あなたのサービスに
興味を持ってくれたお客様が、
「必ず見るページ」
ってどこだと思いますか??

プロフィールかな?

プロフィールも多いけど、
それより先に必ず見ているページがあるよ
それは・・・
「お客様の声」ページです。
お客様の声は、読者さんにとって
「近い将来の自分」かもしれません。
どんな感想を持っているのか?
=自分がサービスを受けたらどうなるかがイメージできるんです。
自分と同じ悩みを持っている人が、このサービスを受けたら
その悩みが解消して、先に進めていた!
そんな感想を見たら、自分もお願いしてみようかな?と
検討しやすくなりますよね。
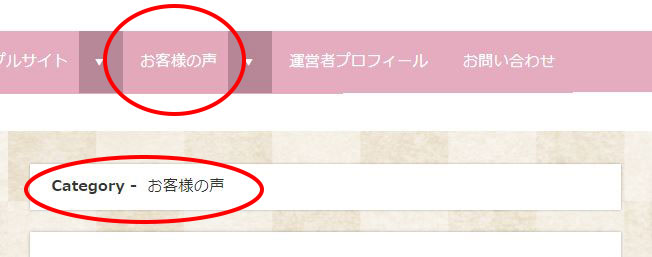
というわけで、「お客様の声」はぜひ
ブログの中でも目立つ場所・・・
「メニュー」に載せることをお勧めします。
こんな感じです。
↓ ↓ ↓

さて、「メニュー」というと、
「固定ページを並べるもの」だという印象はありませんか?
メニューは「固定ページ」を並べるだけ?
例えば、こんなメニューがあったとします。
・プロフィール
・サービス内容
・メールマガジン
・お客様の声
・お問い合わせ
この中で「お客様の声」以外のものは
1枚のページで完了している、「固定ページ」ですが
「お客様の声」は1枚だけではなく、
声が増えるたび、どんどんページを増やしたいですよね。
そのため「投稿ページ」で作ります。

投稿、ってブログ??
プログはお客様の声以外の投稿もあるけど、
お客様の声だけ、なんてどうやって集めるの?
そこで「カテゴリー」という
機能を使います。
記事を分類する「カテゴリー」機能
「カテゴリーとは」…
ブログを投稿するたびに、
この記事は「セミナー情報」です。
この記事は「お客様の声」です、など
ブログ記事のジャンルを決める機能です。
投稿画面の右側に
「カテゴリー」をつける欄があります。

カテゴリーについて、もっと詳しく知りたい方は
こちらの記事もご覧ください。ポイントを説明しています。
メニューに載せるアイテムの作り方
それでは、「固定ページ」と「カテゴリー」の
作り方をご紹介します。
固定ページの作り方
固定ページの作り方はカンタンです。
メニューの「固定ページ」を
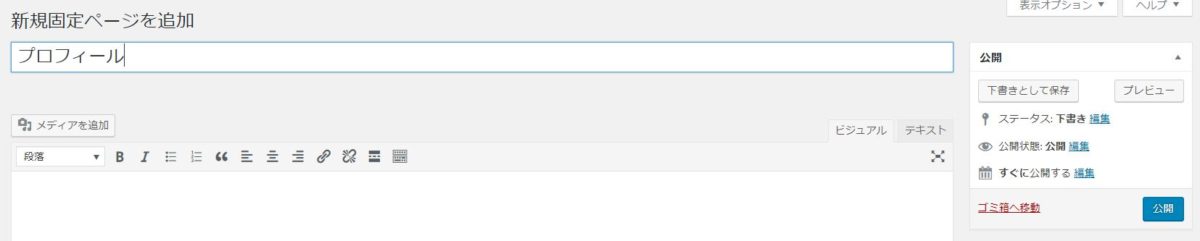
クリックすると新規追加、が出ますので

タイトルを入力し、ひとつづつページを作ります。

※このとき、「下書き保存」のままだと、
メニューには載せられないので、
必ず「公開」にしてください。
【ブログ運営中の方へ注意事項】
これから新しくブログを作る方は、まだ誰も見にこないので
固定ページを真っ白のまま公開して
とりあえずメニューに載せてもいいですが、
ブログをずっと運営している方は、
まずメニューを作ろう!とすると真っ白のページを公開してしまうと
お客様が見に来てしまうので、ページが完成してから公開してください。
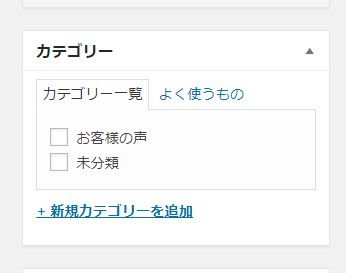
カテゴリーの作り方
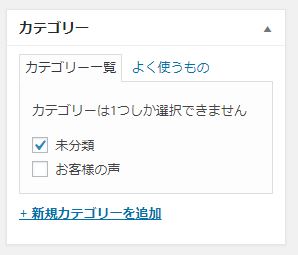
では本題の「お客様の声」カテゴリーです。
「投稿」から「カテゴリー」を選んでください。

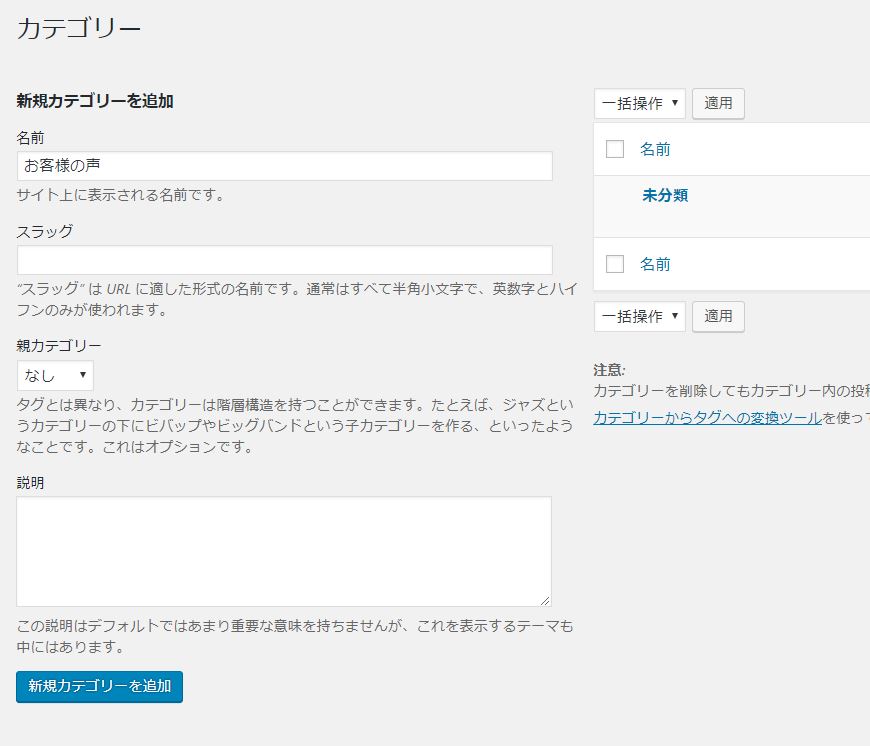
カテゴリー登録画面が出ます。

名前のところに
「お客様の声」と入れ
「新規カテゴリーを追加」ボタンを押します。
右側の表に反映されればOKです。
↓ ↓ ↓

メニューの作り方
それでは作った項目を、メニューに並べていきましょう♪
WordPress管理画面の
「外観」から「メニュー」を選びます。

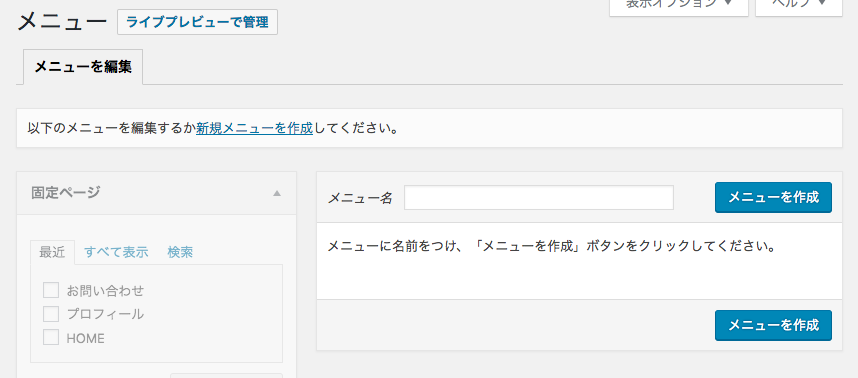
メニューに名前を付ける画面が出てきます。

ここでつける「名前」は管理用で
お客様からは見えないので自分にわかれば、何でも構いません^^
「menu」でもいいですし
メニューの事を、別名で「ナビゲーションバー」と言ったりもするので
「nav bar」などと名付けるケースも多いようです。
ところで、ブログの下の方に小さく別メニューで
プライバシーポリシーなど別のメニューを載せることもありますよね。
私のブログだとこんな感じです↓

こんな風に、メニューを複数使い分ける場合は
メインは「グローバルナビゲーション」という名前にして
もう一つの「フッターナビゲーション」を別に作る、なんてこともできます。
名前を入れたら
「メニューを作成」を一旦押してください。
すると、左側の画面が編集できるようになります。
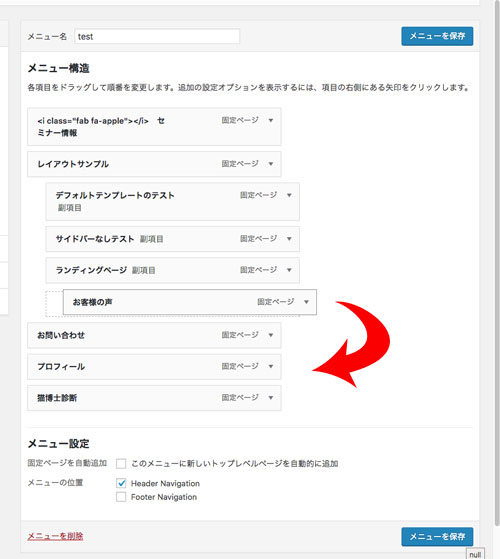
「固定ページ」をメニューに追加する操作方法
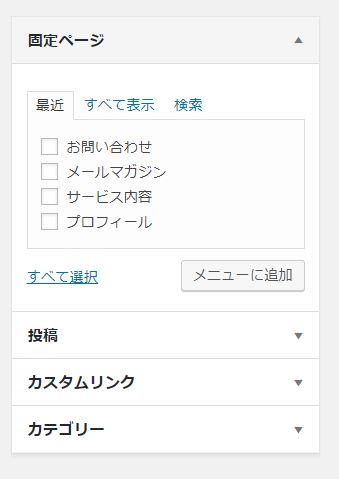
すると、今作られている
「固定ページ」が全部表示されています。

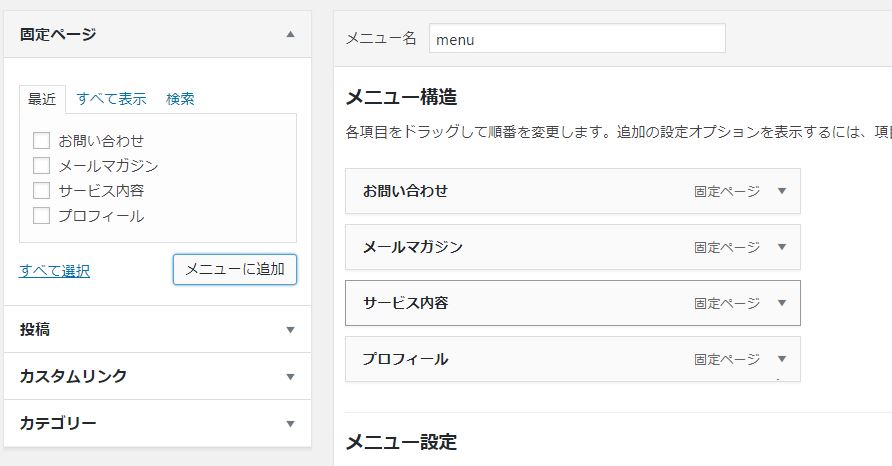
載せたい固定ページにチェックを入れて
「メニューに追加」を押してください。
すると、右側の「メニュー構造」に反映されます。

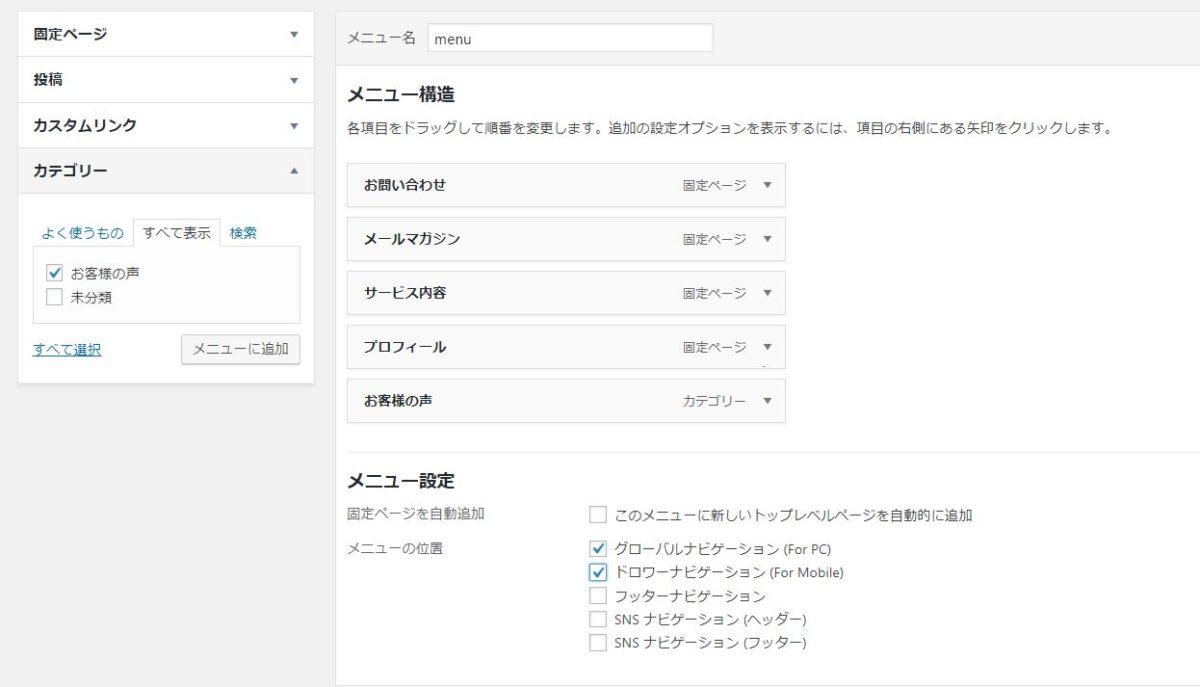
「カテゴリー」をメニューに追加する操作方法
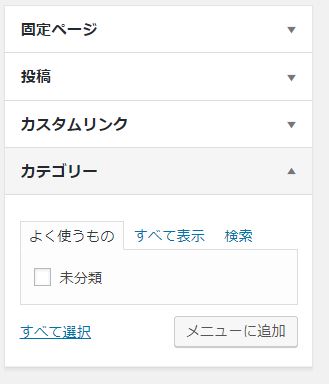
では続いて、左側一番下にある
「カテゴリー」を開いてください。

一見、何もないじゃん・・・と思いますが
「よく使うもの」が表示されているので
「すべて表示」を押すと
先ほど作った「お客様の声」のカテゴリーが出てきます。
チェックをつけて
「メニューに追加」を押すと右側に反映されますよ。

ちなみに、並べた項目は
マウスでドラッグすると好きな順番に
並べ替えることができますよ。

メニューの場所を決める
よく見ると下の方に「メニューの位置」という設定があります。

(この画像は、テーマLightningのものです)
作ったメニューを
どこに置きますか?という設定なんですが
そりゃ上でしょ、と思いますが
テーマによってはいろんな場所に上、下、スマホ用はまた別に・・・など
メニューを置けるようになっているんですね。
たとえばジラフならこんな感じです。

左にも置けるんですね。
お使いのテーマの表示を確認してみてくださいね^^
置きたい場所にチェックをつけて「メニューを保存」を押します。
これで完成!
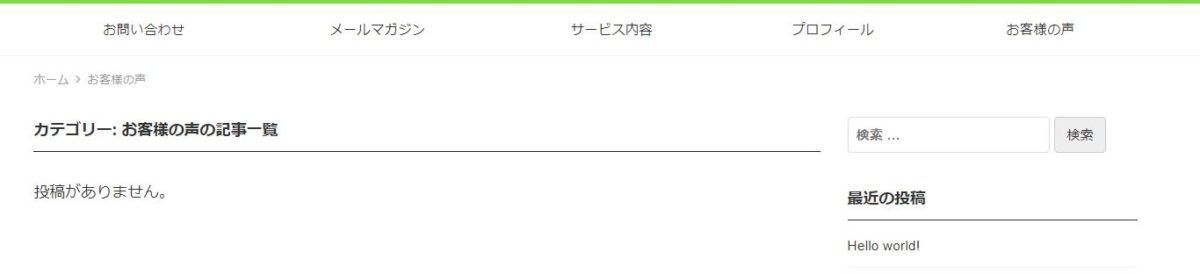
メニューのできあがり
これで、メニューに「お客様の声」ができました!

あれ?開いて見ても
「投稿がありません」…?
はい、これから書いていただくからですね^^
これからブログを投稿して、
カテゴリーの「お客様の声」チェックを入れたものが
このページに表示されるようになりますよ。

たくさん、お客様の喜びの声を
投稿していってくださいね^^
今日はメニュー「お客様の声」の作り方でした。
メニューの作り方について、
新しくこちらの記事にまとめました。
ぜひ合わせてごらんください。