今日は、
「スマホでブログの
アイキャッチ画像 を作る方法」を
解説しちゃいますね。

画像なんてプロじゃないから
作れない…
...と
お考えかもしれませんが
実は誰でも簡単に
無料で♪
スマホだけで!
作れちゃうんですよ^^

※今回はAndroidアプリのご紹介です。
iPhoneでも同じアプリはあるのですが
画面がかなり違っています。。
iPhoneの方には画像がなくて申し訳ないのですが
だいたい同じことができますので、ぜひ試してみてくださいね。
やっぱりブログは、写真があるだけで、
ぐっと見やすく華やかになって
内容がわかりやすくなりますね。
Facebookでシェアした時なども
クリックしてもらいやすくなりますので
画像づくり、ぜひ挑戦してみてくださいね!

ところで、
アイキャッチ画像って何ですかニャ?

アイキャッチ画像っていうのは、
ブログの内容をわかりやすく
伝えるための「ブログのイメージ画像」だよ
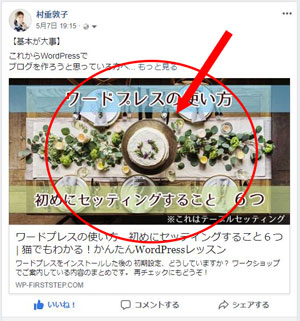
Facebookでブログを紹介した記事を、みたことはありませんか?
ブログのタイトル、「抜粋」と呼ばれる説明文と
イメージ画像が出てきますね。
これが「アイキャッチ画像」です。

WordPressで「アイキャッチ画像」を設定するには?
ブログ投稿画面の右下に「アイキャッチ画像」を
登録するメニューがありますよ。
ここから目的の画像を選択するだけでOKです。

では画像の作り方をご案内していきますね。
アイキャッチ画像を作る方法
1)画像を用意する
2)サイズを調整する
3)文字を入れる
手順はこれだけです。
ねっ、簡単でしょう??
それぞれ、スマホアプリを使って行います。
1 画像を用意する
画像は、もちろん自分で
撮影してもいいですが

アイキャッチにできる高品質の画像を
毎回撮影するのは大変なので
まずは、無料画像サイトから
もらってくるのがおすすめですよ。
私がいつも使っているサイトをご紹介しますね。
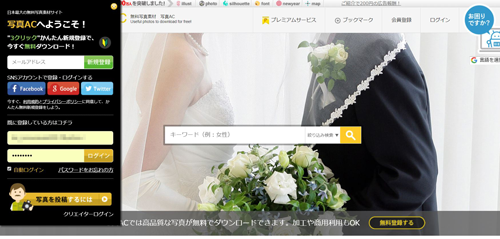
■写真AC
https://www.photo-ac.com/

写真ACは、メールアドレスを登録すれば
1日10枚まで無料でダウンロードできます。
10枚以上ダウンロードしたい場合は、
有料会員にならないといけないのですが
その時は、もうひとつ別のメールアドレスを登録しちゃうという手もあります(笑)
それはともかく(笑)
無料画像サイトは海外の物が多いのですが、
写真ACは日本語でわかりやすく、日本人の用途に使いやすい画像がたっぷりです。
詳しい使い方はこちらの記事をご覧ください。
↓ ↓ ↓
もうひとつがこちら。
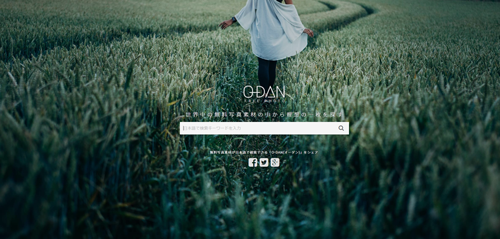
■O-DAN
http://o-dan.net/ja/

海外の無料画像サイトを
まとめて検索できる便利なサイトです。
海外・・わかりにくそう、と思うかもしれませんが
日本語で入力しても、自動的に翻訳
してくれ画像を検索できる、優れものです♪
海外の画像サイトは、おしゃれな
インパクトのある画像がたくさんですよ!
会員登録もいらないし、1日何枚でももらえるので
ちょっと時間のある時に、好みの画像を
まとめてダウンロードしておいても良いですね^^
詳しい使い方はこちらをご覧ください。
↓ ↓ ↓
2 画像の大きさをそろえる
画像を手に入れたら、
次はアイキャッチに使うのに
ちょうどいい大きさにカットしましょう。
ブログで使うアイキャッチ画像は
大きさを揃えておかないと、
お使いのテーマによっては、表示が
ガタガタになってしまうことがあります。
※画像の大きさがバラバラな例

ブログだけなら、好きなサイズに統一すればいいだけですが、
ブログをFacebookに投稿した時のことを考えて
Facebookに合わせるのもおすすめですよ。

Facebookに投稿した時のイメージ
画像のサイズを変更するのにおすすめのアプリは…
Photoshop Elements CC です。
フォトショップ エレメンツ CC

パソコンのPhotoshopとは違って
簡単な機能だけですが
ちょうど「Facebook用」にサイズを合わせる機能が
あるんですよ♪
Photoshop Elements CC アプリの使い方

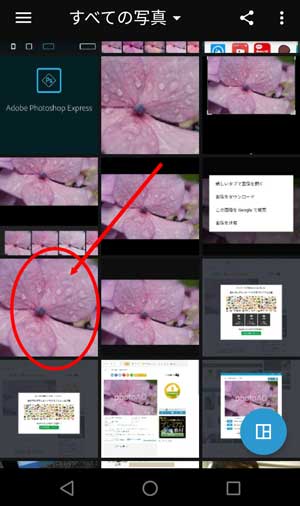
アプリを開くと…
画像を選ぶ画面になります。

ここでは、無料サイトからもらった画像をタッチします。
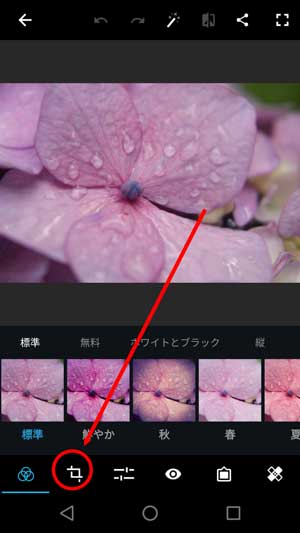
画像が大きく表示されたら、
左下のトリミングマークをタッチします。

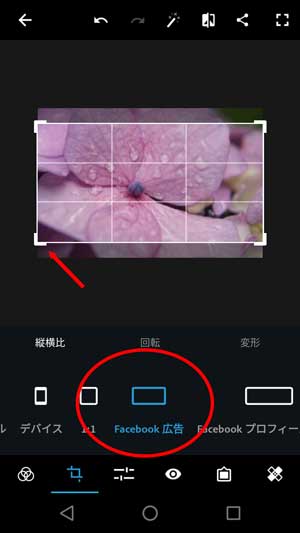
すると、下の方にいろんな
切り取りサイズが出てくるので
左右にスライドして「Facebook広告」
というのを探してください。

広告と書いてありますが、
広告とアイキャッチはサイズが同じなのでこれでOKです。
白い枠は4隅が動かせますので
どこまでカットするか指で調節してください。
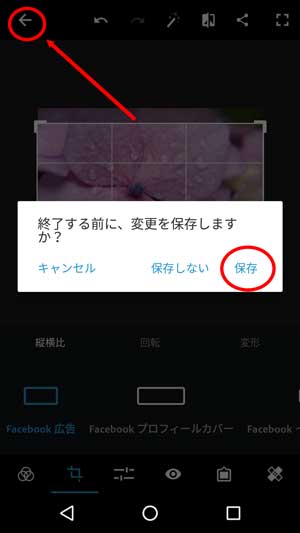
ちょうどいいサイズになったら
左上の矢印マークをタッチ。

すると、「変更を保存しますか?」と聞いてくるので
「保存」を押して下さい。
これで、画像のサイズが調整できました!
では続いて文字を入れていきましょう♪
2 画像に文字を入れる
次は、Phonto というアプリを使います。

文字の種類もたくさん選べて
文字のデザイン加工もしやすい、
とっても便利なアプリです。
Phonto アプリの使い方
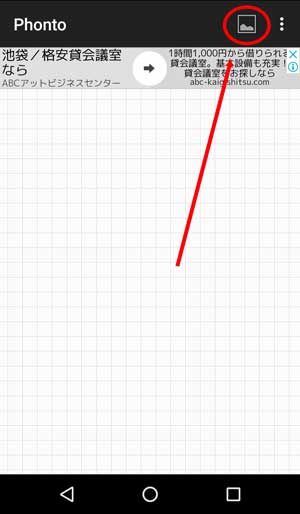
アプリを開くと、まず何もない画面が出るので
右上の画像マークを押します。

↓ ↓ ↓

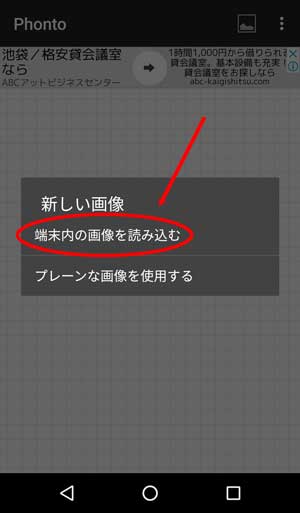
「端末内の画像を選択する」を押して
先ほどカットした画像を選びます。
※画像は「Photoshop Express」
というフォルダに保存されています。
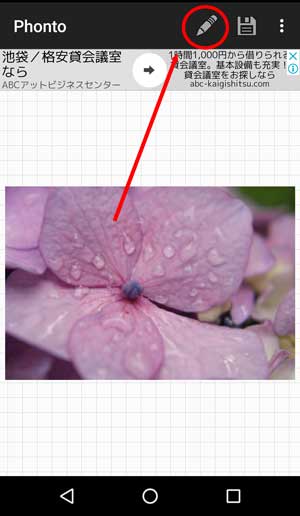
画像を開いたら、右上の鉛筆マークをタッチします。

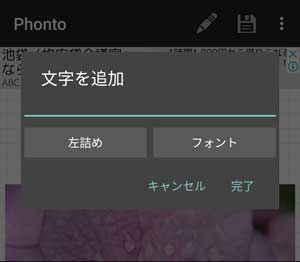
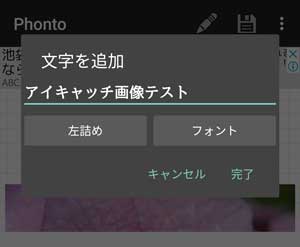
「文字を追加」というメニューが出てくるので
ここで好きな文字を入力してください。

↓ ↓ ↓

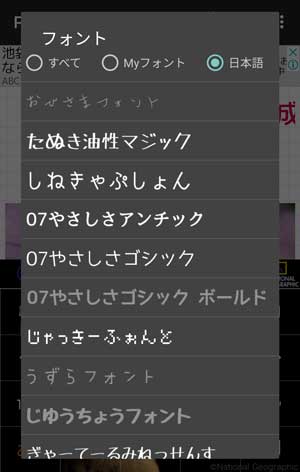
「フォント」ボタンを選ぶと
文字のデザインが選べます。

初めて使う文字は、グレーになっていて
タッチするとダウンロードが始まります。
■文字装飾バリエーションいろいろ
デザインはお好みでなんでもOKですが、
どんなことができるか、
バリエーションをご紹介します。
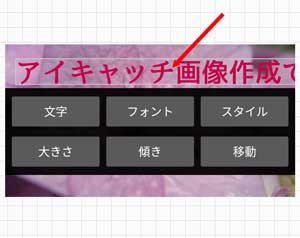
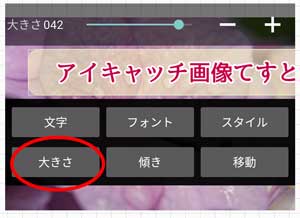
書いた文字を再度タッチすると
「文字」「フォント」「スタイル」
「大きさ」「傾き」「移動」というメニューが出ます。

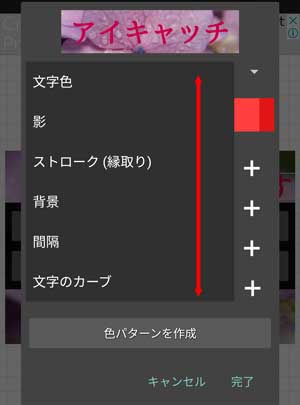
「スタイル」を開くと文字や背景に
さまざまなデザイン加工ができます。
・スタイルを開いた画面

「文字色」をタッチすると
どこを加工するか選べます。
・文字色を開いた画面

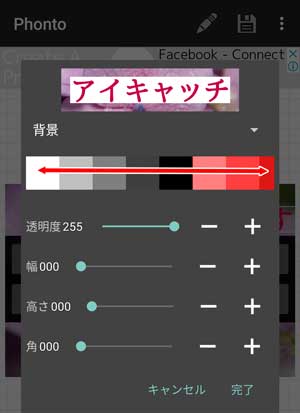
「背景」に色を付けると下地が作れます。
・背景を開いた画面

色のグラデーションは左右に動かして、
いろんな色が選べますよ。
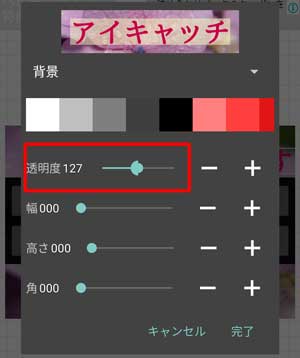
「透明度」を変更すると、後ろの画像が少し見えて
透けた印象にできます。
ベタ塗りにするよりも、優しい印象になります。
・背景色を黄色にして、透明度を薄くした様子

「幅」・「高さ」・「角」で
背景の下地の大きさ、形も変えられます。
・幅と高さを大きくして、角を丸くした様子

「ストローク(縁取り)」を選んで
文字にふちどりをつけて
メリハリを出したり。

ふちどりも、色を変えたり、透明度で薄くしたり
太くすることもできます
完了を押すと、前の画面に戻ります。
あとは文字の大きさを字が「大きさ」で調整します

画像が仕上がったら、
右上の保存マークをタッチして、できあがりです!

できあがり♪

初めは大変ですが、なれたらサクサク作れますよ。
ぜひお試しくださいね~^^
もうひとつ、Canvaというサイト(アプリ)を使う方法もあります。
こちらは素敵なデザインが簡単に作れますよ!
合わせてご覧ください。