WordPressを使い始めた方向けに
基本の操作方法をご説明しています。
今まで、なんとなく我流で使っていた方も
知らなかった使い方があるかも??
ぜひご確認ください^^
さて今回は、ブログを書くときに必須の
「画像の入れ方」についてです。
ブログにイメージ画像を入れると
それだけで意味が伝わりやすく、
記事がとても読みやすくなりますね。
今回は、画像を入れる方法と、
画像の大きさを調節する方法をご説明します。
文章の途中に画像を挿入する方法
画像を挿入する手順は、とても簡単ですよ♪
画像を挿入する
例えば、こんな画像を入れる方法を例にして
ご説明していきますね。

まず、文章を書き、
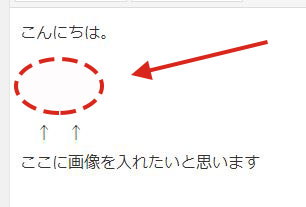
文章の間の
画像を入れたい場所をクリックします。
■入れたい場所をクリック
この場合、赤い点線部分です。

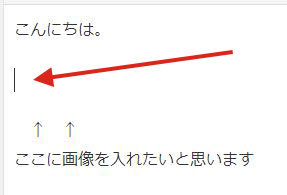
すると、クリックした部分に
カーソルが入ります。
■縦線(カーソル)が入ります。
※赤い矢印の先にある線が、カーソルです。
(実際は点滅しています)

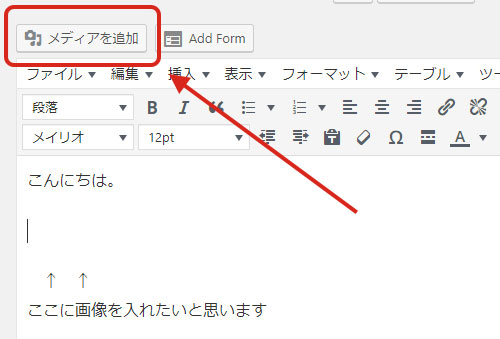
画像を入れたいところに
カーソルが入ったら、
■「メディアを追加」ボタンを押します。

メディアを追加ボタンを押すと、次は
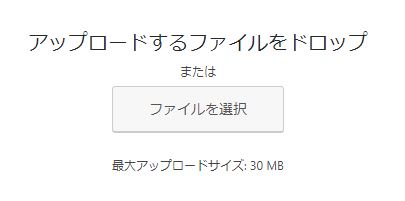
【アップロードするファイルをドロップ】
という画面が出てきます。

この画面に、画像をドロップすることができます。
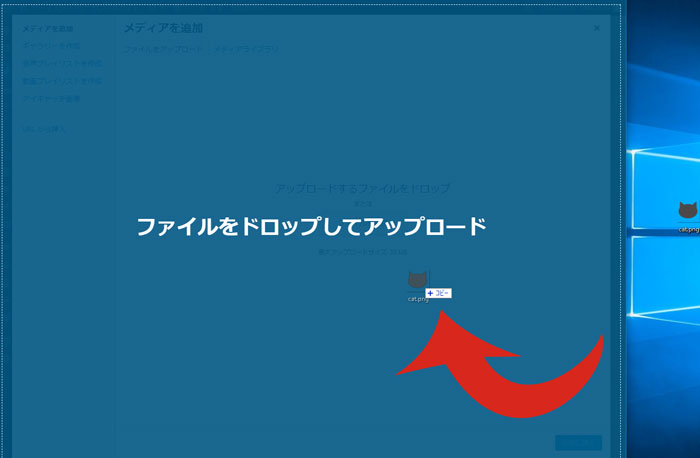
ドロップって??
こんな感じです。

右側にある、黒猫の画像を
マウスでひっぱって、左側に乗っけます。
「ファイルをドロップしてアップロード」
という青い表示に変わったら、手を放してください。

これでアップロードされます。
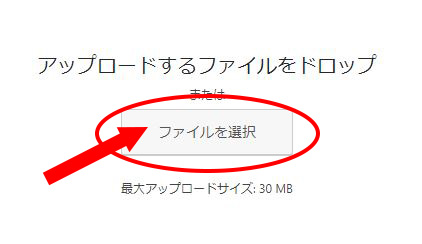
または、ドロップではなく
「ファイルを選択」ボタンを押していただくと

お使いのパソコンのデータが見れるので
そちらから選んでいただいても、大丈夫です。
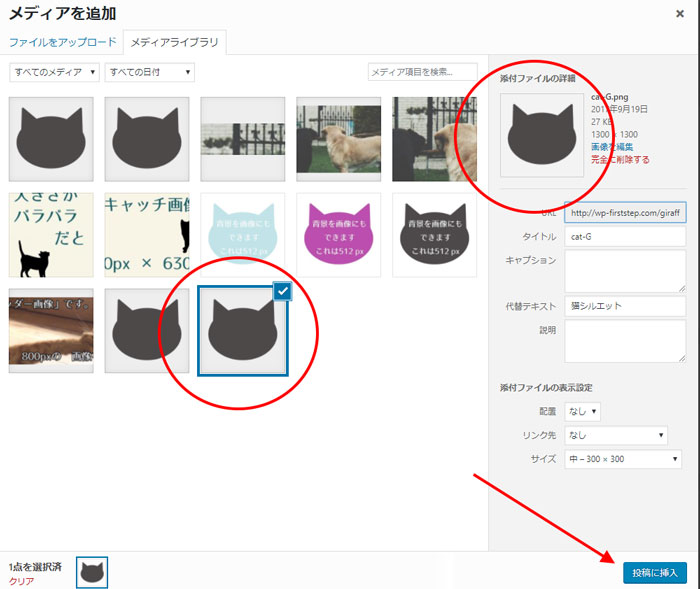
どちらかの方法で画像が追加されると、
「メディアを追加」画面に変わります。

■「投稿に挿入」ボタンを押すと
選んだ画像が
先ほどのカーソルのところに入ります。

これで画像が入りました^^
これが基本の流れです。
何回かやっていただくと、すぐになれると思います。
でも気になるところがあります。
画像、でかすぎない?

次は、そんなときのための
画像のサイズを調整する方法を
ご説明します。
画像の大きさを変える
画像の大きさを変える方法も
とっても簡単です♪
大きさを変えたい画像を
クリックしてください。
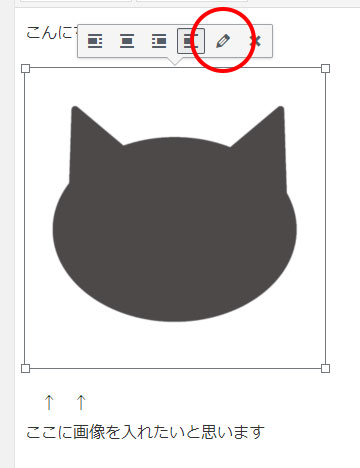
クリックすると、
画像の上にこんな吹き出しメニューが出てきます。

その、右から2番目に、鉛筆マークがあります。

これが画像を編集するボタンです。
クリックすると、
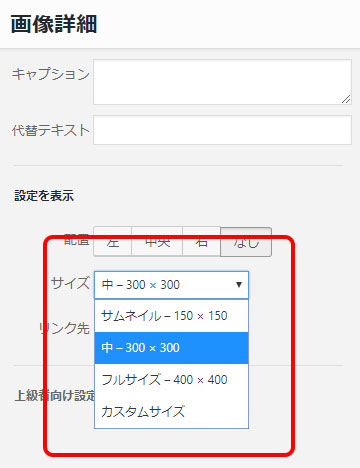
画像詳細という画面が出てきます。

この中のサイズという項目を開いてください。
すると、画像の大きさの選択肢が出てきます。

ここでお好みのサイズに
変更することができますよ♪
実際の大きさを見てみましょう。
画像の大きさサンプル
■ サムネイル 150×150
これくらいの小さめサイズです。

■ 中 300×300
…ブログ記事の間に入れるのに、ちょうどいいですね。

フルサイズ…その画像のもともとの大きさ
(サンプルなし)
画面操作を説明する時などは
元々の大きさに近い方がわかりやすいと思います。
カスタムサイズ…自分で数字を入力して
好きな大きさにすることができます。
私は、普段の記事は中サイズの300px、
このマニュアルのように、画面操作を
説明する時は「フルサイズ」にして
なるべく画面そのままの画像にしています。
もし、150じゃ小さすぎるし、
300じゃ大きい…という場合は
自分の好きな大きさに変更することもできます。
画像サイズの設定を変更する方法
サムネイル、中サイズ、大サイズ
の三つは、好きな大きさに変更することもできます。
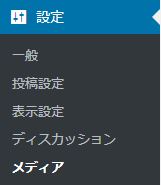
メニューの設定から、メディアを開きます。

メディア設定 画面が出てきます。

それぞれの数字を書き換えれば
お好みの大きさにカスタマイズできますよ!
以上、 画像の入れ方とサイズ調整でした。