ブログを書く時に
「見出し」使っていますか?

それが、入れてるつもりなんですけど
ちゃんと入らなくて・・どうしてなんでしょう?

どれどれ、ちょっと見せてくださいね。
あ!これは・・ちゃんと入っていますね。
見えてないだけで・・

えっ?
そんなことあるんですか!?
これは実際にあったお話です。

見出し?なにそれ。
美味しいの?

見出しって何?という方は
先にこちらの記事を
読んでいただくとわかりやすいですよ
↓ ↓ ↓
「見出し」とは・・・
ブログなど、文章を書くとき
一区切りごとに段落に分けますよね。
その段落につける「小見出し」のことです。
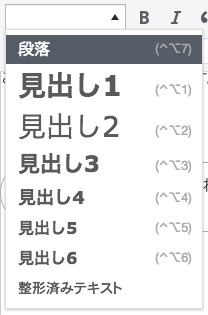
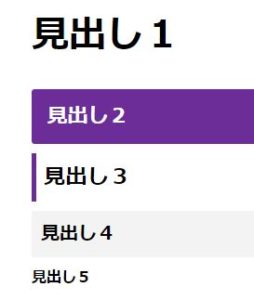
こんなふうに1〜6まで番号があります。

この「見出し」をちゃんと入れているはずなのに
ブログを見ても、何も変わらない・・という方が、時々いらっしゃいます。
見出しが変わらないのは「デザイン」が原因
↑たとえば、ここ。
ピンク色になっていますよね。
これは「見出し3」なんです。
私のブログでは「見出し3」を選ぶと
自動的にこのピンク色のデザインになるように設定されています。
お使いのテーマによって、
見出しのデザインは全く違っていますよ。
見出しの番号でデザインが異なる
↑この見出しは「見出し4」です。
私のテーマは、
3がピンクで赤がベージュになっています。
このように、番号が大きい方が、
目立つデザインになっているものが多いです。
しかし、中には
見出しにほとんどデザインがついておらず
ぱっと見、ちょっと大きくなっただけのような
デザインのテーマもあります。
それで、冒頭のように

ちゃんと、見出しを入れたのに
何も変わらないんだけど…
といいふうに、見えてしまうんですね。
実際にどんな見出しのデザインがあるのか、
いくつかテーマを比較してみましょう。
テーマによる見出しデザインの違い
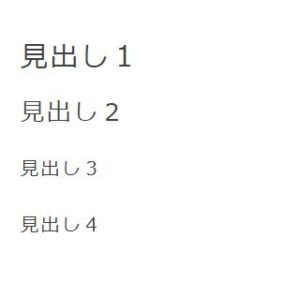
テーマ「sela」の場合
テーマ「sela」はこんなデザインです。
シンプルで可愛いテーマなのですが・・・
見出しのデザインはこんなんです。
超シンプル。

何番を選んでもちょっと文字が大きくなるだけで
全然変わりません。
これだと、選んでもわからないかもしれませんね。
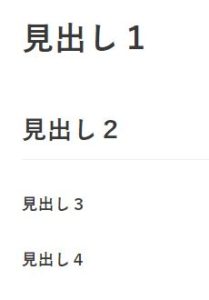
テーマ「セオリーベース」の場合
テーマ「セオリーベース」はこんなデザインです。

https://xeory.jp/template/xeory-base/
そして、とってもシンプルな見出し。

ちょっと文字が大きくなるだけですね。
見出し2に薄いアンダーラインが入ったくらい。
こうして見ると、
見出しデザインは、シンプルなテーマが多いのかもしれませんね。
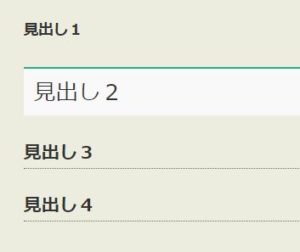
テーマ「ビズベクトル BizVektor」の場合

こちらは、見出し2番にだけ、緑のラインが入りました。
シンプルですが、少しメリハリがつきますね。
※見出し2だけに白地がついていたので、
わかりやすいように背景をグレーにしました。
※ちなみに緑色のラインの部分は、
好きな色に変更できますよ。

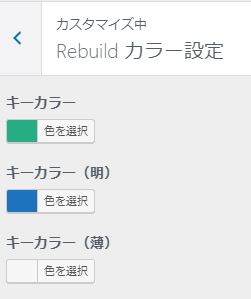
テーマ「ジラフ」の場合

色のインパクトがあるので
何色にするかで印象が大きく変わりますね。
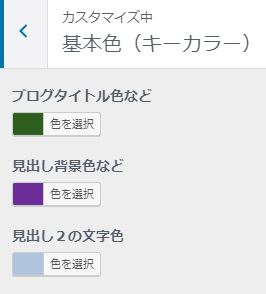
もちろん、紫色の部分を好きな色に変えることができますよ。
「見出し背景色」というところです。

「ジラフ」というテーマは
色の設定がやりやすいことが魅力の一つでもあります^^
なんでこんなにデザインが異なるの?
なぜ違うのか?と言われれば
そういうデザインだから…

ごめんねー。
というしかないのですが(笑)
あんまりにもシンプルな見出しだと、
ちょっとつまらないなーと、いう印象になるかもしれませんが
逆に、インパクトの強い見出しだと
ブログ全体の印象を大きく左右するので
シンプルなほうが使いやすいという考え方もあります。
見出しのデザインが気に入らない場合
残念ながら、お使いのテーマの
見出しがお好みでない場合は
・テーマを変える
・カスタマイズする
・…我慢する(笑)
のどれかになります。
カスタマイズができると、いろんな
デザインに自由に変えることができますよ^^
ちょっと難しいかもしれません。
でも、コピペでできるのでよかったら挑戦してみてください!
本日は、見出しのデザインについての
ご説明でした^^
カスタマイズにお困りでしたら、お気軽にご相談ください!