WordPressでお問い合わせフォームを作るには、プラグイン「Contact Form7(コンタクトフォームセブン)」が一番人気です!

Contact Form7は、初期設定だととてもシンプルなので、おしゃれでかっこいいデザインにカスタマイズするCSSをご紹介します!
よかったらご自由にお使いください。
この記事でご紹介しているコードは、Nishiki、Nishiki Proに最適化しています。
他のテーマでも使えますが、若干表示が異なる場合があります。
Contact Form7のフォームデザイン
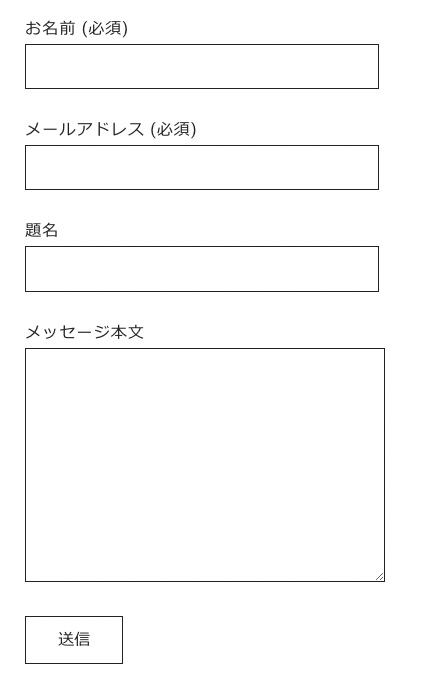
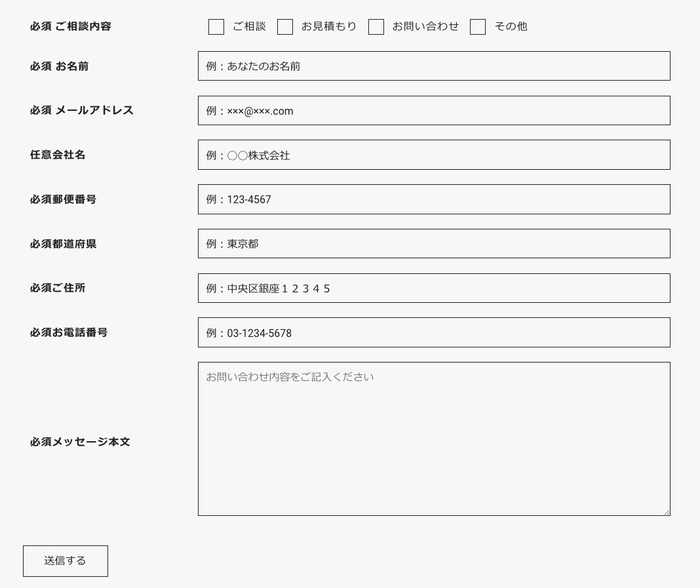
Contact Form7を設置するとこんなデザインになります。
(※テーマによって若干異なる場合があります)

とってもシンプルですね。
この記事で作れるフォームデザイン
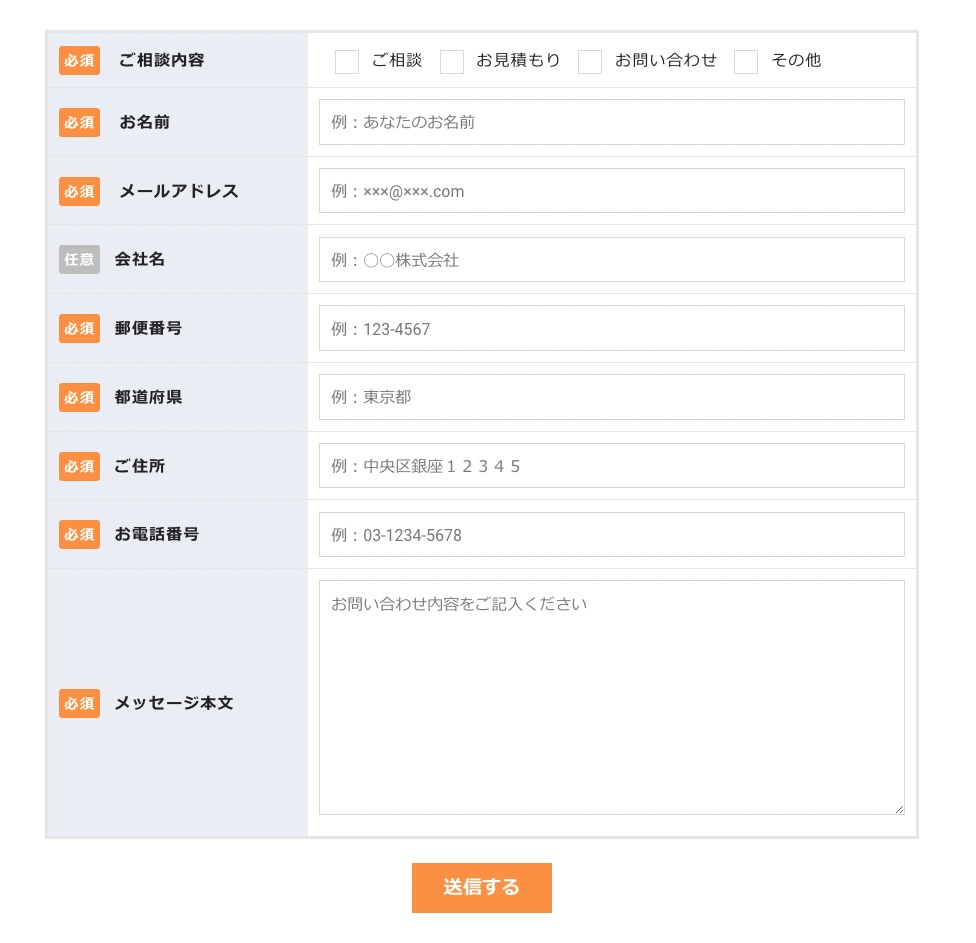
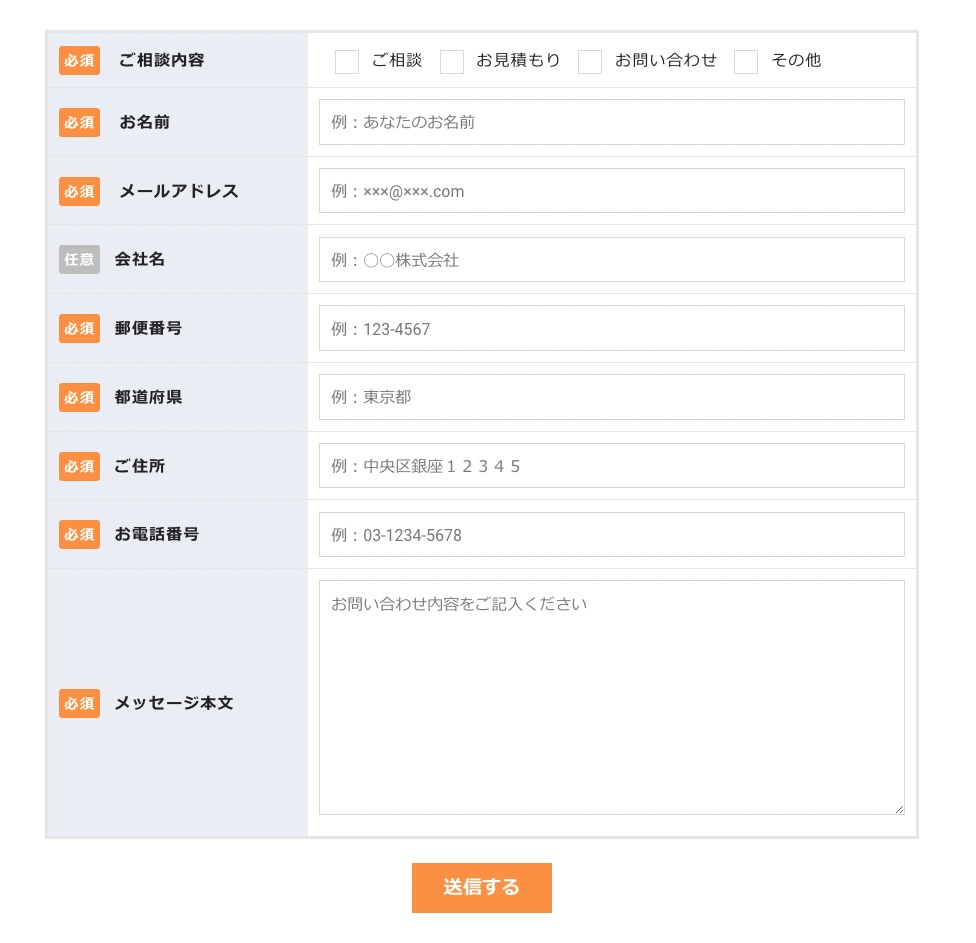
この記事でご紹介するコードで、こんなお問い合わせフォームが作れますよ!

もちろんスマホ対応!
スマホだとこんな感じになります。

どんな感じかしっかり確認したい方は、こちらのデモサイトをご覧ください。
https://wp-firststep.com/nishiki_pro/contactform7-sample1/
さっそくコードと作り方をご紹介しますね。
Contact Form7の設定方法
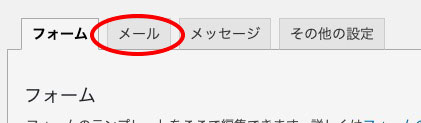
Contact Form7でお問い合わせフォームを作るには、「フォーム」と「メール」を設定する必要があります。
「フォーム」・・・お問い合わせフォームの「氏名」「メール」などの項目の設定
「メール」・・・・お問い合わせをしたときに届くメールの内容の設定

それぞれに入力するコードをご紹介します。
「フォーム」に入力するコード

<table class="CF7_table">
<tr>
<th><span class="CF7_req">必須</span> ご相談内容</th>
<td>[checkbox* checkbox-inq "ご相談" "お見積もり" "お問い合わせ" "その他"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> お名前</th>
<td>[text* your-name watermark"例:あなたのお名前"] </td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> メールアドレス</th>
<td>[email* your-email watermark"例:×××@×××.com"]</td>
</tr>
<tr>
<th><span class="CF7_unreq">任意</span>会社名</th>
<td>[text your-company watermark"例:◯◯株式会社"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>郵便番号</th>
<td>[text* zip id:zip watermark"例:123-4567"] </td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>都道府県</th>
<td>[text* pref id:pref watermark"例:東京都"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>ご住所</th>
<td class="address-100">[text* addr id:addr watermark"例:中央区銀座12345"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>お電話番号</th>
<td>[text* your-tel watermark"例:03-1234-5678"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>メッセージ本文</th>
<td class="message-100">[textarea* your-message watermark"お問い合わせ内容をご記入ください"] </td>
</tr>
</table>
<p class="CF7_btn">[submit "送信する"]</p>「メール」のコード

メールは2種類あります。
まず1つめのメールは自分に届くお知らせなので、簡単な文章で大丈夫です。
[checkbox-inq]などのタグが書いてありますが、これは先程の「フォーム」で使ったのと同じタグをいれます。これでメール本文にお問い合わせフォームに入れた内容が記載されます。
なので、フォームのタグを変更した時は、お知らせメールのタグも合わせて変更してください。
=======================
※このメールはホームページからの自動送信メールです。
=======================
・ご相談内容
[checkbox-inq]
・お名前
[your-name]
・メールアドレス
[your-email]
・会社名
[your-company]
・お電話番号
[your-tel]
・郵便番号/ご住所
[zip][pref][addr]
・お問い合わせ内容
[your-message]
ーーーーーーーーーーーーーー「メール(2)」のコード
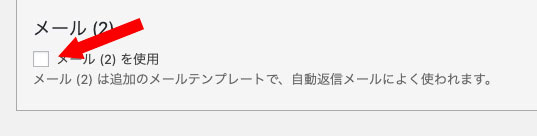
もう1つはメール(2)です。
メール(2)とは自動返信メールです。
「メール(2)を使用」にチェックを入れると使えるようになります。
これは問い合わせを送った方に届くメールなので、きちんとした文章にしたいですね。

=======================
お問い合わせありがとうございます。
このメールは自動送信メールです。
お送りいただいた内容は以下の通りです。
=======================
・ご相談内容
[checkbox-inq]
・お名前
[your-name]
・メールアドレス
[your-email]
・会社名
[your-company]
・お電話番号
[your-tel]
・郵便番号/ご住所
[zip][pref][addr]
・お問い合わせ内容
[your-message]
ーーーーーーーーーーーーーー文末には会社名、もしくはあなたの名前、連絡先などの署名を入れておくと良いかと思います!
これでContact Form7の設定ができました。
まだ内容を設定しただけなので、見た目はこんな感じです。

これにデザインCSSをつけていきます。
カスタマイザーの「追加CSS」に貼るコード
以下のコードを「追加CSS」に貼り付けてください。
/*ContactForm7カスタマイズ*/
table.CF7_table{
width:80%;
margin:0 auto;
border: 3px solid #e5e5e5;
}
table.CF7_table tr{
border-top: 1px solid #e5e5e5;
}
.single .entry-content table.CF7_table,
.page .entry-content table.CF7_table{
display:table;
}
/*入力欄*/
.CF7_table input, .CF7_table textarea {
border: 1px solid #d8d8d8;
}
.CF7_table ::placeholder {
color:#797979;
}
/*「必須」文字*/
.CF7_req{
font-size:.9em;
padding: 5px;
background: #f79034;/*オレンジ*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*「任意」文字*/
.CF7_unreq{
font-size:.9em;
padding: 5px;
background: #bdbdbd;/*グレー*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/* タイトル列 */
@media screen and (min-width: 768px){
.CF7_table th{
width:30%;/*横幅*/
background-color:#ebedf5;/*ブルーグレー*/
}
}
/* レスポンシブ */
@media screen and (max-width: 768px){
table.CF7_table{
width:95%;
}
.CF7_table tr, .CF7_table td, .CF7_table th{
display: block;
width: 100%;
line-height:2.5em;
}
.CF7_table th{
background-color:#ebedf5;
}
}
/* 「送信する」ボタン */
.wpcf7 input.wpcf7-submit {
background-color:#f79034;/* オレンジ*/
border:0;
color:#fff;
font-size:1.2em;
font-weight:bold;
margin:0 auto;
}
.CF7_btn{
text-align:center;
margin-top:20px;
}
.wpcf7-spinner{
width:0;
margin:0;
}これを貼り付けると、このデザインになります!

サンプルと違う色にしたい時は
このデザインでは、オレンジとグレー、ブルーグレーの3色を使っています。
他の色に変えたい時はCSSの色番号を変更してください。
下のコードに色をつけておいたので、その部分の色番号を変更すればOKです!
/*ContactFormカスタマイズ*/
table.CF7_table{
width:80%;
margin:0 auto;
border: 3px solid #e5e5e5;
}
table.CF7_table tr{
border-top: 1px solid #e5e5e5;
}
/*入力欄*/
.CF7_table input, .CF7_table textarea {
border: 1px solid #d8d8d8;
}
.CF7_table ::placeholder {
color:#797979;
}
/*「必須」文字*/
.CF7_req{
font-size:.9em;
padding: 5px;
background: #f79034;/*オレンジ*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*「任意」文字*/
.CF7_unreq{
font-size:.9em;
padding: 5px;
background: #bdbdbd;/*グレー*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/* タイトル列 */
@media screen and (min-width: 768px){
.CF7_table th{
width:30%;/*横幅*/
background-color:#ebedf5;/*ブルーグレー*/
text-align:left;
}
}
/* レスポンシブ */
@media screen and (max-width: 768px){
table.CF7_table{
width:95%;
}
.CF7_table tr, .CF7_table td, .CF7_table th{
display: block;
width: 100%;
line-height:2.5em;
}
.CF7_table th{
background-color:#ebedf5;
}
}
/* 「送信する」ボタン */
.wpcf7 input.wpcf7-submit {
background-color:#f79034;/* オレンジ*/
border:0;
color:#fff;
font-size:1.2em;
font-weight:bold;
margin:0 auto;
}
.CF7_btn{
text-align:center;
margin-top:20px;
}
.wpcf7-spinner{
width:0;
margin:0;
}希望の色の番号は、WEB色見本のサイトがわかりやすいですよ。
https://www.colordic.org/
CSSを貼り付けても上手くいかない場合
他のテーマにも合うよう最低限調整しましたが、若干デザインのニュアンスが違ったり、各テーマのアップデートなどにより表示が乱れる可能性もあります。
あくまでNishiki・Nishiki Pro用になります、何卒ご了承ください。
さて、とても便利なContact Form 7ですが、最近「送信できない」というご相談が続いたので、対応方法を別記事にまとめました。トラブル対策の参考にしてくださいね。
郵便番号で住所が自動入力できるよ!
2022.3追記
すみません!郵便番号入力のことをご説明していませんでしたね。
このコードはプラグイン「zipaddr-jp」を入れると郵便番号から住所を自動入力できるようになっています。

使い方は簡単で、プラグインをインストールして有効化するだけ。
これだけで、郵便番号を入力すると住所が入力されます。

デモサイトで動作確認できます。
https://wp-firststep.com/nishiki_pro/contactform7-sample1/
是非あわせて使ってみてくださいね!
zipaddr-jp
https://ja.wordpress.org/plugins/zipaddr-jp/
お問い合わせへの注意事項
こちらの記事、多くの方にご覧いただけているようで、使っています!などのお声をたくさんいただきます。ご利用いただきありがとうございます。
ただ、他のテーマを使っている方からの「うまくできない」という連絡も多く困っています。このCSSはNishiki ・Nishiki Pro用です。他のテーマでは調整が必要な可能性があり、当サイトではご対応いたしかねますのでご了承の上ご利用くださいますようお願い申し上げます。
また「ここをもうちょっと短くしたいのですがどうやるのか無料で教えてください」というメールも良く届いて困っています。そんな方に絶対返事はしませんのでお願いだから送らないでください。
同様に、テーブルブロックをおしゃれに整えるCSSも書きました。
合わせてご活用ください!

