この記事は、2023年3月25日の山梨WordPressMeetUpのレポートです。
教わった内容をもとに、私が自分のGA4で確認したことをまとめました。
私見も多いと思いますが、1つの例として参考にしていただければ嬉しいです。

いよいよ「旧Googleアナリティクスの終了」が今年7月に迫りましたね。
そろそろ「Googleアナリティクス4(GA4)」を設定しておかなければ…ということで、WEBマーケティングを得意とするカワテタカヒトさんからGA4の初期設定、機能の紹介、使い方、カスタマイズ方法など詳しく解説いただきました。ありがとうございます!
こんな方におすすめの内容になってます。
- まだGA4を使ったことがない
- 「やらなきゃ」と思いつつ放置している
- GA4で何ができるのか知りたい
- アクセス解析をHPの改善に役立てたい
- 一歩踏み込んだアクセス解析が知りたい
※サービス名称は以下のとおり省略しています。
・以前のGoogleアナリティクス……UA
(ユニバーサルアナリティクスの略)
・新しいGoogleアナリティクス……GA4
この記事の読み方
さて今回は内容が盛りだくさんで、ブログがすんごい長くなりました。
全部読むの大変なので、以下を参考に必要なところから読んでみてください。
・まだGA4の設定をしていない方 → なるべく早く測定開始したほうがいいですよ。その理由と、設定方法をまずご覧ください。
・設定はしたけどあまり使っていない方 → 保存期間の延長や、サーチコンソールの連携の設定はされましたか?念の為確認してみましょう!
・設定はしてあるので、もっとGA4の使い方を知りたい方 → レポート機能の解説とカスタマイズ方法をチェックしてください!
はじめに:GA4って難しい?
GA4は、難しいという印象がありますね。
無理もありません。GA4ではUAになかった指標(用語)がたくさん出てきました。
少し予習しておかないと、何言ってるか全然わからなくなりそうです。
また、その新しい指標では「計測の方法」が大きく変わりました。
データの種類が違うので「今まで使っていたUAのデータは、GA4に移行できない」ので注意が必要です。
新しいデータで1から始めないといけないんですね。早めに計測開始しておいたほうがよさそうです。
カワテさんはGA4は「より詳細な計測が可能になった反面、主体的な設定が求められる」とおっしゃってました。

GA4は進化してより高機能になりました。
データを組み合わせて、複雑な指標を分析できるようになりました。
複雑なので使いこなすのはちょっと難しいです。
でも安心してください。難しい設定が必要なのは、広告運用して効果測定し改善施策を考えるお仕事の方とかです。
個人でブログのアクセスを見るくらいだったら、そこまで難しい設定はいりません。
レポートの簡単な見方や、カスタマイズ方法を教えていただきましたので、詳しくご紹介しますね。
ただ、やっぱり用語は知っておかないとわからないので、以下の説明をご一読ください。
GA4では「計測方法」が変わった
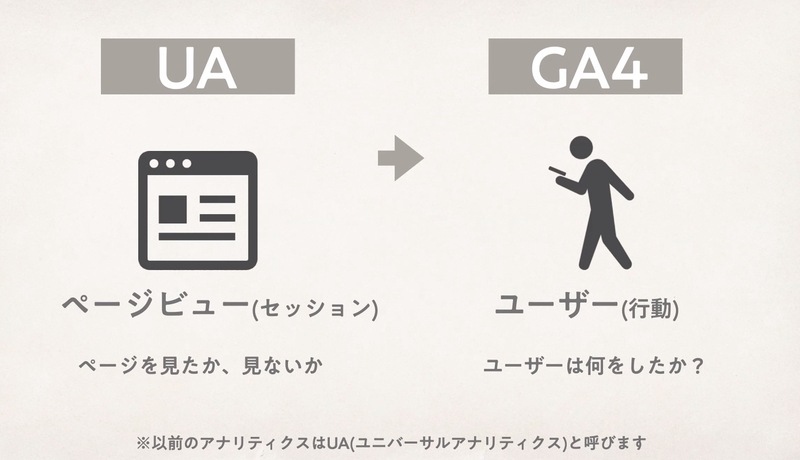
まず、GA4では以前と「計測方法」が変わりました。

何が変わったかというと、以前は「PV(ページビュー)」「セッション」という指標がメインでした。
アナリティクスに興味がない方も「PV」なら聞いたことがあるのではないでしょうか?
以前の指標では「そのページを見たか、見ないか?」という数値がシンプルに計測されていました。
それが、GA4ではさらに「ユーザーがそのページで何をしたか?」まで計測されるようになったんです。
そのために「イベント」 「エンゲージメント」という指標が増えました。
何秒くらい滞在したか、どこまでスクロールしたか、どこをクリックしたか……などの「行動」が詳しく計測されるんです。(以前はそれを計測するにはあらかじめ難しい設定が必要でした)
そのおかげで、直帰率がより正確になったんですよ。
直帰率がより正確に
「直帰率」(ちょっきりつ)って聞いたことありますか?
ページを開いてくれたはいいけど、そのまま帰っちゃった人がどれだけいたか、を表す数字です。
以前の「直帰率」では、ページを開いた後「他のページに移動せず閉じた人全員」を計測していました。
何が違うかというと、【ページの最後までじっくり読んだ熱意のあるファン】も、ページをちらっとみて「あ、欲しい情報じゃなかったわ」と【すぐページを閉じたあまり興味のない人】を、どちらも「他のページに行かなかった」とだけでひとまとめにカウントされてました。なので、直帰率が高いからといって必ずしも悪いわけではなかったんですよね。そういう解析の難しい数字でした。
しかし、GA4では「よく読んだ人」がカウントできるので、それを除外できるようになりました。
同じ用語ですが、GA4では進化してより正確な数字になったといえそうですね。
そしてよく使う「PV」がちょっとだけ変わりました。
PVは表示回数に
ちょっとややこしいんですが、GA4ではブラウザからのアクセスをページビュー、アプリからのアクセスをスクリーンビューと分けるようになり、その合計を「表示回数」と呼ぶようになりました。

UAのときはその二つを区別しない合計をPVと呼んでいました。
続けて使う感覚としてはPV →「表示回数」になったと考えて良いかと思います。
私のブログで比べてみたところ、UAのPVとGA4の表示回数はほぼ同じになりましたよ。
(※ほんの少しだけ減りました)
・ある月のUAのPV

・同じ月のGA4の表示回数

でもカワテさんのお客様の中にはUAの時のPVの半分くらいになった例もあるそうです。
いきなりPVが半分になった!?と思われたら困りますね。前もって数ヶ月のUAとGA4を比較しておいて、正しい推移を把握しておきたいですね。
GA4では「しきい値」以下のデータが表示されない場合があるようです。UAとの差が出て困る場合は「レポート用識別子」を変更することで以前のPVに合わせることもできるんだとか。詳しくは公式のヘルプをご参照ください。
参考:[GA4] レポート用識別子 − アナリティクスヘルプ
https://support.google.com/analytics/answer/10976610?sjid=1754441675565930815-AP#identity-options
続いて、GA4の新しい指標をご説明します。
GA4の新しい指標を知っておこう
GA4では「イベント」と「エンゲージメント」という指標ができました。
イベント

全てのデータをこの「イベント」という単位で計測しています。
「ボタンをクリックする」とか、「画面を一番下までスクロールする」などの動きが計測されています。
以前のUAでクリック数を計測するには、「イベントトラッキング」機能を使うか、リンクにパラメータを付与するなど、計測したい場所のそれぞれに設定する必要がありちょっとたいへんでした。
GA4ではそれが不要になり、自動的に計測してくれるようになったんです。
設定がわからない方でも、より詳しい数字が見れるのはとても親切ですよね。
エンゲージメント

「エンゲージメント」とはもともとfacebookで使われていた指標です。
友達の投稿に「いいね!」を押すと、その友達の投稿が優先的に表示された経験はありませんか?これは、「いいね!」を押すことでその友達との「エンゲージメント」が高いと判断されたからです。
要はどれだけコミュニケーション、リアクションをしているかということ。
Webサイトの場合「10秒以上滞在した」「購入・申込をした」「複数回訪れた」などがエンゲージメント指標として計測されます。
これが計測できるようになったので、直帰率から「じっくり読んだ人」を除外できるようになったんですね。
ひとまず、必要な用語の説明は以上です。
聞き慣れない用語に戸惑われるかと思いますが、少しづつ慣れていきたいですね。
それではGA4の設定をしていきましょう。
とりあえずGA4を設定すべし!

6月までは今のが使えるんでしょ?それから始めればいいや

設定だけは早めにしておいたほうがいいと思いますよ!
データ収集開始はなるはやで!
なぜかというと、7月になってからGA4の設定をすると、当然ですが7月から記録が開始されます。
するとGA4には6月以前のデータがありません。(UAの過去データを見ることはできます ※注1)
いきなり7月からGA4の数字だけを見ても、何がどう変わったか確認するのも大変です。
UAが使えるうちにGA4も記録開始して、比較してその差を把握しておきたいところです。
推移を見るのが大事なので、比較するデータは多いほうがいいですよね。
と、いうわけで、なるべく早めに記録を始めることをお勧めしたいです。
※注1…… もちろん、7月以降でもこれまで記録したUAのデータを見ることはできます。公式ガイドには「7月1日以降は(UAデータに)少なくとも 6 か月間アクセスできます。」と記載されていました。しかし「少なくとも」ってことは今後UAデータにアクセスできなくなる可能性がありますよね。必要な方は保存しておかないとですね。
↓情報ソース。
2023 年 7 月 1 日以降は、この日よりも前にユニバーサル アナリティクス プロパティで処理されたデータに、少なくとも 6 か月間アクセスできます
https://support.google.com/analytics/answer/11583528?hl=ja#:~:text=%E6%9C%80%E7%B5%82%E6%9B%B4%E6%96%B0%E6%97%A5%3A%202023%20%E5%B9%B4,%E4%B8%96%E4%BB%A3%E3%81%AE%E6%B8%AC%E5%AE%9A%E3%82%BD%E3%83%AA%E3%83%A5%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%81%A7%E3%81%99%E3%80%82
まだやっていない方はささっと設定だけでも済ませちゃいましょう。
GA4の設定手順
GA4の設定方法はこんな感じです。
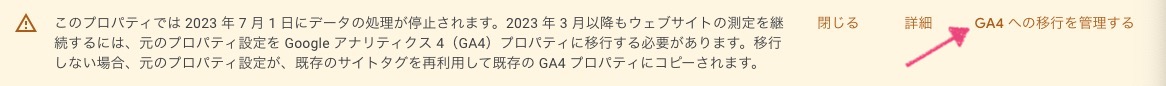
2023年4月現在、Googleアナリティクス(UA)にアクセスすると、上部に以下のような黄色い注意書きが出ます。
この通知の右端の「GA4への移行を管理する」から設定画面に進めます。

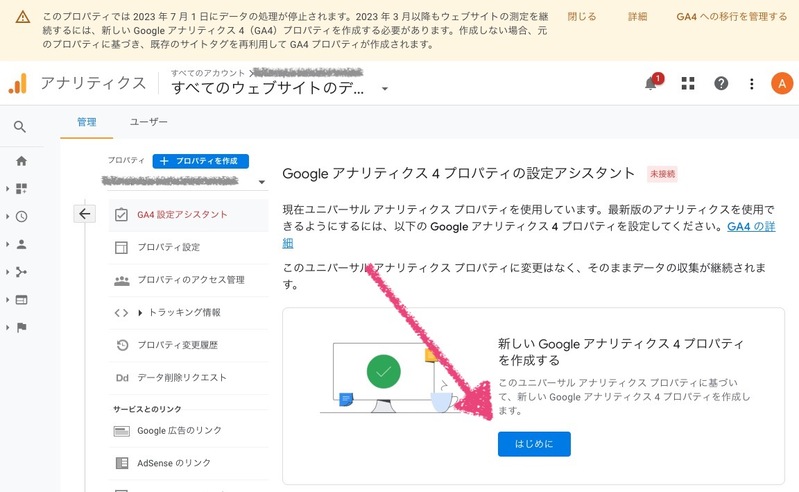
クリックすると「Google アナリティクス 4 プロパティの設定アシスタント」ページになります。青い「はじめに」ボタンから進みましょう。
1.プロパティを作成する

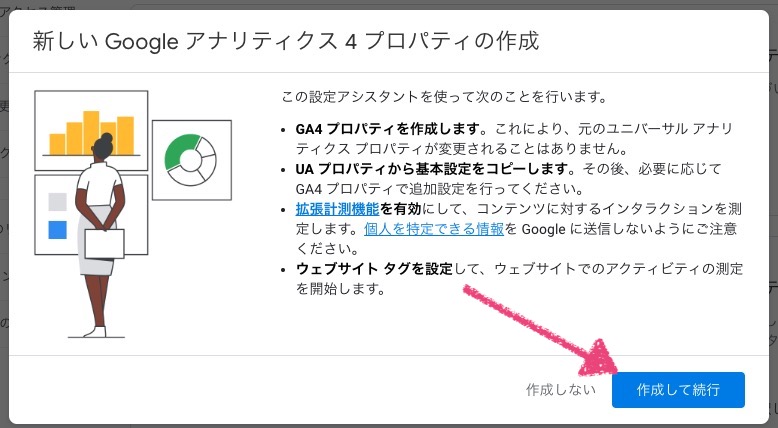
「新しいGoogleアナリティクス4プロパティの作成」ダイアログが出ますので、右下の「作成して実行」を押します。

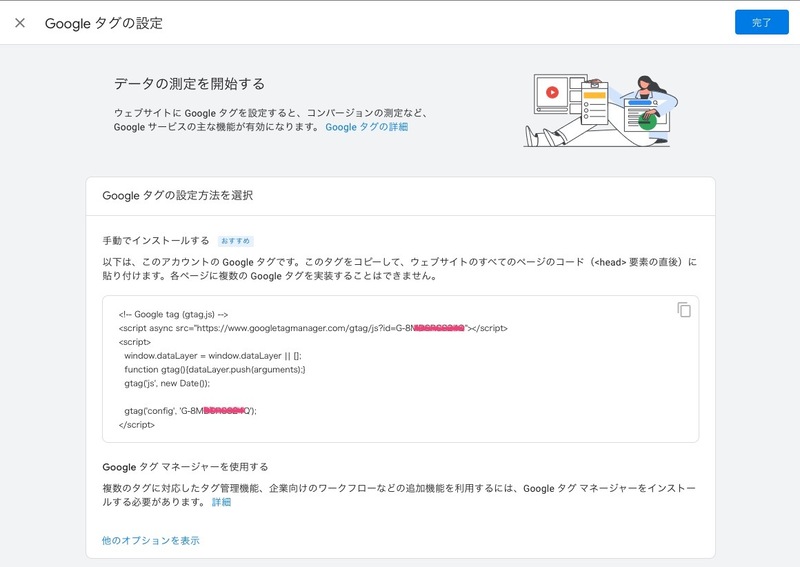
押して少し待つと「Googleタグの設定 データの測定を開始する」という画面が表示されます。

するとコードが表示されました。
画像ではピンク線で塗りつぶしていますが、「G-xxxxxxx」というところがGA4の測定IDです。
こを控えておきましょう。。
2.測定IDをWordPressに登録する
説明ではこの長いコードすべてを、すべてのページの<head/>直後に入れろと書いてありますね。
それはちょっと大変。
対応しているテーマやプラグインならこの「G-xxxxxxx」というコードを登録するだけで設定できますよ。
(Googleタグマネージャーでも可)
で、どこに書くの?という話になると思いますが、テーマ、プラグインによって異なります。
まずはお使いのテーマが対応しているかどうか、テーマの公式マニュアルを確認してくださいね。
ちなみにNishiki Proはこちら。カスタマイザーに入力するだけです。
どのテーマも大体そんな感じじゃないかな?
余談:プラグインでの設定はNG?
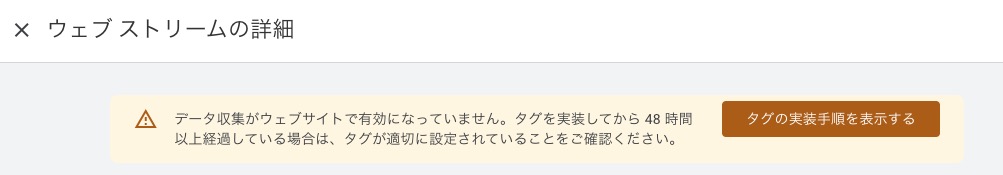
しかし、あるプラグインでは以下のような表示が出て、計測が止まっていることもあったそうです。

一時的なものかもしれませんが、できれば、テーマかGoogleタグマネージャーで設定した方が確実かもしれませんね。ご注意ください。
さてこれでGA4の開始の登録ができました。おめでとうございます!
ちゃんと計測がはじまっているかどうか、後日にアナリティクスの画面を確認しておくと安心ですね。
おすすめの追加設定4つ
GA4の登録ができたら、以下の4つの設定も確認しておきたいです。
1.自分のアクセスを計測から外す
アクセス数を計測するときは「自分が見た数はカウントしない」という設定にしたいです。
「自分のホームページのヘビーユーザーは、自分かまたは同業者である」といわれているように、自分のアクセス数って結構ばかにならないものだそう。きちんと除外する設定をしておきたいですね。

これをやらないと「ブログ公開してすぐに50PV上がった!」とか思っても、実は全部自分のあしあとだったりしますw
IPアドレスを指定して除外(PC・スマホ)
インターネットのIPアドレスが固定IPの方は、除外登録するのが一番確実で簡単です。
固定IPの方は以下のマニュアルを参考にご登録ください。
UAで登録していた方も、GA4では別途登録が必要なのでご注意ください。
・[GA4] 内部トラフィックの除外 − アナリティクスヘルプ
https://support.google.com/analytics/answer/10104470?hl=ja&sjid=3794569256835815785-AP
しかし、普通のご家庭では固定IPでないことがほとんどかと思います。
除外登録してもIPアドレスが変わるので、結局アクセス数が計測されてしまいます。
そんな場合は以下のアドオンを設定しておきましょう。
ブラウザにアドオンを設定(PC)
パソコンのブラウザに以下の「アドオン」という追加機能を入れるだけです。するとそのブラウザからのアクセスをアナリティクスから除外することができます。こちらもぜひ設定しておきましょう。
Google アナリティクス オプトアウト アドオン
https://tools.google.com/dlpage/gaoptout?hl=ja
このアドオンはChromeだけでなく、いろんなブラウザに対応しています。
しかしこのアドオンはPCにしか対応していません。スマホの時の対応が問題ですね。
広告ブロックアプリを使用?(スマホ)
スマホでは、広告ブロックアプリにアクセス解析除外機能がついたものもあるそうです。
しかしそのアプリ自体の信頼性に意見が分かれているようで、残念ながら自信を持ってお勧めできるかわかりません。
なるべくスマホでは見ないようにするか、どうしても必要な時はその時だけIP除外設定するのが確実で安心かと思います。
2.Googleシグナルを有効に
GA4では「クロスデバイス」という機能が増えました。
(デバイスとは……パソコンやスマホなどのインターネットを閲覧する端末のこと。)
1人の人が、パソコンで見たりスマホで見たり、別々の端末からアクセスしているという意味になります。
こういう場合、UAの時は別々に「2ユーザー」とカウントされていました。
ユーザーというか正確には「デバイスの数」しかわからなかったんですね。
しかしGA4では、同じGoogleアカウントでログインしていると「同一ユーザー」と認識できるようになったんです。
これもすごいことですね。
このクロスデバイス機能ははじめOFFになっています。利用したい方はONにしておきましょう。
・設定方法
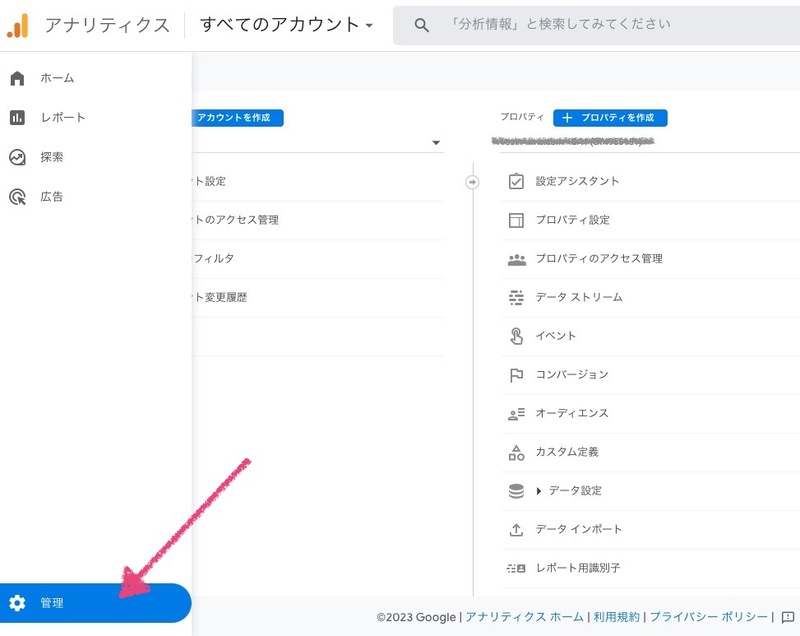
左下の歯車アイコンの「管理」を開きます。

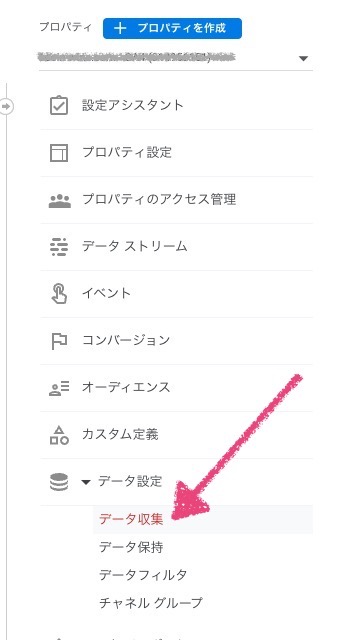
プロパティに「データ設定」をクリックすると「データ収集」があります。

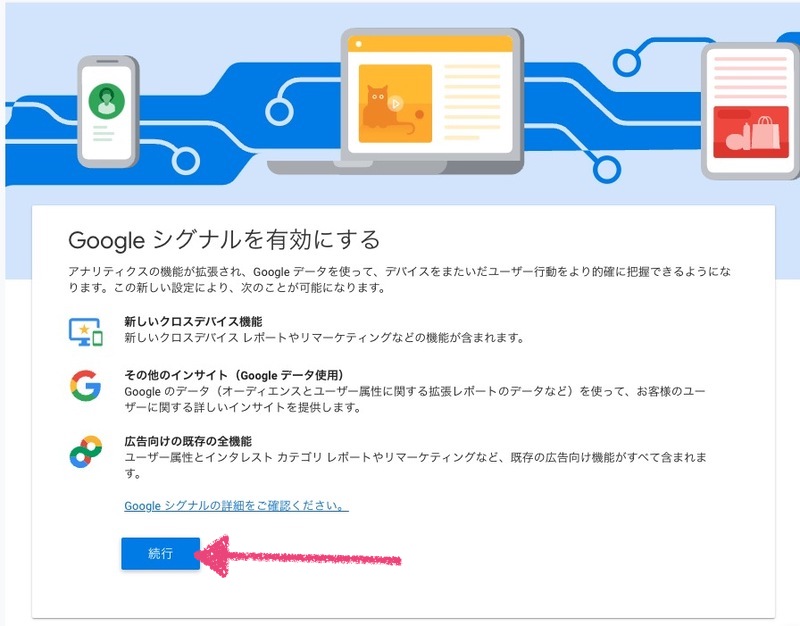
すると、1番上に「Google シグナルのデータ収集」がありますので、ここの青い「設定」を開いてください。

「Googleシグナルを有効にする」が出ますので、そのまま「続行」を押します。

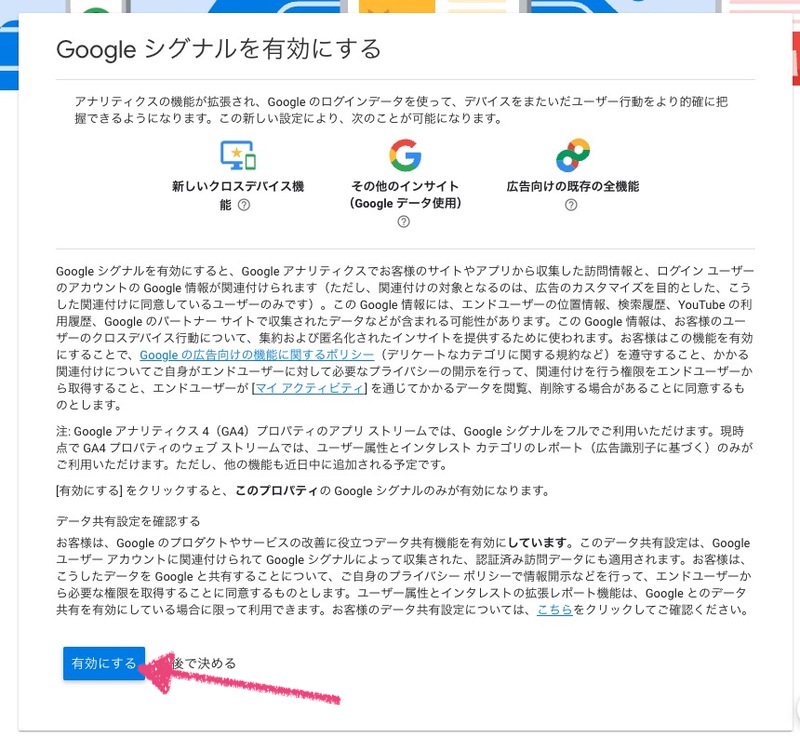
注意書きの内容は、「有効にすることポリシーに同意したことになります」という意味です。

※ 注意点
詳しくはこちらのGoogle アナリティクスの広告向け機能に関するポリシー要件を参照してほしいのですが、読んでみると「サイトのプライバシーポリシーに「Google アナリティクスの広告向け機能の内容」を開示してね」と書いてありました。ブログにプライバシーポリシーは書いてありますか?そのGoogleアナリティクスの行に「Googleシグナルによるデータ収集を行っています」など追記しておくと良いかと思います。
この機能を使う方はご注意ください。
ご参考↓
サイトやアプリで Google アナリティクスを使用する際は、Google アナリティクスを使用していることに加え、Google アナリティクスでデータが収集、処理される仕組みについて開示する必要があります
https://support.google.com/analytics/answer/7318509?hl=ja
Google アナリティクスの広告向け機能を有効にしている場合は、サイトに掲載するプライバシー ポリシーで、ユーザーに次の情報を開示する必要があります。
・導入済みの Google アナリティクスの広告向け機能の内容。
https://support.google.com/analytics/answer/2700409?hl=ja&utm_id=ad
3.データ保存期間を長くしよう
また、GA4の初期設定では「データ保持期間」が2ヶ月になっています。これではちょっと短いですよね。
「14ヶ月」に変更しておきましょう。
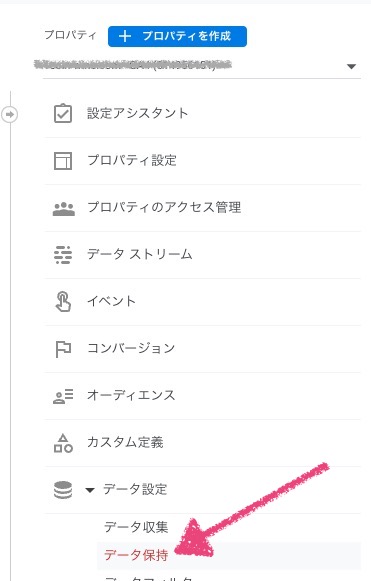
・設定方法
同じくプロパティのデータ設定に「データ保持」があります。

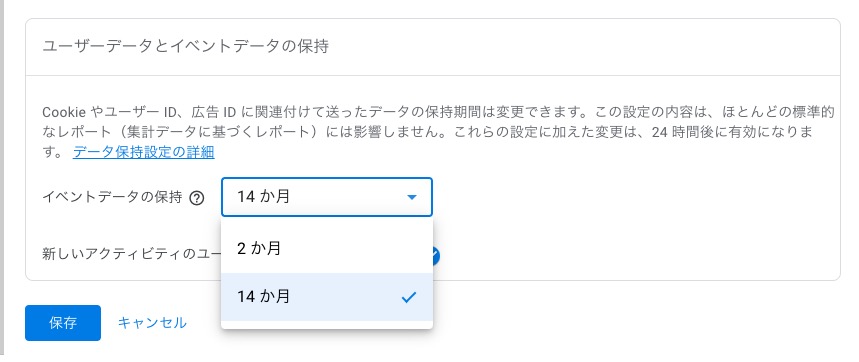
ここを開くと「ユーザーデータとイベントデータの保持」があります。
期間を2ヶ月から14ヶ月に変更し、「保存」を押せば設定完了です。

余談ですけど、14ヶ月でなくなるというのも早いですよね。
必要なデータはレポートにして別途保存しておくなど検討しておいたほうが良さそうです。
4.Googleサーチコンソールを連携させよう
Googleサーチコンソールを使っている方は、ぜひ連携しておきましょう。
GA4でサーチコンソールの数値も見れるようになりますよ!(これ面白いのでおすすめ!)
・設定方法
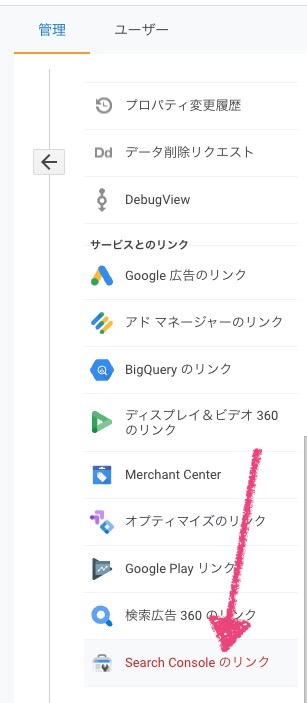
管理→プロパティの一番下に「Search Consoleのリンク」があります。

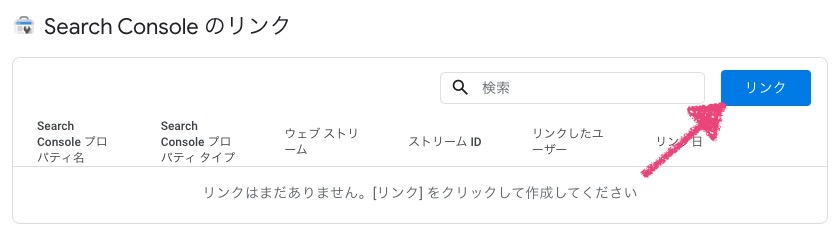
「Search Consoleのリンク」が開いたら、右上の青い「リンク」を開きましょう。

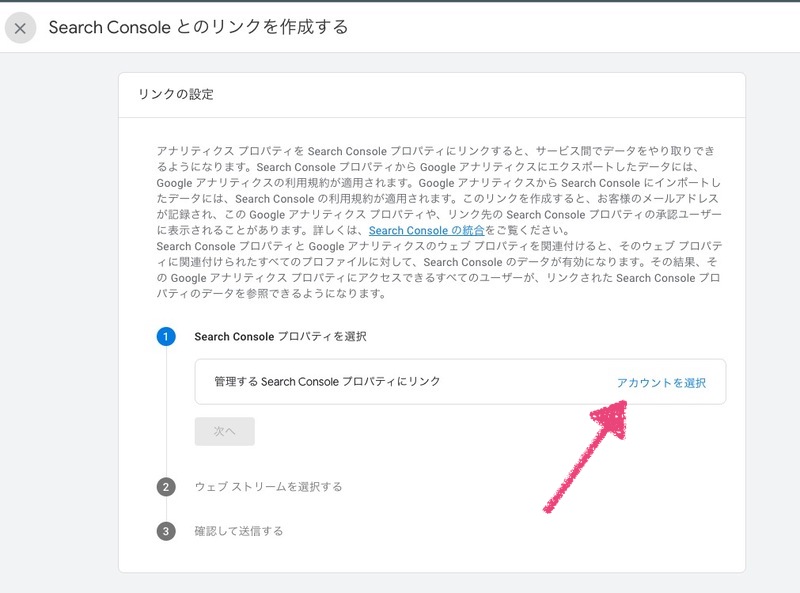
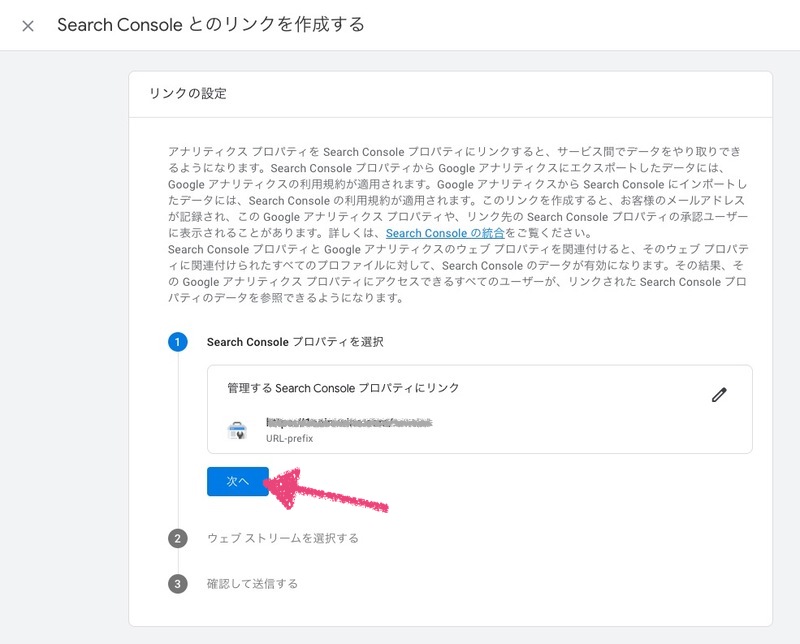
すると「リンクの設定」画面が開きます。「アカウントを選択」を開きます。

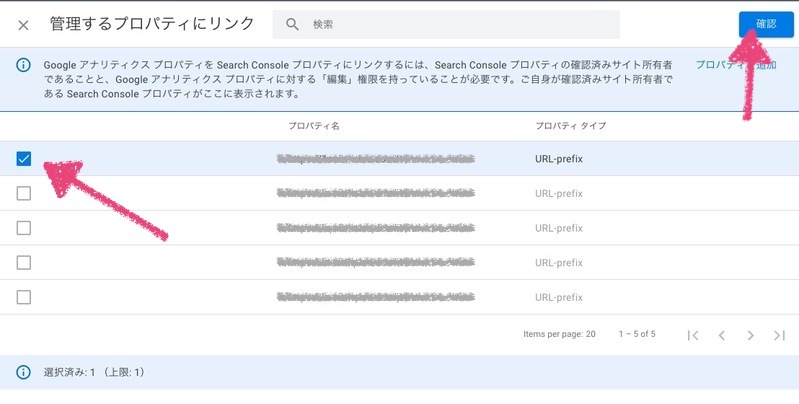
すると、サーチコンソールに登録しているサイトが表示されます。
連携させたいサイトにチェックを入れ右上の確認を押してください。

設定画面に選択したURLが反映されます。
間違いなければ「次へ」で進んでください。

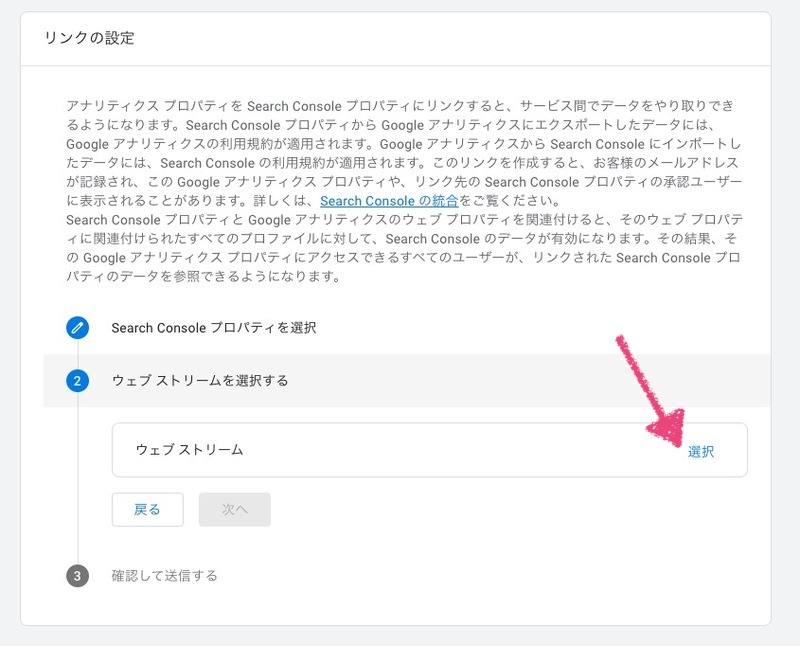
次は「ウェブストリーム」の選択になります。
そのまま「選択」をクリックします。

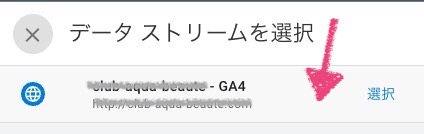
すると「データストリームを選択」の画面になります。
サイト名とURLが表示されているのでそこをクリックしてください。

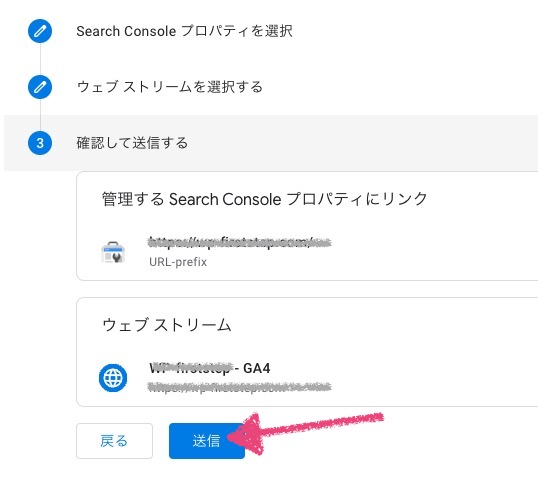
すると設定画面に戻ります。選択したウェブストリームが表示されています。
間違いがなければそのまま「送信」を押します。

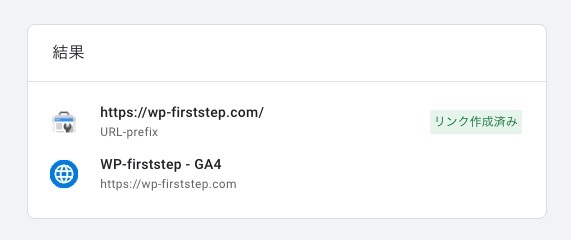
「結果」が出ます。
緑で「リンク作成済み」と表示されれば設定完了です。

これでサーチコンソールのデータもGA4で確認できるようになります。
やっぱりサーチコンソールのデータが観れると面白いですよ!追ってご説明しますね。
初期設定については以上です。
それでは、続いてGA4のデータの見方とカスタマイズ方法をご紹介します。
データは「レポート」で見るのが基本
GA4のメニューには「ホーム」「レポート」「検索」「広告」の4つがあります

・ホーム …… 概要などあるけど、カスタマイズできない。
・レポート …… GA4で主に使うのはこのページ。
・探索 …… データを組み合わせる中級者向け機能。
・広告 …… Google広告とデータを連携できる。広告使っていない人には関係ないやつ。
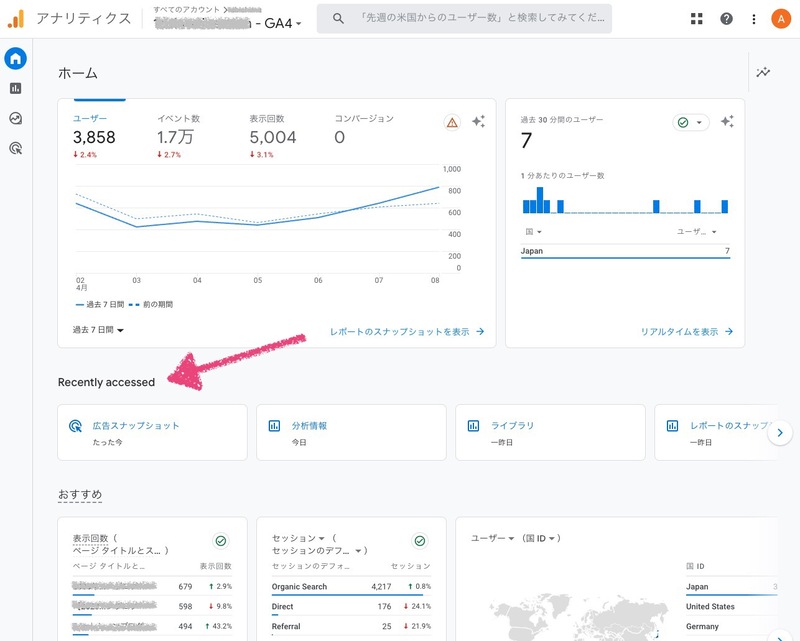
ホーム …… ホーム画面は、一番使いそうですがカスタマイズできません。
操作に基づいて関連性の高い情報が表示されるんですって
真ん中の「Recently accessed」に最近見たページが表示されるので、いつも見るところにスムーズにアクセスできますね。
どう最適化してくれるのか今後に期待しましょう。そのためには頻繁に使わなきゃね……。

ホームがわからないので、しばらくはデータを見るには「レポート」がメインになりそうです。
「レポート」の簡単な使い方
各データはすべてこの「レポート」ページから確認できます。
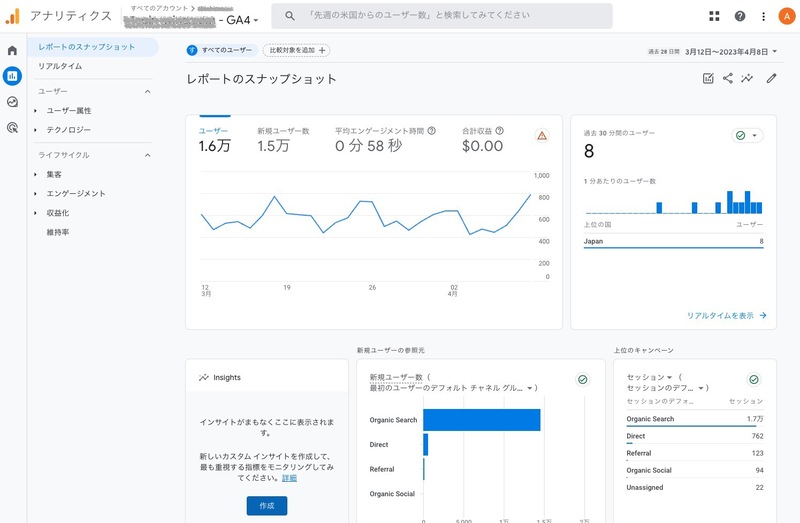
初期設定ではこんなレイアウトになっています。

まずは簡単な使い方をみていきましょう。
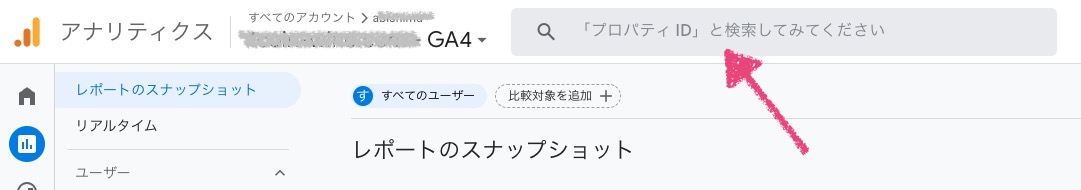
データは検索できる!
レポートの上部には検索窓があります。

例えば、ここに「ユーザー数」と検索すると、こんな結果が出ます。

ユーザー数の値はもちろん、「ユーザー数の前月比の伸び」などの他の検索候補、設定、レポート、マニュアルまでいろんなリンクが表示されます。これなら知らない指標も見つかりますね!
さらに、キーワードが思いつかなくても「インサイト」で質問することもできます。
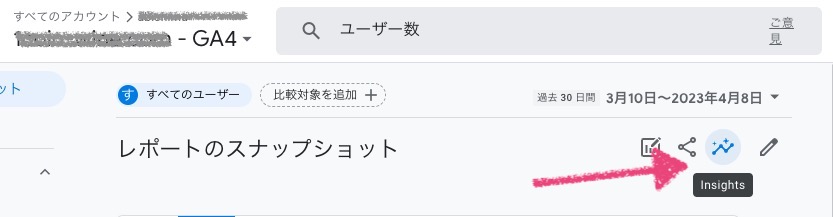
「インサイト」に質問できる!
「レポートのスナップショット」という文字の右に4つアイコンがあります。
右から2番目の折れ線グラフのマークが「insights」(インサイト)です。

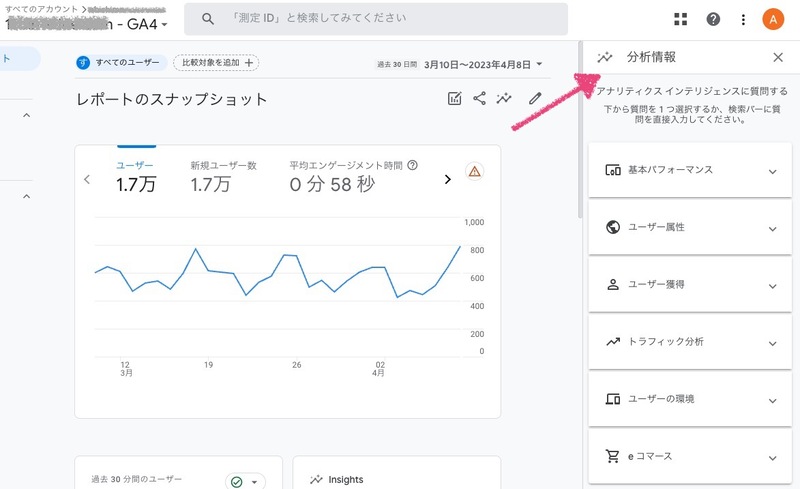
インサイトをクリックすると右側に「分析情報」が現れます。

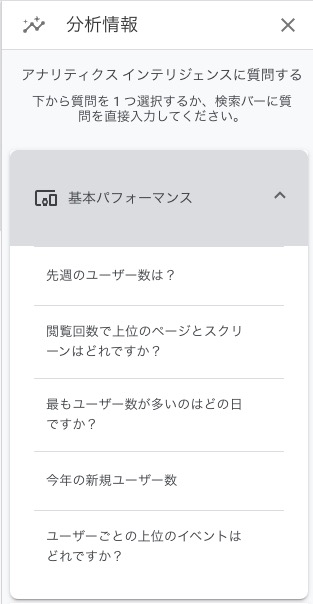
質問はカテゴリ分けされており、クリックすると開きます。
たとえば「基本パフォーマンス」はこんな質問がありました。

「閲覧回数で上位のページとスクリーンはどれですか?」をクリックすると、以下のように過去1週間分の上位ページのタイトルとアクセス数が表示されました。


「アナリティクス インテリジェンス」というAIらしいです……!
インサイトなら特に何も考えなくても、ぽちぽちクリックするだけでどんな情報があるか見れますね!
ここをしばらくみていたら、どんな指標が見れるか理解できそうです。
では、続いて表示をカスタマイズする方法をご説明します。
レポートのカスタマイズ
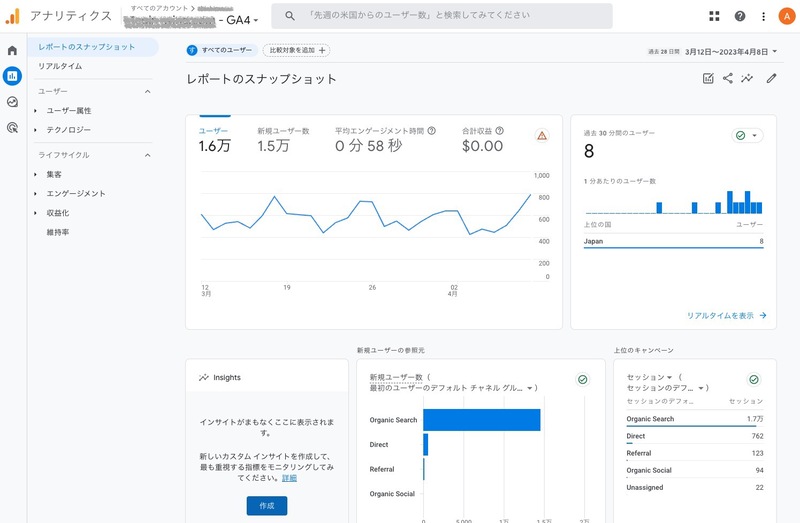
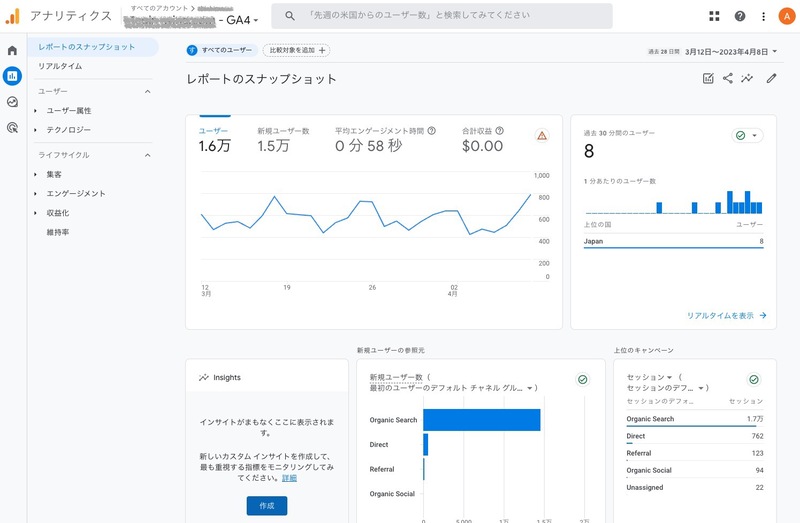
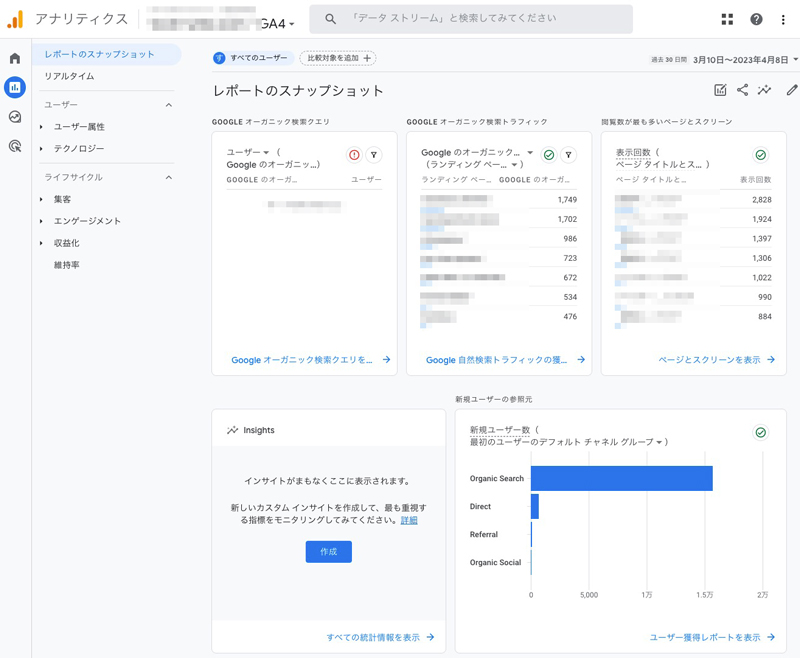
「レポート」をひらくと、まず「レポートのスナップショット」が表示されます。
スナップショットはいわば「レポート」のホーム画面ですね。ここがカスタマイズできます。

画像では「概要」「リアルタイム」「分析情報(insights)」「新規ユーザーの参照元」などの表が表示されています。
これらの表を「カード」と言います。どのカードを表示させるか、お好みで設定できます。
スナップショットのカスタマイズ(カード)
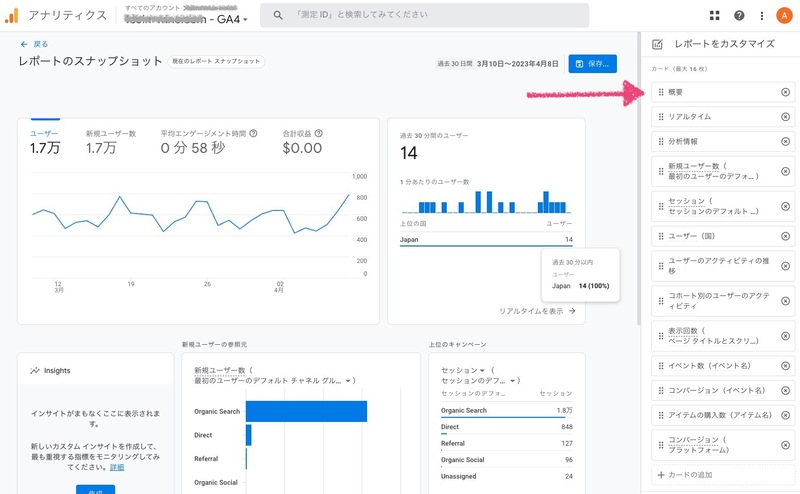
右端のえんぴつ型のアイコンが「レポートをカスタマイズ」機能です。

クリックすると以下のような編集画面になります。
右側に現在の「カード」情報が表示されます。
ドラッグして場所を変えたり、×印で削除、「+カードの追加」から追加できます。

お好みで選べますですが、どんなデータが表示されるかわかりにくいです。
とりあえず適当に表示させてみて、使えそうだなと思ったものを表示させておくとよいかなと思います。
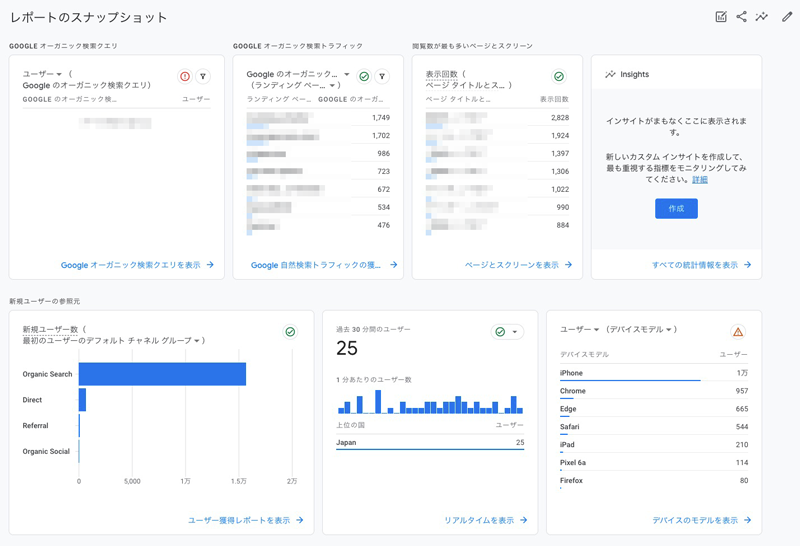
ちなみに、私はこんなふうにしてみました!

・Googleオーガニック検索クエリ……どんなクエリの検索が多いか?
・Googleオーガニック検索トラフィック……初めに開くページはどれが多いか?
・表示回数……トータルで表示回数が多いのはどれか?
・新規ユーザーの参照元……初めての人はどうやってこのブログに来たか?
・リアルタイム……今現在、何人が見ているか?
・デバイスモデル……どの端末・ブラウザから見ているか?
これは趣味のブログのデータなので、どうやってアクセスしてくれたのかを見れるようにしました。
Googleオーガニック検索はサーチコンソールを連携していると表示できますよ。
よかったら参考にしてください。
注意:カスタマイズが保存されていない!?
カスタマイズができたら保存しておきましょう。
「保存」を押すと選択肢が出てきます。

「現在のグラフへの変更を……」だと上書き保存になります。まずは「新しいレポートとして保存」を選んでください。

ここで何か名前をつけて保存してください。
これで完了と思いきや……レポートの画面に戻ってみると……あれ、変わっていない?
保存されてない!?ってみんなびっくりすると思います。

どうやら、「さっき作ったレポートをトップに表示させる」という設定も必要だったみたいです。
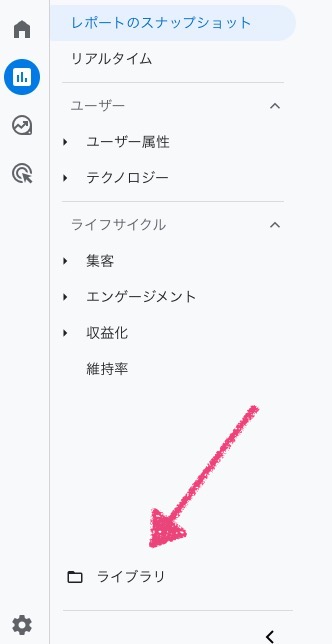
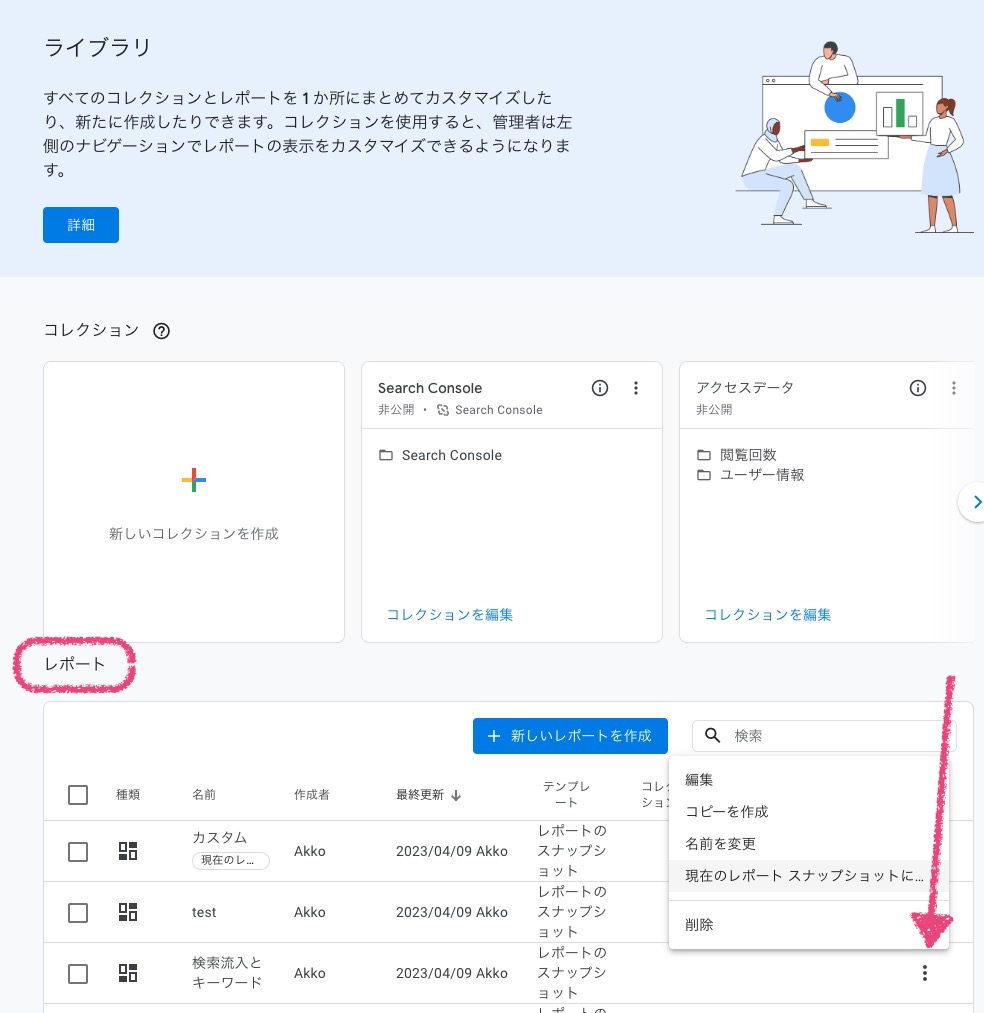
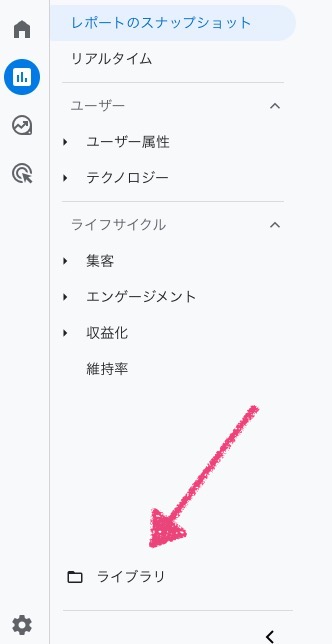
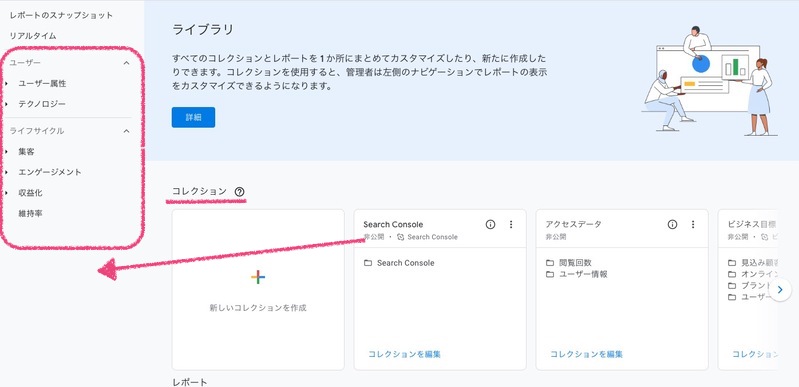
サイドメニュー左下の「ライブラリ」をクリックしてください。

ライブラリ下部、「レポート」というところにさっき保存したレポートの名前があるかと思います。
表示させたいレポートの右端の3点リーダ(縦の…マーク)をクリックすると、「現在のレポートスナップショットに…」というメニューがありますので、ここを選択してください。

これで、レポートのトップ画面に表示されます!

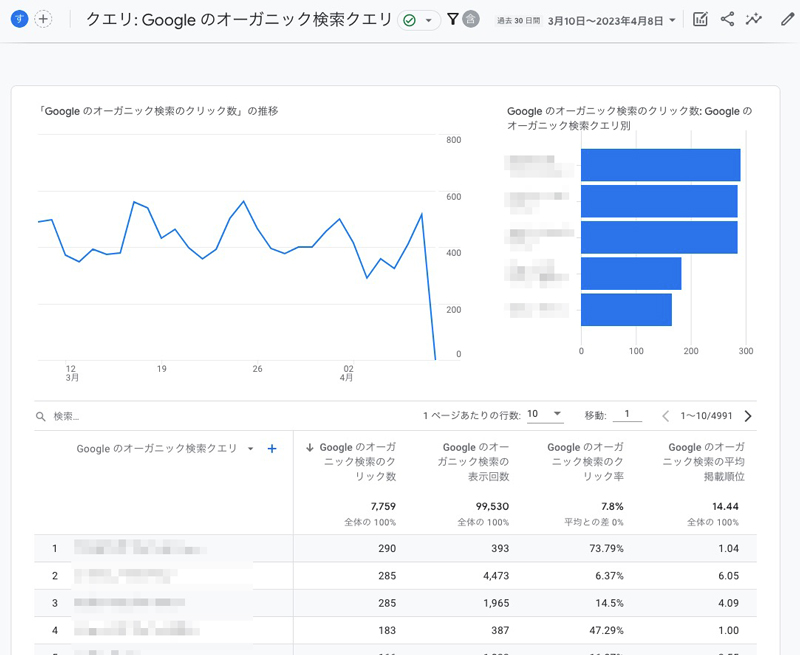
さて、無事にカスタマイズが反映されたはいいのですが、カードは小さいのでデータの一部が見れるだけですね。
すべてのカードは右下に青いリンクがついています。
クリックすると、大きな画面でたくさんの情報を見ることができます。

カードから見れる情報は少ないので、ざっと一望して、詳しい情報にアクセスしていくという使い方になりそうですね。
さて、カードだけなく左側のメニューもカスタマイズすることができます。
サイドメニューのカスタマイズ(コレクション)
左側のメニューとは、「レポートのスナップショット」「リアルタイム」の下の「ユーザー」とか「ライフサイクル」が表示されているところ。
このメニューを「コレクション」と呼びます。
このコレクションの表示をカスタマイズすることができます。
カードのカスタマイズ同様に、下の「ライブラリ」を開いてください。

すると、真ん中あたりに「コレクション」があります。

この画像だと真ん中のSearch Consoleが「非公開」になっています。
これを左のメニューに表示させてみましょう。
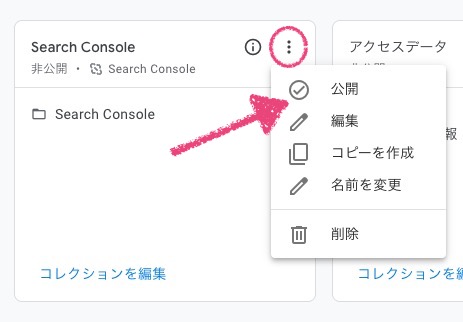
Search Consoleの右側3点リーダから「公開」を選択します。これだけです。

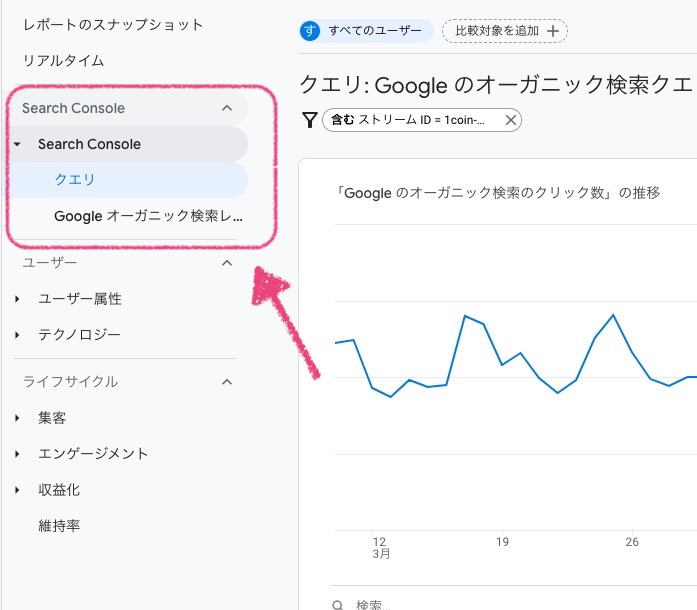
すると、左側のメニューにSearch Consoleが追加されます。

このように、レポートではトップページの「カード」とサイドメニュー(「コレクション」)の2種類がカスタマイズできます。
どちらにも同じ指標が登録できるので、お好きな方をカスタマイズして使ってくださいね。
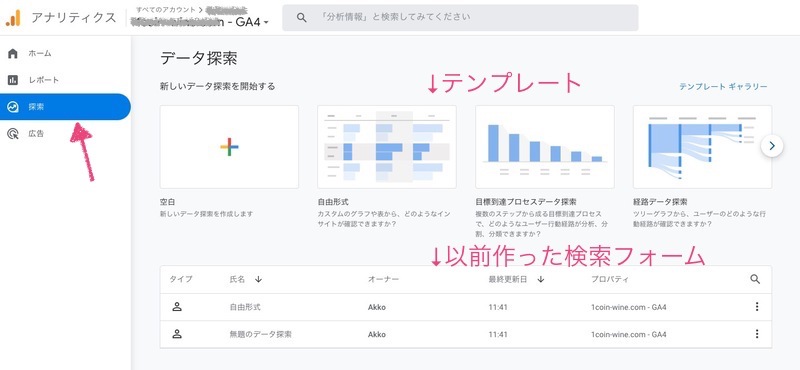
中級編:データ探索が面白い!
レポートの下にある「データ探索」は、自分が見たい指標を自由に組み合わせて表を作れる機能です。
こんな画面になっています。

真ん中にいくつかテンプレートがあります。
空白や他のテンプレートは難しいので「自由形式」がわかりやすいですよ。
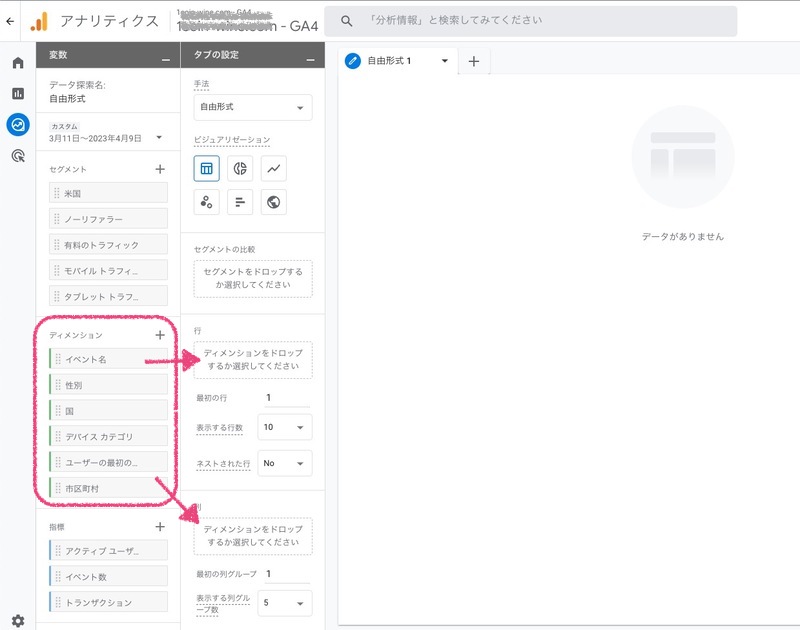
自由形式を選ぶとこんな画面になります。

セグメントとか、ディメンションとかまたカタカナが増えた……。
ディメンションとは、単語の意味は「次元」ですがアナリティクスでは「データの属性」になります。何それ?
同じユーザーデータでも、年齢を見るか、性別を見るか、住所を見るか、どの切り口で表示させるか?という意味だと考えたらわかりやすいかな?
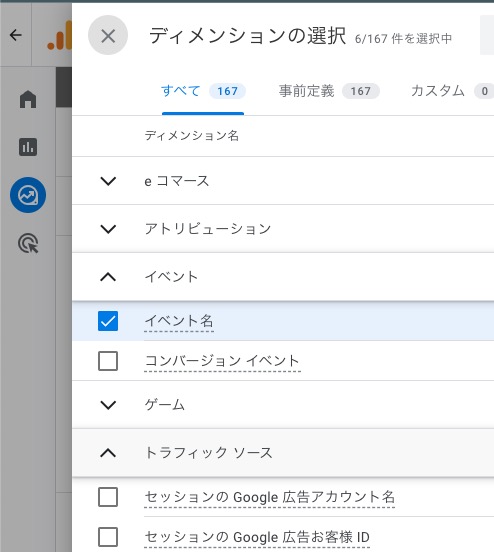
ディメンションは「+」ボタンで追加することができます。

え?167個もあるの……?ハンパないですね(笑)
よくわからないのでカワテさんに教えてもらった通りに作ってみました。
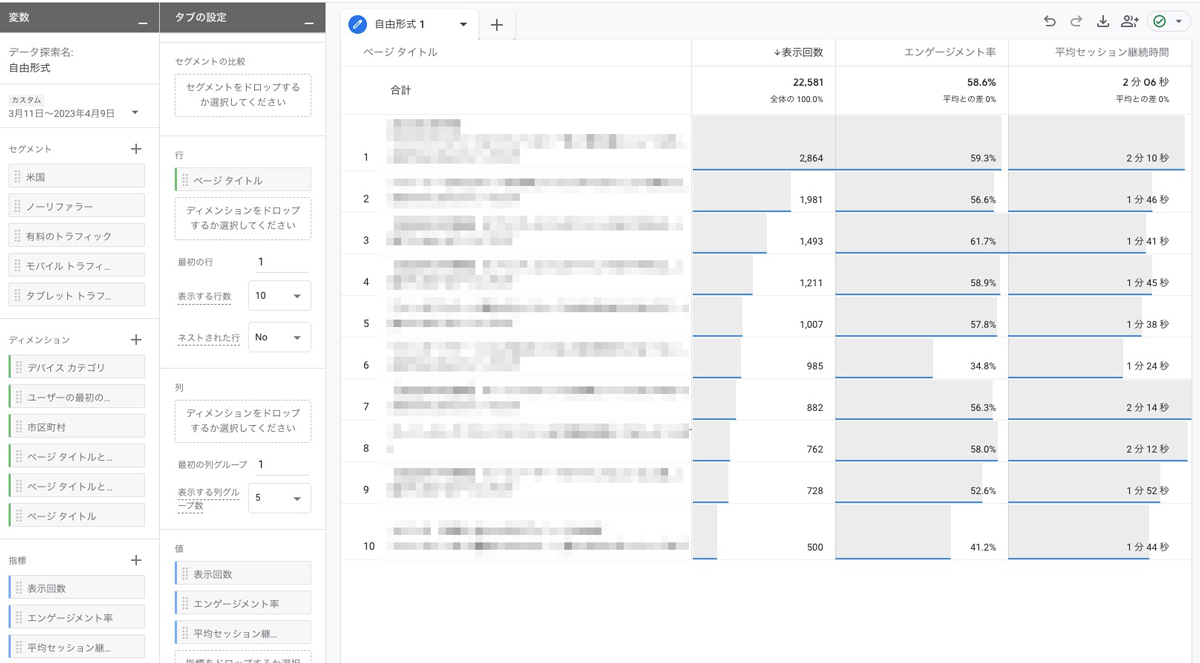
ディメンションに「ページタイトル」、指標に「表示回数」「エンゲージメント率」「平均セッション継続時間」を入れるとこんな表ができました。

アクセスの多いページはどれくらいの時間見られているか、それとエンゲージメント率がどうか、がわかる表です。
セッション継続時間とエンゲージメント率は異例していますね。そりゃそうか。
いろんな指標があるので、いろいろためしてみないとですね……。
慣れたら遊んでみてもいいかも。
さて解説は以上です。
いただいたご質問への回答一覧
ミートアップ中にいただいたご質問と回答をご紹介します。(チャットの文章そのままです)
自分のIPの調べ方を再度教えてください
こちらのページにアクセスすると、現在の自分のIPアドレスが表示されます。
CMAN − アクセス情報【使用中のIPアドレス確認】
https://www.cman.jp/network/support/go_access.cgi
IPアドレスが動的なため、変化します。IPアドレス以外に自分を特定する方法はありますか?
使用しているブラウザに、「Google アナリティクス オプトアウト アドオン」を入れるとそのブラウザからのアクセスデータを無効にすることができます。
Google アナリティクス オプトアウト アドオン
https://tools.google.com/dlpage/gaoptout?hl=ja
UAの場合、IPv6を入力しないとフィルタリングしてくれませんでしたが、GA4だとIPv4の入力でもフィルタリングするようになったのでしょうか???
自己解決。 検証した結果IPv6じゃないとフィルタリングされないようです。 →リアルタイムのカウントに反映されました。
レポートのカスタマイズで不要なものを削除しましたが、復活する場合はどうしたらよいですか?
スナップショットのカスタマイズで、非表示にしたカードはデフォルトに戻せば良い。ライブラリ→レポート→「スナップショット」で保存してあるスナップショットが表示される。カスタマイズ時、「新しいレポートとして保存」しておくとデフォルトが残せる。
まとめと感想:意外と簡単かも
ずいぶん長いブログになってしまいました(笑)カワテさん、大変な内容を解説してくださって本当にありがとうございました!
正直いろいろ変わって大変だ……と思っていたけど、クリック計測は事前に登録しなくていいし、インサイトで質問をクリックするだけで何となくわかるし、なにより使ってるうちにAIがよく見る情報とか改善点とか出してくれるっぽいので、意外と難しくないかも?ということもわかりました。
AIが何を出してくれるか楽しみです。お時間作って触ってみてくださいね!

結論:まだ始めてない人はとりあえず測定だけ開始しておこう!
この記事は2023年4月10日に書きました。
執筆時のWordPressのバージョン:6.2
使用テーマ:Nishiki Pro バージョン: 1.0.324
この記事はGA4の話なのであまり関係ないかもですが、WordPress本体、テーマ、プラグインのバージョンが異なると動作・表示等が異なることがありますのでご了承ください。
ちなみにGA4も仕様やメニューがけっこうコロコロ変わります。
時間が過ぎてからこの記事を見つけた方は、また何か変わっているかもしれません。この時はこうだったんだとご理解いただければ幸いです。