先日ご紹介した、
無料写真・画像加工ツール「Canva(キャンバ)」
とてもご好評でしたので
今日は応用編をまとめました。
Canvaって何?という初めての方は
まずこちらの記事をご覧くださいね。
手軽に画像が作れるので
ブログのアイキャッチ画像作成にぴったりです。
お客様にご案内しようと、
私もしばらくCanvaを使い続けたところ・・

こんなときは
どうしたらいいのかな?
という疑問が、いくつか見つかりました。
対処法を考えたので、ぜひ参考にしてくださいね。
Canva FAQ こんな時どうしたらいいの?
アルファベットが全部大文字になった
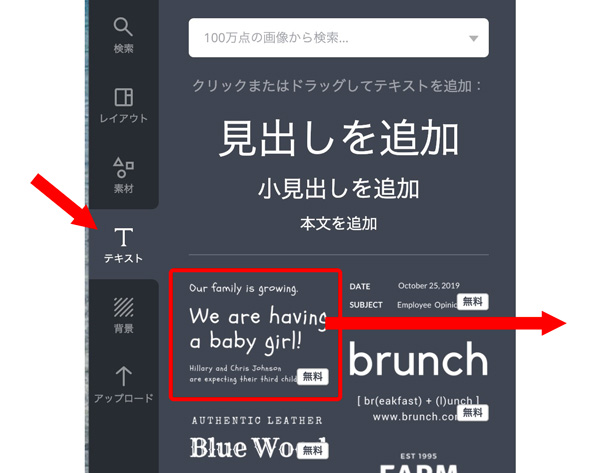
文字を入れる時、
「T テキスト」ボタンをクリックして
あらかじめレイアウトされた、
テキストデザインの中から好きなものを選び、ドラッグします。


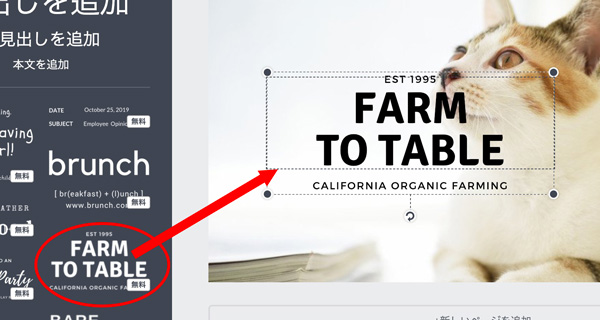
このアルファベットを
「WordPress」に書き換えようとしたところ・・・
全部大文字になってしまいました。

WordPressは、細かくいうと
「W」と「P」だけが大文字と決まっているので
正しく使いたいところなんですが、どうしても小文字にならないんです。
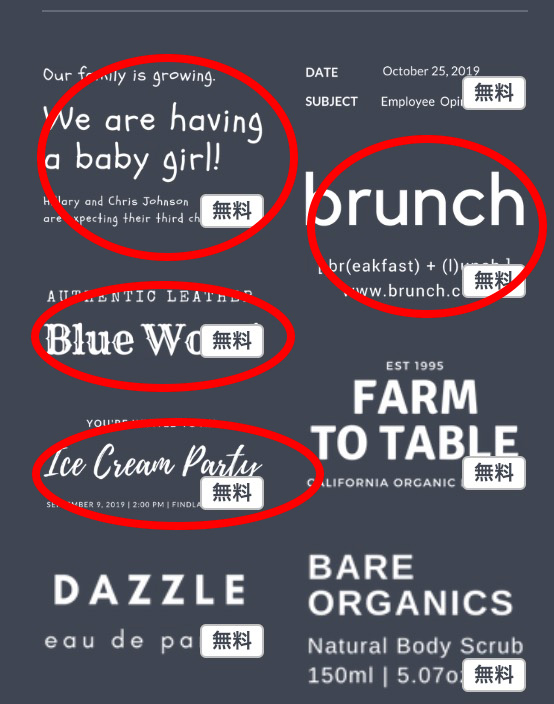
どうやら、レイアウトがデザインされた文字を選ぶ時だけ、
表示が大文字になっているものは、小文字にならないようなんです。
他のフォントに変えても、大文字のまま変わらないんです。
小文字を使いたい時のフォントの選び方
それでは、小文字を使いたいときは
どうしたらいのでしょうか?
1つは、初めから小文字の使われたデザインテキストを選ぶ方法

これなら簡単ですね^^
または、テキストだけ挿入して編集する方法あります。
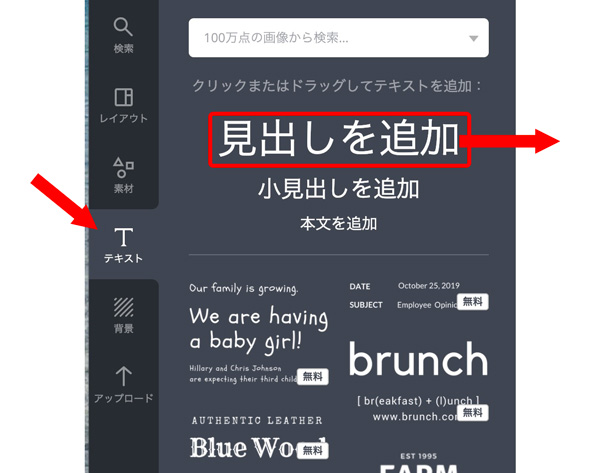
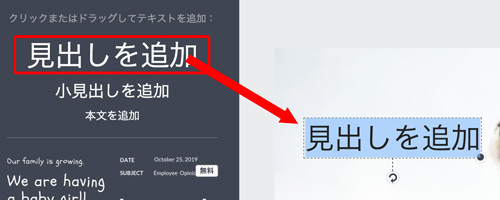
デザインテキストではなく、「見出しを追加」をドラッグすると
(小見出し、本文でもかまいません。お好みの大きさでどうぞ)

文字だけがそのまま入ります。

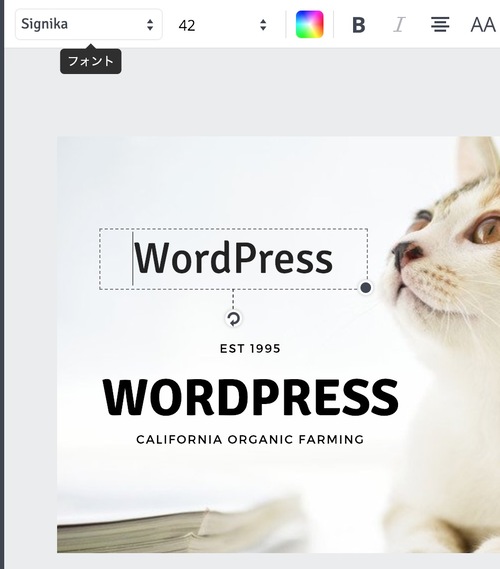
文字を「WordPress」に変えて
さっき小文字に変えることができなかった、同じフォント
「Signika」にしてみたら、小文字を使うことができました。

これなら自在に小文字が使えるのですが、手間がかかるので、
初めから小文字の入ったレイアウトを使うのがらくちんですね^^
では次に行ってみましょう。
Canvaは無料画像が少ない?
Canvaの魅力のひとつは、
無料画像を挿入するのがワンタッチで手軽なことです。

無料画像を検索して、
気に入った画像をクリックするだけでキャンバス挿入できます。
ですが、無料画像の数は残念ながらあまり多くはないようです。
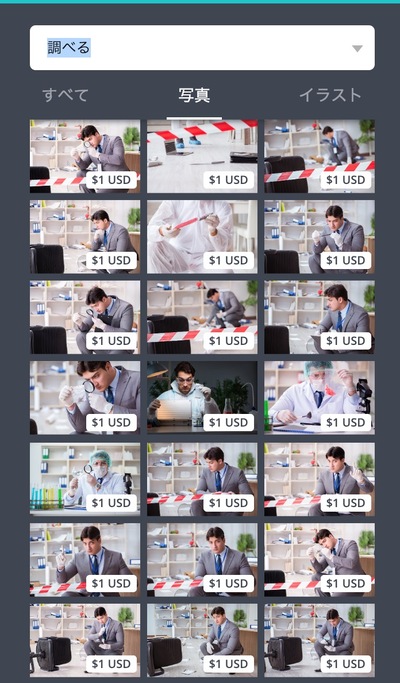
【「調べる」で検索した例】

あら、全部1ドルですね。
このように、キーワードによっては、
ほとんど有料のものしか出てこないこともありました。
似たような意味のキーワードに変えて
探し直すしかないんですが、
やっぱり、無料画像サイトの方が圧倒的に数は多いので、
併用した方が良いかもしれませんね。
・・・しかし、意外とこれはメリットかもしれません。
イメージに合う、ちょうどいい無料画像がないか?
こだわりすぎると、いくつもある無料画像サイトを彷徨って
いくらでも時間をかけてしまいます。
へたすると、1時間以上かかることも・・
であれば「見つかるまで探す」のではなく
「今ある画像の中から選ぶんだ!」と
決めてしまえば、迷う時間がかなり節約できますね。
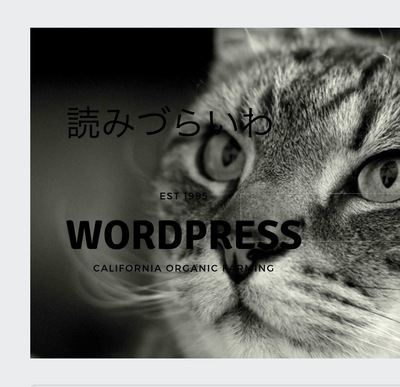
せっかく入れた文字が目立たない
続いては「文字装飾」についてです。
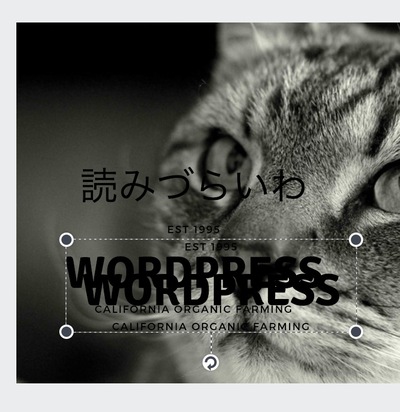
画像の上に文字を乗せると、当たり前ですが
背景と重なって読みにくくなりますよね。

そこで、文字の読みやすくする工夫を考えました。
よかったら参考にしてくださいね。
・文字に下地をつける
文字を目立たせるよう、下地をつけちゃえばいいんですね^^
こんな感じです。

やり方は・・・
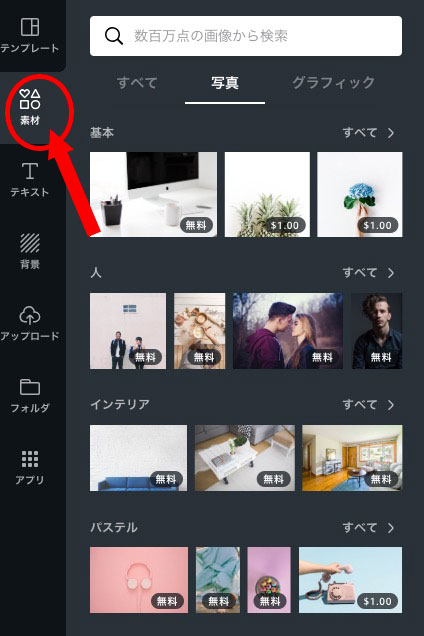
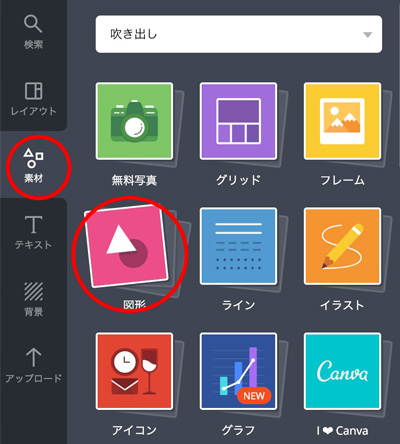
「素材」の「図形」を開きます。

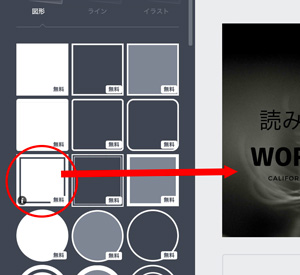
好きな図形を、キャンバスにドラッグしましょう。

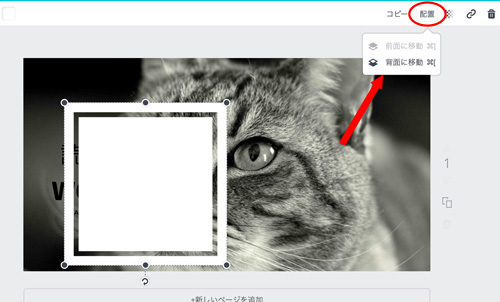
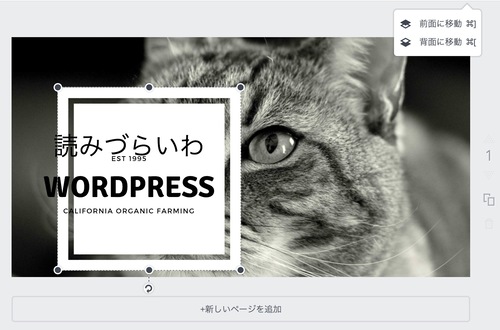
図形はいちばん手前に重なるので、
右上の「配置」メニューから「背面に移動」を選び

文字が手前に来るようにします。

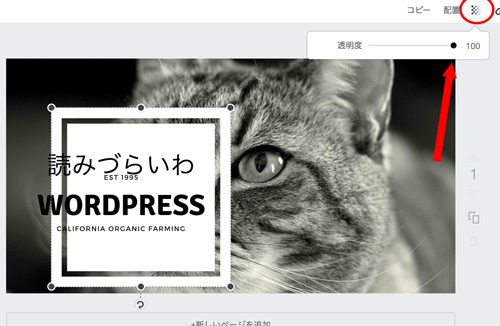
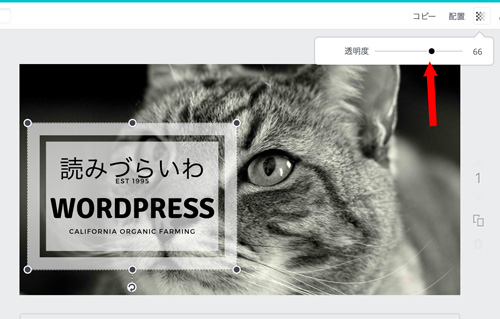
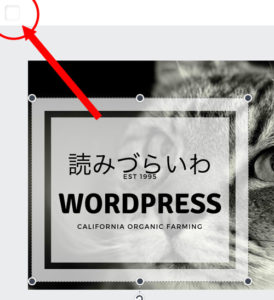
下地ができたら、画像が少し
透けて見えるようにするもの、お洒落ですよ。
右上の市松模様みたいな、グラデーションボタンを押すと
何パーセントの濃さにするかが選べます


・下地の色を変える
図形は白黒が多いですが、色を変えるのも効果的です。
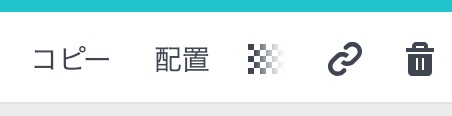
編集メニューは、

コピー、配置、グラデーション、リンク、ゴミ箱・・・
色を変えるメニューがありませんね?
・
・
・
・
ありました!

始めが白なので、しばらく気づきませんでした
これはわかりづらいです!(笑)
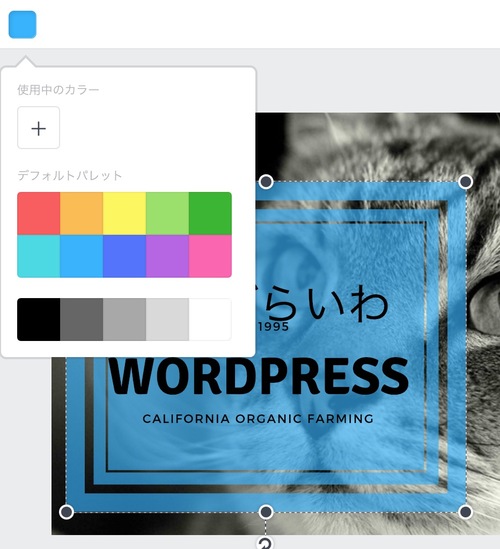
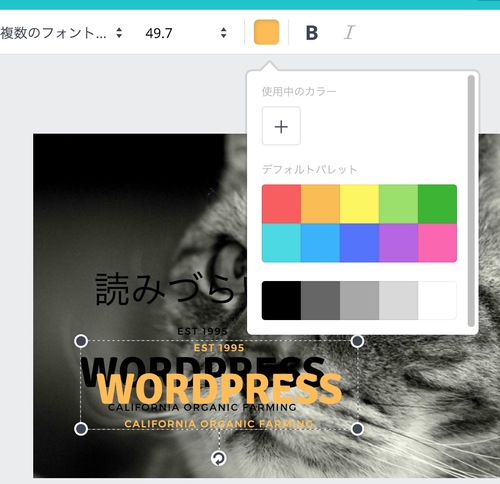
色をクリックするとカラーパレットが出てきました。

トーンの揃った色が10色あるので、
そこから選んでもいいですし、
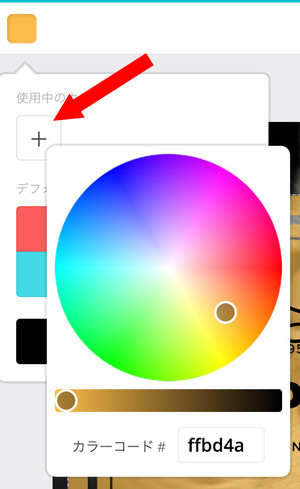
もっと違う色を使いたい場合は
「+」ボタンをクリックすると、グラデーションから
自由に選べるようになります。

ちなみに、図形を選ぶときは、
あらかじめカラーになっている図形もありました。
何色にしよう〜とグラデーションと戦うより、
ここにあるものから選んでしまえば
一層手軽になりますね!

・文字を強調させる
さて、Photoshopや、フォントアプリなら
「囲み文字」といって、文字にふちどりをつけることが出来るのですが、
< 囲み文字の例 >

残念ながらCanvaには囲み文字機能はないようです。
そこで、コピペで影をつけちゃう方法を考えました。
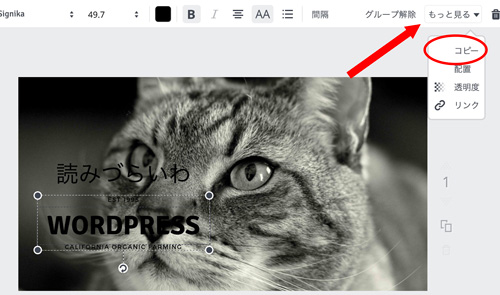
1 文字をコピーする
影を付けたい文字を選択し、
右上の「もっと見る」から「コピー」を選びます。

すると文字が2つになります。

2 片方の文字を色つきにします。
ここではわかりやすいように、オレンジにしますね。

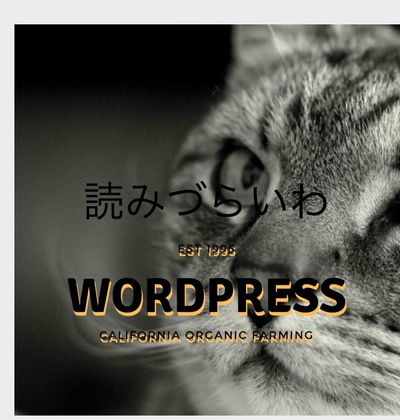
4 位置を調整する
このオレンジの文字を、「配置」で後ろにして
ちょっと右下になるように移動します。
ね、影がついたみたいになりました!

白い影にしてもいいですし
背景が明るい写真なら、グレーで柔らかい影にもできますね。
このブログのアイキャッチ画像も
Canvaで作りました^^

ところで、この記事を買いている途中にも
Canvaがアップデートして、画面のボタン、デザインが変更していました。
これからもどんどん、新しい機能がついて
使いやすくなるのかもしれません!楽しみですね。
また面白い使い方を見つけたら、お知らせしますね!