早速バージョンアップして
新エディタのグーテンベルク、楽しんでいます^^
変更点を見つけたので、共有しますね。
ちょっと難しいお話です。
CSSを追加している方向けです。
投稿画像にCSSが効かない??
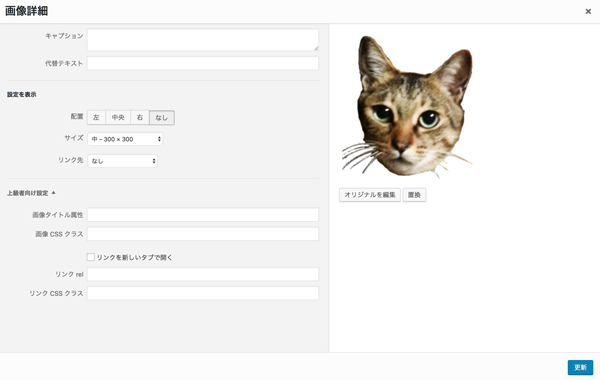
以前の、クラッシックエディターで画像を挿入すると
クリックして「画像詳細」メニューで、いろいろ
カスタマイズができました。
追加したCSSを適用させるには、
ここにCSSクラス名を入力していましたよね。
【クラシックエディターの画像詳細画面】

Gutenbergグーテンベルクでは、
画像を挿入すると、
右側のメニューに
「画像設定」という
詳細画面が出てきます。
一番下の
「高度な設定」を開くと
追加CSSは出てくるのですが、
いつも通りクラスを
入力しても
ぜんぜん反映されません。
あれ・・・不具合かな?
と思って調べたところ・・・

CSSクラスが増えていた
調べてみたところ、
なんと、新しいエディターでは
画像のCSSクラスが増えていたんです。
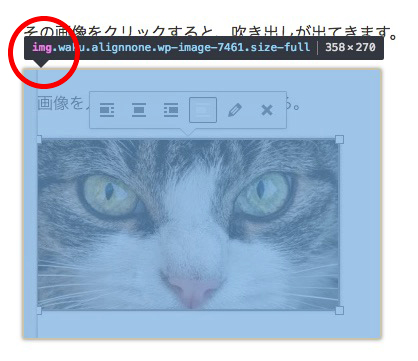
クラッシックエディターの場合

クラッシックエディターの場合、
ブログに投稿した画像には、「img」しかつかないので、
CSSのクラス名は「.img」にしていました。
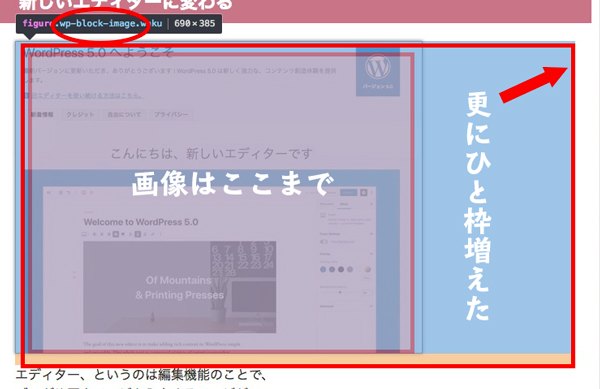
Gutenbergグーテンベルクの場合
グーテンベルクで挿入した画像をみてみると、
imgの上に、figureというセレクタが増え
「wp-blok-img」というクラスがついていたんです。

他のCSSとの優先順位はわかりませんが、
ともかくこの仕様変更で「.img 」だけでは指定できなくなったので
私は今回は「.wp-block-image .img」というクラスにして
CSSを書き直しました。
かえって便利になりました
実は、今まで.imgしかなかったので
.img全てにCSSつけると、他の画像までCSSがつくので
仕方なく、ブログ内で強調したい画像全て
手入力でクラスを追加していたんですが。
なんかもっといい方法ないかなぁと探していたんです。
この方法なら、「画像ブロック内の画像」全て指定できるので
解決できちゃいました^^
よかった〜^^
同じところでお困りの方の参考になれば幸いです。