こんなことがありました。

アイキャッチ画像を
作るのにオススメのやり方はありますか?

はい、それでしたら、
スマホで作るのが簡単ですよ
と、こちらの記事を紹介したのですが、

わぁ、そうなんですね!
これで村重さんみたいな
アイキャッチが作れるんですね!

・・・!
ごめんなさい、私のは・・・
Photoshopで加工してます・・・
ごめんなさい(笑)
紹介している私が使っていなかったら
説得力がないですよね。。
というわけで、別の方法もご紹介することにしました。
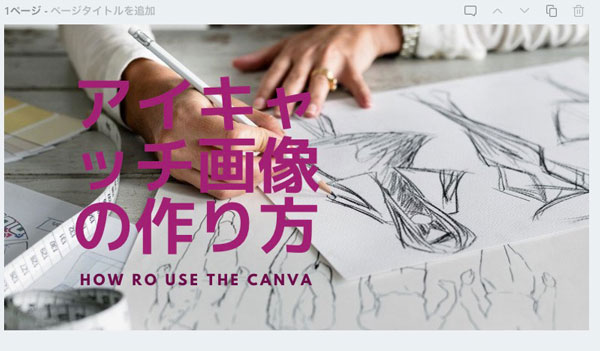
このブログ記事に使っているアイキャッチ画像が
誰でも無料で簡単に作れる方法です^^
この画像。

めちゃくちゃ手軽で簡単ですよ。
普段Photoshopでバリバリやってるぜ、って方も
ぜひぜひ試してみてください。
無料画像デザインサイトCanva(キャンバ)
Canva(キャンバ)というサイト(アプリ)を使って作成します。
グラフィックデザインを無料で簡単作成 – Canva
https://www.canva.com/ja_jp/
こんなサイトです。

あらかじめ、素敵なデザインが用意されているので
好きなものを選んで編集するだけでおしゃれな画像が作れちゃうんですよ^^
はじめて利用する方は、まず会員登録が必要してくださいね。
まずはCanvaに会員登録を
いくつかの項目を入力したら、すぐに始められますよ。
・Canvaの利用目的
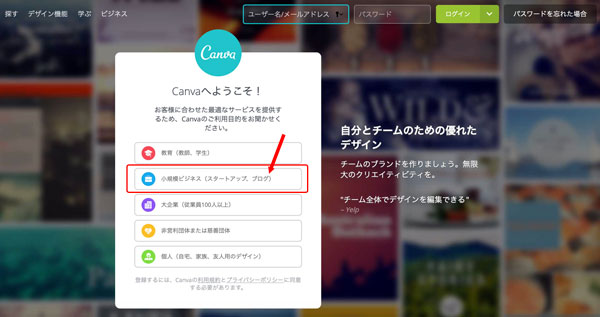
はじめてCanvaの画面を開くと
「ご利用目的をお知らせください」と出てきます。

なんでも良いのでご利用用途に近いものをクリックしてください。
私は「小規模ビジネス スタートアップ・ブログ」にしてみますね。
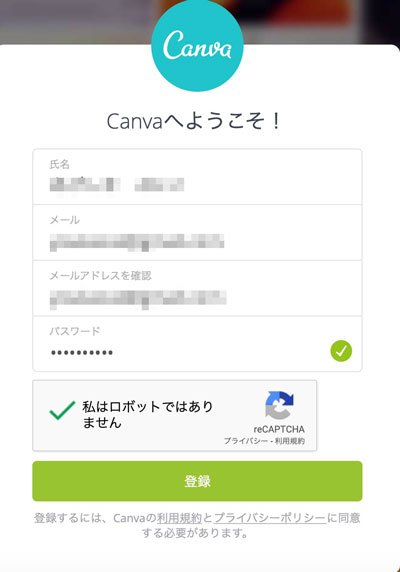
クリックすると、名前とアドレスの登録画面になります。

それぞれ入力して、
「私はロボットではありません」をクリックすると
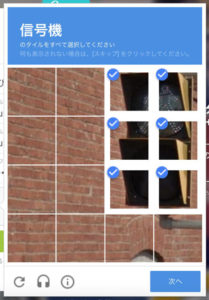
「信号機の画像を選べ」というような、画像認証が出てきます。

2回認証すると先へ進めます。
・職業は何ですか?
今度はご職業を選ぶ画面が出ます。
選んだ職業に合わせてデザインテンプレートを出してくださるようなので
ブログの業種に近いものを選んでください。

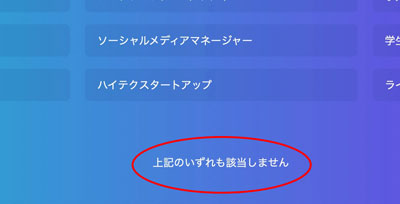
なければ、一番下に
「上記のいずれも該当しません」というのがあるので、そちらを選んで進みましょう。

・デザインでコラボする?
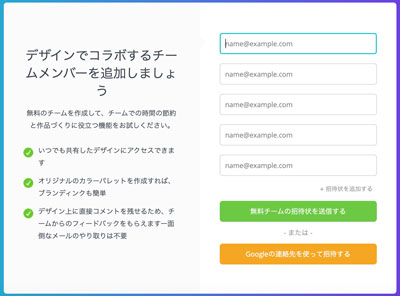
デザインでコラボするチームメンバーを追加しましょう、と
メルアドを登録する画面が出てきます。

グループでもデザインデータを共有できるんですね。
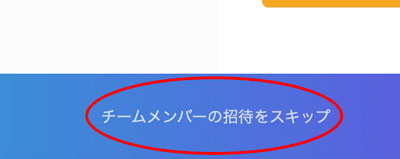
これは、お一人でやる分には必要ないので、スキップしましょう。

登録が完了すると、すぐに画像が作成できますよ!
Canvaの画像の作り方
画像のサイズを決める
まずは画像のサイズを設定しましょう。
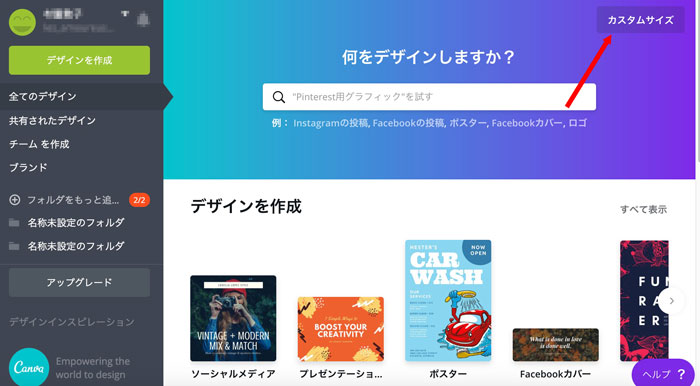
「デザインを作成」から、目的のデザインを選んでもよいですし、
今回はアイキャッチ画像の作り方をご案内しますので
決まった形ではなく、サイズを入力して進めますね。
右上の「カスタムサイズ」をクリックしてください。

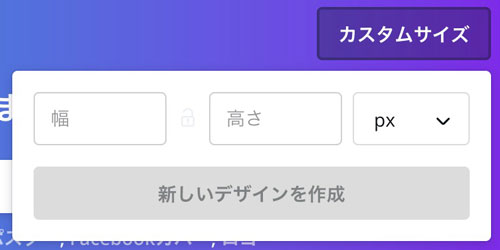
すると、サイズ入力画面になります。
アイキャッチ画像のサイズは、
私はFacebookに合わせて1200×628にしています。
オススメは1200×628ですが、
こちらはお使いのブログに合わせて変更してくださいね。

数字を入力して、「新しいデザインを作成」を押すと・・・
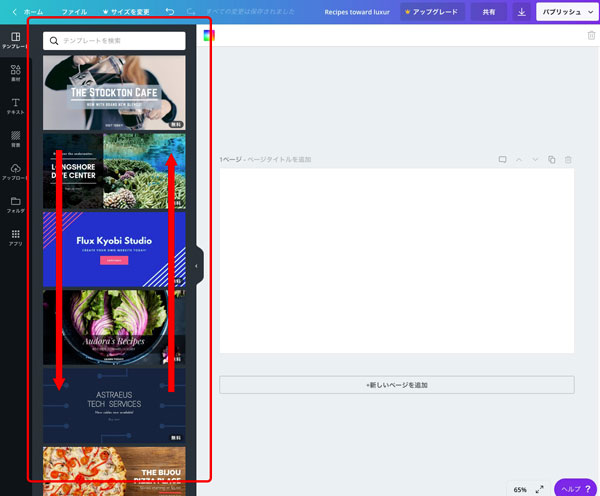
指定したサイズのキャンバスが出て、
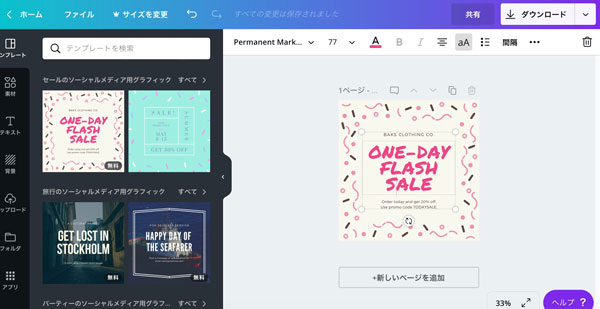
左側にはもう、美しいデザインテンプレートがたくさん並んでいます。
Canvaの豊富なデザイン機能
・豊富なテンプレート!

上下にスライドすると豊富なデザインから
お好みのテンプレートを選ぶことができます。
本当にたくさんあって探しきれないくらいです。
気に入ったものがあればクリックすると、右側に表示されて
画像やテキストを、お好みに編集することができます。
この時注意していただきたいのが・・・
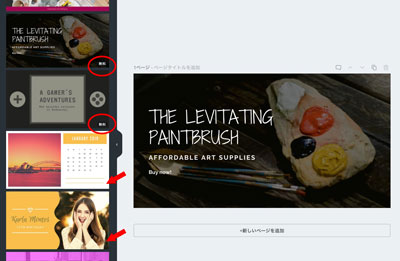
「無料」マーク

全ての素材には、右下に「無料」と書いてあるものと
何も書いてないものがあります。
どちらも普通に使えるように見えるのですが、
「無料」と書いていないものを使った時は
このように、保存するときに料金が表示されますので、ご注意ください。

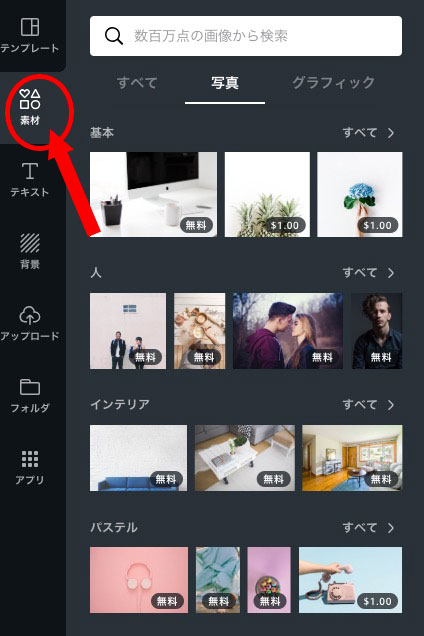
・無料素材もたくさん!
テンプレートの下の「素材」をクリックすると
画像やイラストなどが自由に選択できるようになっています。

わざわざ無料画像サイトから探してこなくても
ここから直接探して挿入することができるんですね!
本当に便利で、かなり手間が省けます。
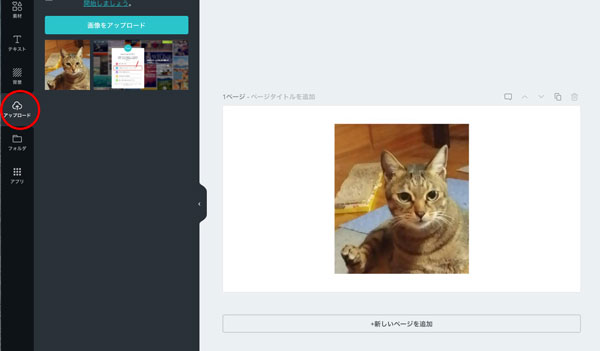
・手持ちの画像のアップロードもできる!
その下の「アップロード」メニューでは
お手持ちの画像をアップロードすることもできます。

これならPhotoshopを持っていなくても
手軽に画像が加工できますね^^
さてそれでは、掲題の
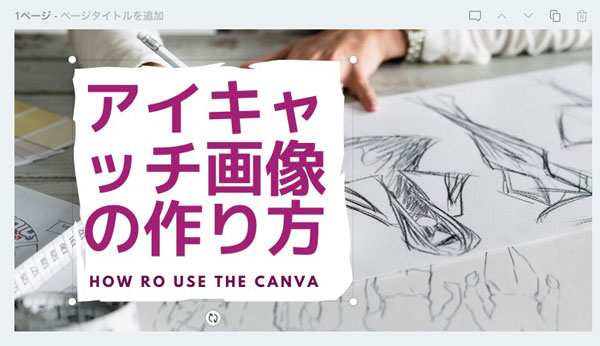
このアイキャッチ画像をどうやって作ったかをご案内しますね。

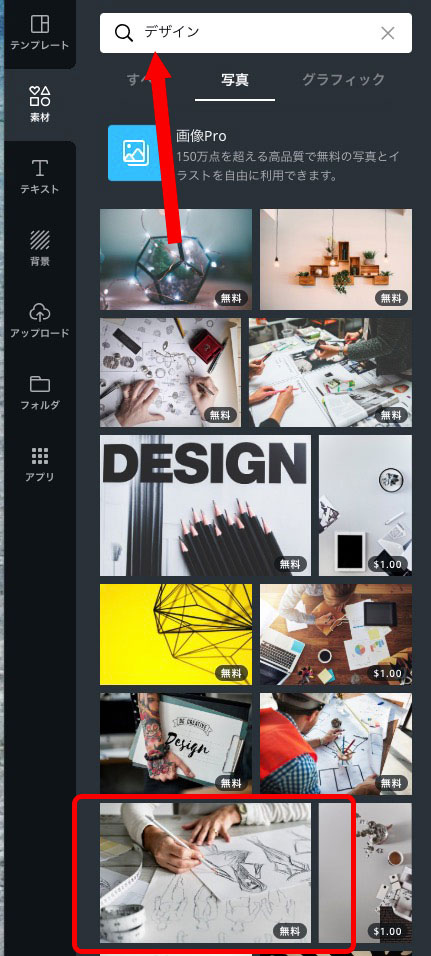
1 写真を選択する
今回、画像の作り方をご案内するので、
デザインっぽい画像がいいな、と思い
「デザイン」と検索して出てきた画像から選びました。

キャンバスに画像が配置されました。
ちょっと小さかったので、大きさを調整します。
四隅に○マーク、
四辺に楕円マークがついていて、
これをひっぱると大きさが調整できます。
これも感覚的にとってもわかりやすいのです。
○マークをひっぱれば、拡大・縮小ですが、
楕円マークをひっぱると
もともとの画像より大きくなるときは拡大され、
小さくなる時はトリミングされる、という便利機能です。
間違えて変形させてしまうこともありません。
なんて楽チン操作なんでしょう・・素敵^^
何となく画像を配置できたら、
次は文字を入れます。
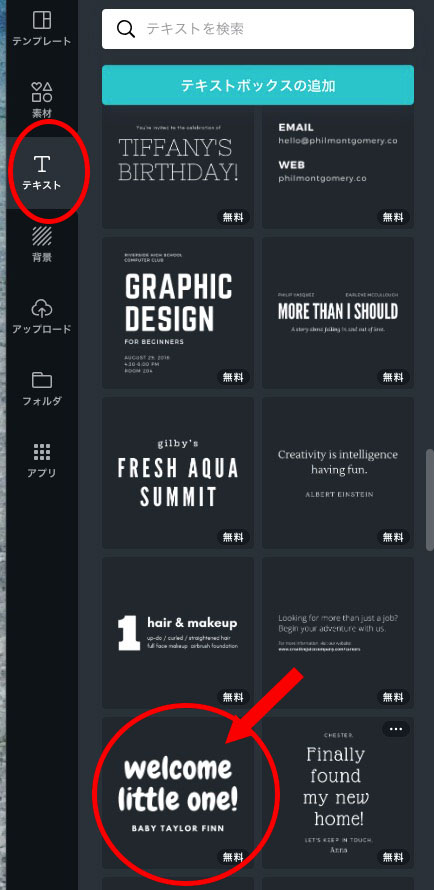
2 テキストを挿入する
続いて、「テキスト」メニューをクリックすると
文字のレイアウトがたくさん選べます。
なんとなく、適当にこれを選んでみました。

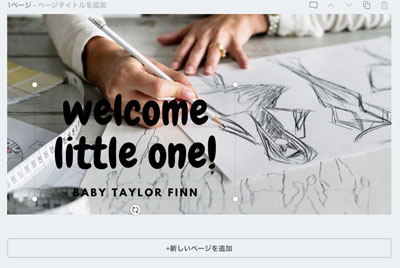
すると、見本通りの文字が
画像の上に配置されました。

可愛いのでこのまま使おうと思います。
文字をクリックすると編集できるので
「アイキャッチ画像の作り方」と入力します。

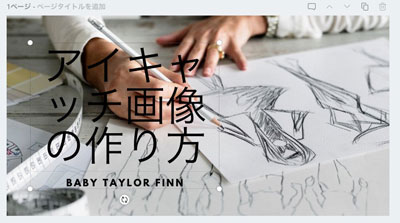
あれ、文字が可愛くなくなってしまいました。
3 テキストフォントを選ぶ
そうなんです、唯一残念なのは英語。
canvaのサンプルは英語ばかりなので、
日本語にすると、サンプルのイメージ通りの
文字が選べない場合が多いです。
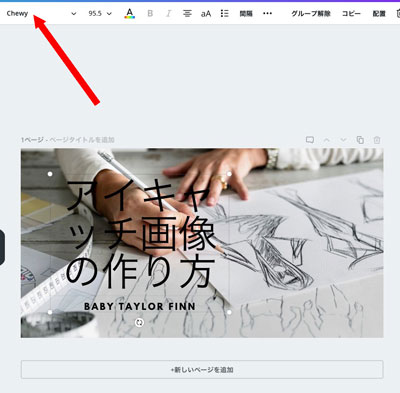
でも、ご安心ください。

画面の左上に「chewy」と書いてあります。
これは、今使っているフォントの名前です。
(選んだ文字によって異なります)
ここをクリックすると・・・

現在使っている文字の下に、
日本語フォントが選べるようになっています。
「851チカラヅヨク」にしてみましょうか。

激しいですね(笑)
ここでは「M+1m Bold」というのを選んでみました。

4 フォントカラーを選ぶ
黒のままでは暗いので、文字の色を明るくしましょう。
上の方にある、虹色のついた「A」マークをクリックしてください。

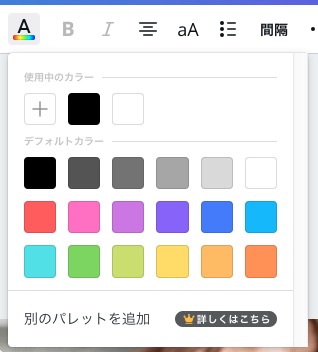
すると、カラーパレットが出てきます。


色、これだけしか選べないの?
そんな風にも見えますが、大丈夫。

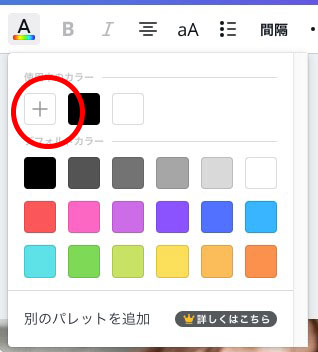
使用中のカラーの「+」を押すと

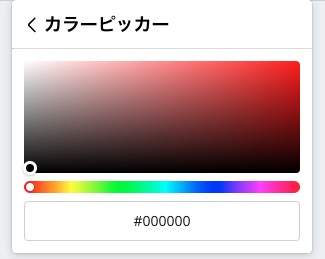
グラデーションから自由に選べるようになります。
#00000というところに、色番号を入れてもOKです。
色番号はこちらのサイトでご確認ください。
https://www.colordic.org/
適当に紫にして、英語はそのまま
それっぽい言葉に変えてみました。

しかし、これじゃなんだか字が読みづらいですね。
というわけで文字に下地をつけたいと思います。
5 素材で下地をつける
続いて、
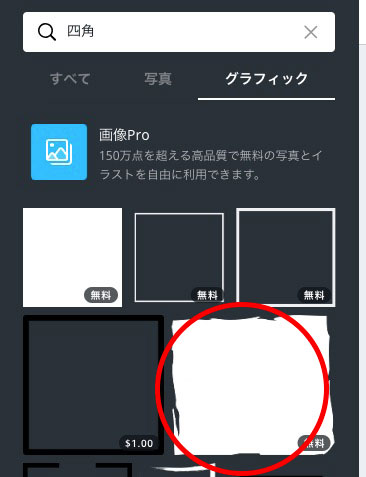
「素材」から「グラフィック」を選択してください。

「図形」→ すべて>を選んで
いろんな図形から選んでもいいですし、

私は今回は「四角」と検索して出てきた、
ぼろぼろの紙のような四角を選びました。

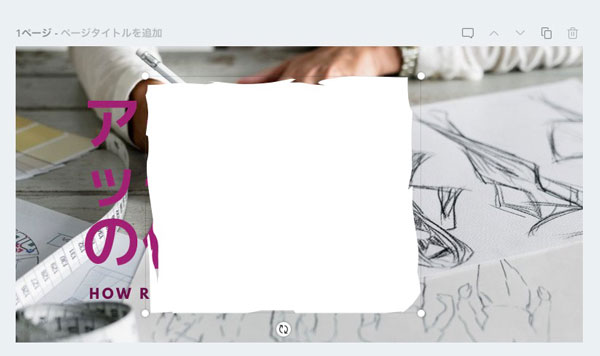
どーん!と。重なってしまいました(笑)

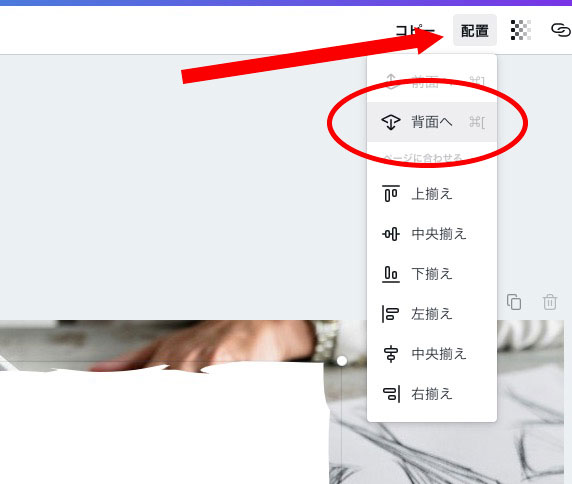
右上の「配置」から「背面へ」を
クリックしてください。

すると、白地が一枚下へ移動します。

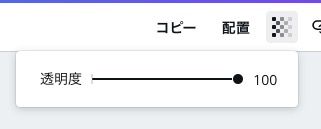
右上のグラデーションマークで
下地の透明度も変更できるので、お好みで調整してみてください。

適当に薄くしてみました。
ちなみにこの画像は透明度54にしています。

画像はこれで完成です^^
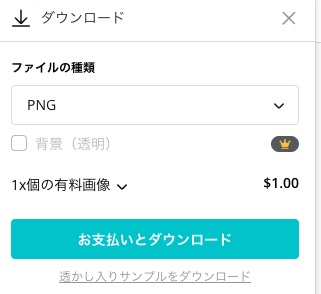
6 画像を書き出して保存する
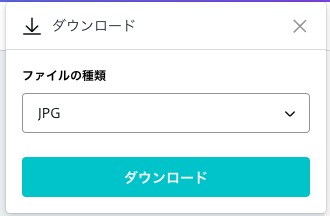
画像が仕上がったら、書き出して保存しましょう。
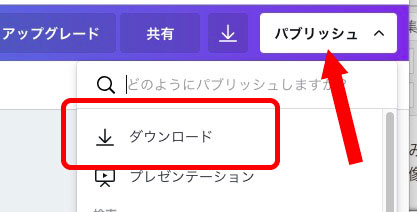
右上の「パブリッシュ」から
「ダウンロード」を選んでください。

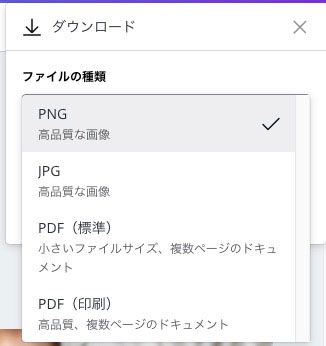
保存する画像の形式も
簡単に選べるようになっています。

普通の画像なら「JPG」を選びましょう。
綺麗で画質もよく、データが軽いです。
もし、透明を使っている場合は
「PNG」にしてください。

ダウンロードボタンを押すと

なぜかルーズベルトのありがたいお言葉が聞けました。
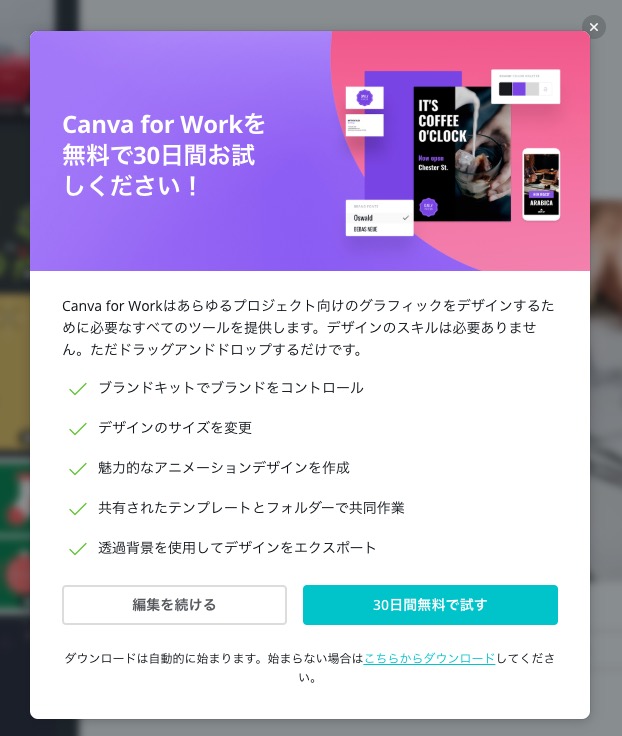
有料プランのご案内が出ます。

前向きに検討しながら、不要でしたら×ボタン、
または「編集を続ける」でご案内を消せば終了です^^
今回の操作はあくまで一例です。
素材もいろんなものがあるので、応用次第でかなり
表現の幅は広がるのではないでしょうか。
応用編もまとめましたので、合わせてご覧ください!