この記事では、テーマ「Nishiki Pro」を使って実際にどうやって綺麗なサイトを作ったか、1つ1つご紹介します。


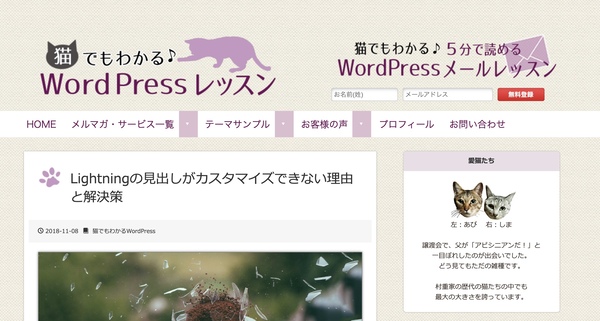
Nishiki Proを使えば「美麗なサイトが作れる!」と言っている私ですが、誠に僭越ながら、以前はとても美麗とは言えないホームページでした(笑)

認めたくないものですね・・・自分自身のry・・。
はい!過去は忘れて、テーマをNishiki Proに変え、どんな機能を使って、どんなカスタマイズをしたかCSSまで徹底解説します!
タイトルロゴ変更・サイズ調整
Nishiki Proはスマートなデザインなので、昔使ってたごちゃごちゃしたロゴは却下しました(笑)
作ったロゴ画像はこちら。

シンプルに、でもちょっとだけ差別化するためAdobeフォントの「DNP 秀英明朝 Pr6N」を使ってちょっとカーニング(文字の間隔のこと)整えただけの画像です。
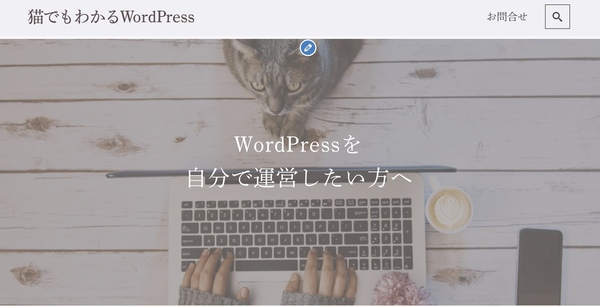
さてこの画像をサイトロゴに設定すると、この画像のサイズがそのままで表示されます。
ちょっと大きすぎますね。

ちょうど良い画像を作ればいいんですけど、クライアント様からいただくロゴ画像などはサイズが大きいことが多いので、私はいつもCSSで大きさを調整しています。

CSSで調整すれば、バランスを見ながら微調整できるのでとても便利ですよ。
PCだけでなく、タブレット・スマホでの大きさの調整もお忘れなく!
・実際に使ったCSS
/*ロゴ画像サイズ(PC)*/
.site-info img{
width:300px!important;
height:auto;
}
/*タブレット*/
@media screen and (max-width:
768px){
.site-info img{
max-width:150px!important;
height:auto;
}
}
/*スマホ*/
@media screen and (max-width:
480px){
.site-info img{
max-width:150px!important;
height:auto;
}
}
トップページのフォントを変更
続いて、トップページの文字のフォントを変更しました。
先程のロゴ画像で「DNP 秀英明朝 Pr6N」使ったので、統一感を出すためトップページで使う文字はロゴ画像と同じに変更しました。

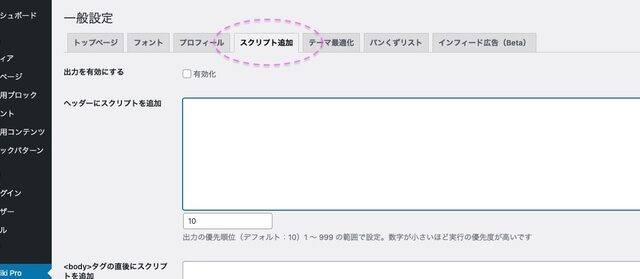
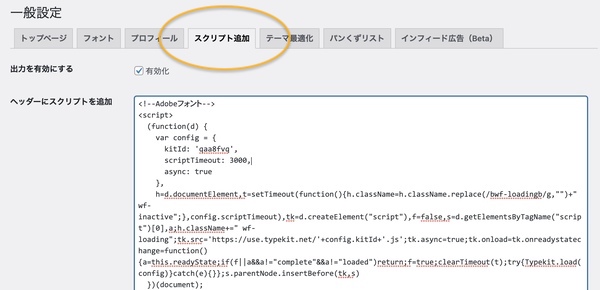
これは、以前の勉強会でご紹介した「スクリプト追加」機能を使ってAdobeフォントのスクリプトを追加し、適用させたい場所のクラスにCSSでフォントを指定しています。

追加した場所のクラス名
・メインビジュアルの文字
.main-visual .main-visual-content .description
・Newsなどのh2
.page-id-12336 h2
・投稿の日付
.page-id-12336 .date
・フッターウィジェットのタイトル
#footer-widget h2
フッターウィジェット以外は、トップページのみ適用させたいので「.page-id-12336」でこのページを指定しています。
(ご自身で使う場合はページIDを変更してお使いください。)
・実際に使ったCSS(一部)
/*メインビジュアルフォント*/
.main-visual .main-visual-content .description{
font-family:dnp-shuei-mincho-pr6n, sans-serif;
}
/*トップページのh2、日付のフォント*/
.page-id-12336 h2 ,.page-id-12336 .date ,#footer-widget h2{
font-family:dnp-shuei-mincho-pr6n, sans-serif;
}
※このCSSは「DNP 秀英明朝 Pr6N」のCSSなので、実際にお使いになるAdobeフォントのページににあるfont-familyを指定してくださいね。
「スクリプト追加」は以前の勉強会でご紹介しました。詳しくはこちらの記事を。
メインビジュアル変更・サイズ調整
今回、メインビジュアルはPIXTAの有料画像を使いました。
前は私がスマホで撮影した黒猫の画像を使っていたんです(笑)

すごく気に入ってたんですが、ユーザーはなぜここで黒猫?と疑問に思われたことでしょうね・・。
自分が載せたい好きなものをチョイスするというのは本当によくありません(苦笑)
猫はちらっと見せるのみにして、自分でWordPressを頑張る人を応援するイメージの画像を選びました。
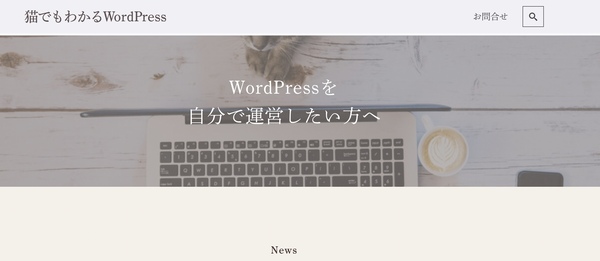
アミかけしてぼかし、メッセージを読みやすくしています。
猫をもう少し控えめにしたかったので、CSSで縦幅を短めに調整しました。


・実際に使ったCSS(一部)
/*メインビジュアル縦幅*/
.main-visual-content{
padding-top:5rem!important;
padding-bottom:5rem!important;
}
/*tb・sp*/
@media screen and (max-width:768px)
{
.main-visual-content{
padding-top:3rem!important;
padding-bottom:3rem!important;
}
}※私はスマホとタブレットで縦幅の設定を同じにしましたが、適宜変更してお使いください。
News(見せたい投稿)を作成
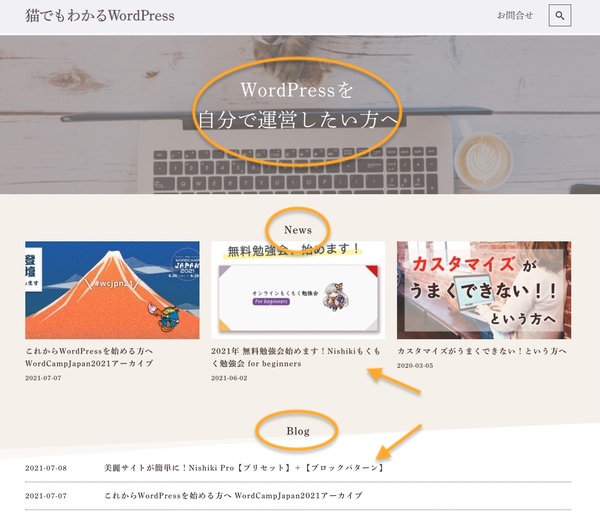
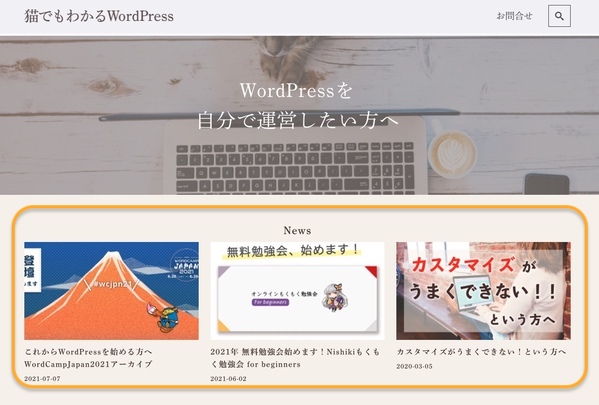
トップページに「News」セクションを作りました。
「News」は投稿全てが表示されるのではなく、特にアピールしたい記事だけ3件表示できるようにしています。

Nishiki Proの「投稿一覧ブロック」を使って作りました。

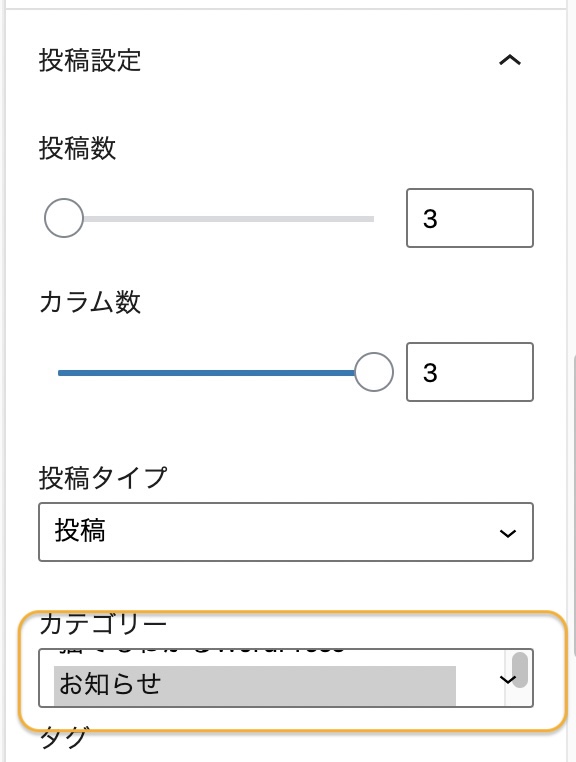
配置:カード、投稿数は3、カラム数:3で新着の3件が一列が表示されます。

ここで「カテゴリー」を「お知らせ」にしておくのがポイント。
特に見て欲しい投稿にだけ「お知らせ」カテゴリーをつければここに表示される、お知らせカテゴリーのない投稿は出てこないというしくみです。
固定目次の背景色を変更
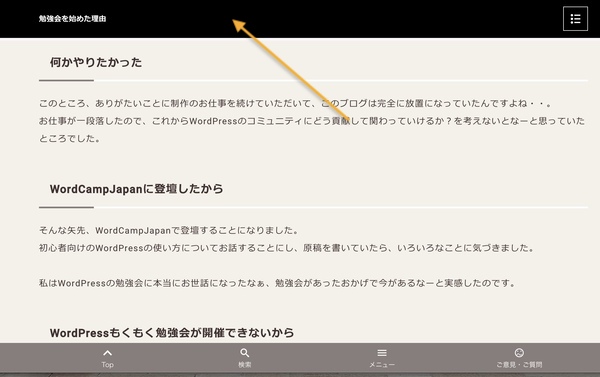
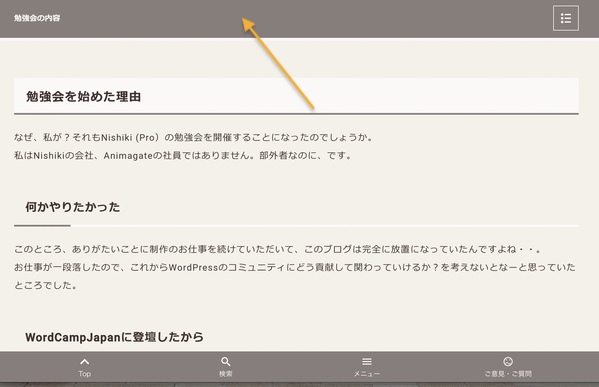
Nishiki Proには、画面スクロール時に現在表示されている部分の目次が表示される「固定目次」、という機能があります。背景色は初期設定では黒になっています。
私のサイトには黒では強いかな?と思ったので色を変更しました。

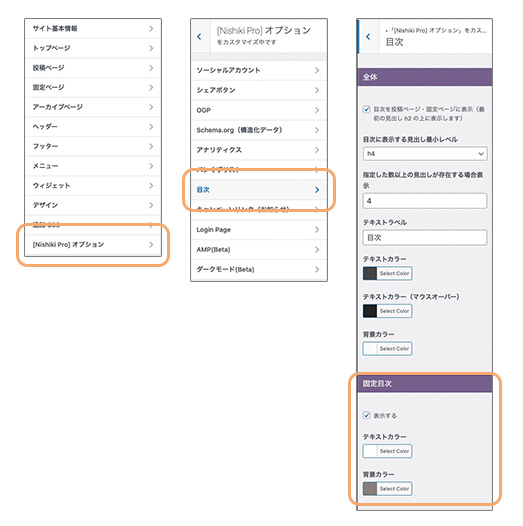
ここはカスタマイザー「Nishiki Proオプション」→ 目次 → 固定目次の背景色で設定できます。


投稿ページをスクロールさせないと見えないので、忘れがちです。
お忘れなくご設定ください。
投稿サムネイル ホバー時の色変更
サムネイル画像にマウスを合わせると、黒く反転するようになっています。

固定見出し同様に色を変更しました。

・実際に使ったCSS
/*サムネホバーカラー変更*/
.articles article .post-image .readmore{
background-color:rgb(135,126,125,.8)
}※rgbで透過を指定しています。
セクションの切り替え
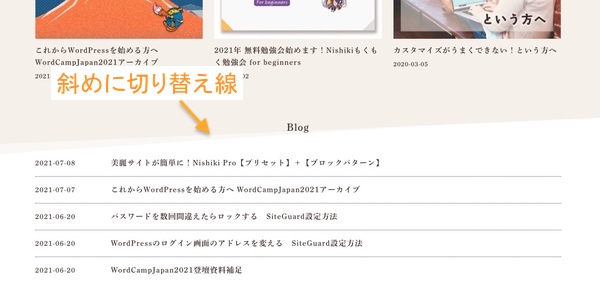
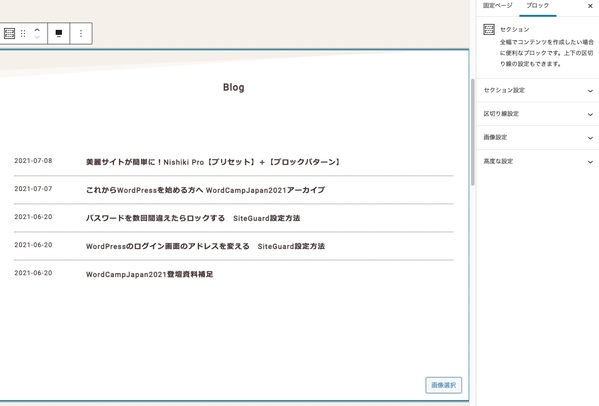
「News」の下に「blog」という新着投稿一覧を作りました。
メリハリをつけたかったので、背景色を白にして、斜めに切り替え線を入れています。
これはNishiki Proのセクションブロックの「区切り線」を使っています。


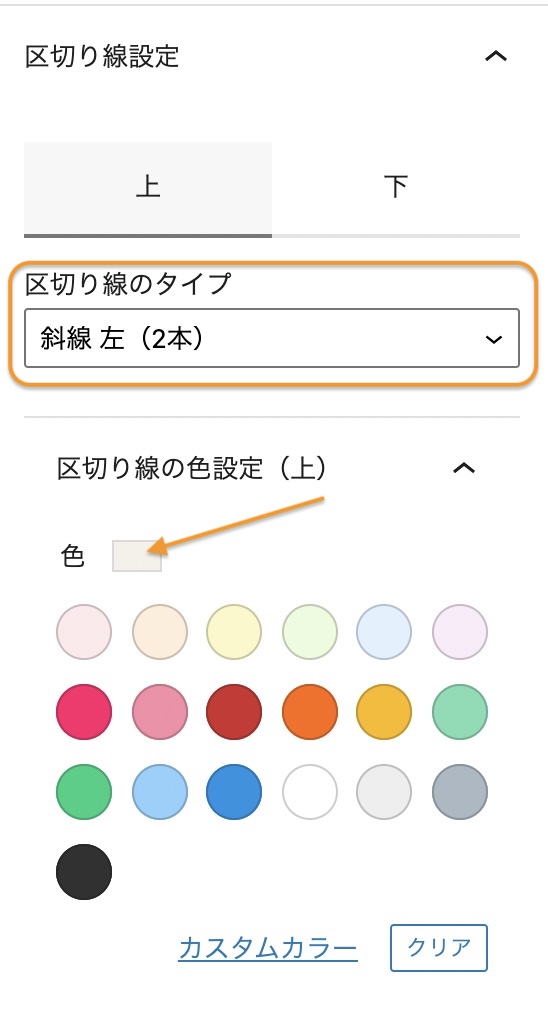
セクションブロックの「区切り線設定」の区切り線のタイプを「斜線 左(2本)」にします。

続いて色を指定します。ここで指定するのは切り替えの上の部分に当たる色。
この場合左上を背景色と同じ薄いベージュを指定しました。
メインの背景色は「画像設定」で指定できます。
「画像設定」では画像を挿入して、その上に「オーバーレイ」機能で色を重ねることができるのですが、ここで画像を入れずにオーバレイの透明度を0にすることで背景色にすることができます。

「区切り線選定」は画面にメリハリがついてすごくかっこよくなるので、ぜひ活用してくださいね!
アイコンつきフッターメニューの作成
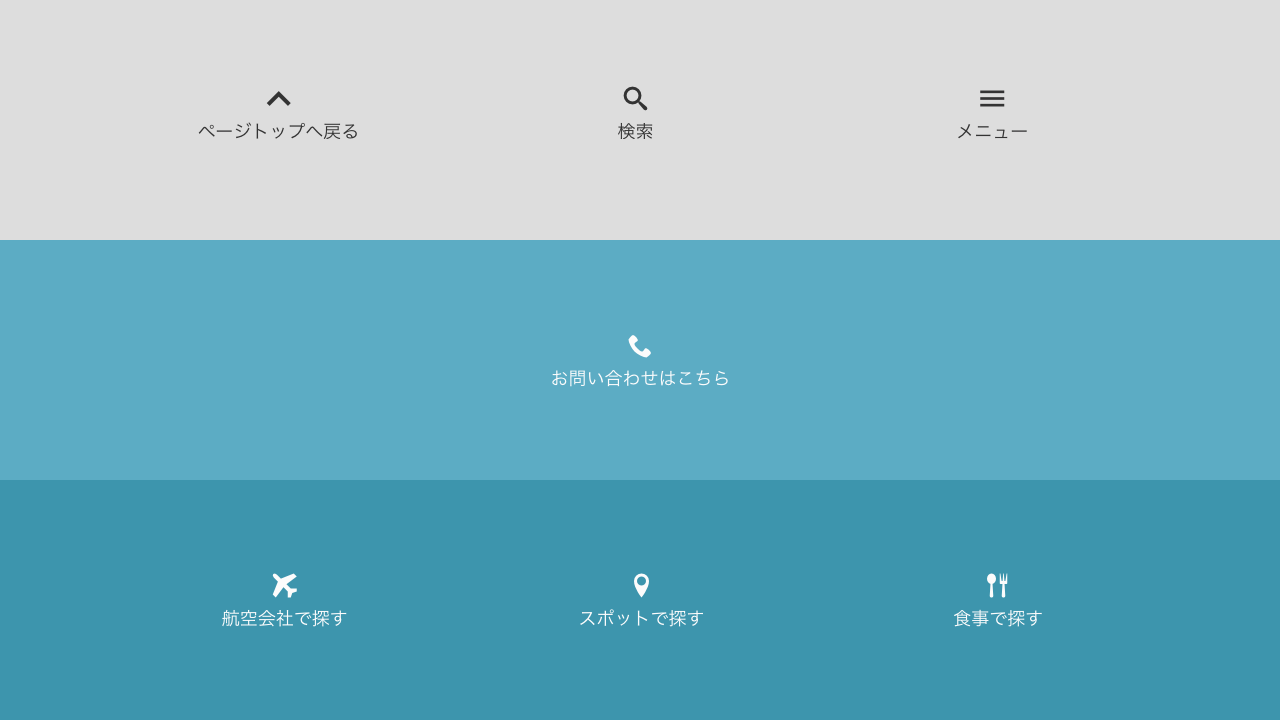
続いて、フッターメニューです。

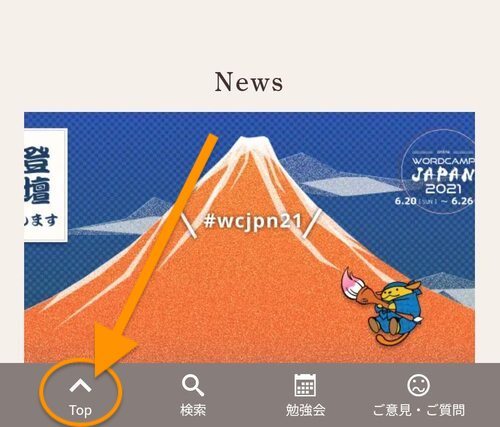
Nishiki Proのフッターメニューは、「追尾」と言って常に一番下に表示させることができます。
スマホで見ていただくとわかりやすいかと思います。

特に見せたいページにスムースに誘導できる便利な機能です。
アイコンフォントを使って、よりボタンっぽく可愛く仕上げましょう!
作り方は簡単です。
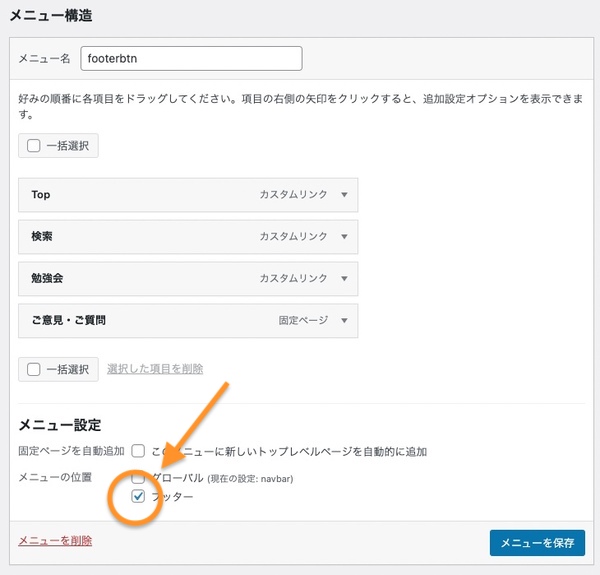
1)フッター用のメニューを作る
追尾フッターの作り方は、フッター用にメニューを登録し、「メニュー設定」の「フッター」にチェックを入れるだけ。

メニューができたら1つづつアイコンを指定していきます。
2)アイコンの付け方
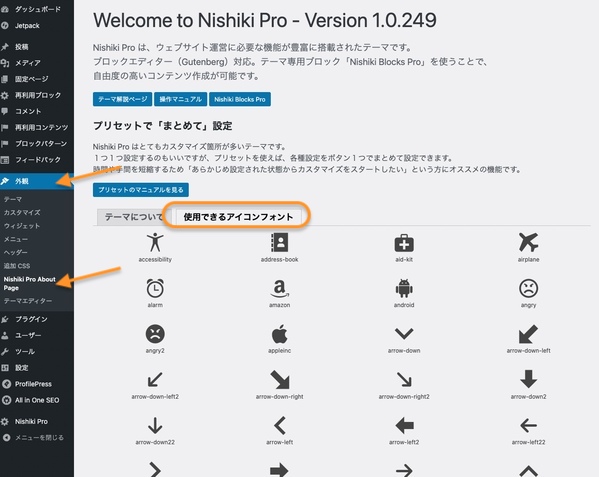
まずはどのアイコンをつけるか選びましょう。
アイコンの一覧表は管理画面から確認できますよ。
外観 → Nishiki Pro about page → 使用できるアイコンフォント

何個あるのか数えてみたら、551個ありました・・・!(合ってるか自信無くなってきた)
これなら目的に合うアイコンが見つかりそうです。
使いたいアイコンが決まったら、アイコンの下の名前をコピーしてください。
例えば、この画像だと「arrow-up」です。

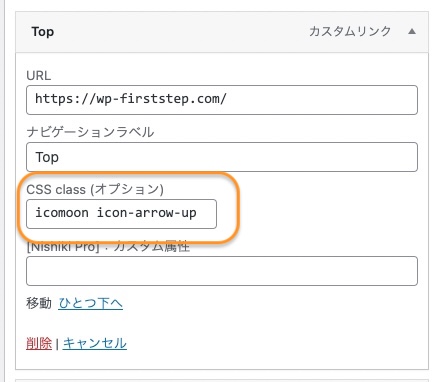
コピーしたらメニュー編集画面に戻り、もどってアイコンをつけたい項目の「CSS class(オプション)」に入力します。

CSSはこちら。
icomoon icon-xxxxxxxxxの部分をコピーしてきた「arrow-up」と書き換えます。
例:arrow-upなら、「icomoon icon-arrow-up」
これだけでフッターに可愛いアイコンがつきますよ!

ぜひ使ってみてください!
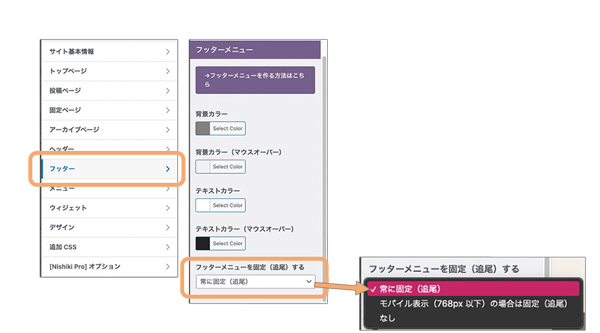
フッターメニューの表示パターンは3種類あります。
・常に固定(追尾)・・・・・・・・ PC・スマホ・タブレット、どのデバイスでも追尾させる
・モバイル表示(786px以下)・・・ スマホ・タブレットのみ追尾させる。PCでは追尾させないことができます。
・なし・・・・・・・・・・・・・・ 追尾機能は使わず、画面の下のに表示させるのみ。

カスタマイザーの「フッター」を開くと一番下に「フッターメニューを固定(追尾)する」という設定メニューがあります。ここで「常に固定/モバイル表示(786px以下)/なし」の切り替え設定ができます。
フッターメニューについての公式マニュアルはこちらです。
※ 設定時の注意事項
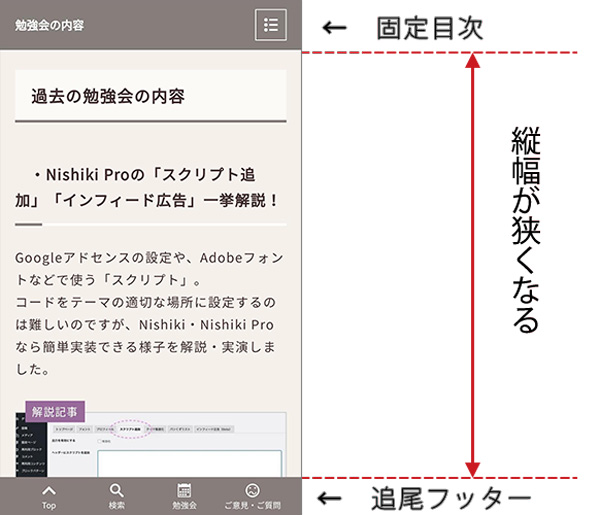
「固定目次」と「フッターメニュー追尾」を有効にすると画面の上と下両方を少し隠してしまうことになります。
特にスマートフォンの場合は縦幅が狭くなり、肝心の本文が読みづらくなってしまうかもしれませんのでご注意ください。
実際にスマートフォンで表示をチェックしてみましょう。
読みづらい場合は「固定目次」と「フッターメニュー追尾」のどちらかのみにすることを検討しても良いかと思います。

プライバシーポリシーはフッターウィジェットへ
さて、素敵なフッターメニューができましたが、プライバシーポリシーはどうしましょうか?
特商法の表記とか、フッターのアイコンメニューに載せるほどではないけど、トップページに置いておかなきゃいけないページもありますよね。
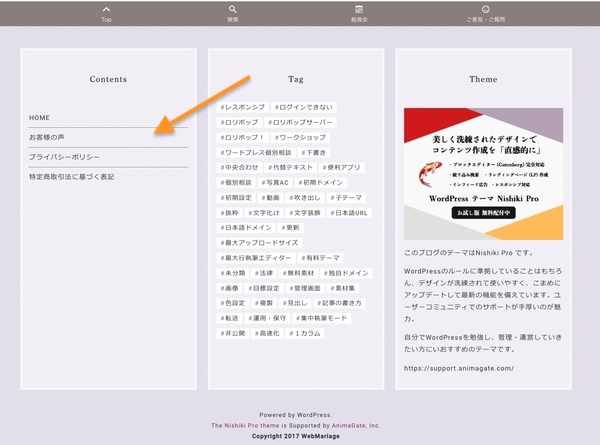
そういうページは、フッターメニューではなくフッターウィジェットにメニューを作りましょう。

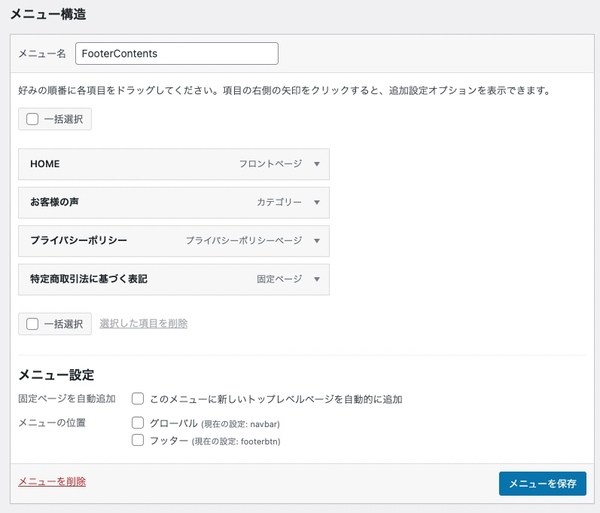
作り方は、通常のメニュー作成と同様にフッターウィジェット専用のメニューを作ります。

この時、メニュー設定には何も指定しないで保存してください。
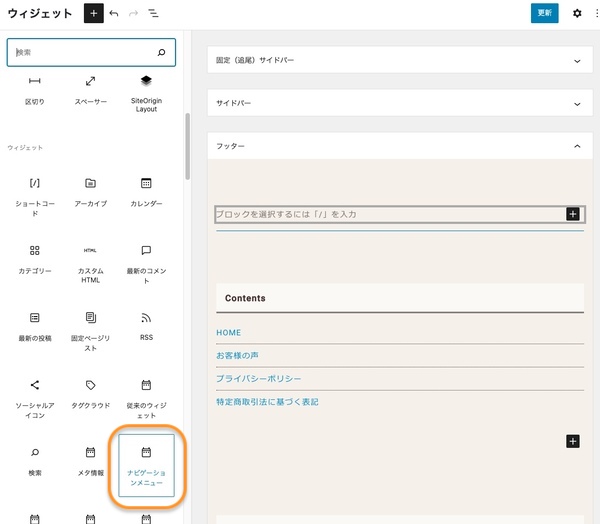
続いて、フッターウィジェットの目次を表示させたい部分に「ナビゲーションウィジェット」を追加します。

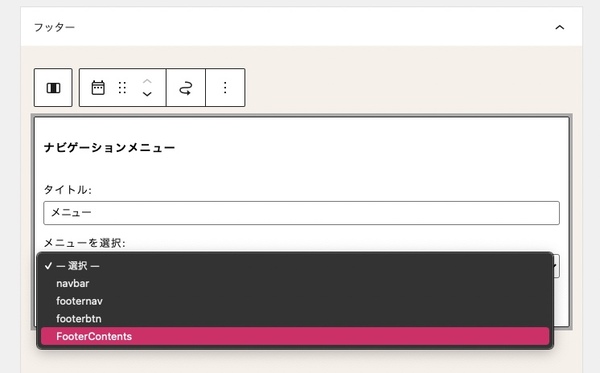
すると、登録済みのメニューが選択できるので、ここで先程作ったフッターウィジェット用のメニューを指定すればOKです!

こちらの記事でご紹介したCSSは、Nishiki Pro バージョン: 1.0.253の際のものです。(2021.8.7現在最新)
テーマがバージョンアップした際にクラス名など変更になる可能性がありますが、その都度更新していきますのでバージョンをご確認の上ご利用ください。
ご質問・リクエストはフォーラムへ
トップページは今のところこれくらいです!
コンテンツを整理、追加してさらに整えてまたご紹介しますね!
ご質問やリクエストなどありましたら、勉強会かサポートフォーラムでお知らせください!
Nishiki・Nishiki Pro勉強会(connpass)
https://wpnishiki.connpass.com/