今日はワードプレスではなく…
Googleのブラウザ
「Chrome(クローム)」の
便利機能について
お話しますね^^
ワードプレスに
便利な機能を追加できる
「プラグイン」というのが
あるんですが
GoogleChromeにも
「プラグイン」というのがあり
こちらも便利な
機能を増やすことができるんです^^
いつも使うブラウザだからこそ
機能を追加できるなんて
知らなきゃ損!!ですよね
Chrome Webストア
chromeに機能を増やす、
Playストアのような
Webページがあります
↓ ↓
Chrome Webストア
https://chrome.google.com/webstore/category/extensions?hl=ja

カテゴリーごとに
どんなものがあるか
見るのも楽しそうですね^^
今回私がおすすめしたいのはコチラ
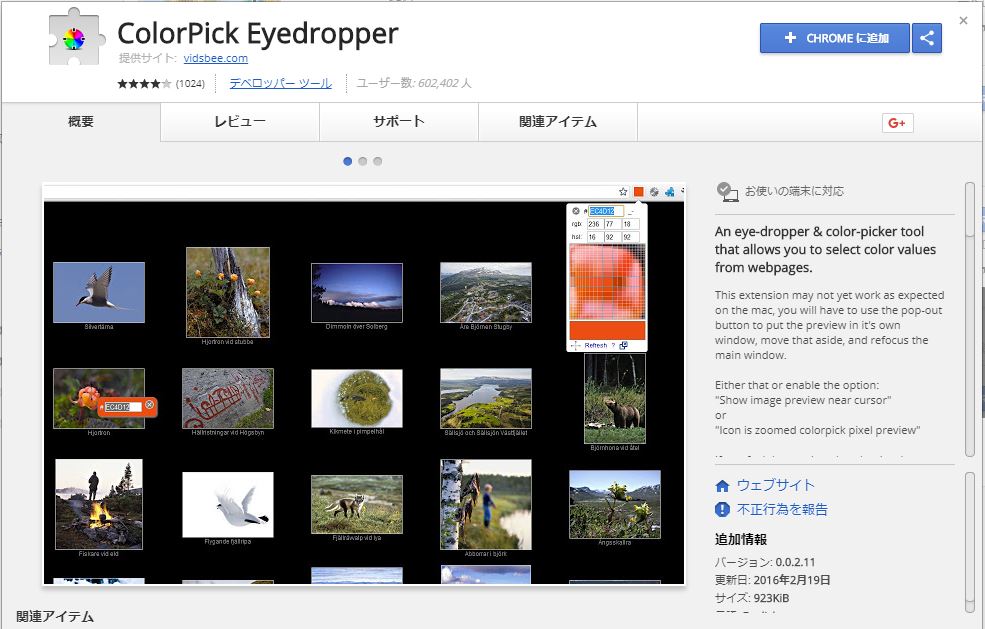
ColorPick Eyedropper
これは、今見ている画面から
好きな色の番号
カラーコードを
調べることが
できるものです。

リンクはこちらです。
https://chrome.google.com/webstore/detail/colorpick-eyedropper/
インストールの仕方
右上の「CHOMEに追加」を押すと
「追加しますか?」と聞いてくるので
「拡張機能を追加」を押してください。

右上に虹色のマークが出て、
「追加されました」と出れば完了です

とっても簡単です^^
このプラグインは
おもてなしブログの専門家
カイエダミエさんに
教えていただきました^^
使い方
このプラグインをインストールすると
Chromeの右上に
虹色のマークがでます。
それをクリックすると
何か…分析しているような
謎の表が出てきます。
<謎の表↓>

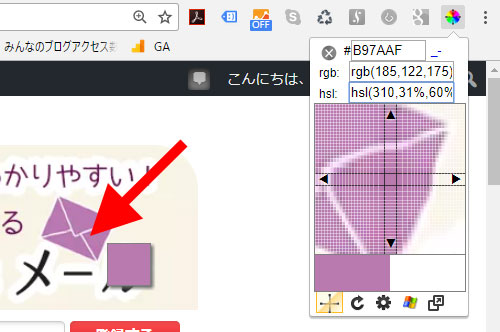
そのまま、マウスを動かしていくと
マウスで示しているところが
謎の表に表示されます。
(赤い矢印がマウスです)

これは、紫色の封筒のところの色が
「#B97AAF」であると
分析してくれているのがわかります。
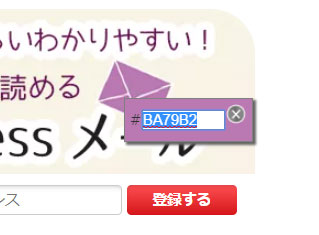
この色でよければ
そのままクリックすると
その色番号(カラーコード)がそのまま
コピーできるようになります。

ブログを書いていて、
いろんなデザインを使うと思います。
その時なんとなく使った色…
なんだったっけ…
分からなくなった時も
このプラグインがあれば
すぐに調べられますし
または
素敵なサイトを見つけたとき
何色を使っているんだろう???と
参考にすることもできます。
とても便利なツールです♪
カイエダさん、ありがとうございました!
カラーコードとは
これは、htmlカラーコードといわれ、
#000000~#FFFFFFまでの
16進数の数字で表されています。
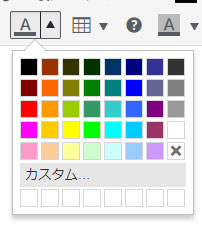
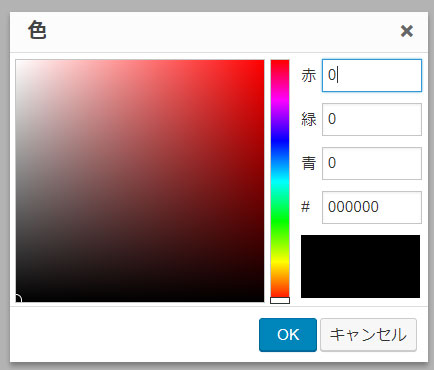
文字を選ぶパレットに
「カスタム」というのがあります。

ここのカスタムを選択すると
以下のような
グラデーションが出てきます。

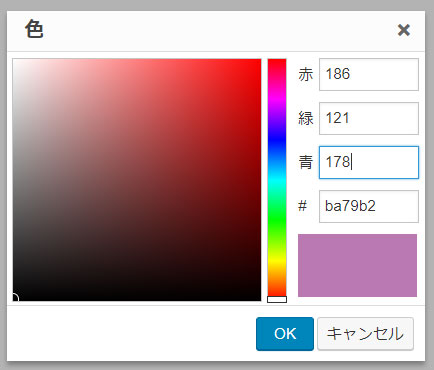
グラデーションのてきとうな部分を
クリックしても色が選べますし
赤、緑、青の下の「#」に
先ほどのにカラーコードを入れると
色を選ぶことができますよ。

こんな風になります^^
便利なカラーピッカー、ぜひ
使ってみて下さいね!
色選びで迷ったら
Web色見本のページも
ご参照ください
和色、洋色、パステルカラーなど
テーマでまとまっているので
ここから選ぶと
統一感が出せますよ^^
余談
この記事を書くのに
Webストアを調べていたら
「新作」というところに
「ピクセルの色を表示する」
というプラグインが出ており

試しに入れてみたのですが
使い方も画面も全く同じで、
何が違うのかわかりませんでした(笑)
タイトルが日本語になっただけ??
また比較研究してみます^^