ブログ記事を書くときには
見やすく、読みやすくするために
いろいろな工夫がができます。
今回は
文字の色を変える方法

について、くわしく
ご説明しますね。
もしもブログの
文字がこんな色だったら…どうでしょうか?
【悪い例】
こんにちは
はじめまして
よろしくお願いします
こんな色で書いてあったら
とても読み続けようとは思いませんよね(笑)
黄色にいたってはもはや読めません…(;´∀`)
このように、色ひとつで読みやすさというのは
全く変わってきます。
うまく取り入れて読みやすく
印象に残りやすい記事にしましょう^^
文字の色を変える準備
文字の色を自由に変更するために
必要なプラグインがあります。
「TinyMCEアドバンス」です。
このプラグインを入れないと、
色を付けるボタンが出てこないのです。
もし、入れていない方は
先に入れておいてくださいね^^
↓ ↓ ↓
文字の色の変え方
文字色の変え方 【基本色】
それでは文字の編集の仕方をご説明します、
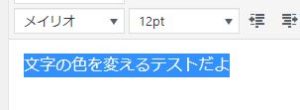
文字を入力し、色を変えたい部分を
マウスで選択します。
選択すると、青く反転されます。

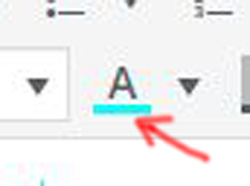
反転させたら、そのまま
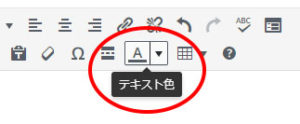
「A」というボタンの
横にある「▼」をクリックしてください、

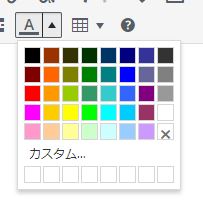
▼をクリックすると
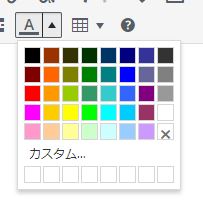
すると、色を選べる「カラーパレット」が出ます。

この中から、好きな色をクリックすると、
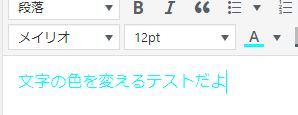
選択した部分の文字が
クリックした色に変わります。

すると、
ボタンの「A」という文字の下の
アンダーラインにも同じ色がついたのが
お判りいただけますでしょうか。

一度使った色は、
またすぐ使えるように、覚えていてくれるんです。
文字を選択して…

今度は「A」をクリックするだけで
先ほどと同じ水色になりました。

一時的にしか覚えていてくれないので、
ページが変わったらリセットされてしまいますが。。
しかし、このカラーパレットだと
色数が少ないですよね。

なんて言うんですかねぇ…
レトロなホームページみたいな(笑)
無骨な配色が多いので
✨きれいな中間色✨にしたい!
という方も多いのではないでしょうか?
そんな場合はこちら↓
文字色の変え方 【応用編】
もっと多様な色彩表現をしたい方へ

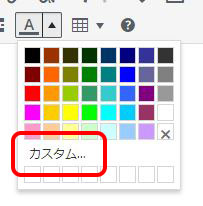
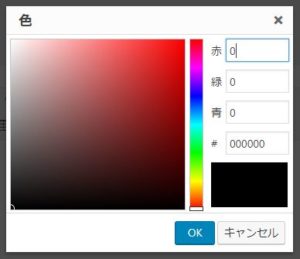
▼でカラーパレットをひらいたら
「カスタム」をクリックしてください。

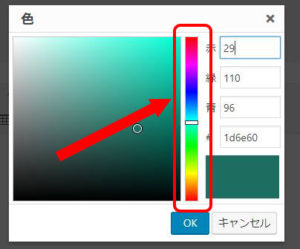
すると、グラデーションのグラフが出てきます。

ここから中間色を自由に!
選ぶことができますよ(*^_^*)
グラデーションの好きなところを
クリックして、
白黒のバランスを変えてみたり

茶色になりました。
初めは、赤が選択されているので
右側の縦長のグラデーションで
色味を変更することができます。

色選びガイド
とは言われても…
このカラースケールで
好みの色を作り出すのは
ちょっと職人技みたいです。
(楽しいですけどね)
キレイな色がうまいこと選べないなぁ…

と、お困りでしたら、
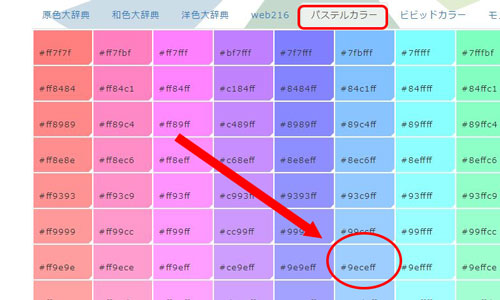
このような色見本のサイトがおすすめです。
例えば…「パステルカラー」を選んで
好みの青を見つけたとします。
そこに書いてある番号を
チェックしてください。

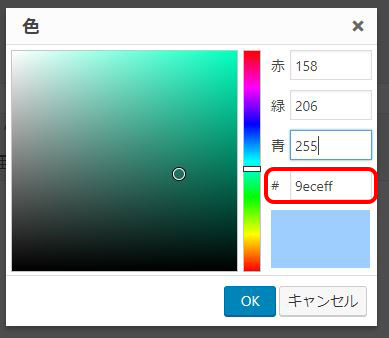
ここだと、#9eceff とありました。
これをコピーしておいて…
カラーパレットの
カスタムで出てくるチャートに
この数字を入力します。

すると、指定した色に
変わります^^
または、色見本からではなく、
自分の好きなサイトの
この色を使いたい!!
というときは、
そのサイトが何色を使っているのか?
を調べなければなりません。
Chromeを使えば簡単にわかりますよ。
その方法は、こちらの記事でご紹介しています。
参考にしてくださいませ^^
↓ ↓ ↓
今日は基本の色変更方法と、色の選び方をご紹介いたしました^^