テーマを変更したら、アイキャッチ画像が小さくなってしまうことがあります。


リニューアルしたいのに、デザインが崩れちゃった・・・!

壊れたのかと思ってびっくりしちゃいますよね(汗
これ、元々の「画像サイズの設定」が原因です。
プラグインで簡単に修正できるので安心してくださいね。
なぜアイキャッチ画像が小さくなるの?
なぜこんなことが起こるか、というと「画像サイズの設定」が原因です。
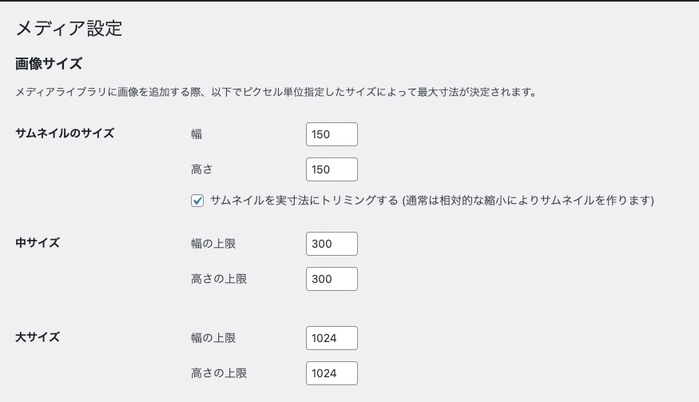
管理画面の「設定」「メディア」を開いてみると、「画像サイズの設定」があります。

初期設定では以下のサイズになっています。
- サムネイルのサイズ・・・150px × 150px
- 中サイズ・・・300px × 300px
- 大サイズ・・・1024px × 1024px
実は、WordPressって画像をアップロードすると、この3つのサイズの画像も自動的に作られているんです。
そして、アイキャッチ画像が小さくなる時は、新しいテーマがこの「サムネイルのサイズ」の画像を表示させるようになっているからです。
ぴったりサイズに直す方法
画像サイズの設定を変更する
では、ここの「150px × 150px」を変更すればいいわけですね。
Nishikiテーマの場合、16:9がオススメなので、「640 × 360」にすると良いですね。
(※Nishiki Proの場合16:9以外も選べます)
ひとまずこれでOK?
しかし、この設定は「これからアップロードする画像」の設定です。
変更しても今までの画像のサイズは変わりません。
今までの投稿のアイキャッチ画像を貼り直す、なんて大変すぎますよね。
でも、このプラグインを使えば大丈夫!
プラグイン「Regenerate Thumbnails」で画像を作り直そう
英語のテーマですが、使い方は簡単ですよ。
「画像サイズの設定」のサムネイルのサイズを「640 × 360」などに変更が済んだら、あとはこのプラグインを入れて「サムネイルを再生成」ボタンを押すだけ!
詳しくはこんな感じです。
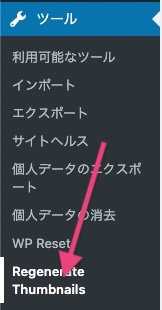
プラグインを入れたら、「ツール」から「RegenerateThumbnails」を開きます。


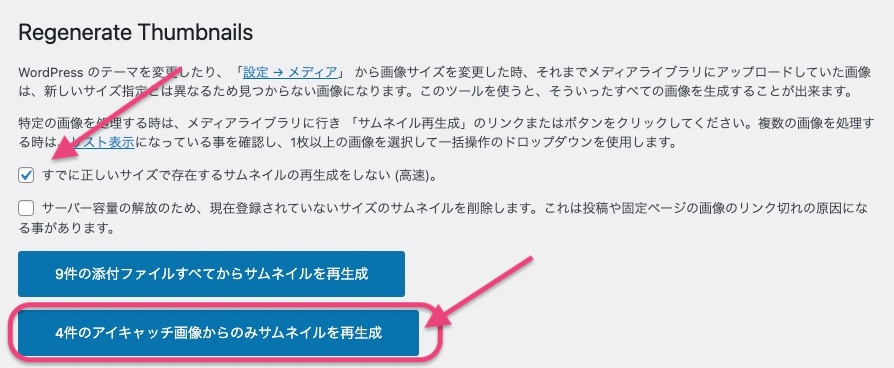
チェックが二つありますが、上の「すでに正しいサイズで存在するサムネイルの再生成をしない (高速)。」だけチェックを入れましょう。(もともとチェック入っています)
青いボタンは2つありますが、下の「○件のアイキャッチ画像からのみサムネイルを再生成」を押してください。

※ 枚数が多いと時間がかかります。
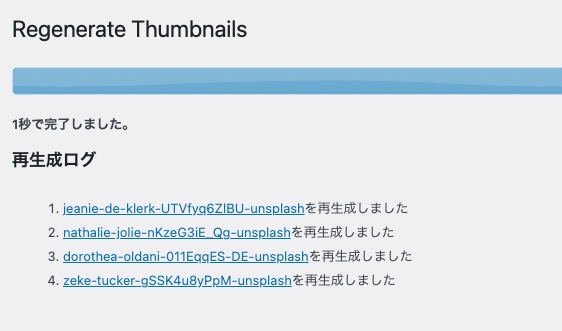
これでアイキャッチ画像が整いました!

できあがり♪

ちなみに・・・・・最新のNishiki Proをご利用の場合、どのサイズにも対応しているのでこの画像作り直しの手間はありません♪
このプラグインは、今までの画像をまるっとサイズ変更してくれるプラグインです。
昔使っていた画像を変更することになるため、ご不安な方はバックアップを取ってくと安心ですね。
Nishiki Pro公式サポート「サポトピア」にもより詳しい内容が紹介されています。
テーマ変更時によく頼まれる、ボタンの作り方についてご説明しました。


