
トップページを動画にしたい!!
というご要望はとっても多いです。
「テーマを変えないとできないですか?」と相談をいただいたので、やり方をブログにまとめました。

カバーブロックで簡単にできますよ!
ちょっと前までは「背景動画に対応しているテーマ」を使わないと難しかったんですよね。
カバーブロックのおかげで、どのテーマでも動画背景が作れるようになったので、ぜひお試しください!
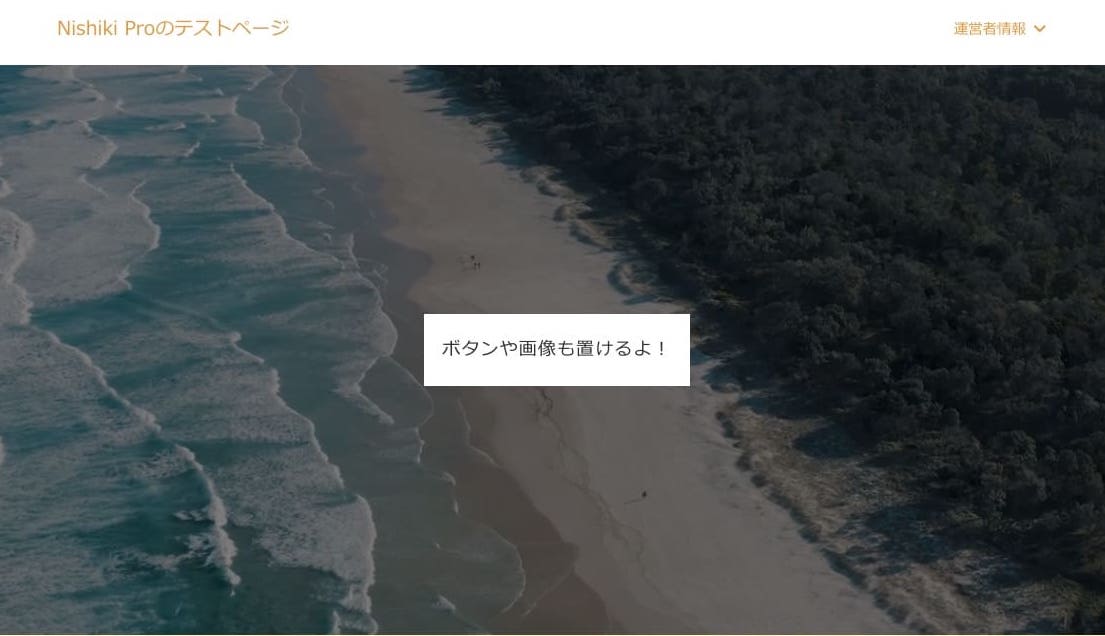
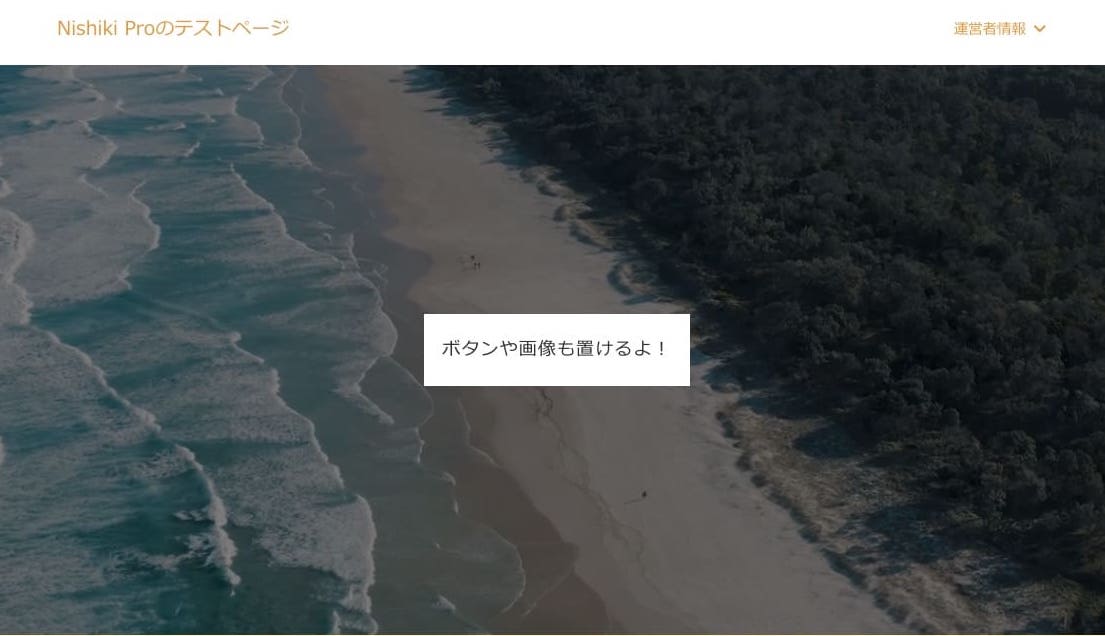
トップページ動画背景のサンプル
こんな感じの背景を動画で作る方法を解説します。

サンプルページに動画背景を設定してますので、参考にご覧ください。
https://wp-firststep.com/nishiki_pro/
動画の上(中)にブロックを追加できるので、サンプルのようにボタンや画像なども配置できますよ。
テーマを変えずに実装できるのは嬉しいですよねー♪ぜひ試してみてください!
動画背景の作り方
まず先に必要なものをご説明しておきますね。
用意するもの
・動画データ
このやり方では、動画はmp4などの動画データを直接埋め込んで作ります。
なるべく小さめの動画データを用意してください。できれば5MBくらい、大きくても15MBくらいまでが望ましいです。(最後に詳しくご説明します。)
・ブロックエディター
この方法ではブロックエディターの「カバーブロック」を使います。クラッシックエディターではできませんのでご注意ください。(念のため)
ではやり方を見ていきましょう。
作り方
手順と言っても、ブロックに動画を入れるだけで簡単なんですよ。
カバーブロックを挿入する
まずは、入れたい場所に「カバーブロック」を挿入します。
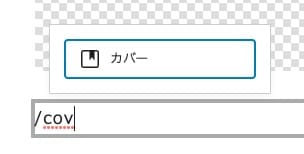
ブロックの「メディア」から「カバーブロック」を選択するか、

直接入力する場合は「/cov」で呼び出せます。

動画データを選択する
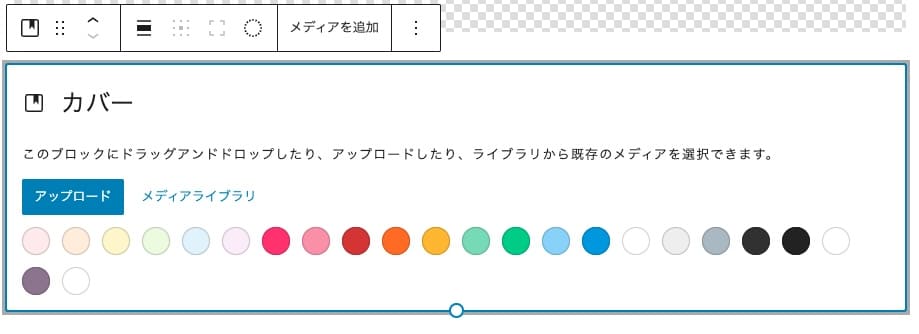
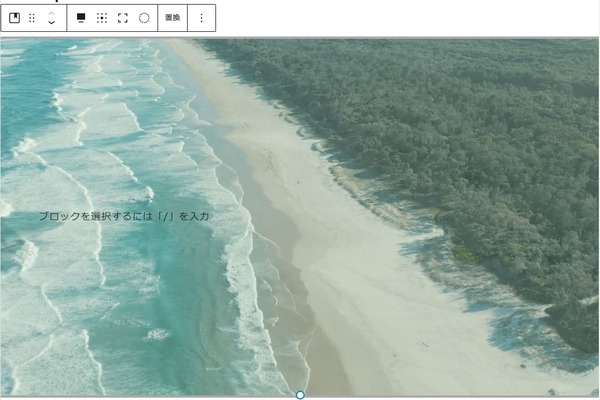
カバーブロックを入れた直後はこんな表示です。

カバーブロックは、画像ブロックと同じようにメディアをアップロードしたり、メディアライブラリから画像、または動画を選択できます。
ここから入れたい動画を選択するだけ。簡単でしょ?
するとこうなります。
↓ ↓ ↓

なんか暗くなるのでちょっと調整しましょう。
カスタマイズ方法
カバーブロックは「背景」を作ることを前提としているのか、まず勝手にちょっと黒くなるんです。
暗いのが嫌な方は以下のように設定を変えてください。
オーバレイを調整する
「カバーブロック」を選択すると、右側に「オーバレイ」という設定があります。

初期設定では黒(#000)が50%に設定されているんです。いらない方はここをゼロにしちゃいましょう。

すっきり明るくなりました!
でも、背景に使うには鮮やかすぎるかもしれませんね。
そんなときはオーバレイをちょっとだけかけるのもオススメ。
色はお好みでなんでも良いのですけど、私は動画の中にある色を使って自然に仕上げるのが好きです。
例えば黄緑色を30%かけるとこんな感じになります。

また、オーバレイはグラデーションにもできるので、うまくつかうとかっこいいかもです。
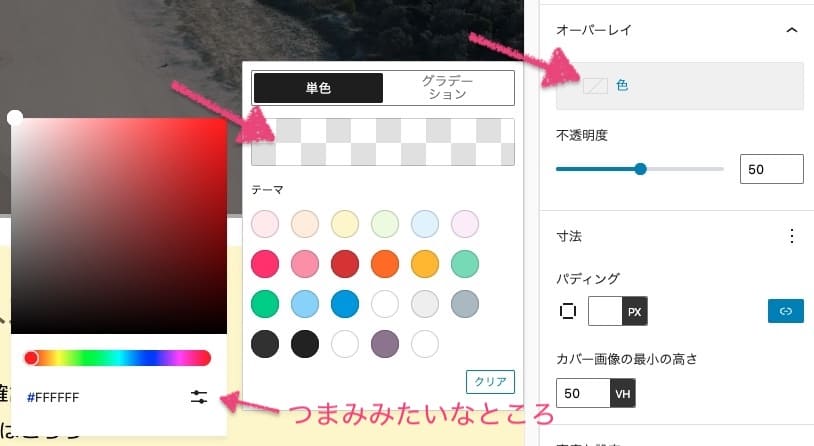
色設定画面がちょっとわかりにくいので補足しておきます。

「色」をクリックすると色のパレットが出ます。
ここで「単色/グラデーション」が選べたり、色が設定できます。
ここにない色にしたい人は市松模様みたいなところをクリックするとカラーピッカーが出ます。
ぐりぐり適当にいじってもいいですし、色番号を入力するしたいときは右下のつまみみたいなアイコンをクリックすると色番号が編集できます。
つい#FFFFFFのところクリックしてしまって「#FFFFFF」がコピーされちゃうのがちょっとやりにくい(笑)。
色番号は「原色大辞典」(https://www.colordic.org/)などがわかりやすいですよ。
配置を調整する
さてこれで希望の色にできましたか?
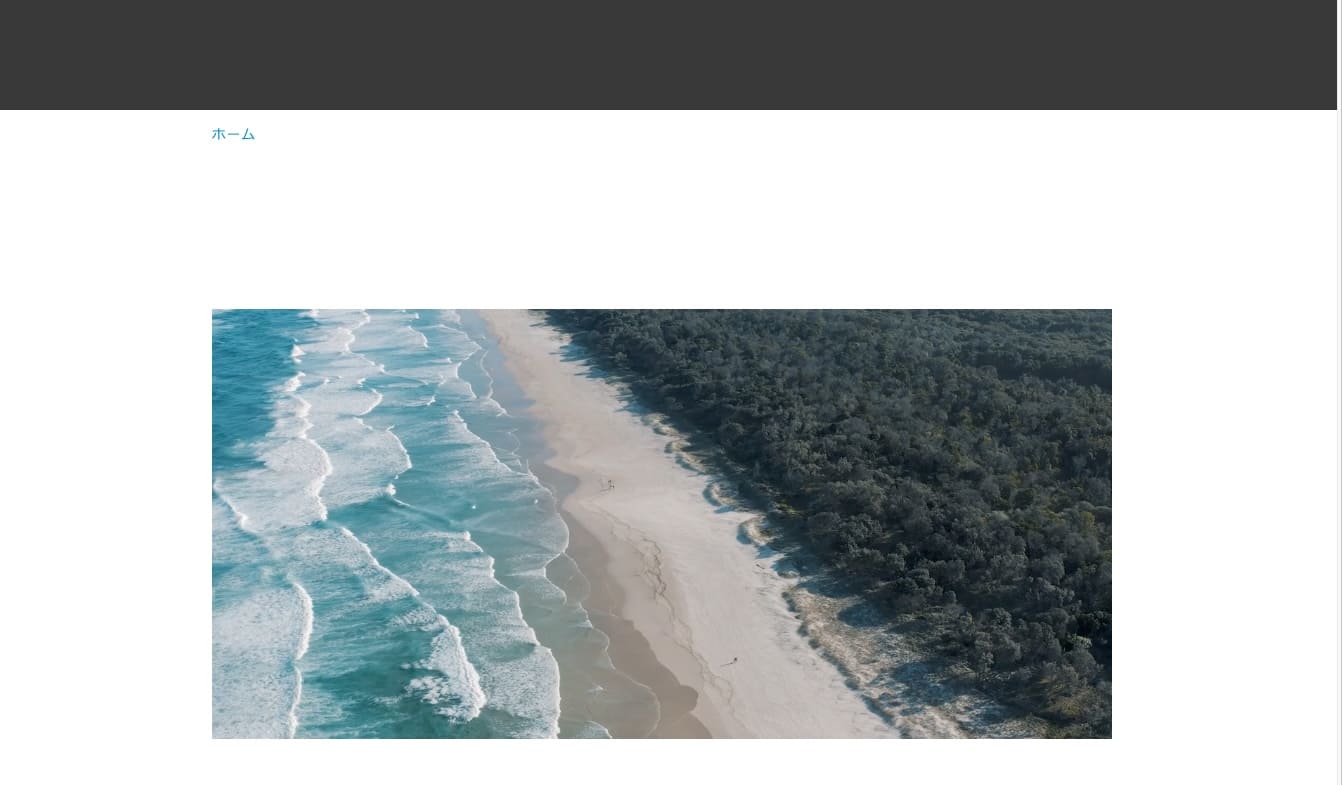
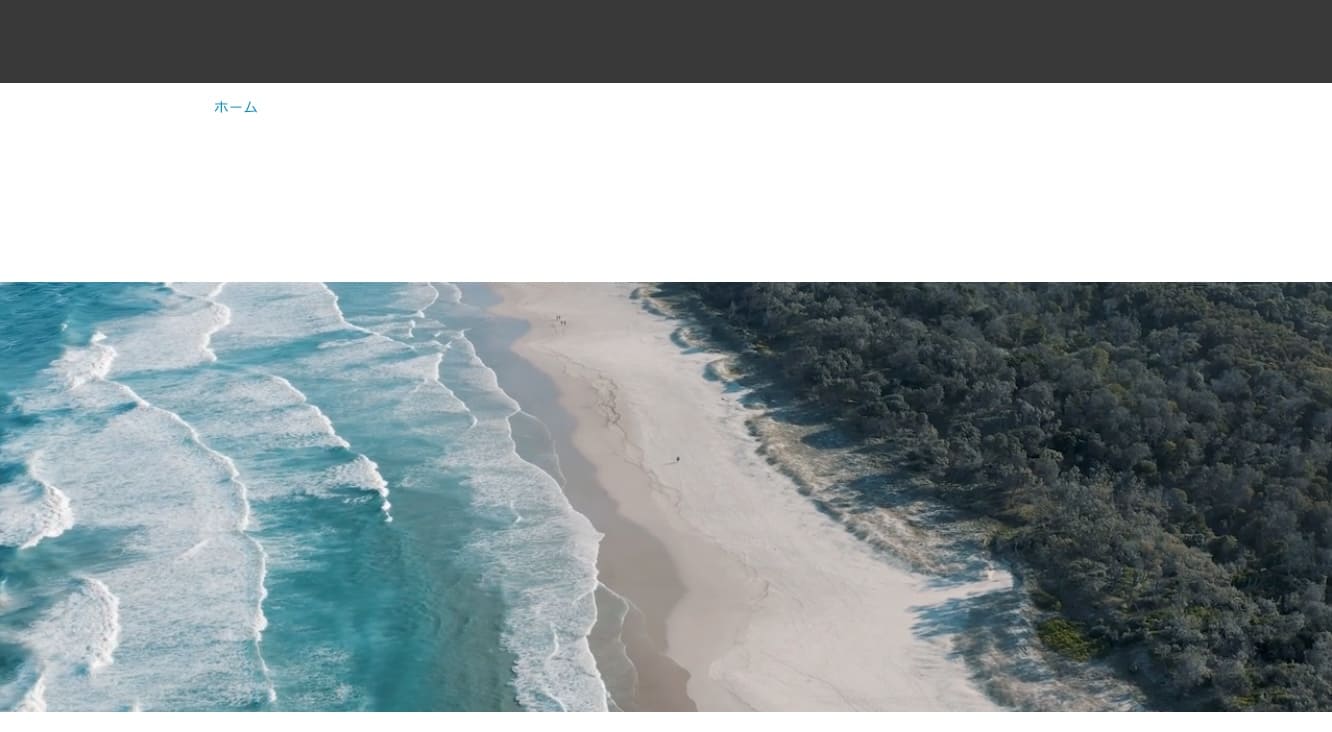
でも、このままだと大きさが「テーマの本文の横幅」サイズになっていると思います。
こんなかんじ。

背景なので画面いっぱいにしたいですよね。
そんなときはカバーブロックの配置設定を変えます。
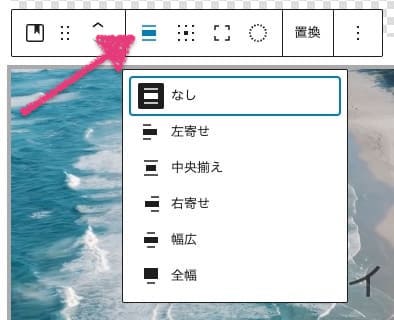
カバーブロックのツールバーにある「〓」みたいなやつ。
これをクリックすると選択肢が出るので一番下の「全幅」を選んでください。

これで画面いっぱいになります。

テキストや画像を入れる
さて、これで動画が横幅いっぱいになりました!
「背景」なので上(中)に何か入れる方法もご説明しておきます。
入れるのは、キャッチコピーとかサイトのロゴ、「ご予約はこちら」みたいなリンクのボタンなどでしょうか。
そんな時も簡単です。
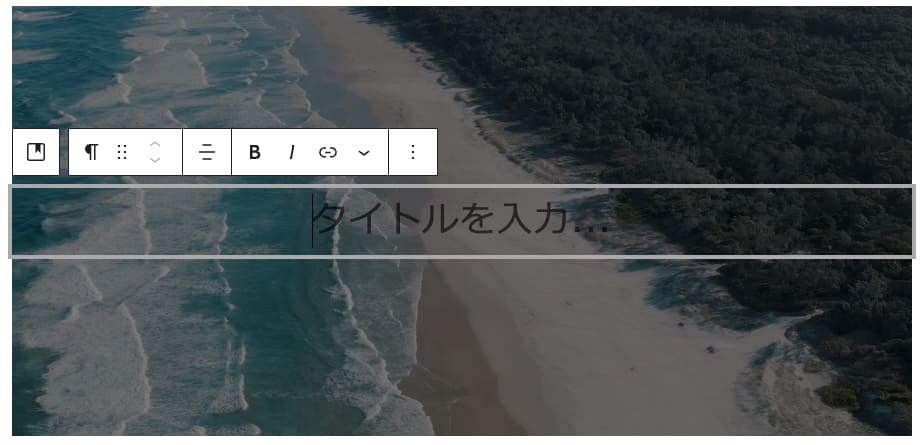
カバーブロックはよくできていて、カバーブロックの中にさらにブロックを追加できるんですよ。

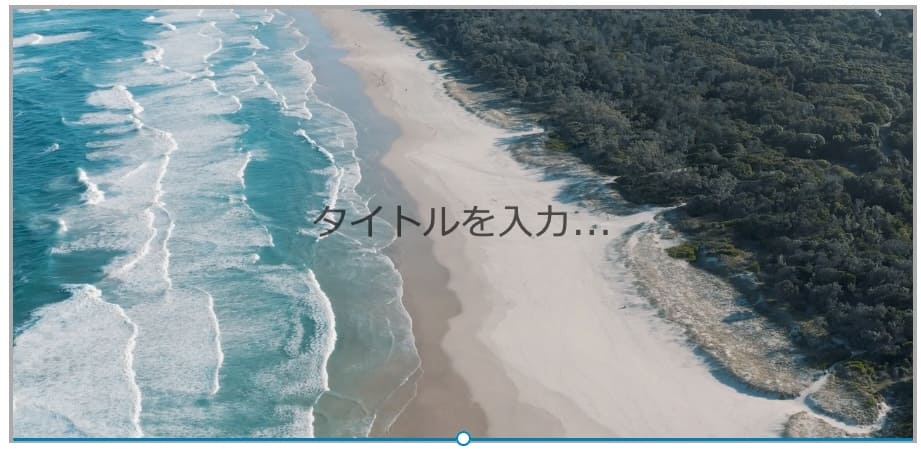
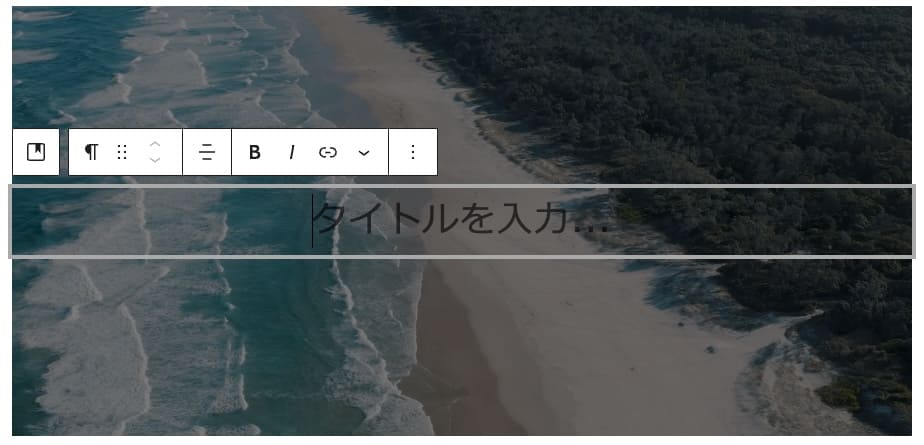
はじめは「タイトルを入力・・・」と書かれていますが、これは段落ブロックです。
タイトル以外の文章を入れてもいいですし、削除して画像ブロックやボタンブロックなどを自由に挿入するもよしです。

ここにカラムブロックを入れて分割して配置を変えたりなんかもできます!
簡単ですが、カバーブロックの使い方についてご説明しました。
最後に動画データについてちょっと補足しておきます。
参考情報
動画データの種類
WordPressには以下の種類の動画データがアップできます。
Video
https://codex.wordpress.org/Uploading_Files
.mp4, .m4v (MPEG-4)
.mov (QuickTime)
.wmv (Windows Media Video)
.avi
.mpg
.ogv (Ogg)
.3gp (3GPP)
.3g2 (3GPP2)
動画データの大きさ
さきほど動画データは15MB以下がいいと言いましたが、それは重くて読み込みに時間がかかるためです。サーバーや環境によっても変わりますので、動画を設定したらスマホでも表示を確認してみてくださいね。
また、オーバレイのところでも説明しましたが、背景動画が鮮やかすぎてもボタンやメッセージが見づらくなるのでご注意ください。背景にするなら、あえて解像度を落とした動画を使うのもオススメです!
動画素材サイト
背景に使う動画素材をもらえるサイトをご紹介します。
まず無料サイトから。大体ここで済みます(笑)
・video AC
https://video-ac.com/
・pixabay
https://pixabay.com/ja/videos/
・pixels
https://www.pexels.com/ja-jp/videos/
無料では欲しい素材がないときや、他と差別化したいときは有料素材を使うこともあります。
・PIXTA
↑ PIXTAだとトップページいっぱいに使う場合でWeb(L)で¥2,750からです。
・iStock
https://www.istockphoto.com/jp/%E5%8B%95%E7%94%BB
iStockはほんとかっこいい素材が多い!
¥6,500、¥17,500とちょっと高めですが、予算が許せばおすすめですー。

やっぱり動画にするとインパクトありますよね!
ぜひブロックをつかいこなして作ってみてください♪
この記事は2022年7月21日に書きました。
執筆時のWordPressのバージョン:6.0.1
使用テーマ:Nishiki Pro バージョン: 1.0.297
この記事はテーマ関係ないけど、環境やバージョンによっては異なることがありますのでご了承ください。