この記事は、2019年8月9日(金)に
渋谷・道玄坂で行われた、
WordPressMeetUpの内容を初心者向けにまとめたものです。
イベントについて詳しく知りたい方は
こちらの公式ページへどうぞ♪
https://www.meetup.com/ja-JP/Tokyo-WordPress-Meetup/events/262090633/
道玄坂 WordPressMeetUpとは
WordPressのMeetUpは各地でたくさんありますが、
こちら、渋谷・道玄坂のWordPress MeetUpは、
「エンタープライズ向け」というコンセプトになっています。
エンタープライズ、とは「企業向け」ということ。
企業向けの大規模なWordPressサイト構築の
ノウハウなど共有していただける、とても貴重な勉強会なんですよ。
今回のテーマは「Web表示高速化」でした。
Web表示高速化は、どなたも気になるテーマですよね。
セッションの資料はこちらです。
↓ ↓ ↓
WordPressのWeb高速化術(バックエンド編)
小川 勝久さん
合同会社レッドボックスCEO
https://blog.redbox.ne.jp
今こそ始めるWSO Web高速化の現状と対策テクニック
泰 昌平さん
スパイスファクトリー株式会社
Web Architecture Division / General Manager
https://spice-factory.co.jp
エンタープライズ向け・・ということで、
ちょっと難しいお話もあるのですが、
教わった中から、どなたでもまず取り組める内容をご紹介していきますね。
Don’t guess ,mesure!(推測するな、計測せよ)
小川さんのスライドにあった言葉です(↑)
「これをしておけばOK」というおまじないは存在しない!
と仰っていました。
なんとなく施策すると、逆に悪化することもあり得るので、
まずは現状をしっかり計測して、
その上で対策をしましょう とのことでした。
計測する方法もたくさん教えていただきましたよ。
・Googleアナリティクス
・GoogleChromeの「デベロッパーツール」
・Page Speed Insight
・WebPagetest
・GTMetrix
・TestMySite
などなど。
それぞれご紹介しますね。
計測のやり方 1 Google Analytics
Googleアナリティクスを使えば、
どのページが遅いのかを確認することができます。
さて、私のこのブログはどのページが遅いのでしょうか?
調べてみました。
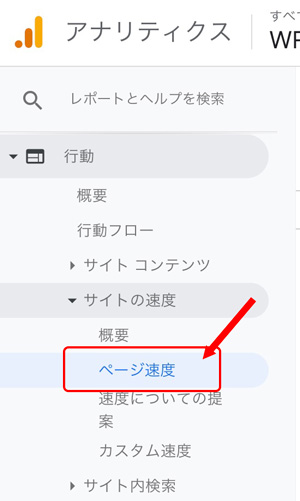
Googleアナリティクスの
・行動→サイトの速度→ページ速度 というところを開きます。

他のページと比べて、特に遅いページがないかが
比較したパーセンテージで表示されます。
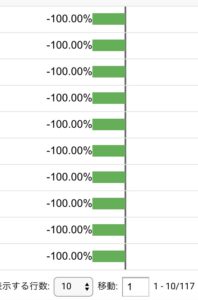
私の場合、こんな表示になりました。
全部100%って・・何も遅いページはないってこと?

・・・と思ったら甘かったです(笑)
よく見ると、「直近1週間」「10件」分しかデータが出てなかったんです(笑)


開いた直後はそうなっているので、気をつけてくださいね(^^;;
「100件」くらい表示させて、遅いページがないか探してみましょう。

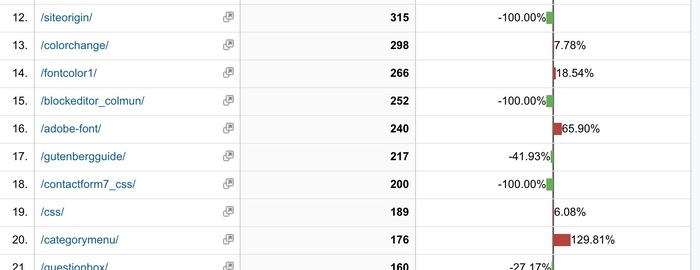
ありました!
グラフが赤で右に伸びているのが、「遅いページ」です。
一つ開いてみると、7/31だけ、妙に遅かったようですが(なんでやろ)
そのあとは大丈夫そうなので、これはあまり気にしなくてよさそうです。

一時的なものもあるみたいですね。
遅いページが見つかったら、
そのページを実際に表示させて、確認してみましょう。
重たい画像が貼ってあったり、リンクが切れたりしているかも?
計測のやり方 2 Page Speed Insight
私はこのツールが一番おすすめです。
Page Speed Insight
ページスピードインサイト
https://developers.google.com/speed/pagespeed/insights/?hl=JA
このページにあなたのブログのアドレスを入れるだけで、
詳しく分析してくれます。

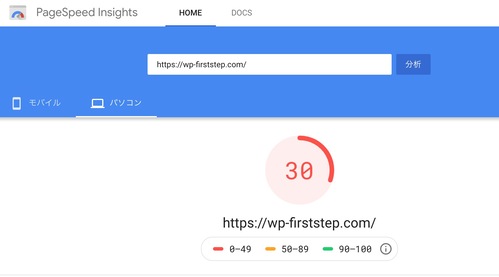
私のこのブログもチェックしてみましたよ。
・
・
・
どうしようか迷いましたが(笑)
恥を忍んで公開しますね。

30点(笑)
これはひどい(笑)
前やったときはもう少しマシだったのですが・・
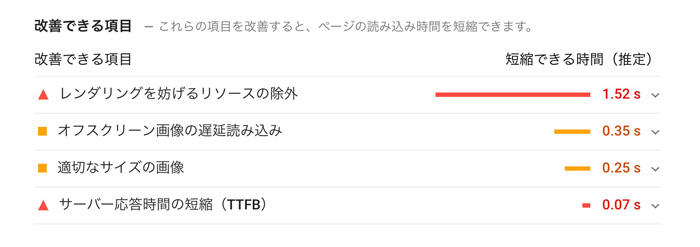
どこを直したらいいか、改善項目も教えてくれます。

こちらについては後ほど詳しく解説しますね。
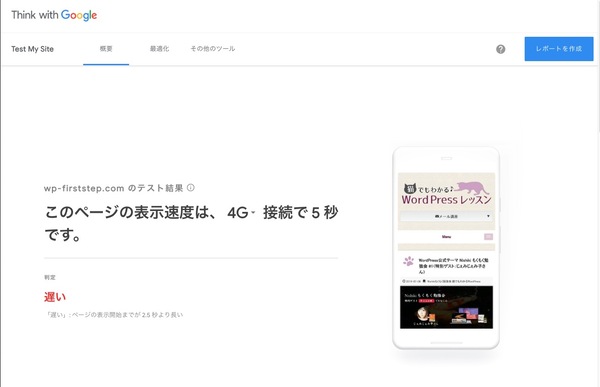
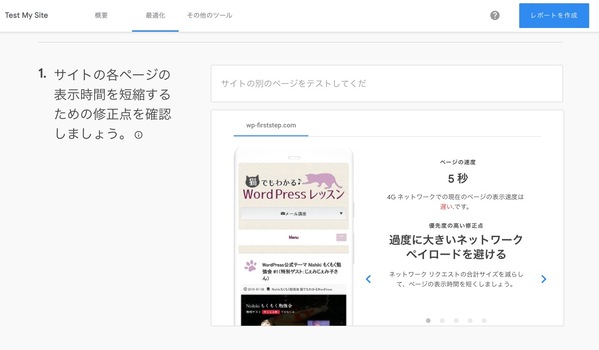
計測のやり方 3 Test My Site
こちらは、モバイルに特化した
サイト表示速度チェックです。

https://www.thinkwithgoogle.com/intl/ja-jp/feature/testmysite/
アドレスを入力するだけで簡単に分析してくれます。
ちょっと待つだけで、すぐにこんな結果が。

遅いなぁ・・・(笑)
画面をスクロールすると、原因と対策を案内してくれます。

<>をクリックすると左右にスライドして、他の原因と対策も
アドバイスを見ることができますよ。
メールアドレスを登録すると、アドバイス内容をメールで送ってもらえるので
送ってもらってじっくり取り組んだり、仲間と共有できますね。

ぜひ一度ご自身のサイトをチェックしてみてくださいね。
チェック内容を、どう改善させてどれくらい早くなったのか
データが取れたらまた記事にまとめてご紹介したいと思います。
次回WordPressMeetUpは
次回の道玄坂WordPressMeetUpは
9/13(金) 19:30〜
あなたの知らない中国向けWebサイトのこと
https://www.meetup.com/ja-JP/Tokyo-WordPress-Meetup/events/263822869/
中国!!!
中国って、独特のITルールがあるので、
日本や他の国のサイトを作るのとかなり違うんですよね。
前とっても苦労したことがあります。
お申し込み・詳細はこちらからどうぞ
https://www.meetup.com/ja-JP/Tokyo-WordPress-Meetup/events/263822869/