こちらの記事では、
「メニュー」の作り方をご説明します。
メニューとは・・・
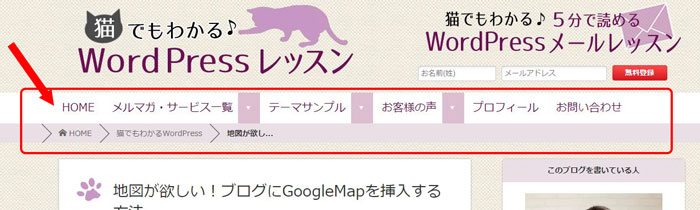
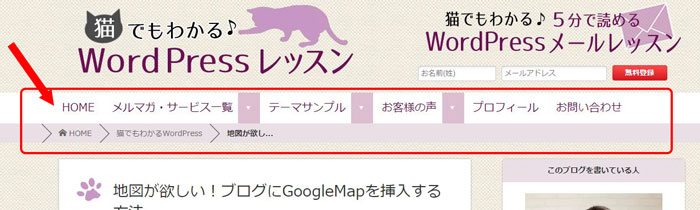
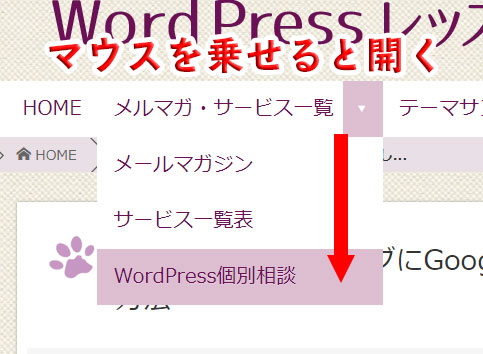
私のブログで言うと、ここ↓のこと。

HOME、メルマガ・サービス一覧…など、
このブログにはどんなページがあるのか?
お客様をご案内するの役割をするので
「ナビゲーション」とも呼ばれます。
わかりやすい言葉を使い、見やすく整理して、
お客様を目的のページにスムーズにご案内できるメニューを作りましょう。
プロフィール、お客様の声・・・何を掲載するかによって、
メニューの設定方法が少し異なりますので
よくある項目を例にして、ご説明していきます。
メニューには何を載せたらいいの?
メニューは、ブログの横幅にちょうどいいくらいになるように
5~6個に収めることをお勧めします。
たくさん詰め込んで、メニューがごちゃごちゃになり
どこから見ていいのかわからない残念なサイト、
・・たまにありますよね。
たくさんのことを載せたい場合には
以下のように、同じような項目は1つにまとめましょう。
↓ ↓ ↓


メニューには何が必要なの?

ブログを作る目的、売りたい商品、
戦略によって大幅に異なってくるよ。
よく使われるものをまとめてみるね。
【メニューによく使われる項目】
・Home(TOP、ブログなど)
・サービス内容(価格表・販売ページ)
・プロフィール(会社案内・コンセプト)
・お客様の声
・お問い合わせ
あくまで一例なので
ご自身のサービスに合わせて
決めてくださいね。
この記事ではこの5つを例にして、
メニューの作成手順を解説していきます。
メニューを登録する前に
当たり前なことを言う様ですけど、
「メニュー」は、クリックすると
それぞれのページに移動するというしくみですので、
必ず、移動先のページを用意しなくてはいけませんよね。
ページの中身を作るのは時間がかかるので、
とりあえずタイトルだけつけた
空っぽのページを使っても大丈夫ですよ。
(ただ、既に公開・運用しているサイトの場合は
空っぽのページをメニューに載せるわけにはいかないので
ページを完成させてからにしてくださいね。)
ではメニュー内容についてご説明します。
1)Home
Home(ホーム)
クリックするとトップページに戻るメニューです。
これは例外で、移動先が「トップページ」なので
移動先のページは作る必要がないんです。
簡単に設定できますので、手順は後ほどご説明しますね。
先に、移動先の用意が必要なページについてご説明します。
2)サービス内容、プロフィール、お問い合わせ
このようなメニューは、クリックすると
それぞれのページに移動します。
それぞれの移動先ページは、
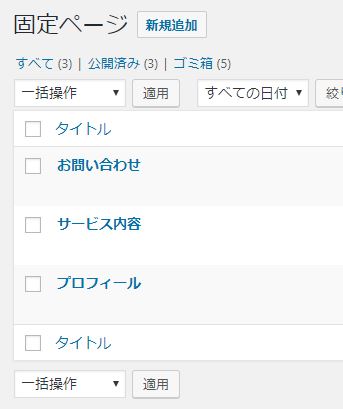
「固定ページ」を使って作成します。
【固定ページの作り方】
メニューから、「固定ページ」をクリックして「新規追加」を開きます。

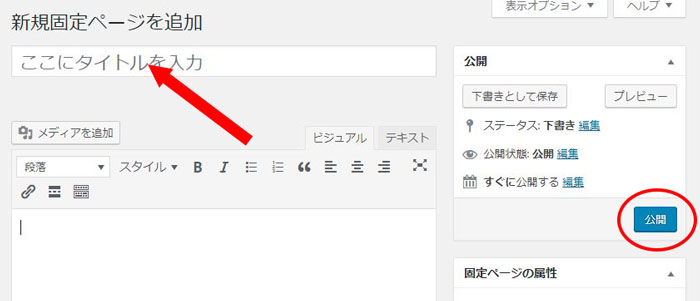
「新規固定ページ追加」画面が開くので
「サービス内容」「プロフィール」など、
ページのタイトルを入力し、公開ボタンを押します。
(ここでは、ページ中身の登録は省きます)


これで移動先のページが用意できました^^
だいたいこの「固定ページ」で作れば良いのですが
次の「お客様の声」は別の方法がおすすめです。
3)お客様の声
お客様の声というのは、
日々、お声をいただくに連れて
どんどん内容が増えていきますよね。
お声が増えるたびに「お客様の声」という固定ページを
毎回加筆・修正するのはちょっと手間ですよね。
なので、お客様の声はブログ投稿で書くのがおすすめです。

ブログと、お客様の声を
一緒にしちゃうんですか?
 村重
村重そのままだと一緒になるので、
「お客様の声」というカテゴリーを作ります
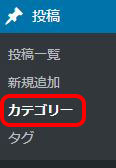
【カテゴリーの作り方】
WordPressのメニューから、「投稿」をクリックし
「カテゴリー」を開いてください。

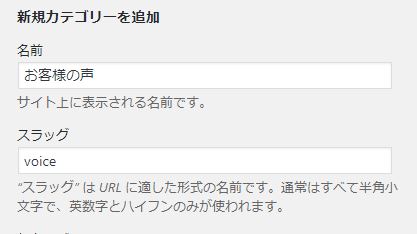
すると、新規カテゴリーを追加、というページが開きます

名前に「お客様の声」
スラッグには、
「お客様の声」がイメージできる英単語、またはローマ字などを
半角の小文字の英数で入力してください。
(voice、koe、customers-voiceなど。)
「新規カテゴリーを追加」を押して登録完了です。

※スラッグとは・・・
ページのアドレス表記のことです。
たとえば、私は「customer-reviews」と登録しているので
「お客様の声」ページはこんなアドレスになっています。
https://wp-firststep.com/category/customer-reviews/
右側のカテゴリーの一覧表に「お客様の声」ができました。

では、メニューを作っていきましょう。
メニューの作り方
WordPressの管理画面の
「外観」から「メニュー」を開いてください。

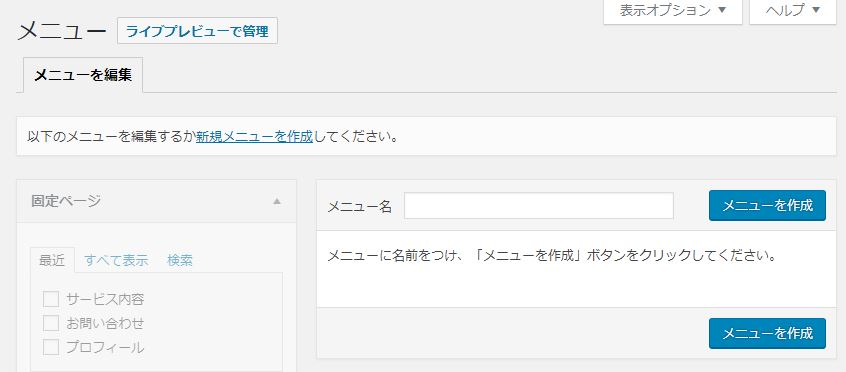
メニュー画面に変わります。

ここに新しくメニューを作成しましょう。
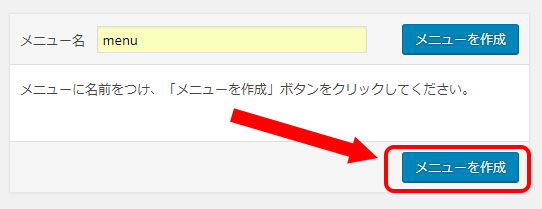
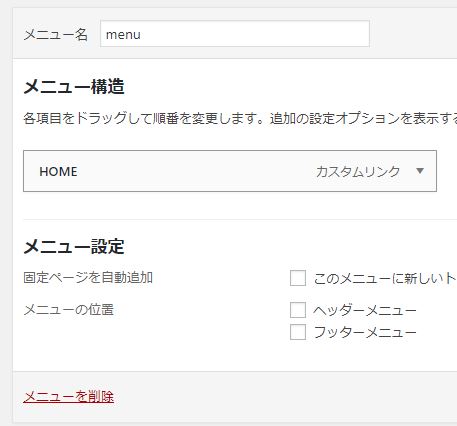
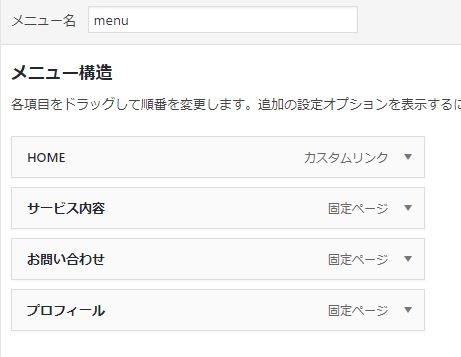
メニュー名 に名前を付け、「メニューを作成」を押します。

複数作るときに区別するためのものなので、
名前はなんでも構いません。
登録すると、
「メニュー項目を追加」という欄が
使える様になります。

1)HOME
では登録手順をご説明していきますね。
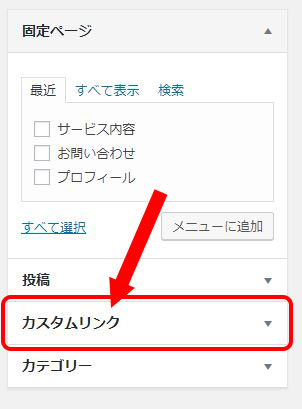
「メニュー項目を追加」の中に
「固定ページ」という欄があります。
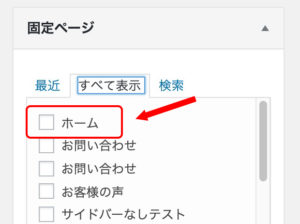
ここの「全てを表示」というタブを開くと
一番上に「ホーム」というメニューが入っています。


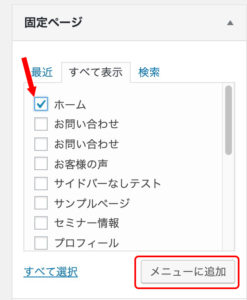
ホームにチェックを入れ
「メニューに追加」ボタンを押します。
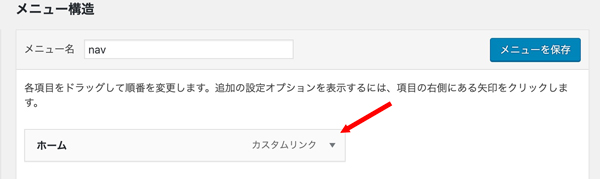
すると、右側に「ホーム」というメニューが追加されます。

「カスタムリンク」の横の「▼」をクリックします。
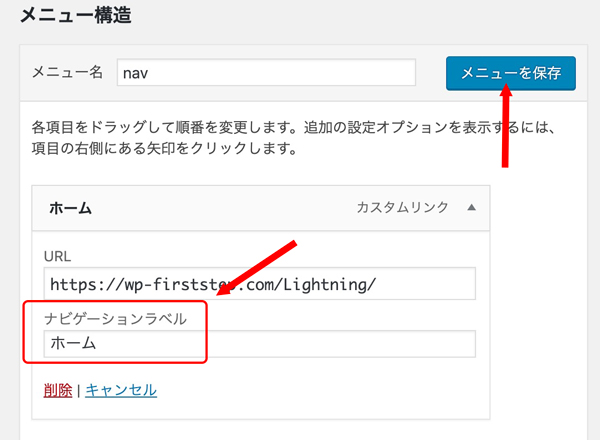
すると、リンク先のアドレスと
「ホーム」という文字が入っていますので、
カタカナのホーム、ではなく
アルファベットで「HOME」「home」
または「TOP」の方が良い場合は、
ナビゲーションラベルの文字を書き換えてください。

これで、メニューを保存、を押すと
「HOME」がメニューに追加されますよ!
もし、固定ページに「ホーム」がない場合は
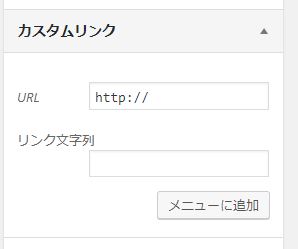
左側の「カスタムリンク」をクリックしてください。

すると、アドレスを自由に入力する欄が出てきます。

URLに あなたのブログのアドレス を入れて
リンク文字列、に表示したいページ名を入れます。

「HOME」という名前をつけて「メニューに追加」を押します。

この方法でも、
「HOME」を追加することができます。
続いて、固定ページの作り方です。
2)その他 固定ページ
2)サービス内容、3)プロフィール、5)お問い合わせを
メニューに載せる方法をご説明します。
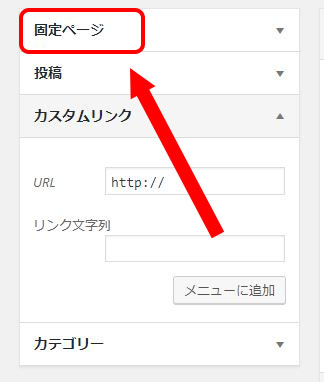
ホームと同様、
「固定ページ」から選択できます。

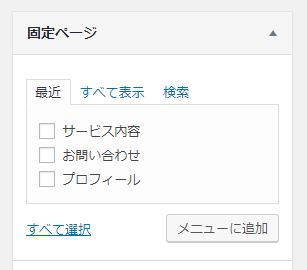
「固定ページ」をクリックすると、
固定ページ名一覧が表示されます。

必要な固定ページが見当たらないは、
「すべて表示」をクリックして探してみてください。
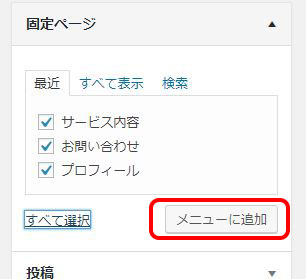
全部追加したい時は
「すべて選択」をクリックすると便利ですよ。
必要なページを選択したら、
「メニューに追加」を押します。

これで固定ページも登録されました。

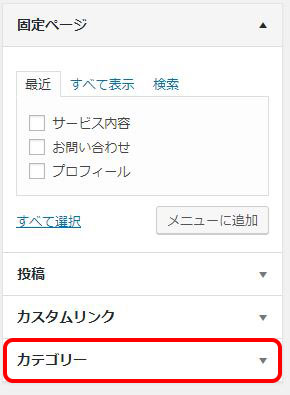
3)お客様の声 カテゴリー
では最後の「お客様の声」です。
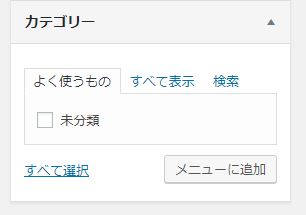
「カテゴリー」をクリックしてください。

カテゴリーに「未分類」しかない場合は

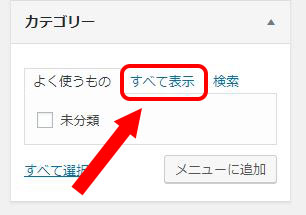
すべて表示、を開きます。

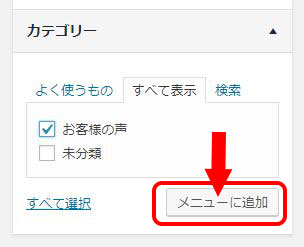
「お客様の声」が出てくるので
チェックして「メニューに追加」を押します。

※ お客様の声の投稿が1件もないときは
メニューの選択肢に出てきませんので、投稿してから追加してくださいね ※

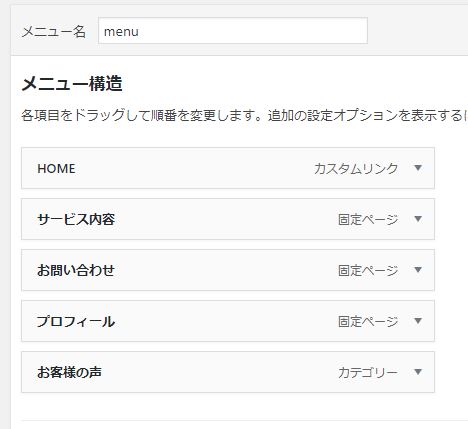
メニュー完成です!
作ったメニューをどこに表示させるか?
さて、これでメニューができましたね。
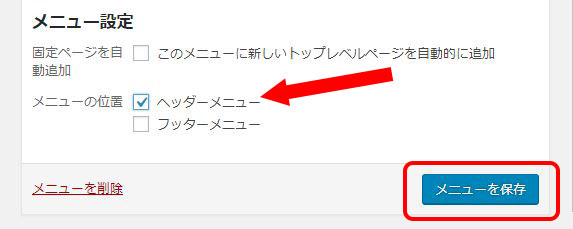
続いて、「どこに表示させるか」を設定します。
メニューをどこに表示させるかは、テーマによって異なります。
私のテーマの場合、「ヘッダーメニュー」と
「フッターメニュー」の2種類があります。

ヘッダーメニュー、というのが、ブログの上に置くメニューのことで、

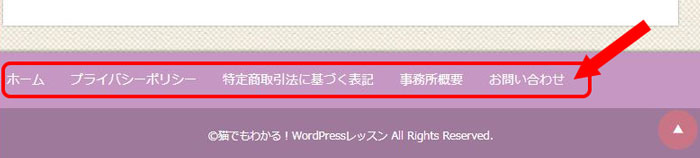
フッターメニュー、というのは、ブログの一番下に置くメニューです。

フッターには、プライバシーポリシーなど
通常は使わないけれど、一応置いておきたいメニューなどを
目立たせずに掲載させるのに向いています。
「ヘッダー」「フッター」など、名称も表示される場所も、
テーマによって異なりますのでご注意ください。
メニュー設定応用編
これでメニューの登録方法はわかりましたね。
続いて、メニューの位置を入れ替える方法と、
まとめる時のための、親子関係の作り方をご説明します。
・メニューの表示順の変更方法
登録した順に表示されるので、順番を入れ替えたい時は
そのままマウスでドラッグしてください。
お好きな順番に並べ替えられますよ。

簡単ですね^^
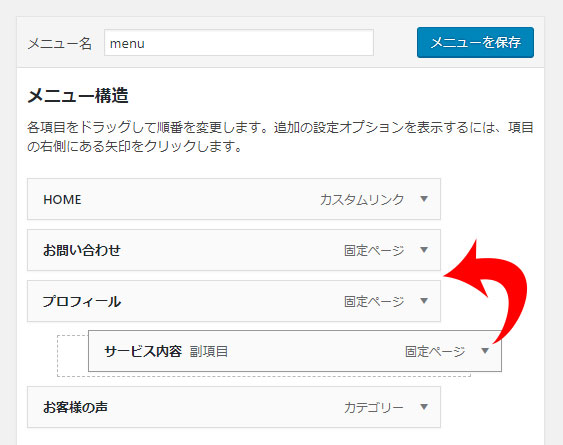
・メニューに親子関係を作る方法
メニューに親子関係を作ると、同じジャンルのメニューをまとめて
たくさんの項目をわかりやすく見せることができます。
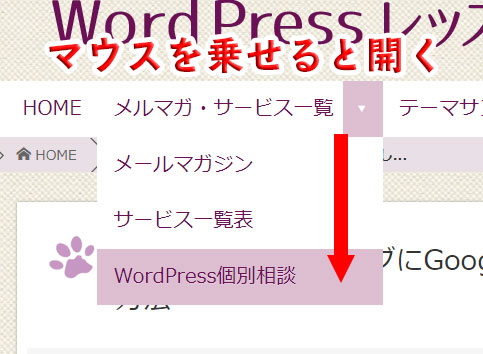
こんな感じですね。

「メルマガ・サービス一覧」というメニューがあるんですが、
マウスを乗せると開き、
「メールマガジン」「サービス一覧」「WordPress個別相談」という
メニューが出てくるしくみです。
これも簡単でして、
下の階層を作りたい時は
ドラッグして1段落右側に配置させます。
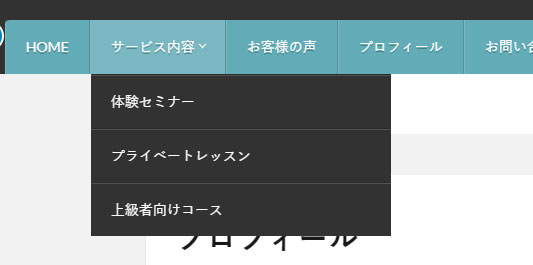
「サービス内容」の中に
「体験セミナー」
「プライベートレッスン」
「上級者向けコース」を入れたい時はこうなります。
サービス内容のメニューを作りたい時の例:

実際はこんなメニュー表示になります。

※デザインはテーマによって異なります。こちらはLionの例です
以上でメニューは完成です!
お疲れ様でした^^
はじめていらしたお客様に、どんなサービスがあるのか、
わかりやすく誘導できるよう、調整してあげてくださいね。