今回は、基本のブログ記事を
投稿する手順をご説明します。
一番よく使う所になると思いますので
まずは基本を押さえておきましょう。
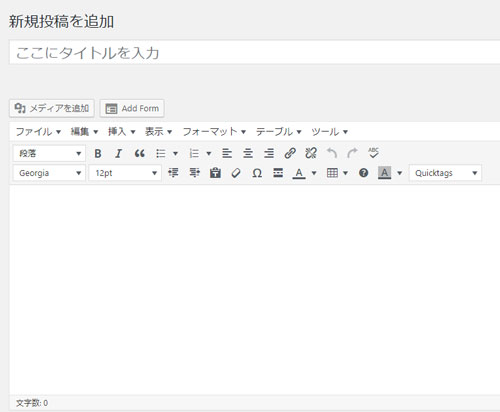
ブログ投稿画面の開き方
編集画面から、「投稿」をクリックします。

・新規投稿
・投稿一覧
と、出てくるので
新規投稿を選びます。
そうすると、
新しく文章を書く画面が出てきます。

無料ブログや、MicrosoftのWord(ワード)に慣れている方なら
わかりやすいかと思います。

上の欄にブログのタイトル、
下の大きな欄へ本文を書きます。
ここでは、基本的な操作をご案内していきますね。
文字を読みやすく装飾しよう
文字を大きくしたり太字にしたり、色を付けたり
装飾してメリハリをつけるととても読みやすくなりますね。
文字を装飾するには、はじめの設定のままだと装飾ボタンが少ないので、
「プラグイン」を使って
便利なボタンを増やしておきましょう✨
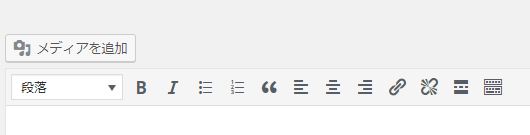
【1】 初期のままのボタンが少ない状態

↓ ↓ ↓
【2】プラグインでボタンが増やしてある状態

設定の仕方を解説した記事はこちらです。
【2】の状態になれば、OKです。
では操作を説明しますね。
・文字の大きさを変える
文字の大きさを変えるには…
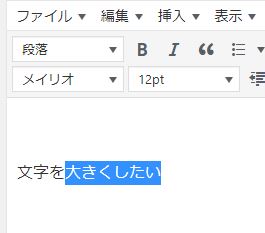
文字を入力して
大きさを変えたい文字を選択します。

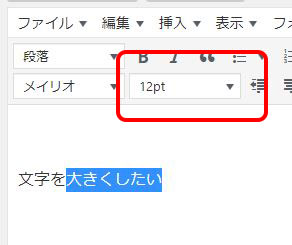
メニューにある「12pt」というところが
文字の大きさを変更するメニューです。
(テーマによって数字は違うことがあります)

12ptというメニューを選択すると、
文字の大きさが
いろいろ選べる選択肢が出てきます。

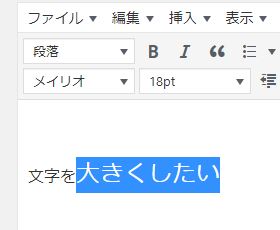
仮に、18pt を選んでみましょう。

選択した部分だけが
大きくなりましたね。
文字の大きさは、このように変更します。
では続いて、文字の色を変える方法です。
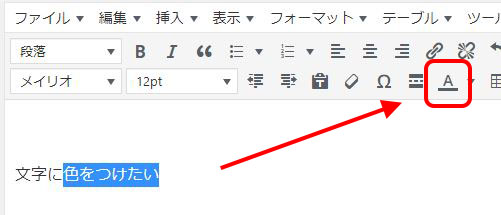
・文字の色を変える
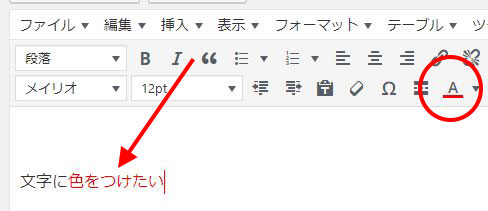
同じように、色を変えたい部分を選択し
右の方にある A のマークを押します。

Aマーク。
![]()
「テキスト色変更ボタン」です。
初期状態では、右の方にあります。
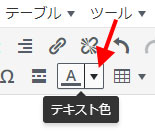
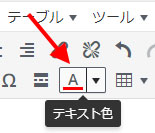
よく見ると、
右側に▼ボタンと
左側にAマークと
2つに分かれています。
この、右側の▼ボタンを押してください。

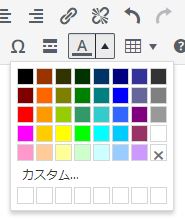
すると、いろんな色が出てきます^^

ここから、好きな色を選ぶと、
先ほどの選択した文字に色をつけることができます。

それと同時に、Aマークにも
赤色がついたのが、ご確認いただけるかと思います。
![]() →
→ ![]()
これは、
「さっき赤を使った」 ということを記憶してくれている状態です。

こんなふうに赤を覚えている状態になると、
次からはクリックするだけで
毎回色を選ばなくても
すぐに赤色に変更することができます。
※でも、1度画面を閉じて開きなおしたら
元に戻ってしまいます。あくまで一時的なものです。
・背景に色をつける
では今度は、文字そのものではなく
マーカーや蛍光ペンを引いたみたいに
文字の背景に色を付ける方法です。
こんなかんじです。
↓ ↓
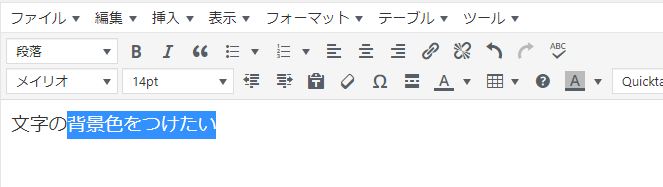
文字の背景に色をつける
文字を強調させたいときにぴったりですね。
こちらも同じように、背景に色を
つけたい文字を選択します。

次に使うのは

「背景色ボタン」です。
このボタンは、先程のプラグインで自分で追加するものなので
どこにあるか?場所は人によって違うと思います^^
このボタンがない方は、こちらの記事を参考に
追加しておいてくださいね。
TinyMCE Advanced 投稿画面を便利にカスタマイズ【プラグイン解説】
https://wp-firststep.com/tinymceadvanced/
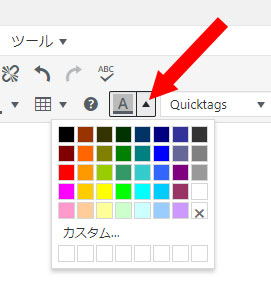
文字に色を付けるときと同じく、
右側の▼ボタンを押すと
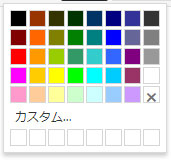
カラーパレットが出てきます。

ここから、背景に選択したい色を選んでください。
すると、選択した部分の色が変わります。

文字の色を変えるボタンと
使い方は同じですね^^
・中間色を選ぶ
とはいっても、選べる色、これだけ?

けっこうはっきりしている色ばかりですよね。
もうちょっと違う色にしたいときは…
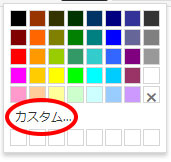
カスタムを開いてください。

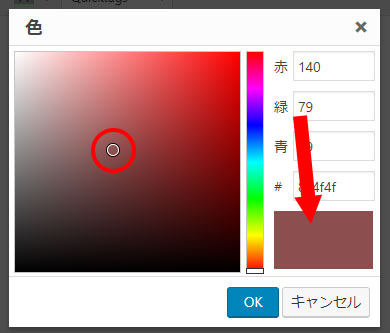
すると、色のグラデーションが出てきます。

初期状態が赤なので
白と黒をどれくらい混ぜるかで
色を調節することができます。
好きなところをクリックすると
色を選ぶことができます。

右側の虹色のグラデーションを動かすと
色を変えることができますよ。

このような操作で色をつくるんですが
これで思い通りの色を作るのは
職人技みたいでちょっと大変だと思います。
そんな方にお勧めなのがコチラ
Web色見本
https://www.colordic.org/

いろんな色の見本があるので
この中から選ぶと簡単ですよ。
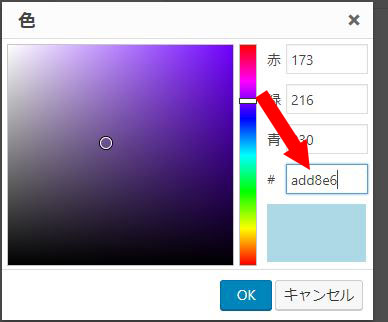
たとえば…このlightblueを使う場合、
よく見ると下に番号が書いてあります。

#add8e6
これが色番号です。
これをコピーして、
カスタムカラーのメニューに貼ります。

(#はいらないので、番号だけでOKです)

すると、背景が指定した中間色になります^^
もし、いつも同じ中間色を使いたい場合、
その色を登録しておくと便利ですよ。
ご興味のある方は、こちらのプラグインを
使ってみて下さいね。
文字の色設定 中級編 AddQuickTag(アドクイックタグ)【プラグイン解説】
基本の、投稿画面を開いて
文字を入力する方法についてご説明しました^^