WordPressの表(テーブル)って作り方難しいし、見た目あまり可愛くないと思いませんか?
「テーブルブロック」をそのまま使うとこんな感じになります。↓
| メニュー | 時間 | 料金 |
| フェイシャル | 60 min | ¥12,800 |
| デコルテ | 30 min | ¥5,800 |
| ボディ | 60 min | ¥15,800 |
| フット | 40 min | ¥8,800 |

なーんかもうちょっとアレンジしたいですよね
しかしテーブルブロックはデザイン設定が難しい……ので、コピペでできるデザインCSSを作りました!
【やり方】
・テーブルブロックにヘッダーセクションを設定し、指定のCSSクラス名(後述)をつける
・追加CSSにこの記事で紹介するコードをコピペする
これだけで以下のようなデザインの表が作れます。
サンプルはシンプル・フェミニン・グラデーションの3つです。
・シンプル
枠線の外側を太くして、青と白のしましまでメリハリをつけました。
| メニュー | 時間 | 料金 |
|---|---|---|
| フェイシャル | 60 min | ¥12,800 |
| デコルテ | 30 min | ¥5,800 |
| ボディ | 60 min | ¥15,800 |
| フット | 40 min | ¥8,800 |
・フェミニン
タイトル行を濃くして文字は白抜き。内側の枠線を点線にして柔らかい印象にしています。
| メニュー | 時間 | 料金 |
|---|---|---|
| フェイシャル | 60 min | ¥12,800 |
| デコルテ | 30 min | ¥5,800 |
| ボディ | 60 min | ¥15,800 |
| フット | 40 min | ¥8,800 |
・グラデーション
色で遊んでみました♪
スキューバダイビングのレッスンの料金表によさげでない?(笑)
| メニュー | 時間 | 料金 |
|---|---|---|
| フェイシャル | 60 min | ¥12,800 |
| デコルテ | 30 min | ¥5,800 |
| ボディ | 60 min | ¥15,800 |
| フット | 40 min | ¥8,800 |
コピペ・改変はもちろんOKなので、好きな色に変えて自由に使ってくださいね!
この記事で紹介するCSSは、テーマ「Twenty Twenty-One」と「Nishiki Pro」で再現できることを確認しました。だいたい他のテーマも大丈夫(だと思うん)ですが、お使いのテーマ・プラグインによってはサンプル通りにならない場合もあり得ます。何卒ご了承ください。
それでは作り方を解説します!
テーブルの簡単な作り方
まず、念の為テーブルブロックの使い方もご説明しておきますね。
操作の説明がいらない方はこちらへ飛んでデザインとCSSを選んでください。
(※説明飛ばす方へ:テーブル作る時、ヘッダーセクションを入れておいてくださいね)
テーブルブロックの普通の使い方
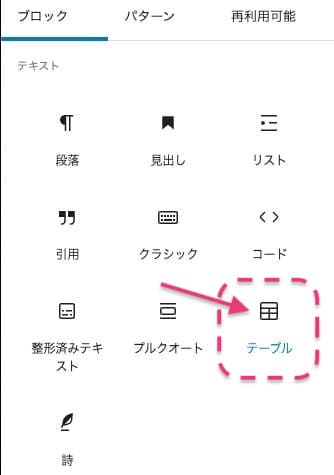
テーブルブロックは、ブロックの「テキストカテゴリー」の中にあります。

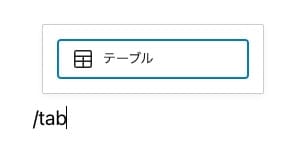
/tableと入力しても呼び出せます。

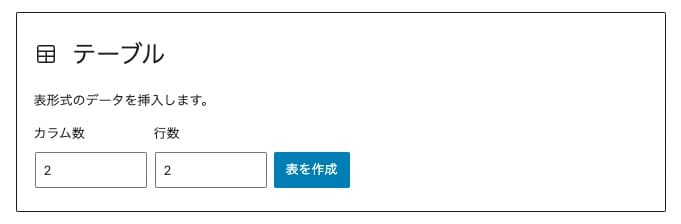
ブロックを呼び出すと、まずこんな入力欄が出ます。

ここに縦横何マスの表にするか指定します。
カラム数・・・横のセルの数
行数・・・・・縦のセルの数
数字を入れると、以下のようなからっぽの表ができます。

ここに内容を入力していきます。
これが普通の作り方なんですが、ちょっとめんどくさい!
エクセルからコピペする方が簡単!
なのでもっと簡単な方法でいきましょう。
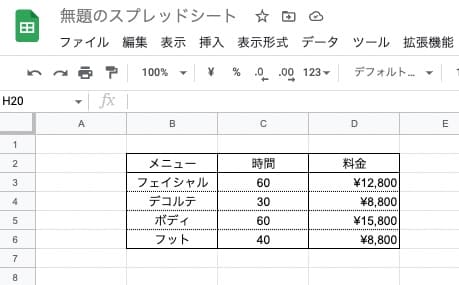
エクセルやスプレッドシートなどの表計算ソフトで先に表を作って、そのままコピペしちゃうんです。

エクセルからWordPressのエディターに貼り付けできると思わなかったですよね。(私だけ?)
こんな感じ↓(動画)
これで表作りがかなり楽になりますね。
さて表が入力できたらCSSでデコりましょう。
テーブルブロックでできること
この段落ではテーブルブロックの設定全てを解説しています。
でもこの記事のCSSを使うには、以下の2点だけ設定すればOKです。
忙しい人はこの2点だけチェックしてください。
・まず「ヘッダーセクション」を有効にします。
・そして「高度な設定」にCSSクラスを入力します。
(テーブルブロックのことをもっと詳しく知りたい方は他の項目も参考にしてくださいね。)
スタイル
テーブルブロックには「デフォルト」と「ストライプ」の2種類のスタイルがあります。

・デフォルト
デフォルトは、このはじめのシンプルな状態のこと。

・ストライプ
「ストライプ」はこんな感じ。枠線がなくなってフラットなしましまになります。

いい感じですよね♪
でも、しましまの色は#f0f0f0の薄いグレーのみで色が変えられないんですよねぇ。
なので、私は結局この機能は使わずCSSで好きな色を指定しています。
(CSSに慣れた方へ:この機能を使うと「is-style-stripes」というクラスがつくので、そのクラスにCSSで好きな色指定しちゃうのも便利ですよ)
表の設定
「表の設定」では表のレイアウトについて、以下の3種類の設定ができます。

わかりにくいので画像で説明しますね。
表のセル幅を固定
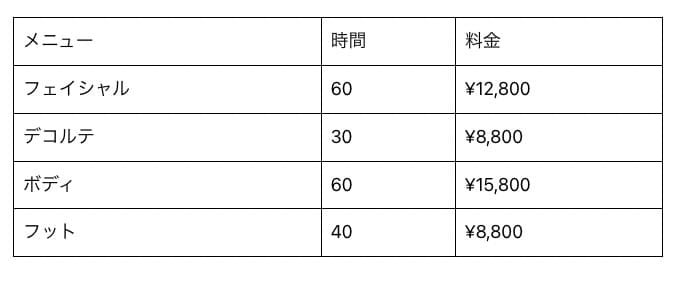
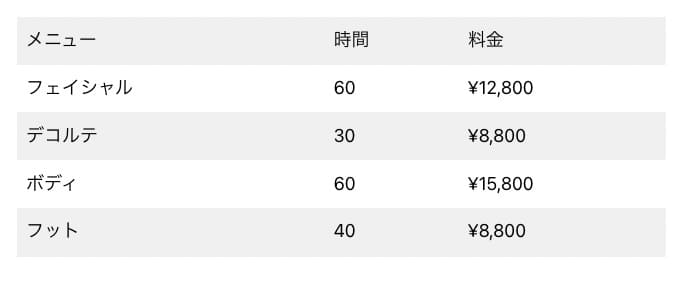
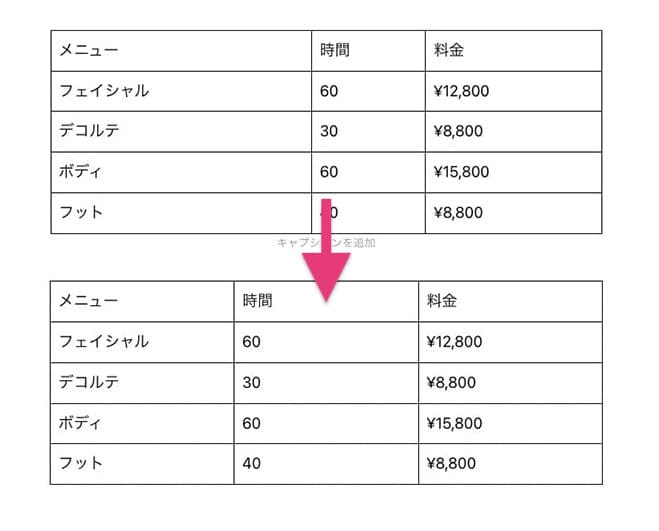
まず、「表のセル幅を固定」をonにすると以下のように変わります。
何もしないと、真ん中の「時間」が一番横幅が狭くなってます(画像上の表)。
セルの幅って、中に入っているテキストの長さに合わせて自動的に調整されるんですよね。

幅を調整されたくない時は「表のセル幅を固定」を有効にすると、全部横幅が同じになります(画像下の表)横幅を揃えたい時は便利です。
ヘッダーセクション ←ここ
2つめは「ヘッダーセクション」です。これはよく使います。
今回紹介するCSSでも使うのでここを有効にしておいてくださいね。
有効にすると、表の一番上に「ヘッダーラベル」という行が追加されます。タイトルらしくちょっとデザインが強調されています。(theadタグで追加されてます)

※注意
この例では一行目の「メニュー」「時間」「料金」をヘッダーにしたいんですが、ヘッダーラベルを有効にしたら上に一行増えるだけで、自動的には入力してくれません。面倒ですが「ヘッダーラベル」というところにコピペしてください。終わったら下の段を削除します。
フッターセクション
フッターも同様に、有効にすると一番下にデザインが強調された行が追加されます。(tfootタグで追加されます)

計算の合計とかに使えそうですね。
色

色の設定は、テーブルの文字と背景の色を指定できます。
「テキスト」・・・文字・枠線の色が変わります。
「背景」・・・・・全体の背景色が変わります。
テキストの色を変えると、罫線の色も同じ色に変わるテーマもありますのでご注意ください。

テストで使ったTwenty Twenty-Oneは線も同じ色になっちゃいました。そんな時はborderに色を指定してやらないといけないですね。
タイポグラフィ

タイポグラフィは文字ですね。文字の大きさ、高さ、間隔など細かく設定できます。
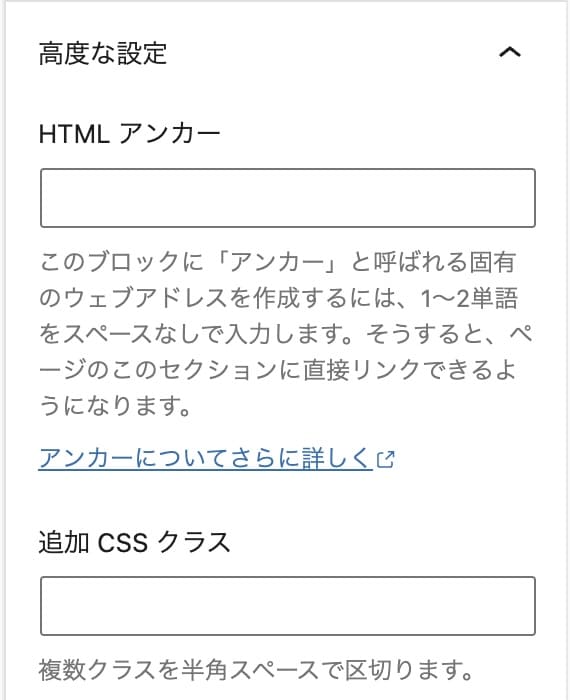
高度な設定 ←ここ
「追加CSSクラス」に自分で作ったCSSのクラス名を入力すると反映されます。

この記事では3種類のCSSをご紹介してます。
使いたいデザインのクラス名を、この「追加CSSクラス」にコピペしてください。
・シンプルデザイン・・・simple-table
・フェミニンデザイン・・fem-table
・グラデーション・・・・grad-table
おしゃれなテーブルデザインCSS
あとは以下の、使いたいデザインのCSSを「追加CSS」にコピペするだけです!
シンプルブルー
| メニュー | 時間 | 料金 |
|---|---|---|
| フェイシャル | 60 min | ¥12,800 |
| デコルテ | 30 min | ¥5,800 |
| ボディ | 60 min | ¥15,800 |
| フット | 40 min | ¥8,800 |
シンプルデザインにするときは↓のCSS。
/*-------- 色指定 ---------*/
:root {
--s-text:#2f496e; /*文字の色*/
--s-line:#2f496e; /*線の色*/
--s-bg1:#eaf4fc; /*ストライプ背景の色*/
}
.simple-table{
color:var(--s-text);
background-color:white;
border:2px solid var(--s-line);
}
.simple-table thead{
border-bottom:2px solid var(--s-line);
}
.simple-table th, .simple-table tr:nth-child(even){
background-color:var(--s-bg1);
}
.simple-table table td ,.simple-table table ,.simple-table table th {
text-align:center;
border-color:var(--s-line);
}
フェミニンピンク
| メニュー | 時間 | 料金 |
|---|---|---|
| フェイシャル | 60 min | ¥12,800 |
| デコルテ | 30 min | ¥5,800 |
| ボディ | 60 min | ¥15,800 |
| フット | 40 min | ¥8,800 |
フェミニンデザインにするときは↓のCSS。
/*-------- 色指定 ---------*/
:root {
--f-text:#998671;/*文字の色*/
--f-line:#e29399;/*線の色*/
--f-bg1:#e29399;/*タイトル行の背景色*/
--f-bg2:#fef4f4;/*ストライプの背景色*/
}
.fem-table table{
color:var(--f-text);
text-align:center;
border:2px solid var(--f-line);
background-color:white;
}
.fem-table table th{
border:1px dotted white;
text-align:center;
}
.fem-table thead{
border-bottom:1px solid var(--f-line);
}
.fem-table table td{
border:1px dotted var(--f-line);
text-align:center;
}
.fem-table thead{
color:white;
}
.fem-table th{
background-color:var(--f-bg1);
}
.fem-table tr:nth-child(even){
background-color:var(--f-bg2);
}
グラデーション
| メニュー | 時間 | 料金 |
|---|---|---|
| フェイシャル | 60 min | ¥12,800 |
| デコルテ | 30 min | ¥5,800 |
| ボディ | 60 min | ¥15,800 |
| フット | 40 min | ¥8,800 |
グラデーションデザインにするときは↓のCSS。
/*-------- 色指定 ---------*/
:root {
--g-text:#fff;/*文字の色*/
--g-line:#fff;/*文字の色*/
--g-bg1:#E6F7FA; /*グラデーション1色*/
--g-bg2:rgb(40,175,204,.3);/*グラデーション2色*/
--g-bg3:rgb(40,175,204,.5);/*グラデーション3色*/
--g-bg4:rgb(40,175,204,.6);/*グラデーション4色*/
--g-bg5:rgb(40,175,204);/*グラデーション5色*/
}
.grad-table{
color:var(--g-text);
font-weight:bold;
text-align:center;
}
.grad-table table th{
border:1px solid white;
color:var(--g-bg5);
text-align:center;
}
.grad-table table td{
border:1px solid var(--g-line);
text-align:center;
}
.grad-table th{
background-color:var(--g-bg1);
}
.grad-table tr:nth-child(1){
background-color:var(--g-bg2);
}
.grad-table tr:nth-child(2){
background-color:var(--g-bg3);
}
.grad-table tr:nth-child(3){
background-color:var(--g-bg4);
}
.grad-table tr:nth-child(4){
background-color:var(--g-bg5);
}
※ グラデーションのデザインの場合、タイトル行の文字は一番濃いグラデ色と同じにしています。
応用:色の変え方
それぞれの「/*——– 色指定 ———*/ 」の下の黄色いところが色番号です。
/*-------- 色指定 ---------*/
:root {
--s-text:#2f496e; /*文字の色*/
--s-line:#2f496e; /*線の色*/
--s-bg1:#eaf4fc; /*ストライプ背景の色*/
}変更したい部分の色番号を好きな色の番号に書き換えてお使いください。
番号はWEB色見本(https://www.colordic.org/)からコピペすると楽です!
ご利用時の注意
よくあるご質問のお答えです。
CSS入れても何も変わらない時
何も変わらない時は、まずコピペミスがないか確認してください。
CSSのクラス名が1文字でも違っていると認識しません。たとえば「fem-table」なのに「.fem-table」と.が入っているだけでもダメなんです。
①「高度な設定」の追加CSSに入力した文字が1文字でも違っていないか?
②「テーブルブロック」の「高度な設定」にの「追加CSSクラス」入力しているか?を今一度確認してみてください。(こういう時は他のブロックの「追加CSSクラス」に入れていたり、上の段の「HTMLアンカー」に入れていたというケースが多いです)
一行目に色がつかない時
一行目は「ヘッダーセクション」を使っています。ヘッダーセクションが有効になっていないと色がつきません。こちらのヘッダーセクションの設定をご確認ください。
指定してない他の色が混ざるとか、その他
他の色が混ざる時は、もうすでにテーブルに他のデザイン指定がされている可能性が高いです。お使いのCSS、テーマやプラグインを確認する必要があります。作った人に相談してみてください。
このCSSは、デフォルトテーマ「Twenty Twenty-One」と「Nishiki Pro」(このテーマ)に合うように作っています。申し訳ありませんが他のテーマではなんかうまくいかない場合もあるかもしれないのでご了承ください。
この記事は2022年9月17日に書き、2024年6月7日にリライトしました。
執筆時のWordPressのバージョン:6.0.2
使用テーマ:
・Nishiki Pro バージョン: 1.0.297
・Twenty Twenty-Oneバージョン: 1.6