サイトづくりには
画像も必要ですよね^^
画像加工で
便利なアプリがあったので
ご紹介します。
今回は
「画像の切り抜きと透過」
についてです。
これでお気に入りの画像を
アイコンにすることができますよ^^
加工しやすい画像とは
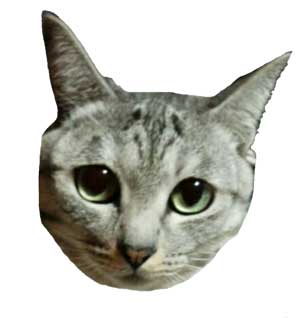
まず画像を用意しましょう。
実家で買っている愛猫の
しまちゃんです。
今日はこれを使います。

白黒の猫なのに
背景まで白黒という
すごく使いにくい画像を
用意してしまいました(笑)
このように
切り抜きたいものと
背景の色が似ていると、
加工が難しくなりますので
できれば背景が
全然違う色の方がやりやすいですよ!
さて、それでばこの猫の画像の
背景を消して、
かわいく顔だけ残して
ブログのアイコンなどに
使えるように加工していきます。
「背景透明化・写真切り取り」アプリ
使うアプリはこちらです。
「背景透明化・写真切り取り」
handycloset Inc社のものです。

※この画面はAndroidのものですが
iPhoneにも同じアプリがあるようです。
iPhone版だと少し
画面・機能が異なる場合があります
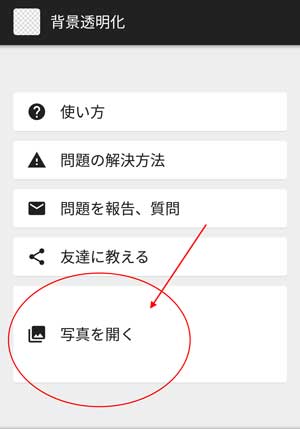
画像を選択する
さて、アプリを開くとこんな画面です。

使い方は…
時間がある時に読むとして。。
早速、写真を開く、を押してください。
すると、画像を選択する画面になりますので
(次の画面は、お使いのスマホによって違います)
スマホの中から
加工したい画像を選んでくださいね。
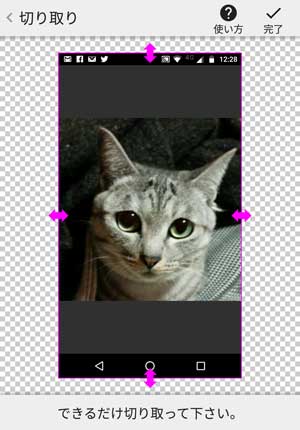
画像を選択する
すると、アプリに配置されます。

「できるだけ切り取ってください」
とのこと。
使うところだけを残して
いらない部分を切り取りましょう。
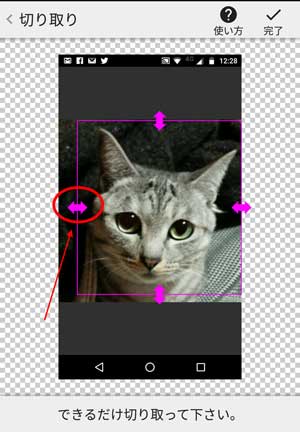
ピンクの矢印を指で
移動させると範囲が変わります。

あんまりギリギリにすると
必要なところが
切れてしまうことがあるので
多少ゆとりがあって大丈夫ですよ。
できたら
右上の「完了」を押してください。
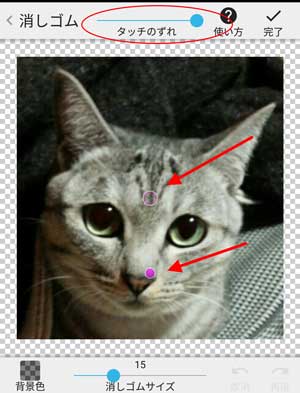
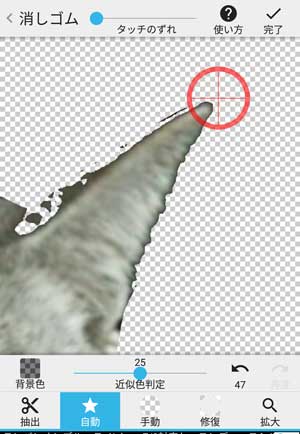
消しゴムの調整
消しゴムツールの確認です。

画面の上に、
「タッチのずれ」という
ところがあります。
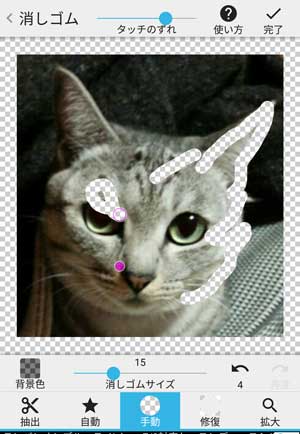
これは、
紫色の点が、指だとしたら
丸い円の部分が
実際に消える部分の、
「ずれ」の調整です。
なんでこんなものが
あるのかというと
スマホで指で操作するので
消したいところを指で
なぞらないといけない場合
なぞっていると
消したいところが
指で隠れて、
見えなくなってしまうからです(笑)
指で実際に操作してみて
どこが消えるか、確認してくださいね。
この距離感を調整するのが
「タッチのずれ」のところです。

紫の点が、指をおいているところ
白丸が、実際に消えるところ
初めて使うと
消したいところにうまく合わせるのが
感覚的にぴんとこないので
タッチのずれはゼロ(左端)にしておいて
こまかい作業が必要になったら
ずらすくらいでもいいと思います。
操作の取り消し
消しゴム操作の確認ができたら
必要なところ、
消しちゃいましたか?
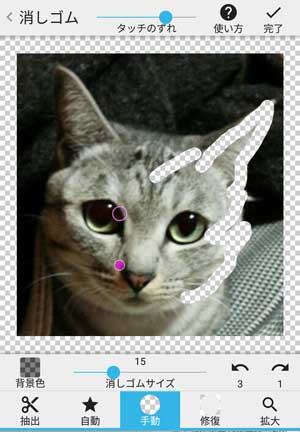
そんな時は右下の
「左に戻る矢印」を押すと

いまやった操作を
取り消すことができます。

4 が 3に減って
ひとつ前にもどったのが
分かると思います。
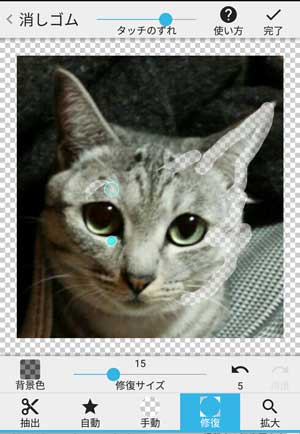
または、このアプリ
「修復」という機能もあります。

「手動」の隣の
「修復」ボタンを押すと

紫が緑色に変わり
消しゴムが
「消しゴム部分の取り消し」
になるので
消した部分を復活させることができます。
細かい部分にとても便利です♪
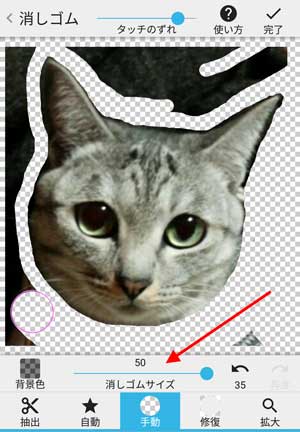
消しゴムでいるところを残す
では、猫の輪郭をのこして
周りを消しゴムで消していきましょう。
消しゴムでふちどるような
感じです。
細かいところは、消しすぎちゃったりするので
取り消しを使ったり、
修復で必要なところを戻したり
少し慣れが必要なところですが
だいたいで大丈夫ですよ^^

細かいところの、コツとして
消しゴムでじわじわ消していると
ちょっとガタガタした感じになりやすいので
一旦、境界線当たりを大まかに
必要なところも消してから

修正で、必要なところを
なぞって復活させていくと
なめらかになりますよ。

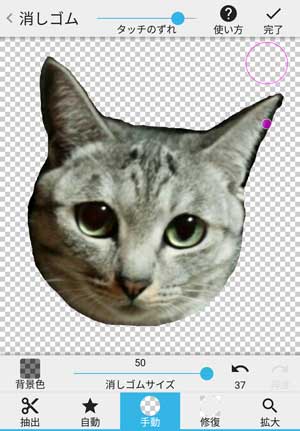
だいたいの輪郭が取れたら、
消しゴムサイズを大きくして
周りのいらない部分を全て
消してしまいましょう。
「消しゴムサイズ」を左右にずらすと
大きさ変更できます。



これで大体の輪郭が取れました。
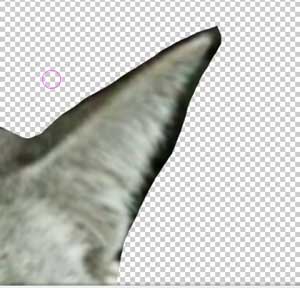
自動ツールで仕上げる
これでも良いのですが…
うしろの黒い背景が残っていると
ふちに少し残っていると
使う時、不自然になりますよね。

特に猫の毛のような、ふわふわした部分を
ひとつひとつ選択するのは大変です。
そこで、同じ色をまとめて選択してくれる、
「自動」ツールを使います。
画面の大きさを調整しよう
細かい作業になるので、
画面を少し拡大しましょう。
ピンチイン、ピンチアウト、と言って
2本の指でつまんだり広げたりする操作です。
右下に、「拡大」というボタンはあるのですが
特に押さなくても、どの画面でも
指で拡大・縮小できますよ^^
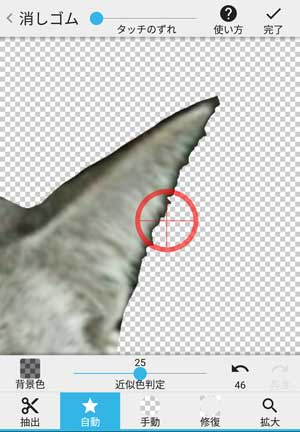
画面下にある、「自動」を押します。

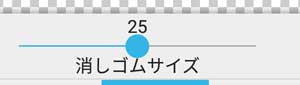
その上に「近似色判定」というのがあります。
タッチした部分の色に近いものを
どの程度まとめて消すかの調整です。
今回は、白と黒がしっかりメリハリのある
部分なので、25で試してみますが、
もう少し曖昧な色味の場合
この数字を小さくして調整します。
自動、を選択してから
境目の黒い部分をタッチすると

タッチした色と同じ色を
まとめて消すことができるので
ふわふわした毛のような
選択しにくい部分も
自然に切り抜きすることができます^^
必要な色をタッチしてしまうと
まとめて消えてしまうのでご注意ください。
<失敗例>↓

画像ができたら、
右上の「完了」ボタンを押します。
境界の滑らかさ
すると、画面の下に
「滑らかさ」を選択する数字が出てきます。
![]()
ギザギザになっていた境目を
なめらかにして
自然に仕上げてくれるようになっています。
本当に親切な機能ですね♪
画像の仕上がりをみながら、
写真に合わせて自然な数字を選んでください。
この画像で試してみると
滑らかさ0 (そのまま)

滑らかさ3

滑らかさ5

この画像の場合
MAXの5で良さそうですね^^
お好みの仕上がりのところで
「保存」を押せば
編集した画像が保存されますよ^^
保存方法

この画面が出たら、完了です。
その下の
「白色背景・JPEGで保存」や
「背景を変更・合成写真を作成」を押すと
違うアプリのご紹介に進むようです。
ご興味のある方はどうぞ!
また、写真は
自動的に「背景透明化」
というフォルダが作成され
そこに保存されていますよ。

ファイルパスはこんなでした。
storage/emulated0/pictures/背景透明化