お使いのWordPressを
もっとかっこよくしたい方へ
コピーしてはりつけるだけで簡単にデザインを
変える方法がありますよ♪

この見出しのデザインを
もっとかっこよく変えたいのだけど、
どうやったらできるの?

ああ、それはね、
CSSを書き換えたらできるよ

CSSってなんじゃ・・・?
簡単にデザインが変えられる、CSSとは
CSSというのは、
そのまま「シーエスエス」と読むのですが、
簡単にいうと、サイトのデザインについて
書いてあるプログラムのことです。

プログラムの話になるので
ややこしく見えるかもしれませんが
よく見たら、わりとシンプルな英語で書いてあるので
(英検3級の私でも大丈夫な程度)
慣れたら、そんなに怖いものではありませんよ。
3回くらいいじってみたら
慣れていただけるんじゃないかなと思います。
気軽に遊んでみてくださいね^^
CSSをカスタマイズしたときのイメージ
CSSでどんなことができるのか?
見出しを例に、流れをご説明しますね。
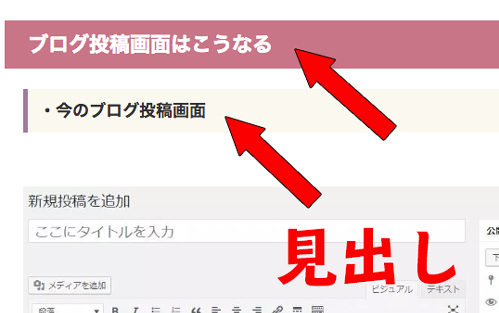
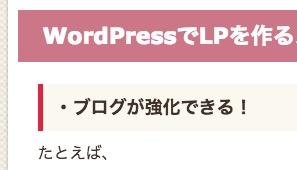
たとえば、私の見出しのデザインは
こうなっています。

上の大きめなのがピンク、
下のやや小さめなのが、
ベージュに、アクセントにちょっと紫を入れています。
ここでは、下のやや小さい方を、例にとってご説明しますね。
下の小さい方は見出し(head lineヘッドライン)の4番なので
プログラム上は「h4」と呼ばれます。
見出しはhの1から6まであります。
ブログを書くときにいれるコレですね。
↓ ↓

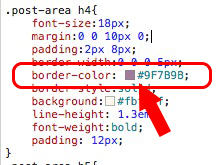
このh4のCSSがどうなっているのか、
詳しく見てみましょう。

なんか、ごちゃごちゃ書いてありますが
同じ紫色が見えますね。

ボーダーカラー・・たぶん左端の
縦線のことでは?という感じですね。
なんだかよくわかりませんが、
じゃあ、この色の番号を変えてみましょう。
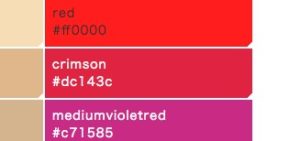
インターネット上では、色は変な番号で表されています。
この「Web色辞典」がわかりやすくておすすめですよ。
https://www.colordic.org/

「クリムゾン dc143c」でも入れてみますか!
border-color:#9f7B9B; を
border-color:#dc143c; に
書き換えてみました!
↓ ↓

すると・・・

赤になりました!!
赤はちょっとださいかな(笑)
使い方としては、こんなかんじです。
CSSには#や;などの細かい記号が多くて、
一つでも欠けるとうまくいかないので、
間違って消さないよう気をつけてくださいね。
うまくいかないときは{}や;が消えていることが多いので
何度か貼り付け直すと、うまくいくと思いますよ!
CSSの特徴をご紹介しますね。
一箇所書き直すだけで、全てに適用される
CSSの便利なところは、
1つ書き換えるだけで、
これから書くh4はもちろん
今までに書いたh4も全部、
まとめてごっそり全部同じデザインになるんですよ。

それに、CSSを勉強して、
自分で1から書こうと思ったら大変ですが、
たくさんの親切な方が、
「よかったらコピーして使ってくださいね」と
提供してくれていますので
そんな親切なサイトからコピペするだけで
がらっとデザインが変えられちゃいます^^

とっても面白いですよね^^
見出しのカスタマイズ手順
では、見出しをカスタマイズするときの
実際の使い方をご案内します。
テーマは「Graffeジラフ」でご説明しますね。
どんなデザインにするか選ぶ
まずは、現在の見出しのデザインを、
どう変えたいか?を選びます。
「WordPress 見出し CSS」と
インターネットで検索すると、いろんなサイトがありますが
オススメのサイトを1つご紹介しますね。
CSSのコピペだけ!
おしゃれな見出しのデザイン例まとめ68選
https://saruwakakun.com/html-css/reference/h-design
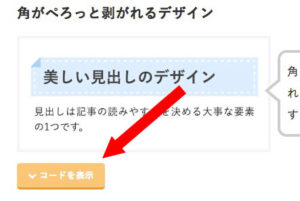
このサイトから、おしゃれ系の
「角がぺろっと剥がれるデザイン」にしてみます。

デザインを選んだら、「コードを表示」ボタンを押します。
そうすると、CSSが出てくるので、
コピーしておいてください
<出てくるCSSの例>

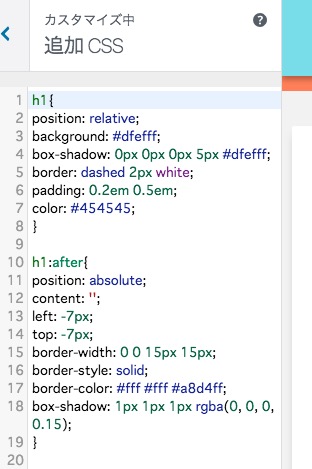
「CSSカスタマイズ」にはりつける
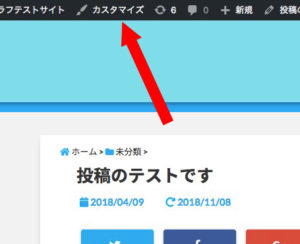
では、ブログの画面から
上部の「カスタマイズ」を押してください。

すると、左側からメニューが出て来ますので、
一番下の「追加CSS」を開きます。

CSSを記入する欄が出て来ますので
そこに、先ほどコピーしたCSSを貼り付けてください。

すると・・・

こんなに簡単にデザインがかわりました!!!
コピペするだけなので、初心者さんも
気軽に挑戦していただけるかと思います^^
つづいて、お使いのサイトに
合わせるためのポイントをご紹介しますね。
見出しの番号を変更する
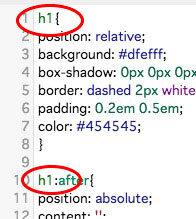
もともとの、サルワカさんのサイトで
ご用意くださっているCSSは「h1」(見出しの1番)と書いてあります。

h1というのは、だいたいブログのタイトルに
使われていることが多いので
このままではきっと、はりつけても変わらない場合もあるかもしれません。
自分が何ばんの見出しのデザインを変えたいのか?
しっかり確認して、
このh1の数字を書き換えてくださいね。
だいたいこれでOKなのですが
稀にうまくいかないケースもあります。
トラブル発生!!!
これで完了、らくちん♪
と、思っていたら・・甘くない、トラブル発生です。
h1の時は、うまく表示されていたのに
h3に変えたら、なんだか表示がおかしくなってしまいました。

お使いのテーマや、見出し番号によっては
うまく反映されない場合があります。
なぜ・・・?
その原因と対策は、こちらにまとめました。
合わせてご覧ください。