WordPress1Dayワークショップでご案内している、
初期設定の手順のまとめです。
サーバーを借りたり、
WordPressをインストールするところまでは
誰でもやることは同じなのですが、
その後の設定は、いろいろ意見が違っていたりします。
まず最低限、必ずやっておくべき事をまとめました。
ちゃんとできているか?確認してみてくださいね。
インストール後に必ず行いたい設定
1)SSL化 セキュリティ設定
まずやっていただきたいのはセキュリティの設定です。
ブログのアドレスは、初期設定では
http://xxxx になっています。
まずはこちらを
https://xxxx に変更しましょう!
1 お使いのサーバーでの設定
2 WordPress管理画面での設定
それぞれ設定が必要です。
ちょっと手間がかかるところですが、
GoogleがSSL接続を推奨していることもあり
お客様の情報を守る対策をしているかどうか?
信頼できるページにするためにも
お早めに導入しておいてくださいね^^
詳しくはこちらの記事をご覧ください。
↑この記事はエックスサーバーを例にしています。
他のサーバーの方はこちらからどうぞ^^
・さくらサーバーの場合
https://wp-firststep.com/sslsakurasever/
・ロリポップの場合
https://wp-firststep.com/ssllolipop/
2)WordPress本体を最新にする
インストール直後は、
WordPressが最新の状態ではない場合があります。
カスタマイズしたりする前に
まずアップデートしておきましょう^^

最新かどうか、どうやったらわかるの?

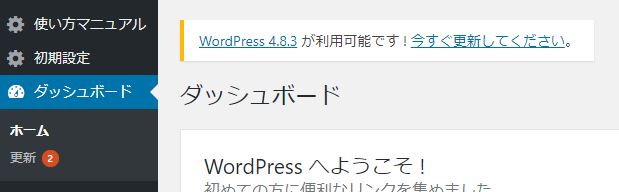
管理画面に「更新してください」
って書いてあるのですぐわかると思うよ!

「今すぐ更新してください」を
押してください。
すると更新ボタンが出てきます。

「今すぐ更新」を押してしばらく待つと…
この画面↓が出ればOKです

最新にバージョンアップしても、
元の画面にもどると「今すぐ更新してください」が
残っていることがあります(笑)
もう一度クリックしたら消えますよ^^
3)日本語修正プラグインを有効にする
次は、プラグインを1つ有効にしましょう^^
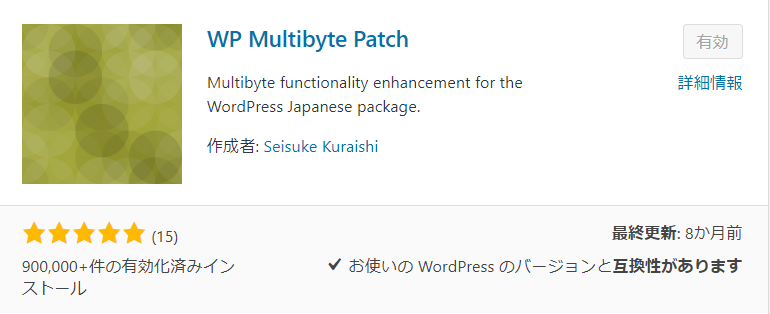
WP Multibyte Patch
(ワードプレス マルチバイトパッチ)

これは何か?と申しますと、
インターネット上ではプログラムがやり取りをするのですが
プログラムは英語なので、aesdrftgyhujikolという感じで、
「半角英数字」が基本になっています。
ですが、私たち日本人の日本語は「全角」なので
うまくいかないことが多々あります。
それを調整してくれる、日本語ユーザーに必須なプラグインなんですよ。
必ず必要なプラグインなので、WordPress日本語版には
初めからセットで入っています^^
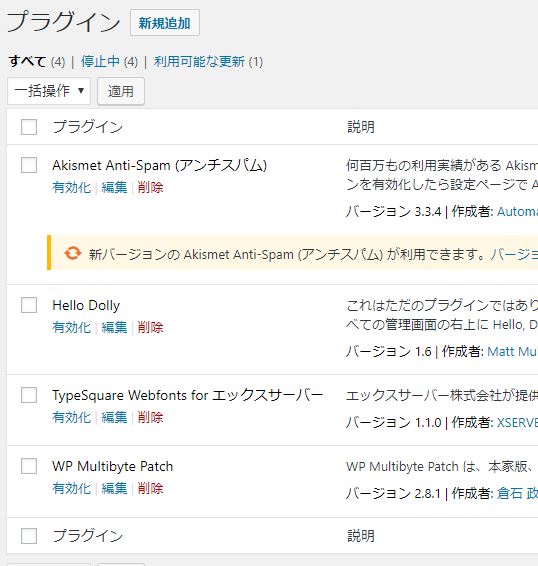
WordPressをインストースした直後、
プラグインの画面を開くとこうなっていると思います。
↓ ↓ ↓

エックスサーバーの場合です。
お使いのサーバーによって、初めから入っているプラグインは異なります。
ですが、こWP Multibyte Patchはどのサーバーでも
必ず入っています。
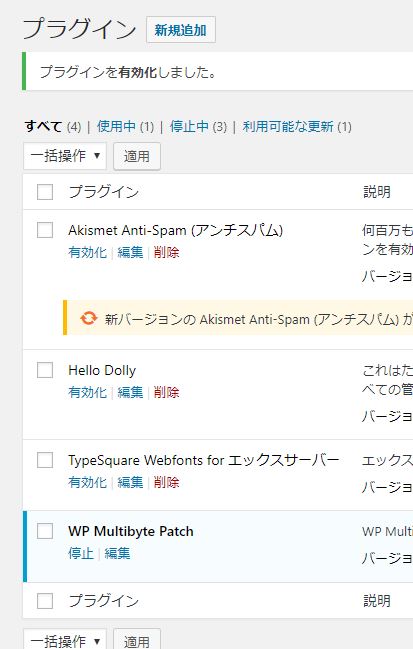
ここの「有効化」を押すだけでOKです!

4)コメント欄をどうするか決める
続いては「コメント」設定です。
ブログの最後に、こんなコメント欄が
付いているのを見たことがありませんか?
こんなやつです

初期設定ではこれが有効になっているので
いらない場合はOFFにすることをオススメしています。

あったほうがいいのかな?

好みや使い方によるんだけど、
オフがオススメだよ
ブログで、いろんな読者さんと交流して
それを、他の読者さんにも見ていただきたい、活発な交流の場にしたい!
とお考えであれば
有効にしておくのも良いかもしれませんが、デメリットがあります。
残念ながら、有効にしておくと
「スパム」という迷惑な宣伝の書き込みでいっぱいになることが多いです。
承認しないとコメントできないようにすることもできるのですが、
毎回大量のスパムコメントを「承認しない」と処理するのはちょっと
手間過ぎるかなぁと思います。
オフにする方法はこちらです^^
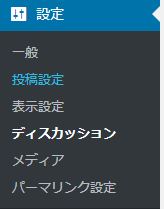
設定から
「ディスカッション」を開きます。

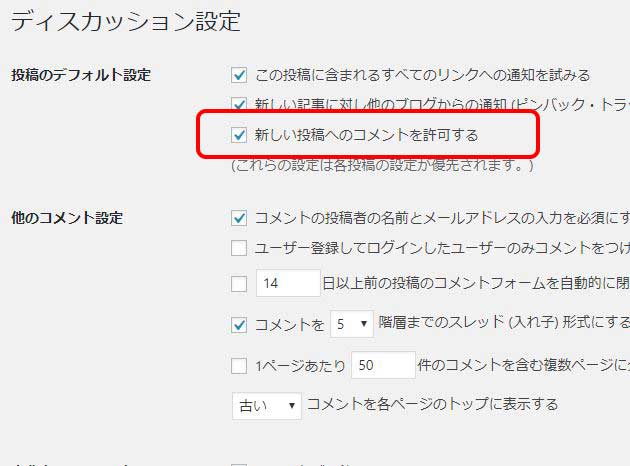
初期設定では
「新しい投稿への
コメントを許可する」に
チェックが入っています。

このチェックを外して
一番下の方にある
「変更を保存」
ボタンを押して完了です。

これを押さないと、
設定が保存されないので、お忘れなく^^
◆すでにいくつか記事を書いている方へ
ただ、これだと
「これから投稿する記事の
コメントをオフにする」だけなので
今まで投稿した記事の
コメント欄は変わりません。
今まで投稿した記事の
コメント欄をオフにするには
投稿一覧画面を使います。
投稿→「投稿一覧」を
開いて下さい^^

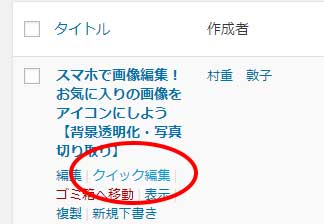
今までに投稿した記事の一覧が出ます。

の記事のタイトルに
マウスをのせると、編集メニューが出てきますので
ここの「クイック編集」を開いてください。

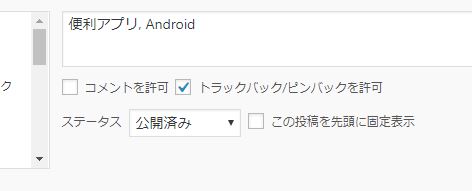
すると、メニューが出てきます。
右の方に「コメントを許可」とあります。

ここにチェックが入っていたら
その記事はコメント受付中ということです。
1つ1つチェックを確認するのはちょっと手間なので
一番最初に行っておくことをオススメします。
5)ブログのアドレス形式を決める
さて最後は・・・
「ブログのアドレス形式」設定です。
WordPressでは、これをパーマリンク 設定、といいます。
たとえば、今ご覧いただいているこの記事のアドレスは
「https://wp-firststep.com/setting/」です。
アドレスは勝手に決まるのではなく
今日の記事は設定のお話だから、「setting」かな、と私が決めて入力したものです。
このように、毎回自分で考えて入力するのか、
または、それが面倒な方
は簡単なパターン設定にしておくこともできます。
設定はこちらです。
設定から
「パーマリンク設定」を開いてください。

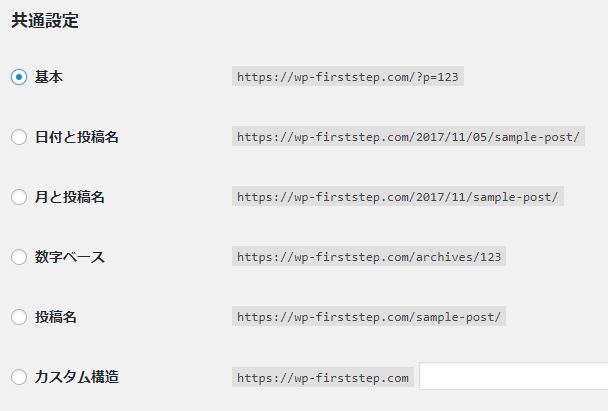
するとこんな画面になります。

なんだか色々ありますね。
どれにしたらいいのか、悩むかもしれませんが
オススメは以下の2つです。
・投稿名
私と同じように、自分でアドレスを決めたい人は
「投稿名」を選び、都度入力する。
・基本
手間がかかるので、自動的に入れたい人は
「基本」にしておくと、
https://wp-firststep.com/?=123
のような、通し番号が自動的に割り振られるようになります。
このどちらかがお勧めです。
パーマリンクについてもっと詳しく知りたい方は
こちらの記事もご覧くださいね
まず、基本の初期設定については
以上となります^^
あと、気になる方はこちらもどうぞ
↓ ↓ ↓
おまけ:日付のフォーマットを好みに変更する
これは別にやらなくてもいいですが、
ワークショップでご紹介すると、
みなさん必ずやりたいっておっしゃるので、
おまけに追記しておきますね。
日付と時間の表記を、お好みに変更しましょう。
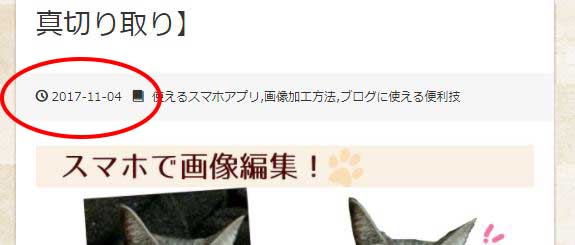
日付は、初期設定では
「2017年11月4日」のように
日本語表記になっています。

こんな風に、シンプルな表記を変更できます。

他にも、パターンはいろいろありますよ^^
メニューの、
「設定」から「一般」を選ぶと

設定画面が出てきます。

お好みのものを選んだら
「変更を保存」で完了です^^
長くなりましたが、基本設定の確認は以上です。
ここまでできたら、一休みしても良いですし、
続けて設定をしたい方は「プラグイン」のインストールに進みましょう!
何を入れようかな?
プラグインの内容を詳しく知りたい方はまずこちらからどうぞ