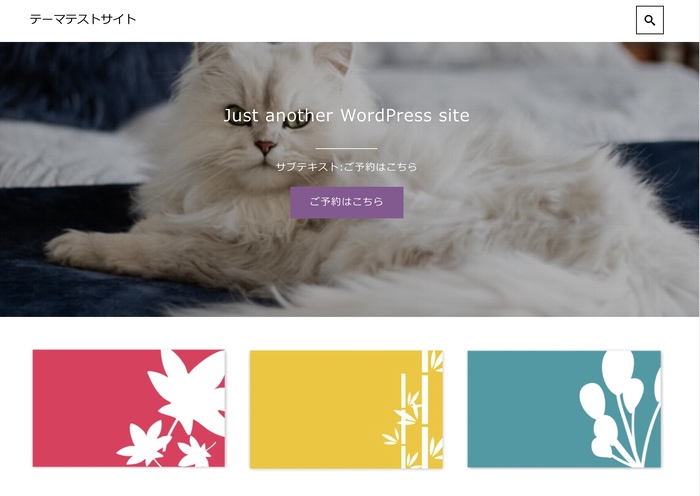
例えば、こんなふうにメインビジュアルの下にバナー画像を3つ置くレイアウトを作ってみましょう。
バナーをクリックしたら、リンク先に移動します。

※ まずはバナー用画像を用意しておいてくださいね。
手順は以下の通りです。
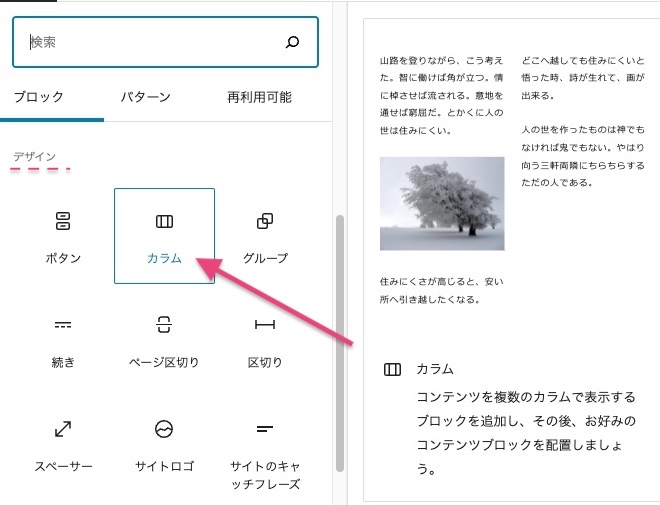
カラムブロックを挿入する

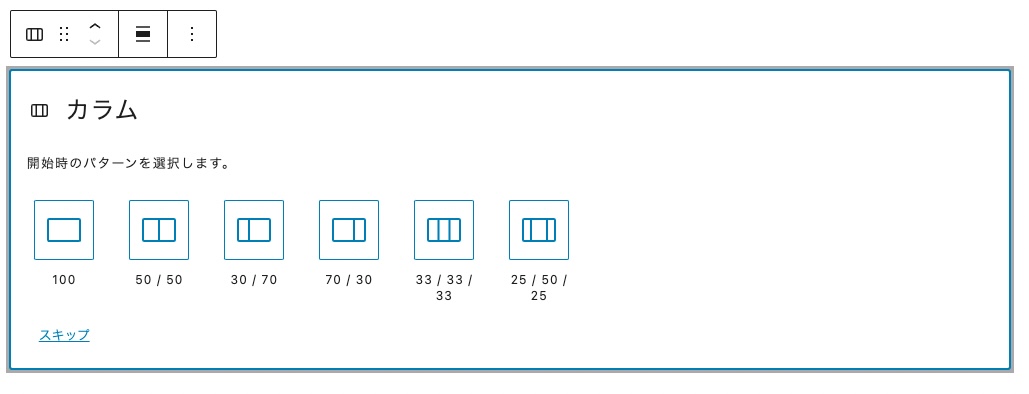
好きな分割数を選ぶ

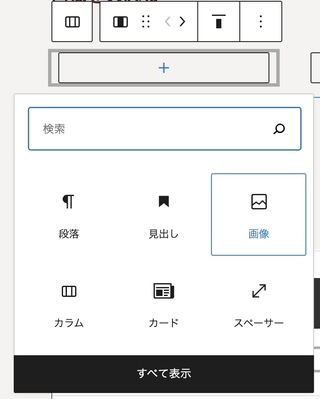
画像を入れる

分割したカラムに、画像を挿入します。
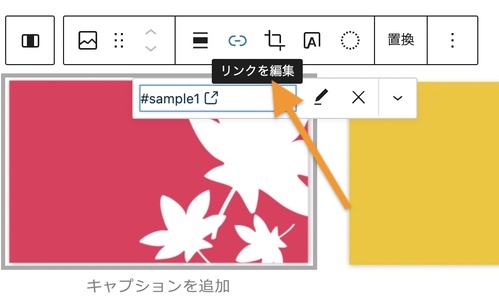
画像にリンクを設定する
挿入した画像それぞれにリンクを設定します。

わかりやすいように動画にしました。
おまけ:エフェクトをつける
これでバナーは完成しましたが、これだけだとクリックされにくいです。
マウスを乗せた時に動きがあるといいですね。
ちょっと透けるようなCSSを用意しましたよ。
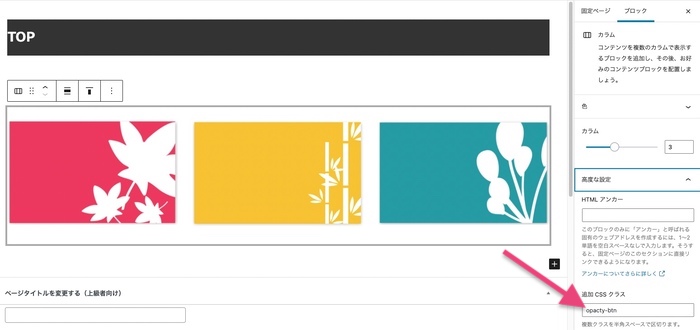
CSSクラスをつける
バナーの親ブロックを選択し、「opacty-btn」というクラス名をつけておいてください

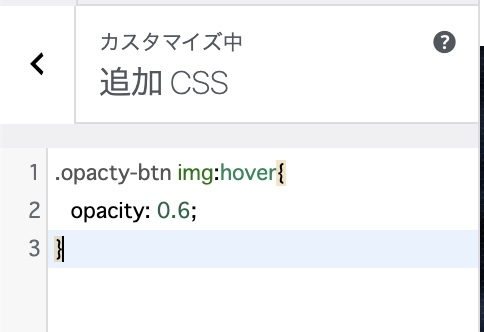
追加CSSにコードを貼り付ける
あとは、カスタマイザーの「追加CSS」に以下のコードを貼り付けてください。
/*ホバーエフェクト*/
.opacty-btn img:hover{
opacity: 0.6;
}こんな感じです。


すると、マウスを乗せると画像がちょっと透けて、クリックしやすくなりますよ!
「親ブロックって何??」などカラムブロックがわかりにくい方は、こちらの記事を参考にしてください。
リンク先がブログ記事の場合:投稿一覧ブロックを使う
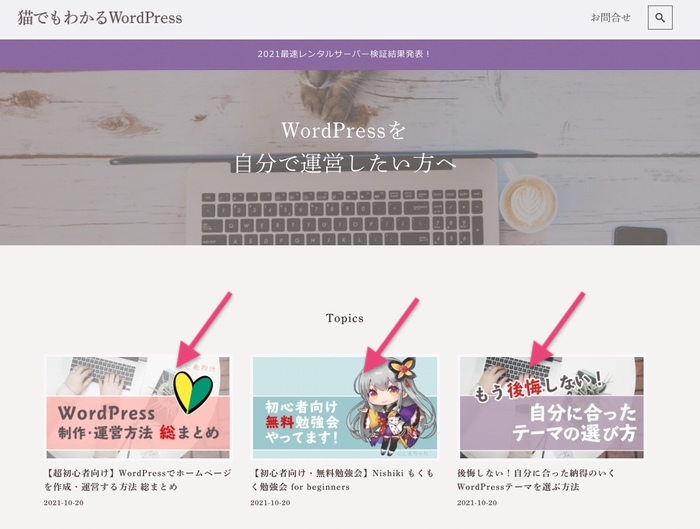
私のブログでは、トップに特に読んで欲しい「まとめ記事」を3つ表示させています。

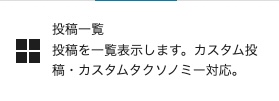
これはNishiki Proの「投稿一覧」ブロックを使っています。
あとから変更もしやすいので、まだ何を掲載するか検討している方にもオススメです。
手順はこんな感じです。
表示させたい投稿にお知らせカテゴリーをつける
あらかじめ、表示させたい記事に「お知らせ」というカテゴリーをつけておきます。

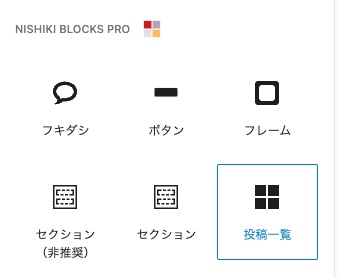
トップページに「投稿一覧ブロック」を挿入する
トップページの表示させたい場所に、Nishiki Blocks Proの「投稿一覧」を挿入します。


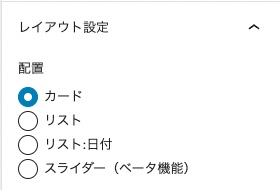
レイアウト設定を「カード」にする
では投稿一覧ブロックを設定していきましょう。
まずはレイアウトを「カード」にしてください。これでアイキャッチ画像が表示されます。

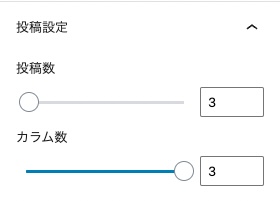
カラム数と投稿数を3にする
続いてカラム数を設定します。
今回は3つにしたかったので、「3」にしましたが、4つにしたい方はここを両方4にしてくださいね。

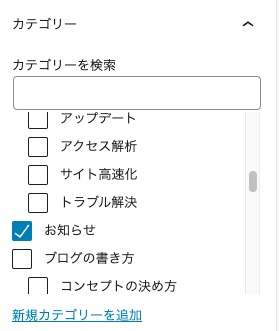
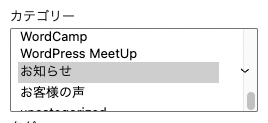
カテゴリーで「お知らせ」を選ぶ

ここで「お知らせ」を選択することで、「お知らせ」がついた投稿だけが表示されるようになります。
もともとの「お知らせ一覧ブロック」を使っているのでCSSなども必要ありません。
表示したい投稿にだけお知らせをつければ良いので、自由に設定が可能です。
とても便利な機能なので、ぜひ使ってみてくださいね!
この内容はYoutubeでもご覧いただけます。
合わせてご覧ください。
不明点などあれば、勉強会でご相談ください。
データを取得できませんでした。正しい URL を入力してください。
