この記事では、WordPressテーマNishiki Proをカスタマイズする手順を詳しく解説しています。
今回は「ファーストビュー」に動画を使う方法です。
ファーストビューとは・・・「初めに目に入るところ」という意味で、ページが表示された時に最初に画面に表示される範囲のこと。
第一印象を決める大事なエリアですね。
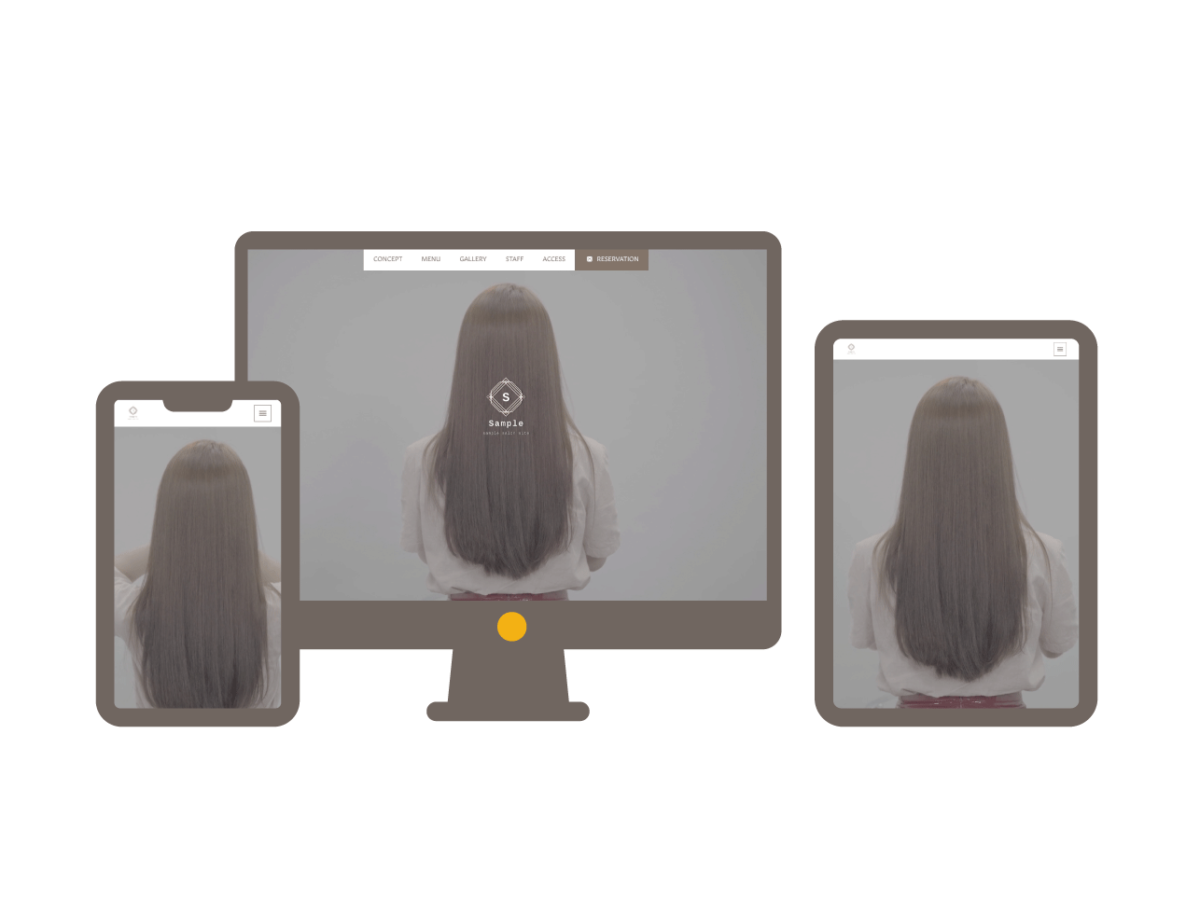
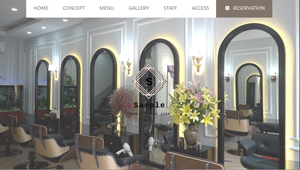
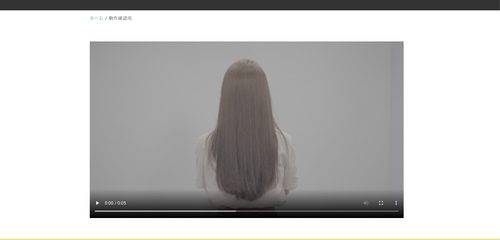
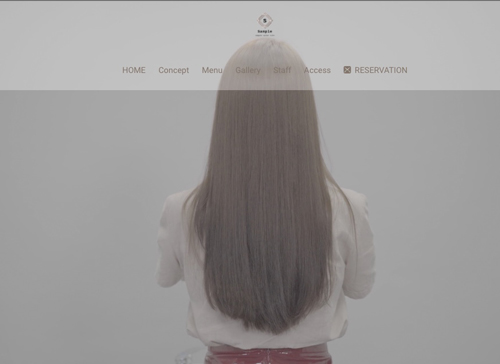
今回は、画面いっぱいにビジュアルが見えるデザインにしてみました。
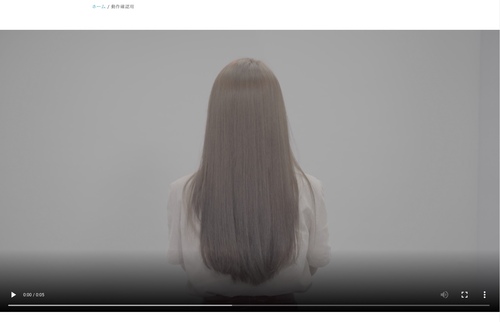
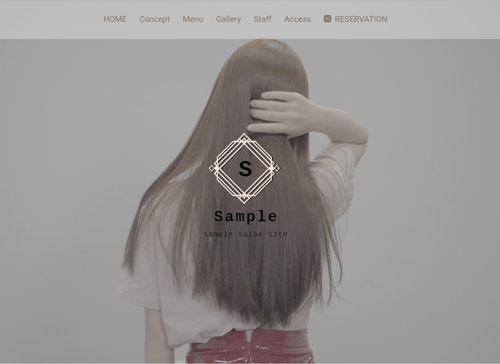
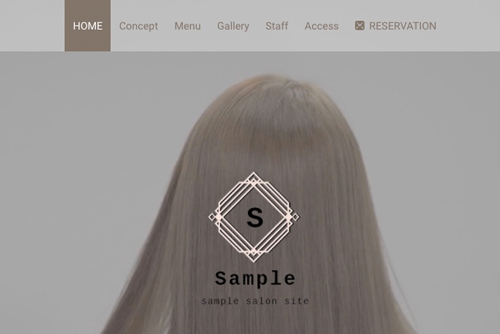
パソコンやスマホで見るとこんなイメージです。

実際のデモサイトはこちら。
https://demo.wp-firststep.com/sample/salon1/
気に入っていただけたら、個人用でも業務用でもそのまま使っていただいて構いません。
では作り方を解説していきます!
スライダーに動画を設定する方法
トップ動画にはスライダー機能を使っています。
でもサイトではこのように、3つの動画をつなげて繰り返し再生させています。



こういう時は動画を編集して1本につなげることが多いですが、ちょっと手間ですよね。
Nishiki Proの「スライダー」ブロックを使えば動画編集は不要ですよ!
まずは動画素材を用意する
デモサイトの動画素材は、全て無料サイト「pixabay」からお借りしています。
無料素材から探すのは手間がかかりますけど、けっこういいのがありますよ!
・pixabay(ピクサベイ)
https://pixabay.com/videos/id-51912/
無料素材がNGな場合は、有料動画の中ではPIXTAが手頃でお勧めです。
¥1,650から良い素材が購入できますよ。
さて動画素材が決まったら、実際にスライドを作成していきましょう。
「スライダー」ブロックに動画をセットする
まずはNishiki Blocks Proの「スライダー」ブロックを挿入します。

ブロック一覧から探すか、

ブロック検索窓に「スライダー」か「slider」と入れても見つかります。
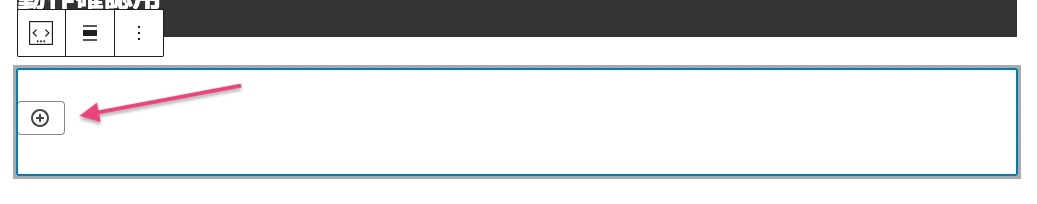
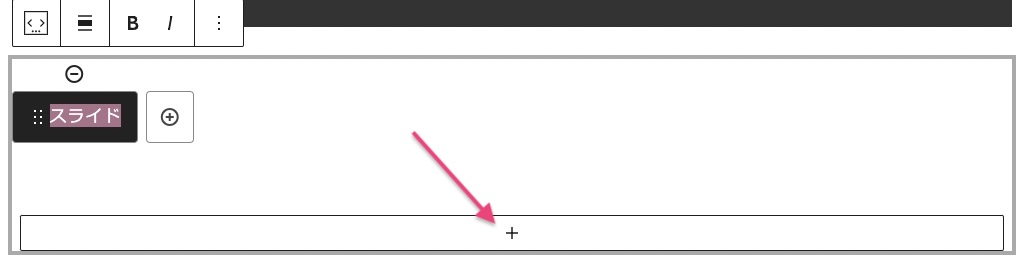
「スライダー」ブロックは、初めは空っぽなので左端の「+」ボタンを押して1枚目のスライドを作ります。

すると、「スライド」というタブが現れ、その中にブロックを挿入できるようになります。
(下の「+」からブロックが挿入できます)

実際に見た方がわかりやすいと思うので、動画にしました。
動画が3つ入ったら、動きなどの細かい設定をしていきます。
動画の表示を全幅(画面いっぱい)にする
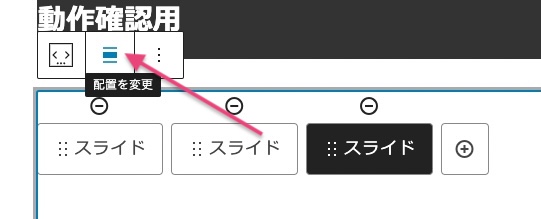
画面いっぱいに動画を見せたいので、「スライダー」ブロックを「全幅設定」にします。

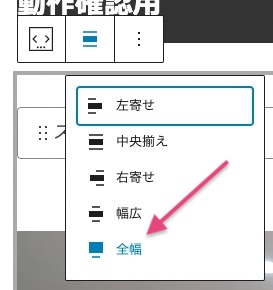
スライダーブロックの「〓」みたいなマークをクリック

すると、「全幅」が選べます。

はじめは左右に余白があったのが

画面いっぱいの表示になります。

どうでもいいけど「全幅」って「ぜんぷく」って読むのが正しいらしいよ。
(ずっと「ぜんはば」って読んでた・・・)
これで、スライドを「横幅いっぱい」設定にできたので、あとはCSSで「画面いっぱい」になるように設定します。
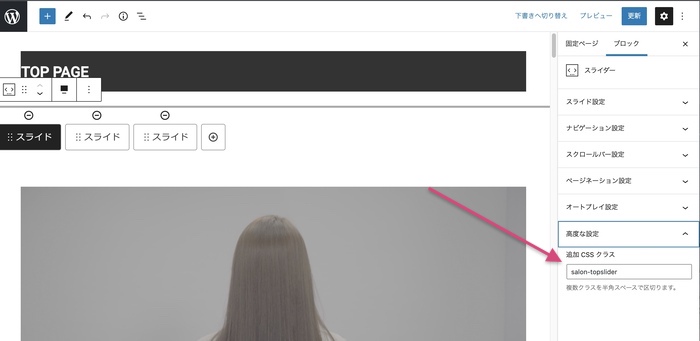
編集画面で、スライダーブロックにCSSクラスを追加します。
スライダーブロックを選択して、右側の設定欄一番下の「追加CSSクラス」の欄に「salon-topslider」という名前をつけてください。

登録できたら、以下のCSSを追加すると縦も横も画面いっぱいに表示されるようになりますよ!
.salon-topslider video{
height:100vh;
width:100vw;
object-fit:cover;
}スライドの動きを細かく設定する
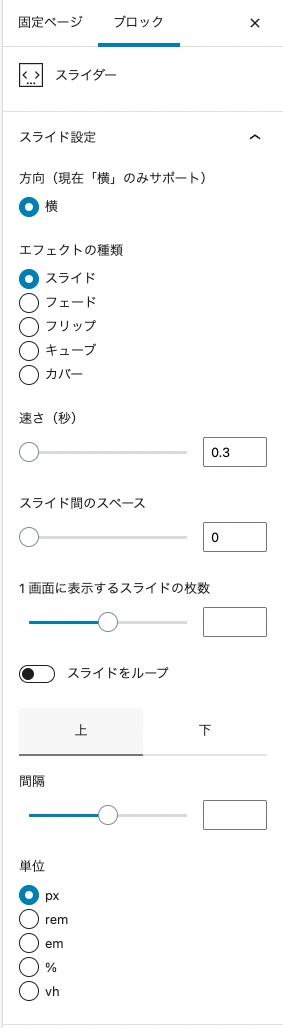
続いてスライドの動きの細かいところを設定していきます。
もちろんお好みで変えていただいてOK!
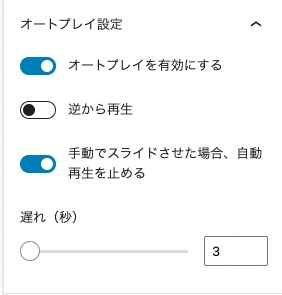
設定箇所は4つです。
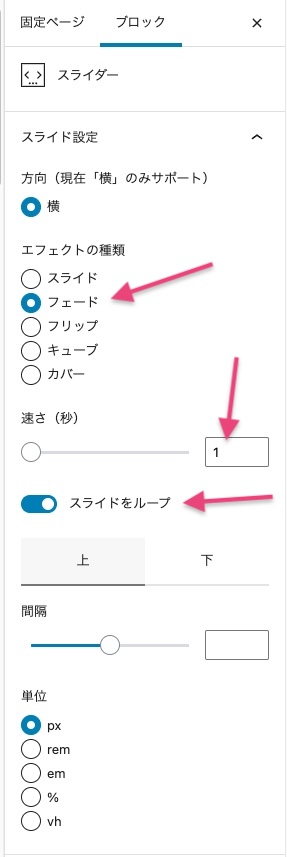
・エフェクトの種類・・・動画の場合は「フェード」がオススメ。
・切り替えの速さも、ゆっくりめの「1」秒くらいが自然ですよ。
・3枚目まで行ったら1枚目に戻るよう「スライドをループ」をオンに。
・「オートプレイを有効にする」もオンにすると、ページを開いた時自動再生されます。




これでサンプルサイトと同じ動画スライダーが作れますよ!
続いて、このサイトのデザインのポイントである、「メニューのデザイン」と、「ロゴのレイアウト」のカスタマイズについてご説明します。
ヘッダーのカスタマイズ方法
カスタマイザーでヘッダーのレイアウトを選ぶ
Nishiki Proでは、ヘッダーのデザインが2種類選べます。

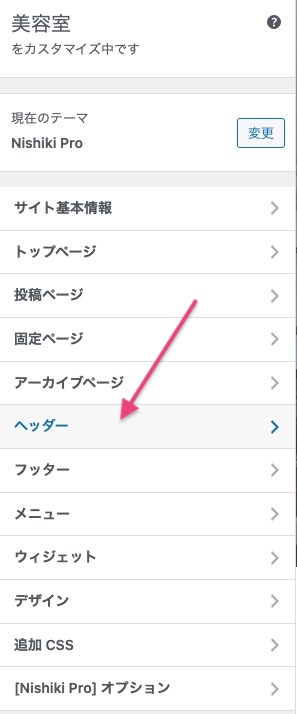
カスタマイザーの「ヘッダー」から

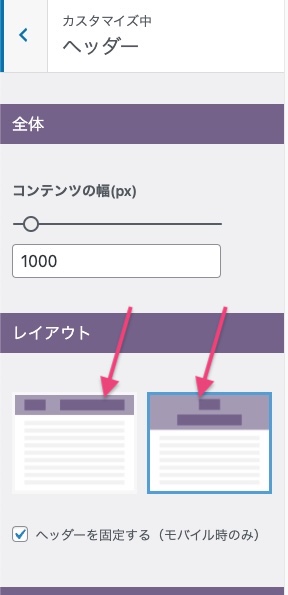
ロゴとメニューのレイアウトが2種類選べます。
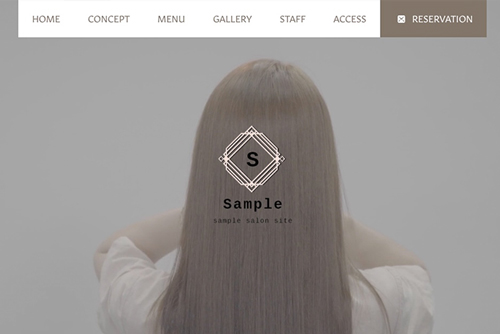
デモサイトでは右側のレイアウトを選んで、ロゴの位置をCSSでカスタマイズしています。
CSSを追加してカスタマイズする
レイアウト変更CSS
トップページのロゴ画像を大きくして位置中央にずらしています。
(他のページで調整するCSSも合わせて入れています。)
/*ロゴ-PC トップ*/
@media screen and (min-width:769px){
.home .site-info img{
max-height:250px!important; /*ロゴ画像の大きさ*/
position:relative;
top:40vh;/*ロゴ画像の位置*/
}
.home .site-info{
height:0px;
margin:0!important;
}
}
/*ロゴ-PC 他のページ*/
@media screen and (min-width:768px){
.site-info img{
max-height:120px!important; /*ロゴ画像の大きさ*/
padding-top:1em;
}
}

このCSSを使うと、beforeがafterのレイアウトになります。
「ロゴ画像の大きさ」や「ずらす距離」の数値はお好みで調整してください。
メニューのデザインを整える
メニューを見やすく白くして、一番クリックして欲しいRESERVATION(予約)を目立たせました
ここではCSSで色を変え、Adobe Fontsからかっこいいデザインの文字を使いました。


CSSはこんな感じです。
#masthead{
font-family: gitan-latin, sans-serif;/*adobeフォント*/
background-color:#fff;/*ベースを白に*/
}
/*nav home*/
.home #masthead{
background-color:transparent;
}
/*ハイライトメニュー色*/
.home .highlight-menu a{
color:#fff!important;/*文字色*/
background-color:#83756A!important;/*背景色*/
}
/*ハイライトメニュー マウスon*/
.home .highlight-menu a:hover{
color:#83756A!important;/*文字色*/
background-color:#fff!important;/*背景色*/
}
.home .highlight-menu i{
font-size:.8em!important;
padding: .5em;
}
.panel-open .highlight-nemu a{
background-color:transparent!important;
}
@media screen and (min-width:768px){
##masthead nav ul.menu-items a{
color:#7D6E63;
font-size:1.3em;
text-transform: uppercase;
background-color:#fff;
padding:1.1em;
}
}
一つだけ目立たせる
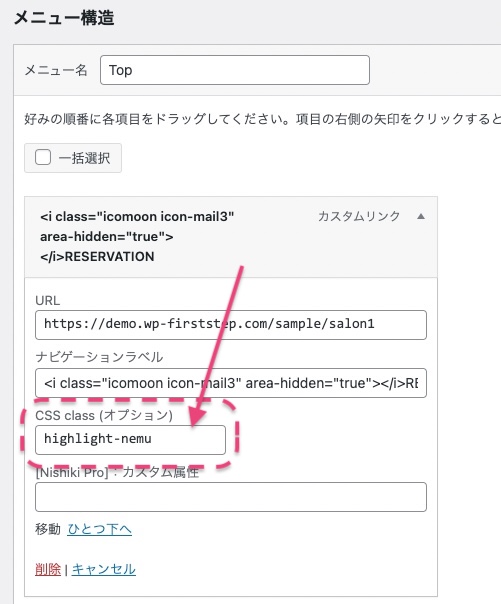
ここでは「RESERVATION(予約)」だけ目立たせるため、「.highlight-menu」という名前をつけて区別しています。
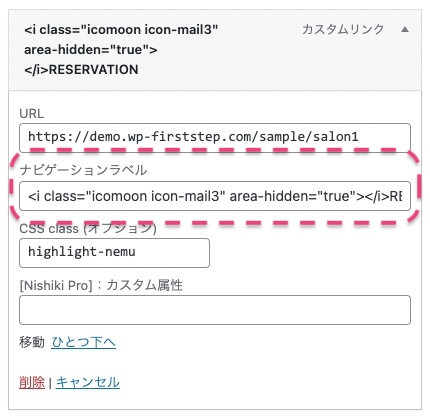
「外観」のメニュー編集画面にCSSを書く欄がありますよ。
「CSS class(オプション)」に「highlight-menu」と入力すると指定できます。


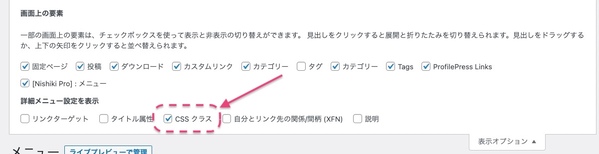
※「CSS class(オプション)」がない場合
メニュー編集画面に「CSS class(オプション)」がない時は非表示になっているのかも。
画面右上の「表示オプション」を開くと「詳細メニュー設定を表示」がありますので、そこの「CSSクラス」にチェックを入れると表示されます。


メニューにアイコンをつける
また、Nishiki Proはメニューにアイコンをつけることができます。
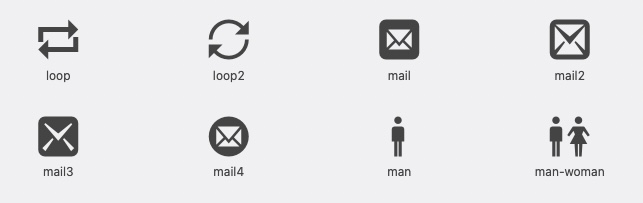
「RESERVATION」なので予約のメールを送るイメージで、メールアイコンをつけてみました。
メールアイコンのデザインは4パターンあったので、ここでは「mail3」を使っています。

メニューの設定画面の「ナビゲーションラベル」にコードを入力します。
もともとメニュー名前の「RESERVATION」が入っているので、その前にアイコンのコードを足す感じです。

「mail3」のコードはこちら
<i class="icomoon icon-mail3" area-hidden="true"></i>画全文だとこう(↓)入力してあります。
<i class="icomoon icon-mail3" area-hidden="true"></i>RESERVATIONアイコンの使い方は公式マニュアルに詳しく記載されています。
併せてご覧ください。
文字のデザインを変える
さらにカッコよくするため、「Adobe Fonts」(アドビフォント)で文字デザインを変えています。
アドビフォントとは、Webフォントといって、かっこいい文字デザインにしてくれるサービスの一種。
会員登録が必要ですが、無料で日本語83種・英語298種も使えます!(2021.10現在)
CSSの「font-family: gitan-latin, sans-serif;/*Adobeフォントを入れる*/ 」のところを使いたいフォントのCSSに変えてください。
詳しいやり方はこちらで解説しています。
見栄えのいいレイアウトの作り方
デモサイトでは、美容室の「コンセプト」欄をこんなデザインにしています

背景が固定されていて、スクロールに合わせて動くのでかっこいいですよ!
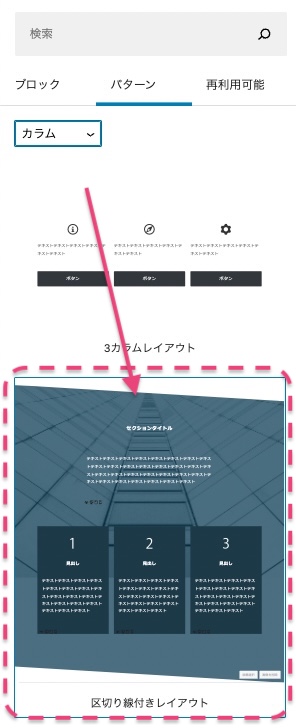
手の込んだ設定ですが、Nishiki Proのプリセットパターン「区切り線付きレイアウト」をアレンジしただけです。
「区切り線付きレイアウト」をアレンジする
プリセットパターンから「カラム」を選ぶと「区切り線付きレイアウト」があります。

この設定を、以下のように変更しました。
区切り線設定:区切り線設定のタイプ上下を「カーブ半円(2本)」に変更
画像設定:オーバレイカラーをイメージカラーの茶色#7d6e63、透明度も薄めの30%に設定
画像選択:背景画像を変更
セクションタイトル:ここでは使わないので削除
テキスト:紹介文を入れ、文字色を白、背景を茶色#7d6e63に変更
レイアウトフレーム:ナンバーを削除し、色変更、画像を設定してテキストを入れる
この設定も動画にしました!
プリセットを活用すれば、整ったレイアウトがすぐに作れますね!
さて、ここまででやっとページのの半分ぐらいですが、後半はまた別の機会に、プリセットの「価格表」、「ニュース」の作り方、GoogleMapの表示のカスタマイズ、スタッフセクションの作り方などもご紹介させていただきますね!お楽しみに!