※ この記事はNishikiもくもく勉強会の補足です。
(Youtubeでご覧いただけます→ こちら)
さて、人気のお問い合わせフォーム、Contact Form7で「サンクスページ」を作る方法を紹介します。

サンクスページとは
お問い合わせフォームの「送信」を押すと出てくる「お問い合わせありがとうございます」のページのこと。他にも何かを申し込みんだり、登録、購入などユーザーが行動したことに対して表示されるお礼のページ全てを指します。
Contact Form7は「送信」ボタンを押すと、そのまま以下のような「送信しました」が表示されるだけで、いわゆる「サンクスページ」がありません。

(メッセージは変更できます)
なぜかというと、Contact Form7の開発者さんが「そんなものいらないでしょ?」と考えているからです。
そんなのは全然必要ありません。時代遅れの無意味な慣習といっていいと思います
https://contactform7.com/ja/redirecting-to-another-url-after-submissions/
ここまでズバッと言ってくれると痛快ですね(笑)
サンクスページを作ろうと思っている方は、本当に必要なのか再考する価値はあるかもです。
ただ、アクセス解析に必要なかったとしても、親切でわかりやすいサンクスページはやっぱり欲しいと考える方も多いですよね。私もよく頼まれます。そんな時のための作り方をまとめました。
Contact Form7でのサンクスページの作り方
Contact Form7には、残念ながらサンクスページを作る機能はありません。
そのため、カスタマイズ用のコードを追記するか、プラグインを使用するかのどちらかの方法が必要です。
コードに慣れない方はプラグインの方がいいと考えがちですが、プラグインに頼っているとそのプラグインが開発を中止してしまったら使えなくなってしまうというデメリットがあります。
プラグインをカスタマイズするのにまたプラグインを増やすのもなぁ、と言う気がします。
特に、もとのContact Form7にない機能を、他の人が補足したプラグインなので、どこまで本家に合わせてアップデートしてくれるのかわからないからなんです。
私は、コードを追加してカスタマイズする方をおすすめしたいです。
コードを追加してカスタマイズする
やり方は簡単で、function.phpに以下のコードを書くだけです。
「コンタクトフォームを設置したページのID」と、
「サンクスページのURL」が必要になるので、お問い合わせフォームとサンクスページを作ったら、それぞれ控えておいてください。
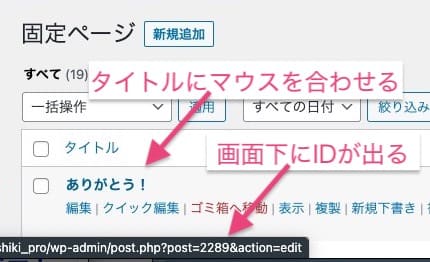
ページID確認方法
ページIDは、お問い合わせフォームをおいた固定ページのID番号です。
サンクスページのIDと間違えやすいのでご注意ください。
固定ページ一覧で、ページタイトルにマウスを合わせるとブラウザの一番下に小さく表示されますよ。画像で言うと「post=2289」の2289がページIDです。数字はページごとに異なるので、作ったお問い合わせフォームのIDを確認してくださいね。

あ、画像のページサンクスページだった(笑)ここではIDの確認方法ってことで、気にしないでください・・。すみません。
記述するコードは以下の通りです。
functions.phpに記述するコード
add_action( 'wp_footer', 'add_thanks_page' );
function add_thanks_page() {
if( get_the_ID() == 'xxxx' ) {/* xxxxにページIDを入れる */
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://xxxx.com/thanks/'; /* サンクスページのURL */
}, false );
</script>
EOD;
}
}黄色いマーカー部分を、それぞれページID・URLに書き換えるだけです。
サンクスページ動作サンプル
このコードを使って作った、サンクスページつきフォームのサンプルがこちらです。
https://wp-firststep.com/nishiki_pro/thxpagetest/
ちょっと試してみていただけますか?
このままだと、一瞬「ありがとうございます」メッセージが見えることにお気づきになりましたでしょうか。

これ、ちょっとかっこ悪いですよね。
なので、私はこの表示を消すことにしました。
元のメッセージが見えるのが嫌な方へ
2023年4月修正:
やっぱりチラッと見えちゃうようになったので、強力にしました。
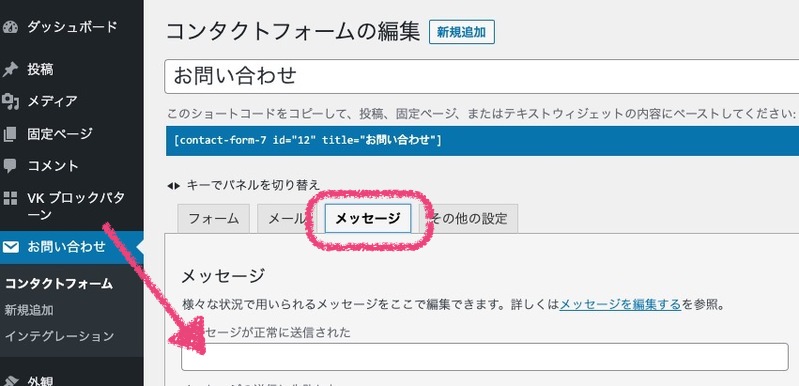
まず、メッセージのテキストをなしにします。
コンタクトフォームの設定画面で、「メッセージ」がカスタマイズできます。
送信OK時のメッセージは1番上です。ここを空欄にして保存します。

これでテキストは消えました。あとは枠線です。
sarani
以下のCSSを「追加CSS」にコピペしてください。これで送信時の緑枠も表示されなくなりますよ。
.wpcf7 form.sent .wpcf7-response-output{
border:none;
}
今回ご紹介した、functions.phpに記載するコードは誠に勝手ながら、はにわまんさんの記事を参考にさせていただきました。
https://haniwaman.com/contact-form-7-add-page/
便利なコードをありがとうございました^^
実は、Snow Monkey Formsがおすすめ
と、まぁここまでやり方を紹介してきたのに何ですが、もし、Contact Form7じゃなきゃダメな理由がないのだったら・・・・開発者さんが「いらないでしょ?」と言っている機能をわざわざつけて使うより、もともと確認画面がついているプラグインを使うほうがスムーズですよ。デザインもきれいだし。

MW WP Formという有名プラグインはどうか?

お問い合わせフォームプラグインといえば、「MW WP Form」も有名ですが、ちょっとプロ向けと言うか複雑なことができます。しかし、よくご覧いただくと、「MW WP Form」は「Snow Monkey Forms」と同じ開発者さんなんですよね。知ってた?
開発者のキタジマさんはTwitterでこう仰ってます。
お願いです。
— キタジマタカシ🐒Snow Monkey/unitone開発者 (@inc2734) March 2, 2021
MW WP Form の勉強を熱心にするのはやめてください。Snow Monkey Forms さえ理解すれば MW WP Form の深い知識は必要ないです。Snow Monkey Forms をインストールしてちょっと触ってみれば問い合わせフォームがすぐできます。遠回りはやめましょう。
これ汎用性高くて良いな。
これから始める方は、「Snow Monkey Forms」を使うのがおすすめですね。
勉強会動画
この記事は、「Nishikiもくもく勉強会」で話題に上がったので、補足のために書いたものです。
アーカイブもしてるのでよかったら以下からご覧ください。