あなたのブログがアプリになる!
専用のアプリを作ろうとしたら、
普通はエンジニアさんに1から作成して
もらわないといけませんが、
「PWA」という機能を使えば
プラグインを入れて、アイコンと
名前を決めるだけですぐに作れちゃいます^^
私も早速プラグインを入れて
アプリ化してみましたよ!
このブログをスマホ(Android)で見ると
「ホーム画面に追加しますか?」
とお知らせが出るようになっています。
こんな。

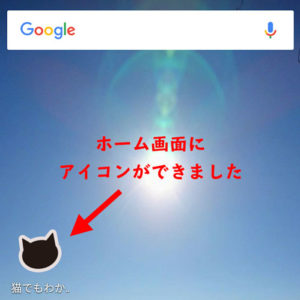
それをタップすると、
ホーム画面にアプリのアイコンが出てきますよ♪

おお、なんだかうれしいです^^♪
お客様のスマートフォンのホーム画面に、
あなたのブログの
アプリができたら素敵ですよね。
簡単なので、ぜひやってみてください♪
ブログをアプリ化するメリット

面白いけれど、ブログをアプリにして
どうするんですか?
普通にブラウザで見ればいいのでは?

見た目はブックマークと同じですよね。
ブックマークと違って、アプリには
すごい機能があるんですよ!
・ 読み込みが早い!圏外でも読める!
アプリだと、一旦読み込んだデータを
かなり長い間保存できるので、
ブラウザに比べて読み込み・表示がめっちゃくちゃ早いんです。
一度読んだページは圏外でも読めます。
・ お知らせが出せる!(予定)
アプリからのお知らせ(プッシュ通知)を
スマホに表示できるようにする予定だそうです!
スマホに「ブログが更新されました」「新商品が追加されました」などの
通知が出たら、ご興味のあるお客様にすぐにご覧いただけますよね^^
メルマガ的に使えそうですね!
実装されるのがとても楽しみです。
それでは早速プラグインの設定の仕方を
ご案内しますね。
プラグイン PWA for WordPress
PWA for WordPressというプラグインを使います。
ピンクの可愛いアイコンが目印です。

インストールして有効化すると、
WordPressの管理メニューに
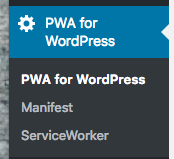
「WPA for WordPress」というメニューが出て来ます。

このプラグインには
・PWA for WordPress
・Manifest (マニフェスト)
・ServiceWoker(サービスワーカー)
という3つのメニューがあります。
PWA for WordPress
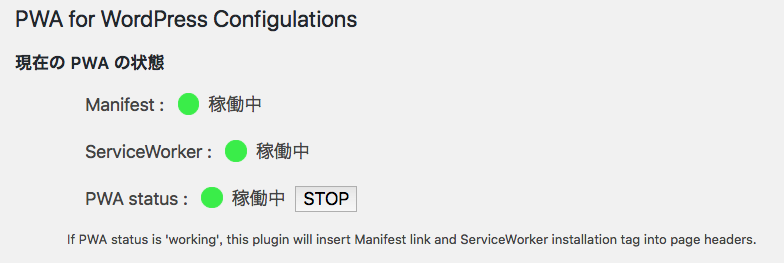
一番上のPWA for WordPressは
今、設定がどうなっているかを確認したり、
手順の説明が読めたり、
お問い合わせ先などが確認できる、管理画面のようなものです。
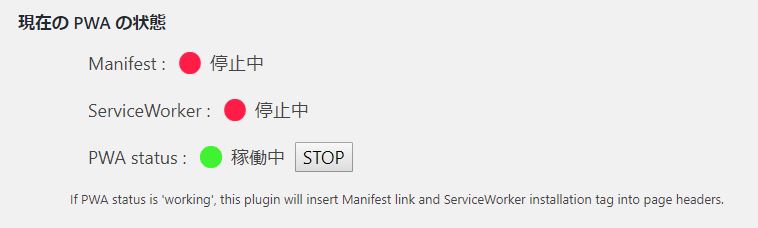
■ 現在のPWAの状態を確認

設定が終わると緑色になります。

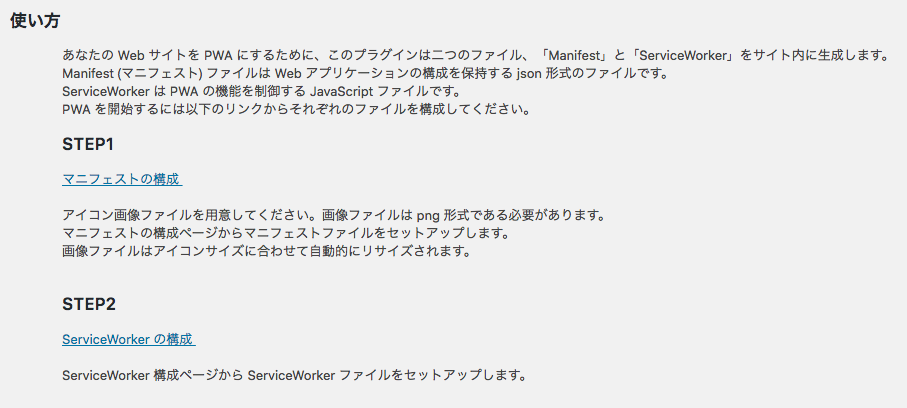
■ 設定手順の説明
設定ページ、「マニフェスト」と「サービスワーカー」の
説明と、ここからも各ページに移動できるようになっています。

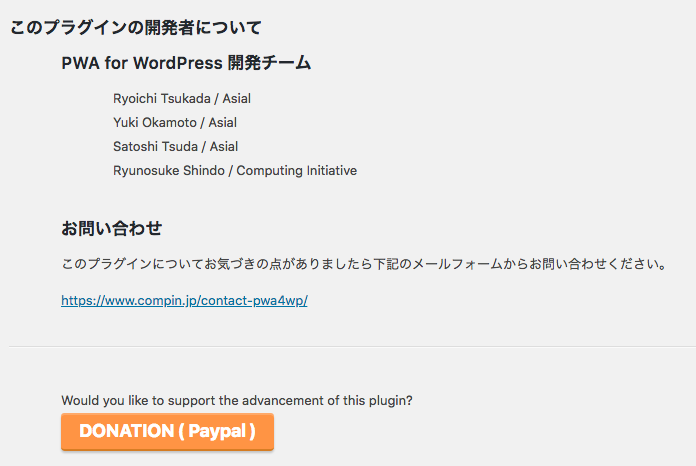
■ お問い合わせ先
このプラグインを開発された方々のご紹介と
お問い合わせフォームが、開発を支援してくださる方への寄付ボタンがあります。

では早速設定に進んでいきましょう。
Manifest (マニフェスト)
「マニュフェスト」には
アプリの名前や、アイコン、色などを設定していきます。

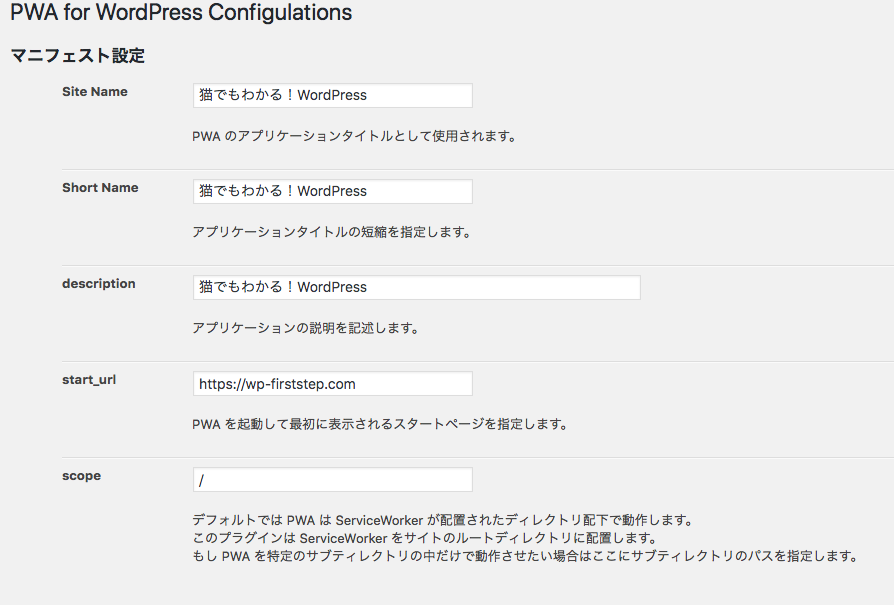
まずはサイトネームをいれてみましょう。
〇 Sitename サイトネーム
サイトネームとは

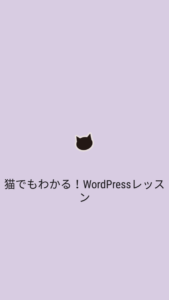
私の場合、「猫でもわかる!WordPressレッスン」と入れたら
こんな風に出てきました。
アプリの起動画面で表示される文字のことだったんですね。

「ン」が2段になってしまいました。ちょっと長すぎたようです(笑)
ここは改行はできないので、
これではかっこ悪いので「レッスン」を消しました。

「猫でもわかる!WordPressレッスン」
123456789012345・・
全角15文字くらいまでがちょうど良さそうです。
他、ShortmaneやDiscriptionなど
名前を入れるところがあるのですが、
今の所、Sitenameに入れたものが
画面やアイコンに反映されているようです。
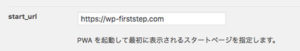
〇 Start URL スタートURL

アプリを開いたときに出てくる、最初のページのことです。
これはあなたのサイトのトップページの
アドレスでよいでしょう^^
固定ページを指定すれば、キャンペーンのお知らせなどにも使えますね。
〇 Icons アイコン
アプリのマークに使いたい画像を選択します。
画像は 512px x 512px 以上で
画像形式は「ping」と決まっています。

もちろん、画像はお好みで構わないのですが
ブランドイメージを統一するため、
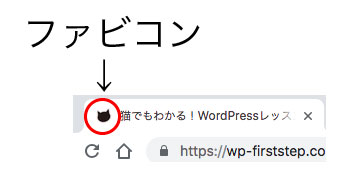
サイトのロゴや「ファビコン」と呼ばれる
サイトのマークと同じにするのがオススメですよ。

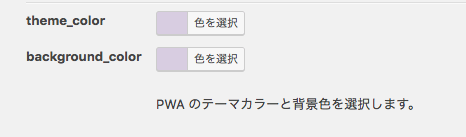
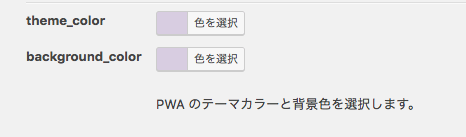
〇 theme_color テーマカラー
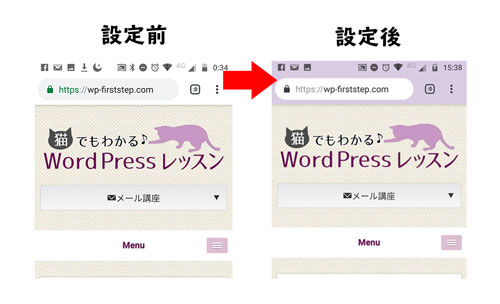
続いて色設定です。

なんだか色が2つありますが、
上の段の「テーマカラー」というのは
スマホでみたときのアドレスバーにつける色のことです。

一気にかわいくなりました^^
サイトがちょっと特別な感じに。。
私、何気にこの機能気に入っています(笑)
アプリを設定しておくだけで、誰のスマホでも色が変わるので
なんだかちょっとかっこよくないですか??^^
〇 background_color バックグラウンドカラー
続いて、下の段の「バックグラウンドカラー」

これは、アプリが起動するときの画面
(スプラッシュ、と言います)の背景色を決めるところです。
この画面の背景ですね。

・ display・orientation ディスプレイ・オリエンテーション
続いて、ディスプレイの向きなどを
設定できる項目がありますが
こちらは初期値の「fullscreen」「any」のままで大丈夫です。

以上の設定が完了したら、
Saveボタンをクリックして、「マニフェスト」の設定が完了です。

続いて、もう一つの「サービスワーカー」の
設定に進んでいきましょう。
ServiceWoker(サービスワーカー)
サービスワーカーの設定は、いろいろカスタマイズしたい場合に
変更する項目がほとんどです。
「オフラインページURL」だけ設定しておけば、
後はそのままで大丈夫ですよ。
一応説明していきますね。
・ 基本キャッシュ計画

アプリのメリットとして「表示が速くなる」とお話ししましたが、
それは、一度読み込んだデータを再利用してくれるからです。
ここは、その再利用についての設定を変更することができます。
1)常に、再利用する
2)インターネットにつながらないときだけ、再利用する
おすすめは1です。その方が速いですからね^^
〇 オフラインページURL
スマホを見ているとき、圏外になって電波が
途切れてしまうことってありますよね。
こんなページ見たことありませんか?

このように圏外をお知らせするページを
アプリ用に一つ作ってあげる必要があります。
固定ページで、簡単なもので大丈夫ですよ。
私はこんなページを作ってみました。

トップページへのリンクなど
付けてあげると親切ですね。
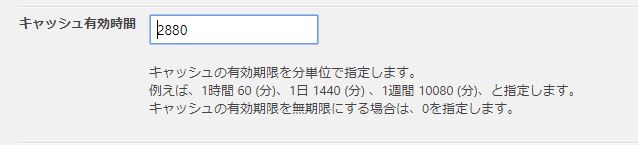
・ キャッシュ有効時間
一度読み込んだ情報を、どのくらいの期間
保存しておくかを変更することができます。

初期設定では2880分=2日間。
2日おきくらいがちょうどよいですね。
特に希望がなければ、この欄はこのままで大丈夫です。
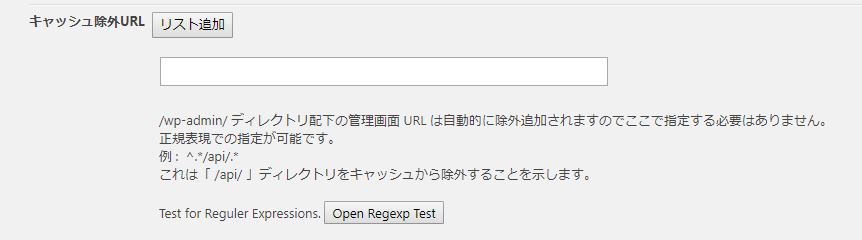
・ キャッシュ除外URL
ここは、一度読み込んだデータを
”保存しておかないページ”を指定するところです。

料金表などは、改定前の価格をご覧になっていたら
誤解が生じる可能性がありますね。
常に最新の状態を見ていてほしいページがあれば、ここに指定します。
「リスト追加ボタン」で何個でも増やすことができます。
あまり多いと、読み込みに時間がかかることになりますのでご注意ください。
・ 初期キャッシュ
アプリを初めて入れたとき、
トップページとオフラインのお知らせページがまず読み込まれます。
通常その後は、お客様がご覧になったページが
保存されていくのですが、
まだ見ていないページでも、ここに指定しておくと
最初に自動的に読み込まれるため、スムーズに表示されるようになります。

このページはます見てほしい!大切なページを指定しておくといいですね。
(しなくてももちろん問題ありません)
・ デバッグモード
![]()
この「デバッグモード」というのは、
このプラグインがどんな動きをしているか?
調べたり、動きをテストするときに使うものなので
通常はつかいません^^
オフラインページURLが登録出来たら、
Saveボタンを押して完了です。

お疲れさまでした、設定は以上です。
私のこのブログを
スマホで見たらどうなっているか、ぜひ確認してみてください。
PWAについて、もっと詳しく知りたい方は
このプラグインは、AndroidやPWAの勉強会を
主催されている、エンジニアの進藤 龍之介さんが開発されました。

進藤さんのブログはこちら
https://www.compin.jp/wp/
進藤さんが詳しい資料を公開してくださっていますので
ぜひご覧ください!
進藤さん、ありがとうございます♪
また更新したらお知らせいたしますね。
2019年8月に、勉強会で最新情報を教えていただきました。
こちらの記事も合わせてご覧ください。