
素敵なブログを見つけた!
私も同じテーマを使いたいけど、どのテーマなんだろう?
・・・なんて思ったことありませんか?
WordPressはテーマでデザイン・機能が大きく異なるので、何を選ぶかは大問題ですよね。特に初心者の方は、モデルとするブログを決めてまずはマネて作るのがおすすめ。(丸パクリはだめですよー)
そこで、この記事では他の人ブログが「どのテーマを使っているのか?」を調べる方法をご紹介します。
簡単!サイトで検索するだけでテーマ名がわかる
結論としては、便利なサイトがあるのでそれを使うのが簡単です。
「WHAT WORDPRESS THEME IS THAT?」がわかりやすいと思います。
いくつかあるのでまとめてご紹介しますね!
「IsItWP 」
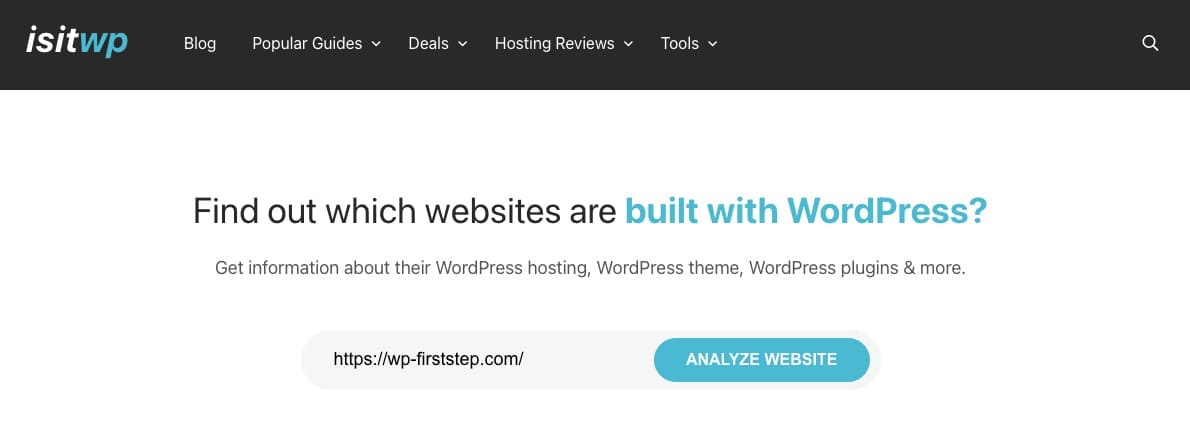
IsItWPというサイトで検索するとテーマ名がわかります。
IsItWP – Free WordPress Theme Detector
https://www.isitwp.com/

URLを入れて検索するだけなので簡単ですが、ちょっとわかりにくかったです。
こんな感じです↓
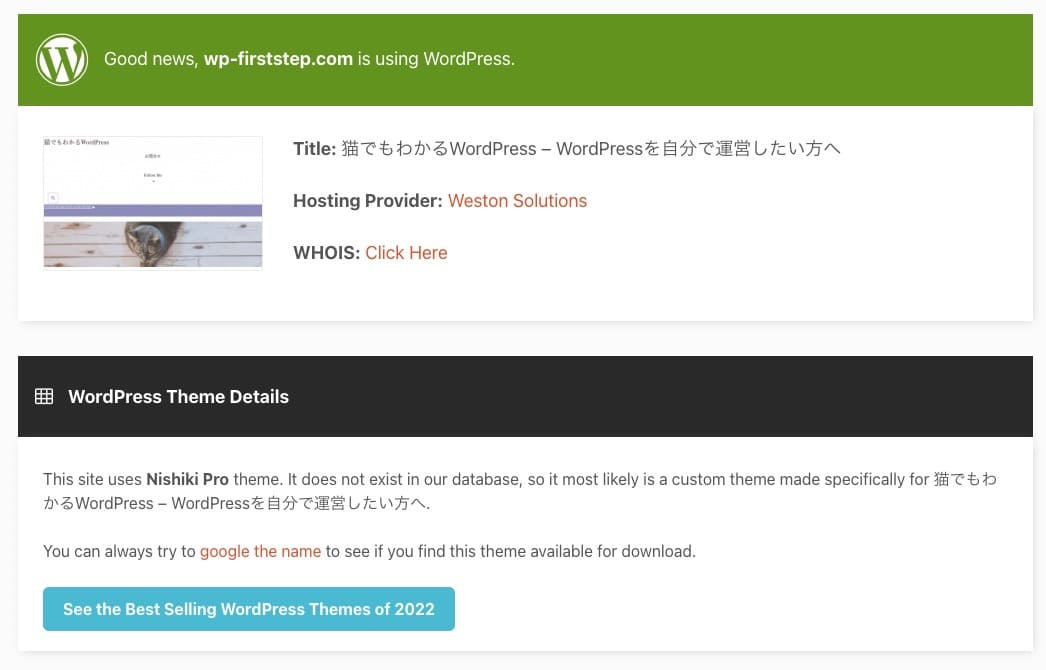
検索結果例

「Nishiki Pro」とテーマ名は正確に表示されました。テーマを知りたいという目的は叶っているのですが、なんかそれ以外の情報が多いですよね。赤字やボタンでいかにもこのサイトを解析したみたいなリンクが貼ってありますが、このサイトのブログ記事に移動するだけなので、あまり情報は得られませんでした。
それなら次の「WHAT WORDPRESS THEME IS THAT?」の方がいいかなと思います。
「WHAT WORDPRESS THEME IS THAT?」← おすすめ
「WHAT WORDPRESS THEME IS THAT?」も同じように、アドレスを入れて検索するだけ。個人的にはこちらがオススメです。結構前からあるので安心感もあります。
WHAT WORDPRESS THEME IS THAT
https://whatwpthemeisthat.com

こちらも検索欄に調べたいブログのアドレスを入れて、検索ボタンをクリックするだけ。
すると以下のように表示されます。
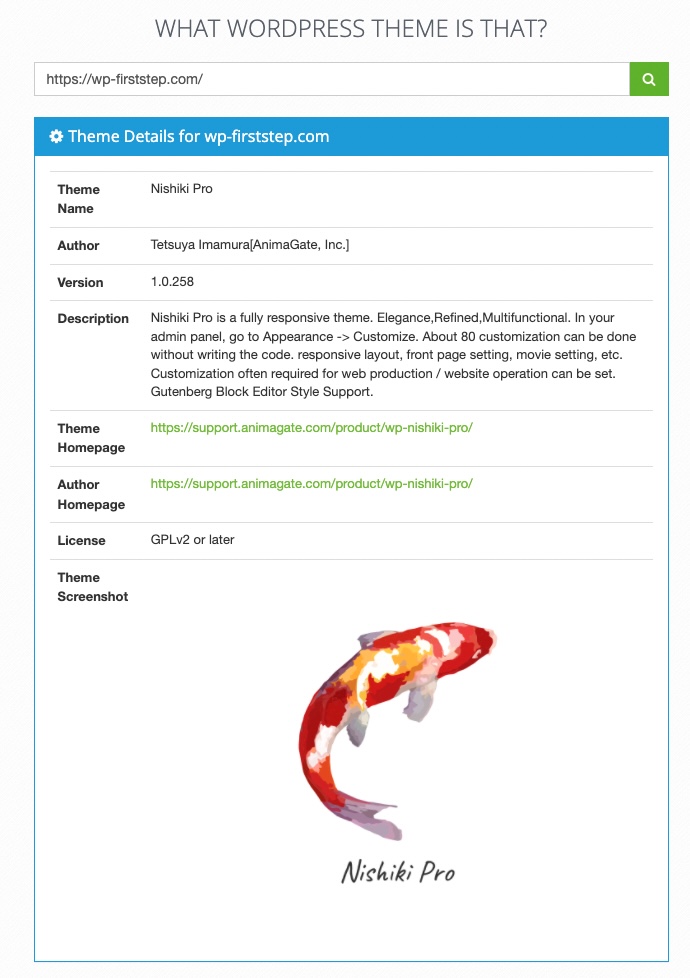
検索結果例
例えば、私のサイトのアドレス「https://wp-firststep.com/」を入れて検索してみるとこんな結果になりました。

画像付きで「Nishiki Proです」って教えてくれてますね。わかりやすい。
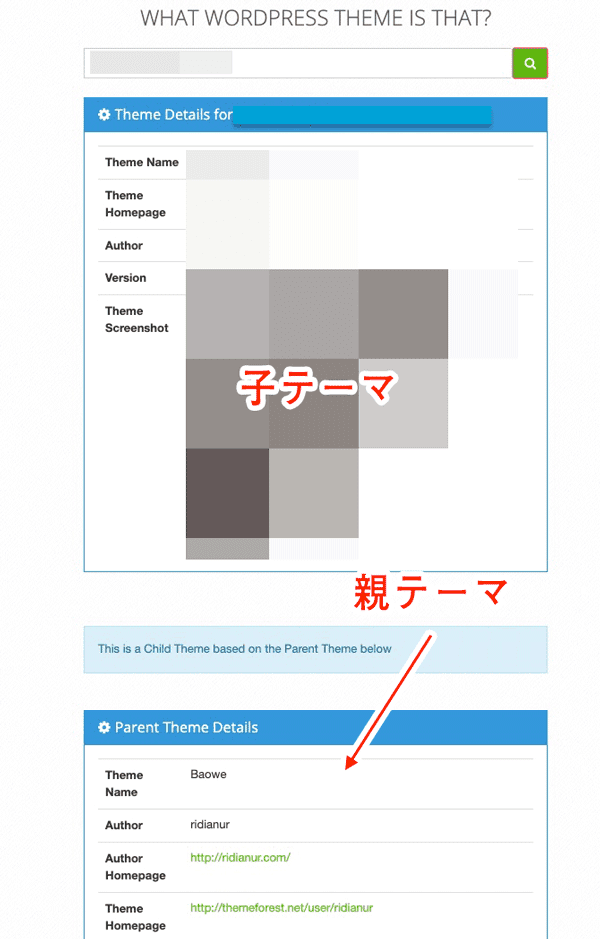
さらに、「WHAT WORDPRESS THEME IS THAT」では子テーマやプラグインもわかりますよ。
子テーマ・プラグインもわかる
カスタマイズ用の子テーマを使っている時は、ちゃんと親テーマも合わせて表示されますよ。

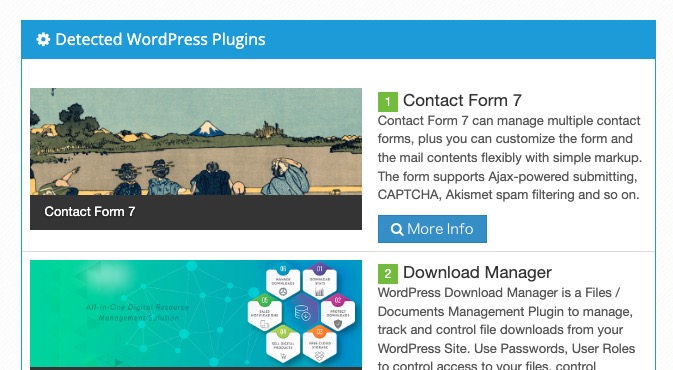
さらに、どんなプラグインが入っているかまで表示されます。

真似してカスタマイズしたい時に、どのプラグインかわかるのはいいですよね。
(表示されるのは一部のプラグインで、全てがわかるわけではありません)
しかし、複雑な作りのサイトの場合は読み取れずにわからない場合もあるようです。
受け答えがユーモアで面白い(笑)
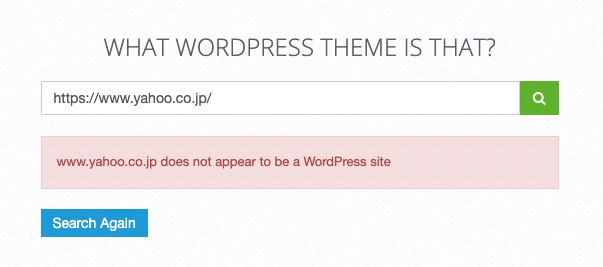
また、検索したサイトがWordPressではないときは、そのことも教えてくれます。

Yahoo!JAPANのトップページ、「www.yahoo.co.jp 」を入れてみたら「www.yahoo.co.jp does not appear to be a WordPress site(www.yahoo.co.jpはWordPressサイトではないようです)と知らせてくれました。
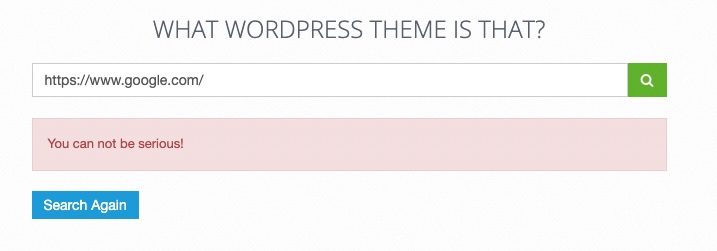
さらにGoogleのアドレス「https://www.google.com/」を入れてみたら「You can not be serious!」ですってw

ご冗談でしょ?と言われてしまいました(笑)なかなかユーモアのあるサイトですねw
テーマ名がわからない場合もある?
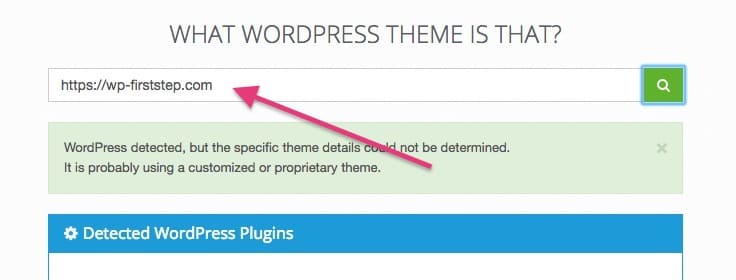
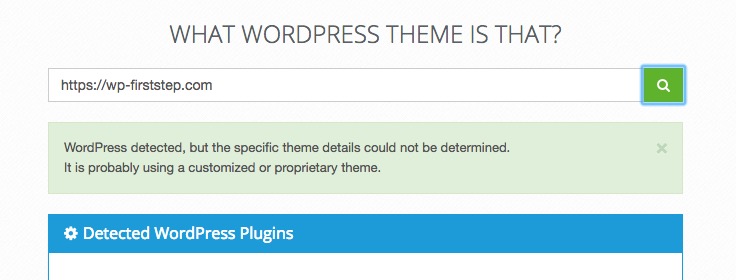
読み取れない場合は、WordPressなのに「does not appear to be a WordPress site(WordPressサイトではないようです)と出たり、こんな表示になることもありました。

WordPress detected, but the specific theme details could not be determined.
It is probably using a customized or proprietary theme.
⇨(WordPressは検出しましたが、特定のテーマの詳細は判別できませんでした。おそらくカスタマイズされたテーマまたは独自のテーマを使用しています。)
便利なサイトですが、読み取れないサイトもあるんですよね。
そんな時は、「ページのソース」を見ればわかる場合もあります。
ソースコードを見てテーマを調べる方法
ソースコードなんてわからないわ、と不安に思うかもしれませんが、操作は簡単です。
表示させて、「themes」という単語を検索して、その後になんていうテーマ名が書いてあるか見るだけです。
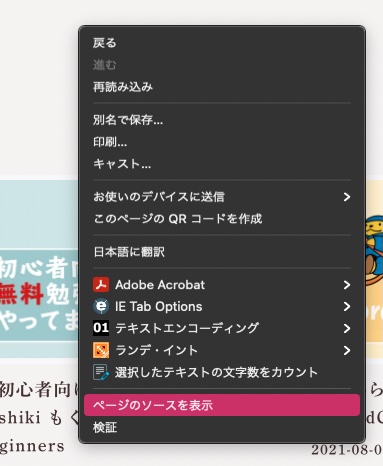
・調べたいサイトを右クリック。メニューが出ます。

※ 画像の上でクリックすると違う表示になります。画像以外のところで右クリックしてくださいね。
・「ページのソースを表示」を開きます。
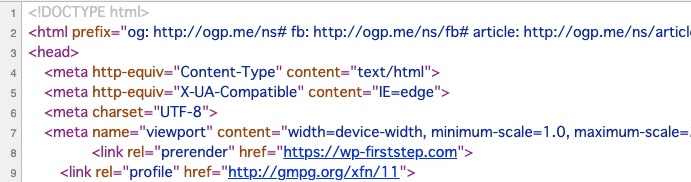
すると、新しいページが開き、このような「ソースコード」が表示されます。

もちろん読まなくて大丈夫です。
コマンド+Fボタンを押して検索しましょう。
(Macの場合 Command+F、Windowsの場合Ctrl+F)

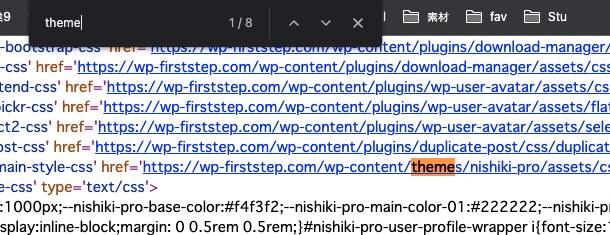
ここにアルファベットで「themes」と入力すると、どこに「themes」と書いてあるか探してくれます。

themesのあとに書いてあるのがテーマの名前です。
私のサイトなので「themes/nishiki-pro」と書いてあるのがわかるかと思います。
もし、この方法でも見つからない場合は、見えないように作ってるんだと思います。
そんなサイトは多分オリジナルのテーマなので、マネするのも難しいのでそっとしておいてあげましょう。
人のサイトのテーマの調べ方 まとめ
・WHAT WORDPRESS THEME IS THAT?というサイトを使うのが簡単
・ソースコードで「themes」を検索する方法もある
・隠していることもあるので、そっとしておいてあげよう

いろんなサイトを見るのはとても勉強になりますよ!
補足:WPSNIFFERはポリシー違反に
この他、Google Chromeの拡張機能で「WPSNIFFER」というテーマチェックツールがあったんですが、最近見かけないなと思ったらポリシー違反でなくなってました。

これを入れておくと、アイコンをクリックするだけでそのサイトのテーマが表示されるという大変シンプルでわかりやすいものでした。

まぁ、検索サイトもあるし、ソース見ればわかるので、テーマを調べるために拡張機能やプラグインを増やすこともないかと。(毎日調べるなら別ですが・・)

いろんなサイトをチェックして、参考にしましょう♪