※ この記事には広告が含まれています
この記事は、2023年2月23日に行われた山梨WordPressMeetUpのレポートです。

「ECシステムシェアNo.1「WooCommerce」を解説。」というテーマで清野奨さんにお話しいただきました。清野さんの資料・ご説明がすっごいわかりやすくて面白く、質問が止まらないあっという間の2時間でした。清野さん、本当にありがとうございました!
ECサイト制作に携わる方、検討している方にはとても貴重な情報ばかりでしたので、ブログにまとめさせていただきました。ぜひ参考にしてね!
WooCommerceとは
WooCommerceとは簡単にいうと、WordPressの中にECサイト(オンラインショッピングサイト)を作るプラグインです。
元は南アフリカのWooThemesという会社が作ったプラグインでしたが、WordPressの創業者の会社(Autmatioc)が買収してさらに有名になりました。ECサイト全体の25%を占めていると言われています。
ECサイトシェアの指標による考察
しかし、シェアの割合は指標によって異なるという面白い見方を教えていただきましたよ。
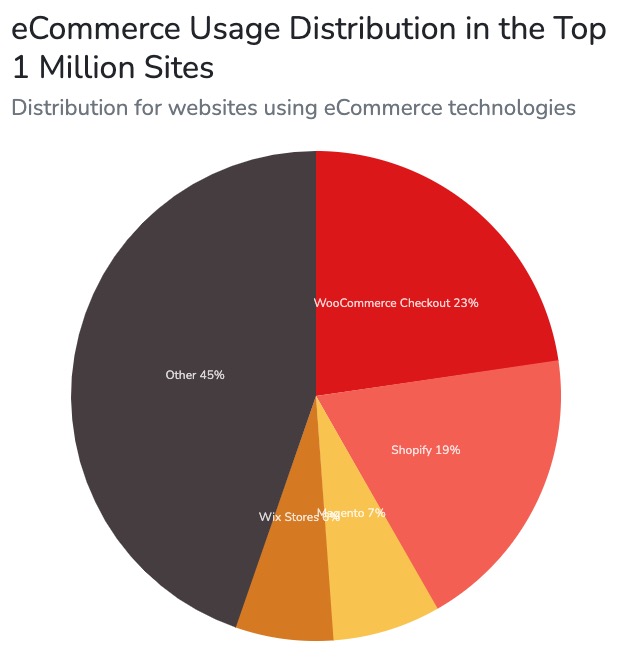
builtwith(https://trends.builtwith.com/shop)によると、TOP 1m(世界のトップ100万サイト)の集計は以下のとおり。(画像は全てLast updated 15th Feb 2023時のものです)

1位 WooCommerce:23%
2位 Shopify:19%
3位 Magento:7% となっていました。
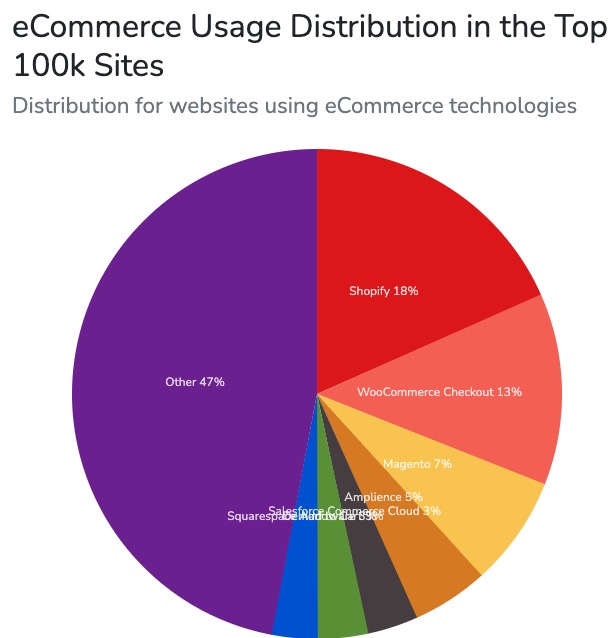
ここだけ見て「世界ではもっともWooCommerceが使われている」と言っても間違いではないのですが、TOP100k(世界のトップ1万サイト)に絞ると順位が入れ替わっています。

1位 Shopify:18%
2位 WooCommerce:13%
3位 Magento:7% となっていました。
トップ1万サイトに絞るとShopifyの方が割合が多くなっていますね。
さまざまな考察ができると思いますが、WooCommerceは無料で始められ、月額費用などもかからないため、(特にWordPressユーザーは)気軽に始める人が多く、全体でユーザーが増えているのではないか、とのこと。
しかし、WordPressユーザーではなかったらどうでしょうか?まずサーバーを借り、WordPress・WooCommerceインストール・設定する手間と、さらに月々のサーバー費用やメンテナンスの手間もかかりますよね。すぐにECサイトだけを立ち上げたいなら、サーバー込みのShopifyやWix Storeのシェアが高くなるのかもしれません。(余談ですが日本のみに絞るとWixが一位だったのも興味深い数字です)
WooCommerceとShopifyの違い
さてShopifyとWooCommerceでは何が違うのでしょうか?
WooCommerceのメリットは以下のとおりです。
WooCommerceのメリット
- WordPressを利用している方なら、無料で開始できて利用料・手数料もかからない。
- 自分の(レンタル)サーバーに入れるのでデータ管理が自由にできる。管理のコストはかかるが、顧客情報・アクセス情報などを自分たちで応用して使うこともできる。(ECサービスではできることが限られている場合も多い。)
- 管理画面がWordPressと共通で、WordPressユーザーにはとてもわかりやすい。
- 多言語・多通貨に対応(越境ECに対応可能)、配送料も自動計算できる。
- 今後新配送サービスが現れた際にも柔軟に対応が期待できる。
- 対応したテーマ・プラグインも多く自由度が高い。
対して、Shopifyやその他ECサービスのメリットは真逆になります。
セットアップが簡単で、サーバーの管理コストはかかりませんが、月額利用料がかかったり、売上の何割かが利用料として差し引かれたりします。元々がWooCommerceが海外仕様のため越境ECには向いていますが、逆にECサービスは日本国内で利用しやすいように最適化されており、使いやすいなどがあります。
MeetUPでは、この後、WooCommerce初期設定のデモンストレーションをしていただきました。リアルタイムで操作を見せていただけるのは本当にわかりやすかったです。

ブログでお伝えするのは難しいかもしれませんが、伺ったことを以下に箇条書きにします。
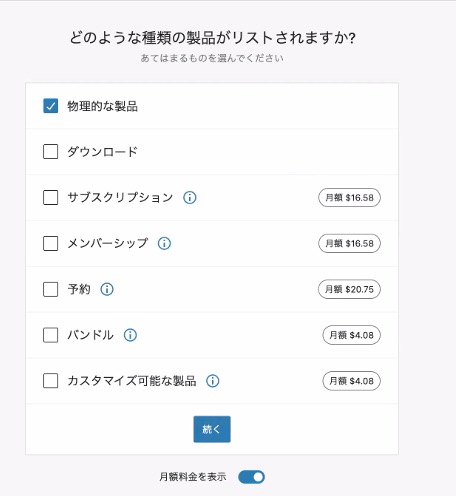
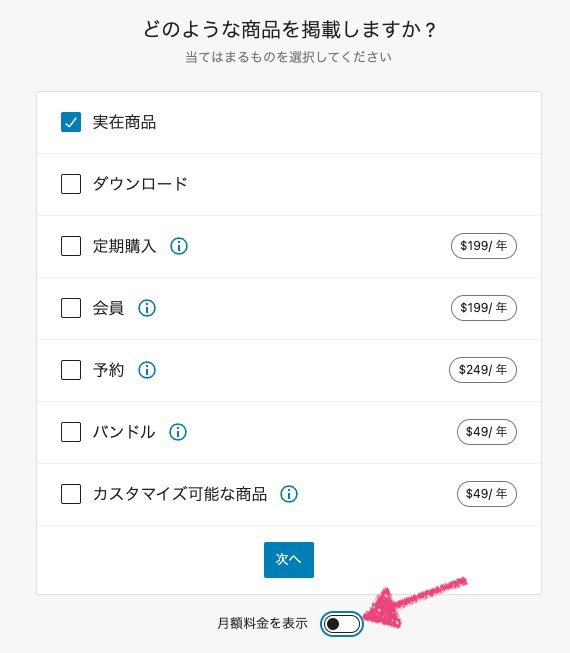
- WooCommerceは、物理的な販売とダウンロードは無料で設定可能、その他サブスクリプションやメンバーシップの作成には有料オプションが必要。

・「含まれるビジネスプラン機能」設定では、そのまま追加すると多くのプラグインが合わせてインストールされる。(デモンストレーションでは、海外からの接続でZoomを使用しているためこのインストールに時間がかかってしまいましたが、私が自宅で行う分にはわりとすぐ終わりました)

・インストール直後、プラグインが英語表記になっている場合は、WordPressの管理画面の「ダッシュボード→更新→翻訳」から「翻訳を更新」すると日本語化できる場合がある。
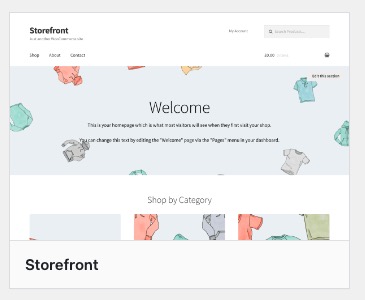
・WooCommerceに登録した商品ページは、WooCommerce対応のテーマで表示可能。「Storefront」がデフォルトテーマ。

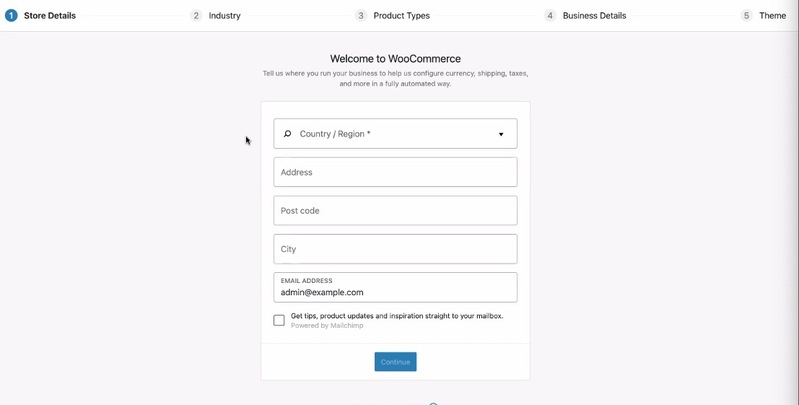
- インストールが完了し、プラグインメニューを開くと以下のようなセットアップガイドがある。1から5まで必要な情報を入れて設定。6では広告や、クーポンなどのプラグインもあり、さまざまにカスタマイズできる。

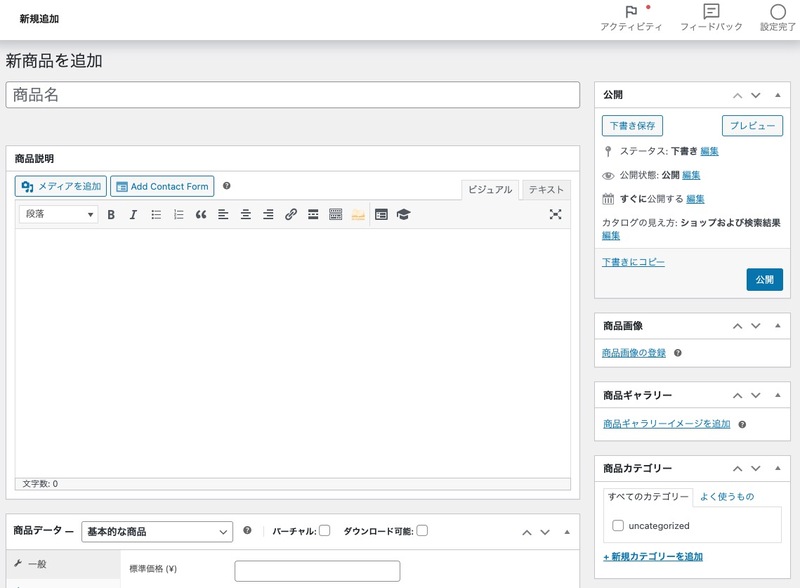
- 「商品」メニューから商品情報を追加できる。WordPressの投稿画面同様、画像サムネイル、カテゴリー、タグなど追加でき各要素でソート可能。今後ブロックエディタ対応するという話もあるが、まだ表記はクラッシックエディター。

これで製品が登録できるようになりましたが、この手順で販売ページだけできたとしても、それだけではなかなか売れませんよね。
そこでおすすめのマーケティングツールも合わせて紹介してくれました。これすごかったです!
おすすめのマーケティングツール
Jetpack CRM

JetpackのCRM(Customer Relationship Management)ツール。顧客管理や、メルマガを自動化できたり、LTV(Life Time Value)なども追える。WooCommerceを所有しているAutomattic社製のツールなのでWooCommerceとの相性が良い。
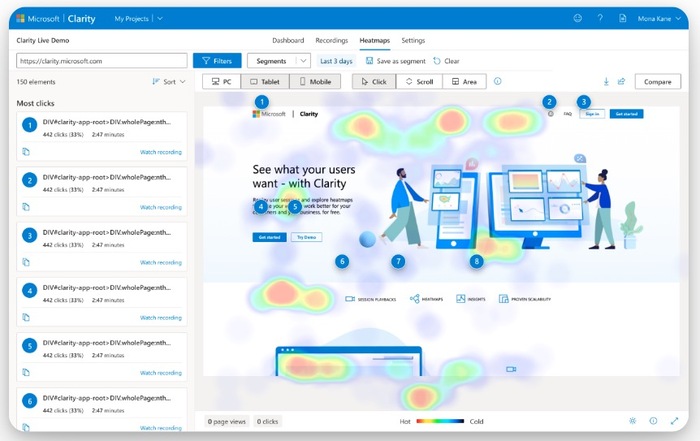
Microsoft Clarity

無料で使えるヒートマップツール。商品が売れない時は、広告を改善するだけではなく販売ページの改善も必要。これもプラグインで設定できる(https://ja.wordpress.org/plugins/microsoft-clarity/)
Mautic
無料で使えるMA(マーケティングオートメーション)ツール。CRMに似ており、複雑な条件で自動送信メールを送ってくれたり、開封確認や、クリック測定もできるので、「リンクをクリックした人にだけクーポンを送る」など細かい判定と送信が自動化できる。これもプラグインで設定できる。(https://ja.wordpress.org/plugins/wp-mautic/)
デモンストレーション中を含め、たくさんの質問にお答えいただきましたので以下にまとめました。
質問会 FAQ 一覧
WooCommerceの有料オプション金額は月次で表示されているが、請求は年次ですか?
表示は月額ですが、申し込みに進むと1年分の料金が表示されます。
※ 捕捉:デモンストレーション中は気づきませんでしたが、金額は月額/年額で金額表示を切り替えるられるようになっていました。

WooCommerceのバックアップはどうしたらいいのか?(のちに追加質問あり)
WooCommerceの商品データは投稿と同じでデータベースに保存されます。通常とおりWordPressのバックアップを行えばまとめて保存されています。ちなみにクレジット情報は決済会社にあるため保存されません。
リアル店舗で使用している支払いと連携出来る支払い設定もあるんでしょうかね(例えばAirレジとか)
可能です。実際に使用している事例があります。
男木島 ダモンテ商会さん https://damonte.co/
WooCommerceでは「Japanized for WooCommerce」をいれることで日本語対応は出来ると思うのですが、プラグインでこれはいれておくと便利というものってありますか?
「Japanized for WooCommerce」はマストですが、これ以外にはそんなにありません。やりたいことに合わせて入れたら良いです。

日本の通販サイトだと法律で特定商取引に関するページを表示させる義務があるんですけど、それらのページを作成する機能はあるんでしょうか。
「Japanized for WooCommerce」で可能です。固定ページ作っても良いです。
日本語に合う(WooCommerceの)テーマはありますか。
けっこうたくさんあります。
清野さんはどのテーマを使うことが多いですか?
自分が制作するときは、テーマはオリジナルで作成している。おすすめするとしたらデフォルトテーマStorefrontなどをカスタマイズするか、WooCommerceに対応している日本語の人気テーマもを使うのがおすすめ。自社開発しない時はテーマArkheで有料オプションのWookitを使用することもある。
そこで、日本語テーマのWooCommerce対応状況をまとめてみました。
日本語テーマのWooCommerce対応状況
| テーマ名・リンク | WooCommerce 対応 | 参考:専用プラグイン |
| Lightning | ○ | |
| Snow Monkey | ○ | |
| SWELL | 非推奨 | |
| Arkhe | ○ | Arkhe Wookit |
| Nishiki Pro | ○ | Nishiki Pro for WooCommerce |
| LIQUID PRESS | ○ | |
| Cocoon | 非推奨 |
特に、ArkheとNishiki ProはWooCommerce最適化プラグインを販売しているので、カスタマイズに自信がない方はそちらを購入して相談するのも良さそうですね。
SWELLが非推奨なのが意外でしたが、公式サイトでは以下のような回答になっていました。
SWELLの回答
WooCommerceなどのEC系のプラグインは基本的に対応(動作保証)していません。
https://swell-theme.com/basic-setting/4688/#index_id15
WooCommerce等を絶対に使えないということはないですが、ご自身でカスタマイズなどがかなり必要です。
余談ですが、カエルコムニスのコスギさんが、SWELL+WooCommerceで素敵な販売ページを作成されていましたよ。https://coaching.kosgis.com/shop/
プロの仕事なのでマネは難しいかもしれませんが、コスギさんが作り方を教えてくださったので文末でご紹介しますね。
Cocoonの回答
……試したことはないので、ちょっと対応しているとは言い難いです。
https://wp-cocoon.com/community/cocoon-theme/woocommerce%E5%B0%8E%E5%85%A5%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6/
基本、変則的なJavaScript利用をしてないものであれば、大丈夫とは思うのですが、申し訳ないですが試してみないと分からないとしか言えないです。
Cocoonも非推奨でした。コメントでは「大丈夫とは思う」とのことなので、技術のある方なら可能かもしれません。
プラグインが多すぎるのが悩みですw
プラグインのおすすめの選び方は、新しいもの。Last update(更新日)が1年以上経っているものは使わない方がいい。特にECサイトは顧客情報を扱うものなので気をつけてください。
対応していないテーマを利用している場合、テーマを変えるしかないですか?
page.php に何か呪文を書けば対応できたはずです。
商品一覧などウィジェットや固定ページに追加しやすいブロックパーツでおすすめなどがあれば教えていただきたいです。Japacart のテーマではついてくるのですが、他のテーマの時にプラグイン追加などで使えるものがあれば知りたいです。
あると思うが、わからない。そんな時はまず英語で検索するのがおすすめです。(と言いながらDeepLで「WooCommerceの商品一覧をウィジェットに表示するプラグイン」と入力し、英語の文章を作り、そのままGoogle検索をして希望のプラグインを探す手順を実演してくれました。あざやか!)
Loco Translateは必須かも。
そうですね、未翻訳の部分や、翻訳済みのテキストも自分でカスタマイズできるため、日本語の商習慣に合った言葉に変更できるのがとても便利ですね。(と言って操作を実演してくれる)

Mauticいいですね。Mauticは、メール以外のツールに対応してますか? 例えばfbメッセンジャーとかLINEとか。
できるはず、Mautic側にプラグインがあるはず。
Mautic は MAではひとり勝ちですか?
オープンソースだとそうかも。ほかHubspotとかもある。
質問です。WooCommerceをカスタマイズする際に WooCommerceフォルダーのテンプレートフォルダをリネームしてthemeの直下に入れて、カスタマイズすると聞きました。しかし、うまくいくか心配なんですが、されたことありますか?
うまく動作しますし、一番親和性が高いので、テーマを作成する感じで作ることができます。しかしアップデートで消えてしまうので、自分のテーマ内で複製してつくること。たまにWooCommerceがアップデートするとファイル名が変わることがあるのでテスト環境で検証ながら運用することが大事です。
EC-CUBEとの比較はどうですか?
EC-CUBEの方が日本の商習慣には合っているのではないか。WooCommerceは基本が海外仕様なのでカスタマイズが必要になる。
決済会社の審査ってどうなの?
各サービスと契約するので、決済サービスの提供元の条項による。
WooCommerceの決済の審査はあるか?→登録して住所確認するだけじゃないかな。基本的にはPayPalとStripeがおすすめ。いずれも住所確認のハガキが届くだけ。GMO、SBは審査あり。
shopifyだと毎月のcostがかかると思うのですが、WooCommerceだと無料。それでもWooCommerceを選ばない理由は何かおありでしょうか?
WooCommerceの方が初期費用が抑えられる一方で、WordPressの本体の管理・メンテナンスのケアコストがかかる。始めるのは簡単だけど維持コストが出せないので、有料のshopifyにするという手もある。リッチにいろいろしたいならWooCommerce、簡単がいいならshopifyと使い分けている。
バックアップについて、アップデートでトラブルがあった時、復元すると取引中の情報が消えてしまうことがあった、WooCommerceとWordPressでバックアップを分けることはできるか。
DBに取引情報が入っているので、トラブルがあった時はDBは残し、WP本体のみ復元すれば良い。バックアップより後に入った注文情報は消えてしまうので注意が必要。そのため、バックアップデータからテストサイトを作成し、トラブルを修復してから本番に適用するなどの運用が必要になる。
まとめと感想
私たちWordPressユーザーにとって、WooCommerceは簡単に始められ、手数料もかからない人気のサービスです。しかし、触ってみると設定やカスタマイズがけっこう難しく、インターネットで調べても日本語の情報は少ないです。長い目で見ると、あまり初心者向けではないかもなーと感じていました。
結局、制作も保守も難しくてコストがかかるなら、Shopifyなどの有料ECサービスを利用する方が多いのもわかります。私がご依頼いただく時も、BASEを利用してWordPressに組み込むことが多かったです。
しかし、清野さんがおっしゃるには大規模なECサイトでさまざまなデータを独自に活用したいとなると、ECサービスでは自由度が低いため、WooCommerceでの開発が最適な場合も多いそうですよ。
WordPressでのサイト制作、保守を自分で行っている方なら、ECサービスを使わなくても各プラグインを活用してWooCommerceでのECサイト制作にチャレンジしてみるのも良いかもしれませんね!
こんなに便利なマーケティングツールが無料で使えるのは知りませんでした。私も活用させていただこうと思っています。

これって私の感想ですけどね
この記事は2023年2月24日に書きました。
執筆時のWordPressのバージョン:6.1.1
使用テーマ:Nishiki Pro バージョン: 1.0.321
プラグイン:WooCommerce バージョン:7.4.0
環境やバージョンが異なると、動作・表示等も異なることがあります。
おまけ:SWELLでWooCommerce作ってみた事例
カエルコムニスのコスギさんが、ホームページでクリフトンストレングス® のアクセスコードを販売するのに、販売ページをWooCommerceで制作されたそうです。
クリフトンストレングス® アクセスコードの購入 | カエルコムニス株式会社
https://coaching.kosgis.com/shop/
その作り方を教えてくださったので、こちらでご紹介させていただきますね!
以下のプラグインを入れているそう。
- WooCommerce
- WooCommerce Google Analytics Integration
- WooCommerce PayPal Payments
- WooCommerce Stripe ゲートウェイ
- Serial Numbers for WooCommerce
SWELLではWooCommerceで作った商品ページを表示させる機能がついていないので、それを自分で作る必要があります。固定ページのテンプレート(page.php)を読み込んで作ったそうですよ。
また、固定ページを読み込むためぱんくずリストの調整も必要だそう。
そりゃ大変だなと思ったら、なんとコード教えてくださいました!!
/* page テンプレートを読み込ませる */
add_filter( 'template_include', function( $template ) {
if(!is_singular('product')) return $template;
wp_enqueue_style( 'swell-page/page-css', T_DIRE_URI.'/build/css/modules/page/page.css', [], SWELL_VERSION );
return get_stylesheet_directory() .'/page.php';
});
/* 関連商品を非表示 */
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
/* パンくずリストを調整 */
add_filter( 'swell_breadcrumb_list_data', function( $list_data ) {
if (!is_singular('product')) return $list_data;
$page_id = 2290; // ショップページ
$custom_data = array(
array(
'url' => get_permalink( $page_id ),
'name' => get_the_title( $page_id ),
),
array(
'url' => '#',
'name' => $list_data[2]['name'],
),
);
return $custom_data;
});あとはCSSで外観を調整しているそうです。
このコードは販売ページの作成のみで、WooCommerceのマイページ機能など使いたいときは別途ページの作成・調整が必要になるかと思います。そのままで全てに使えるわけではないのでご注意くださいとのことでした。
コスギさん、コードのご提供ありがとうございました♪