この記事では、WordPressの定番お問い合わせフォーム「Contact Form 7(コンタクトフォームセブン)」を、コピペでおしゃれにカスタマイズできるCSSを紹介します。

スマホ対応のCSSコードを無料公開。コードを貼って色を変えるだけで、シンプルなフォームがかっこよく生まれ変わりますよ。
初心者の方でも安心して使えるよう、フォーム設定〜CSSの貼り方まで丁寧に解説しています。
見た目にこだわったお問い合わせフォームを簡単に作りたい方は、ぜひご活用ください。
この記事でご紹介しているCSSは、テーマNishiki、Nishiki Proや、ほか代表的な日本語のテーマで表示確認しています。
ですが、テーマがアップデートするとCSSが合わなくなる場合があったり、また他のテーマをお使いなど、ご利用の環境によっては表示が異なる場合があります。何卒ご了承ください。
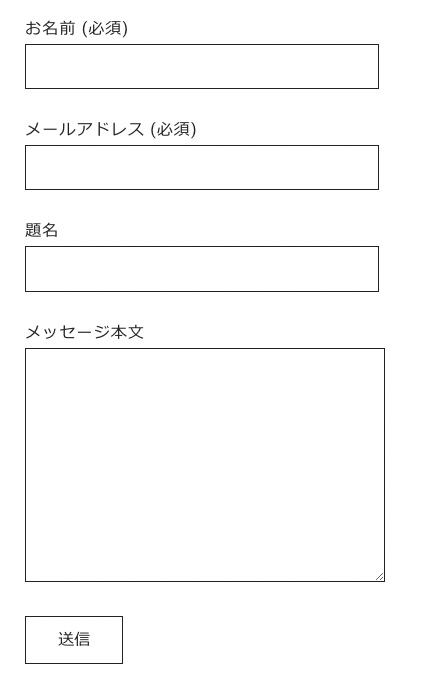
Contact Form 7 をカスタマイズする前の状態
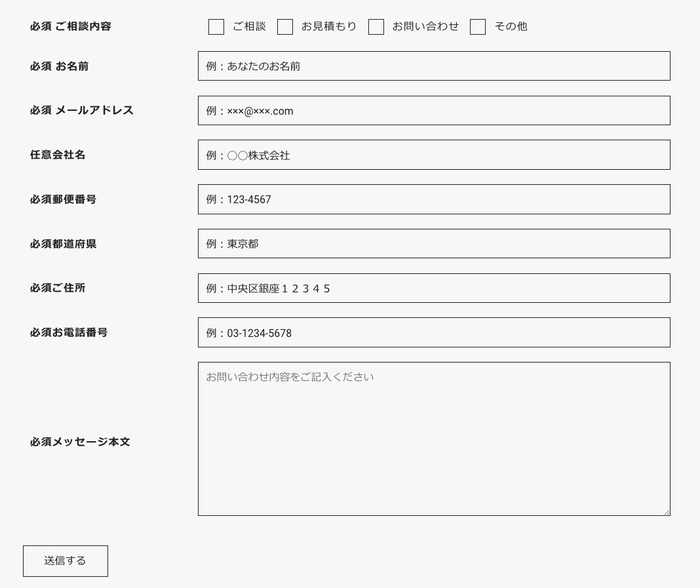
Contact Form7をそのまま設置すると、こんなデザインになります。
(※テーマによって異なる場合があります)

とってもシンプルですよね。
もちろんこのままでも問題なく使えますが、せっかくなのでちょっとデコってみませんか。
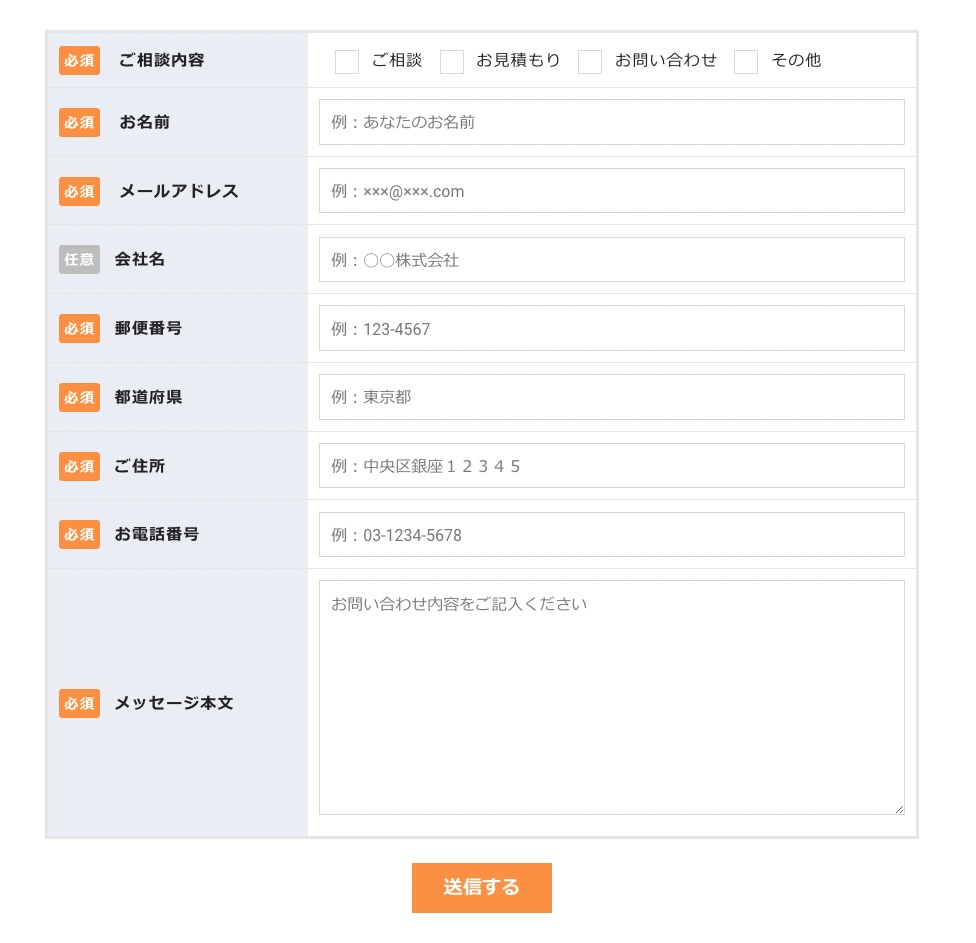
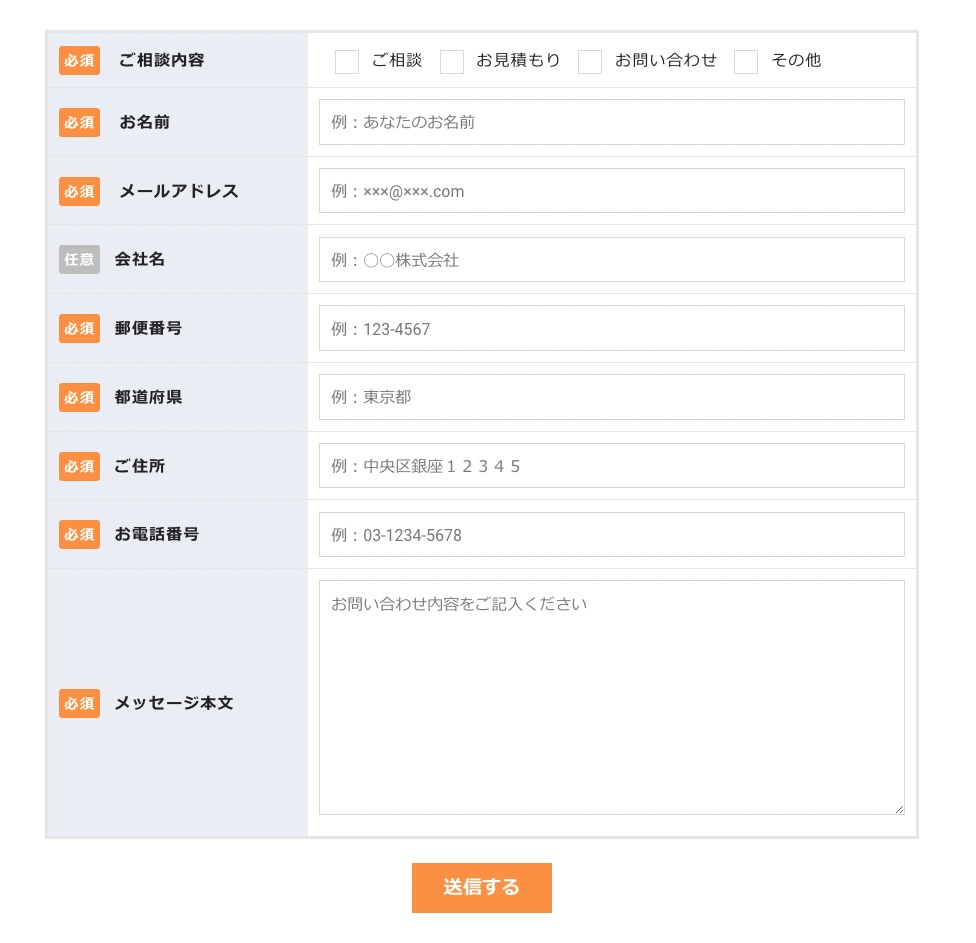
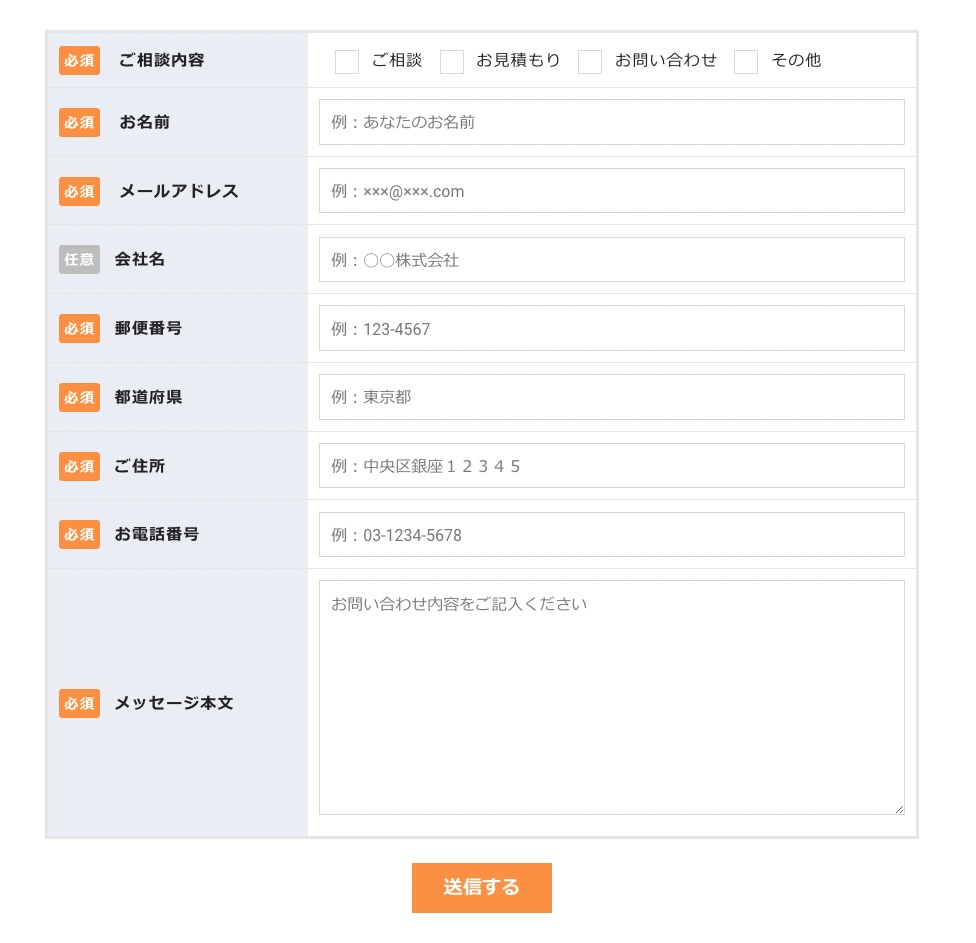
この記事で作れるデザインの完成イメージ
この記事でご紹介するCSSで、こんなデザインに変更できます。

スマホ対応もばっちりですよ。
スマホだとこんな感じに変形します。

実際に確認したい方は、こちらのデモサイトをご覧ください。
https://wp-firststep.com/nishiki_pro/contactform7-sample1/
それでは作り方とCSSをご紹介しますね。
Contact Form 7の設定方法(フォーム・メール)
まずはお問い合わせフォームを作りましょう。
CSSタグを仕込む必要があるので、すみませんが1から作ってくださいね。
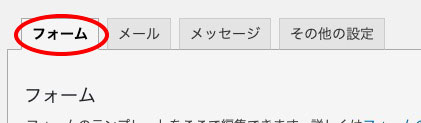
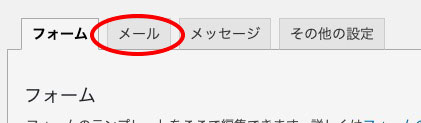
Contact Form7でお問い合わせフォームを作るには、まず「フォーム」と「メール」を設定します。

「フォーム」・・・お問い合わせフォームの「氏名」「メール」などの項目の設定
「メール」・・・・お問い合わせをしたときに届くメールの内容の設定
それぞれに以下のコードをコピペしてください。
コピペ①:「フォーム」に入力するコード

<table class="CF7_table">
<tr>
<th><span class="CF7_req">必須</span> ご相談内容</th>
<td>[checkbox* checkbox-inq "ご相談" "お見積もり" "お問い合わせ" "その他"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> お名前</th>
<td>[text* your-name watermark"例:あなたのお名前"] </td>
</tr>
<tr>
<th><span class="CF7_req">必須</span> メールアドレス</th>
<td>[email* your-email watermark"例:×××@×××.com"]</td>
</tr>
<tr>
<th><span class="CF7_unreq">任意</span>会社名</th>
<td>[text your-company watermark"例:◯◯株式会社"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>郵便番号</th>
<td>[text* zip id:zip watermark"例:123-4567"] </td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>都道府県</th>
<td>[text* pref id:pref watermark"例:東京都"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>ご住所</th>
<td class="address-100">[text* addr id:addr watermark"例:中央区銀座12345"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>お電話番号</th>
<td>[text* your-tel watermark"例:03-1234-5678"]</td>
</tr>
<tr>
<th><span class="CF7_req">必須</span>メッセージ本文</th>
<td class="message-100">[textarea* your-message watermark"お問い合わせ内容をご記入ください"] </td>
</tr>
</table>
<p class="CF7_btn">[submit "送信する"]</p>ここではHTMLの「テーブル」というタグをつかって枠組みを作っています。
こうすることでCSSでスマホ用に変形することができます。
コピペ②:「メール」のコード
続いてはメールの内容の登録です。

「メール」には設定が2種類あります。
まず1つは、問い合わせがあった時にその内容を自分宛に届けるメールです。
もう1つは、入力したお客様様に、確認のために入力内容を送る自動送信メールです。
まず自分宛のメールからご説明しますね。
サンプルのコードがこちら
=======================
※このメールはホームページからの自動送信メールです。
=======================
・ご相談内容
[checkbox-inq]
・お名前
[your-name]
・メールアドレス
[your-email]
・会社名
[your-company]
・お電話番号
[your-tel]
・郵便番号/ご住所
[zip][pref][addr]
・お問い合わせ内容
[your-message]
ーーーーーーーーーーーーーー各項目には「フォーム」で作ったものと同じものが入っています。
[checkbox-inq]などの[]で括った部分をタグといいます。
このタグの部分が、お問い合わせフォームで入力された内容に置換されてメールで届くというわけです。
コピペ③:「メール(2)」のコード
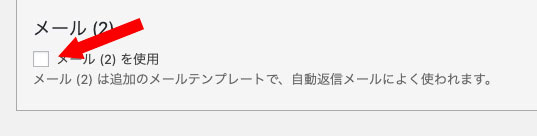
メール(2)は、お客様に届く自動返信メールです。
「メール(2)を使用」にチェックを入れると使えるようになりますよ。

以下がサンプルコードです。
=======================
お問い合わせありがとうございます。
このメールは自動送信メールです。
お送りいただいた内容は以下の通りです。
=======================
・ご相談内容
[checkbox-inq]
・お名前
[your-name]
・メールアドレス
[your-email]
・会社名
[your-company]
・お電話番号
[your-tel]
・郵便番号/ご住所
[zip][pref][addr]
・お問い合わせ内容
[your-message]
ーーーーーーーーーーーーーーこれは問い合わせを送った方に届くメールなので、きちんとした文章にしたいですね。
文末には会社名、もしくはあなたの名前、連絡先などの署名を入れておくと良いかと思います。
自由に変更してお使いください。
さてこれでContact Form7の基本設定ができました!
とはいえ、まだお問い合わせの項目を設定しただけです。
そのまま設置すると見た目はこんな感じになります。

これにCSSをつけると、この様なデザインに変更できますよ。

おしゃれにカスタマイズできるCSS(コピペでOK)
それではCSSをコピペしていきましょう。
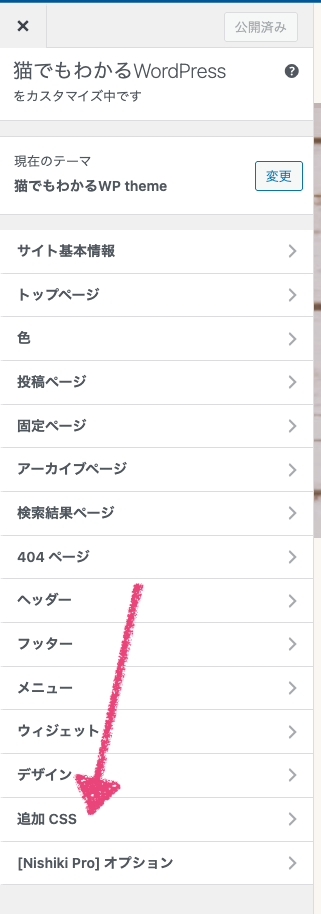
CSSは、WordPressのカスタマイザーの「追加CSS」に貼り付けてください。

カスタマイザーは、WordPressにログインしていると、サイトタイトルの横に「カスタマイズ」と出ています。

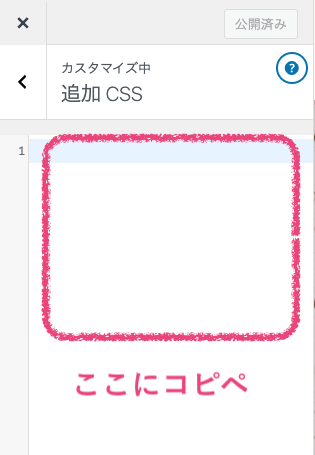
するとカスタマイザーが開き、下の方に「追加CSS」があります。(テーマによって異なります)

「追加CSS」欄に次のCSSをコピペしてください。
(または、プラグインなどでカスタマイズを管理している方は、任意のCSSファイルに追加してください)
コピペ④:「追加CSS」に貼るCSS
こちらが画像のデザインのCSSです。
/*ContactForm7カスタマイズ*/
table.CF7_table{
width:80%;
margin:0 auto;
border: 3px solid #e5e5e5;
}
table.CF7_table tr{
border-top: 1px solid #e5e5e5;
}
.single .entry-content table.CF7_table,
.page .entry-content table.CF7_table{
display:table;
}
/*入力欄*/
.CF7_table input, .CF7_table textarea {
border: 1px solid #d8d8d8;
}
.CF7_table ::placeholder {
color:#797979;
}
/*「必須」文字*/
.CF7_req{
font-size:.9em;
padding: 5px;
background: #f79034;/*オレンジ*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*「任意」文字*/
.CF7_unreq{
font-size:.9em;
padding: 5px;
background: #bdbdbd;/*グレー*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/* タイトル列 */
@media screen and (min-width: 768px){
.CF7_table th{
width:30%;/*横幅*/
background-color:#ebedf5;/*ブルーグレー*/
}
}
/* レスポンシブ */
@media screen and (max-width: 768px){
table.CF7_table{
width:95%;
}
.CF7_table tr, .CF7_table td, .CF7_table th{
display: block;
width: 100%;
line-height:2.5em;
}
.CF7_table th{
background-color:#ebedf5;
}
}
/* 「送信する」ボタン */
.wpcf7 input.wpcf7-submit {
background-color:#f79034;/* オレンジ*/
border:0;
color:#fff;
font-size:1.2em;
font-weight:bold;
margin:0 auto;
}
.CF7_btn{
text-align:center;
margin-top:20px;
}
.wpcf7-spinner{
width:0;
margin:0;
}保存して更新すると、以下のデザインに変わります!

色を変えたいときは?カラーコードの変更方法
このデザインでは、オレンジとグレー、ブルーグレーの3色を使っています。
他の色に変えたい時は、CSSの「カラーコード」を変更してください。
カラーコードとは?
「カラーコード」とは、Webで色を指定する時の番号です。
WEB色見本のサイトがわかりやすいのでおすすめ。
・WEB色見本
https://www.colordic.org/
ここからお好きな色の番号を控えておいて、CSSのカラーコードの部分をを書き換えていただければOKです。
CSSはちょっと見づらいかもしれませんが、色番号のところは/*ブルーグレー*/ など、コメントと色をつけていますので参考にしてください。
/*ContactFormカスタマイズ*/
table.CF7_table{
width:80%;
margin:0 auto;
border: 3px solid #e5e5e5;
}
table.CF7_table tr{
border-top: 1px solid #e5e5e5;
}
/*入力欄*/
.CF7_table input, .CF7_table textarea {
border: 1px solid #d8d8d8;
}
.CF7_table ::placeholder {
color:#797979;
}
/*「必須」文字*/
.CF7_req{
font-size:.9em;
padding: 5px;
background: #f79034;/*オレンジ*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*「任意」文字*/
.CF7_unreq{
font-size:.9em;
padding: 5px;
background: #bdbdbd;/*グレー*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/* タイトル列 */
@media screen and (min-width: 768px){
.CF7_table th{
width:30%;/*横幅*/
background-color:#ebedf5;/*ブルーグレー*/
text-align:left;
}
}
/* レスポンシブ */
@media screen and (max-width: 768px){
table.CF7_table{
width:95%;
}
.CF7_table tr, .CF7_table td, .CF7_table th{
display: block;
width: 100%;
line-height:2.5em;
}
.CF7_table th{
background-color:#ebedf5;
}
}
/* 「送信する」ボタン */
.wpcf7 input.wpcf7-submit {
background-color:#f79034;/* オレンジ*/
border:0;
color:#fff;
font-size:1.2em;
font-weight:bold;
margin:0 auto;
}
.CF7_btn{
text-align:center;
margin-top:20px;
}
.wpcf7-spinner{
width:0;
margin:0;
}補足と注意事項
では最後に、よくあるご質問のお答えと、便利な追加機能をご紹介します!
CSSが反映されないときの対処法
もし、コピペしても画像と同じフォームにならない場合、お使いのWordPressのテーマ、プラグインなどの既存のCSSと競合しているのかもしれません。
コードは専門的でわかりにくいのですが、/*「必須」文字*/など、どこを装飾するCSSなのか、ある程度わかるように書いてあります。
うまくいかない場所が特定できた場合は、そこに「!important」をつけてみてください。
!importantとは「このCSSを優先する」という指定です。うまくいくと追加したCSSが優先されます。
必須のオレンジ色に!importantをつけた例:
/*「必須」文字*/
.CF7_req{
font-size:.9em;
padding: 5px;
background: #f79034 !important;
color: #fff;
border-radius: 3px;
margin-right:1em;
}
このCSSは、他の代表的な日本語のテーマにも合うように調整しました。でも各テーマも日々アップデートするので、CSSが変わってうまくいかなくなる可能性もあります。うまくいかない場合はCSSのクラス名を工夫して優先度を高めればよいのですが、お使いの環境によって異なるため、その方法についてはまた別の機会にご説明できればと思います。すみません。
あとはですね、CSSを丸っとコピーして、ChatGPTなどのAIツールに「ここをこうして欲しい」と頼んだら、うまいこと書き換えてくれると思いますのでお試しください。
さて、希望通りの色に設定できたでしょうか?
ところで、Contact Form7で「送信できない」エラーがあるというご相談が続いたので、対応方法を別記事にまとめました。トラブル時の参考にしてください。
郵便番号で住所を自動入力する方法(オプション)
続いて、さらに便利になるプラグインをご紹介します。
プラグイン「zipaddr-jp」を入れると、お問い合わせフォームに郵便番号を入れると、住所が自動で入力されるようになります。

使い方は簡単で、プラグインをインストールして有効化するだけ。

デモサイトのフォームに、郵便番号を入れて動作確認してみてください。
https://wp-firststep.com/nishiki_pro/contactform7-sample1/
ユーザーさんが使いやすいように設計するのも、Webサイトでは大切なことですよね。
ぜひ合わせてご利用ください。
zipaddr-jp
https://ja.wordpress.org/plugins/zipaddr-jp/

お問い合わせ前にご確認ください
さて。こちらの記事、多くの方にご覧いただけているようで、使っています!などのお声をいただいています。
ご利用いただきありがとうございます。
ただ、「私のテーマだとちょっと隙間が大きいのでなおしたい」とか、「ここをもうちょっと変えたいので、どうやるのか教えてください」となどのご要望をいただくことが多いですが、個別対応が必要になります。お仕事としてのご依頼以外ではお返事ができませんので、ご了承ください。
ほか、テーブルブロックをおしゃれに整えるCSSも書きました。
合わせてご活用ください!

