この記事では、「Contact Form7」(コンタクトフォーム 7)というプラグインを使って、セミナー・イベントなどの「お申込みページ」をきれいに作るコードをご紹介します。
よかったらご自由にお使いください!
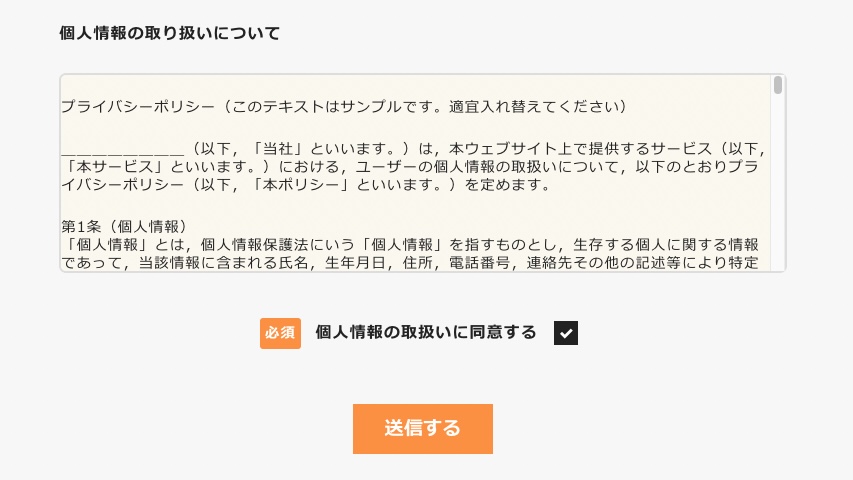
この記事で作れるフォームデザイン
こんなお申し込みフォームが作れますよ!

プライバシーポリシー欄も作りました!

もちろんスマホ対応!
スマホだとこんな感じになります。

どんな感じかしっかり確認したい方は、こちらのデモサイトをご覧ください。
https://wp-firststep.com/nishiki_pro/contactform7-sample2/
さっそくコードと作り方をご紹介しますね。
Contact Form7の設定方法
Contact Form7でお問い合わせフォームを作るには、「フォーム」と「メール」を設定する必要があります。
「フォーム」・・・お問い合わせフォームの「氏名」「メール」などの項目の設定
「メール」・・・・お問い合わせをしたときに届くメールの内容の設定

それぞれに入力するコードをご紹介します。
「フォーム」に入力するコード

<table class="cf7-seminar">
<tr>
<th><span class="cf7-req">必須</span>ご希望日時</th>
<td>[radio radio-seminar use_label_element default:1 "Aコース ○月×日(△)10:00〜12:00" "Bコース ○月×日(△)13:00〜15:00" "Cコース ○月×日(△)16:00〜18:00"]</td>
</tr>
<tr>
<th><span class="cf7-req">必須</span>お名前</th>
<td>[text* your-name watermark"例:お名前"] </td>
</tr>
<tr>
<th><span class="cf7-req">必須</span>メールアドレス</th>
<td>[email* your-email watermark"例:×××@×××.com"]</td>
</tr>
<tr>
<th><span class="cf7-req">必須</span>お電話番号</th>
<td>[text* your-tel watermark"例:03-1234-5678"]</td>
</tr>
<tr>
<th><span class="cf7-req">必須</span>郵便番号</th>
<td>[text* zip id:zip watermark"例:123-4567"] </td>
</tr>
<tr>
<th><span class="cf7-req">必須</span>都道府県</th>
<td>[text* pref id:pref watermark"例:東京都"]</td>
</tr>
<tr>
<th><span class="cf7-req">必須</span>ご住所</th>
<td class="address-100">[text* addr id:addr watermark"例:中央区銀座123"]</td>
</tr>
<tr>
<th><span class="cf7-unreq">任意</span>ご意見・ご質問等</th>
<td class="message-100">[textarea your-message watermark"ご意見・ご質問等ございましたらご記入ください"] </td>
</tr>
</table>
<table class="cf7-seminar-policy">
<tr>
<td><p><b>個人情報の取り扱いについて</b></p></td>
</tr>
<tr>
<td><div class="privacy-box"><p>
※プライバシーポリシーを以下に入力します(このテキストはサンプルです。適宜入れ替えてください)
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
</div></td>
</tr>
<tr>
<th><span class="cf7-req">必須</span>個人情報の取扱いに同意する[acceptance acceptance]</th>
</tr>
</table>
<p class="cf7-btn">[submit "送信する"]</p>「メール」の例文

メールは2種類あります。
まず1つめのメールは自分に届くお知らせなので、簡単な文章で大丈夫です。
[your-name]などのタグが書いてありますが、先程「フォーム」で使ったタグをいれます。これでメール本文にお問い合わせフォームの内容が記載されますよ。
フォームのタグを変更した時は、このお知らせメールのタグも合わせて変更してください。
=======================
※このメールはホームページからの自動送信メールです。
=======================
・ご希望日時
[radio-seminar]
・お名前
[your-name]
・メールアドレス
[your-email]
・お電話番号
[your-tel]
・郵便番号/ご住所
[zip][pref][addr]
・ご意見・ご質問
[your-message]
ーーーーーーーーーーーーーー「メール(2)」の例文
もう1つはメール(2)です。
メール(2)とは自動返信メールです。
「メール(2)を使用」にチェックを入れると使えるようになります。
これは問い合わせを送った方に届くメールなので、きちんとした文章にしたいですね。

=======================
お問い合わせありがとうございます。
このメールは自動送信メールです。
お送りいただいた内容は以下の通りです。
=======================
・ご希望日時
[radio-seminar]
・お名前
[your-name]
・メールアドレス
[your-email]
・お電話番号
[your-tel]
・郵便番号/ご住所
[zip][pref][addr]
・ご意見・ご質問
[your-message]
ーーーーーーーーーーーーーー
文末には会社名、もしくはあなたの名前、連絡先などの署名を入れておくと良いかと思います!
これでContact Form7の設定ができました。
まだ内容を設定しただけなので、見た目はこんな感じです。

これにデザインCSSをつけていきます。
カスタマイザーの「追加CSS」に貼るコード
以下のコードを「追加CSS」に貼り付けてください。
/*セミナー申し込みフォーム */
table.cf7-seminar{
width:85%;
margin:0 auto;
border: 3px solid #e5e5e5;
}
.single .entry-content table.cf7-seminar,
.page .entry-content table.cf7-seminar-policy, .single table.cf7-seminar-policy,
.page .entry-content table.cf7-seminar{
display:table;
}
/*日程整列 */
.cf7-seminar .wpcf7-list-item{
display:block;
margin:.5em 0;
}
/*入力欄の色*/
.cf7-seminar input, .cf7-seminar textarea {
border: 1px solid #d8d8d8;
border-radius:5px;
}
.cf7-seminar ::placeholder {
color:#797979;
}
/*「必須」文字*/
.cf7-req{
font-size:.9em;
padding: 5px;
background: #f79034;/*オレンジ*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*「任意」文字*/
.cf7-unreq{
font-size:.9em;
padding: 5px;
background: #bdbdbd;/*グレー*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*区切り線*/
.cf7-seminar tr{
border-top: 1px solid #e5e5e5;
}
/*タイトル背景色*/
.cf7-seminar th{
background-color:#ebedf5;
text-align:left;
}
/*プライバシーポリシー欄*/
table.cf7-seminar-policy{
margin:0 auto;
text-align:center;
width:75%;
}
.cf7-seminar-policy p{
margin-bottom:0;
}
.cf7-seminar-policy td ,.cf7-seminar-policy th{
border:none!important;
}
.privacy-box{
height:200px;
overflow-y:scroll;
border:2px solid #ddd;
background-color:#FAF8EE;/*薄い黄色*/
border-radius:.5em;
line-height:1.3em;
font-size:.9em;
margin-bottom:1.5em;
text-align:left;
}
/* 「送信する」ボタン */
.cf7-btn input.wpcf7-submit {
background-color:#f79034;/*オレンジ*/
border:0;
color:#fff;
font-size:1.2em;
font-weight:bold;
margin:20px 0 100px 0;
}
.cf7-btn{
text-align:center;
}
.wpcf7-spinner{
width:0;
margin:0;
}
/* レスポンシブ */
@media screen and (max-width: 768px){
table.cf7-seminar, table.cf7-seminar-policy{
width:100%;
}
table.cf7-seminar{
border:2px solid #e5e5e5;
}
.cf7-seminar tr, .cf7-seminar td, .cf7-seminar th{
display: block;
width: 100%;
line-height:2.5em;
}
}これを貼り付けると、このデザインになります!

サンプルと違う色にしたい時は
このデザインでは、オレンジとグレー、ブルーグレー、薄い黄色の4色を使っています。
他の色に変えたい時はCSSの色番号を変更してください。
下のコードに色をつけておいたので、その部分の色番号を変更すればOKです!
/*セミナー申し込みフォーム */
table.cf7-seminar{
width:85%;
margin:0 auto;
border: 3px solid #e5e5e5;
}
.single .entry-content table.cf7-seminar,
.page .entry-content table.cf7-seminar-policy, .single table.cf7-seminar-policy,
.page .entry-content table.cf7-seminar{
display:table;
}
/*日程整列 */
.cf7-seminar .wpcf7-list-item{
display:block;
margin:.5em 0;
}
/*入力欄の色*/
.cf7-seminar input, .cf7-seminar textarea {
border: 1px solid #d8d8d8;
border-radius:5px;
}
.cf7-seminar ::placeholder {
color:#797979;
}
/*「必須」文字*/
.cf7-req{
font-size:.9em;
padding: 5px;
background: #f79034;/*オレンジ*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*「任意」文字*/
.cf7-unreq{
font-size:.9em;
padding: 5px;
background: #bdbdbd;/*グレー*/
color: #fff;
border-radius: 3px;
margin-right:1em;
}
/*区切り線*/
.cf7-seminar tr{
border-top: 1px solid #e5e5e5;
}
/*タイトル背景色*/
.cf7-seminar th{
background-color:#ebedf5;
text-align:left;
}
/*プライバシーポリシー欄*/
table.cf7-seminar-policy{
margin:0 auto;
text-align:center;
width:75%;
}
.cf7-seminar-policy p{
margin-bottom:0;
}
.cf7-seminar-policy td ,.cf7-seminar-policy th{
border:none!important;
}
.privacy-box{
height:200px;
overflow-y:scroll;
border:2px solid #ddd;
background-color:#FAF8EE;/*薄い黄色*/
border-radius:.5em;
line-height:1.3em;
font-size:.9em;
margin-bottom:1.5em;
text-align:left;
}
/* 「送信する」ボタン */
.cf7-btn input.wpcf7-submit {
background-color:#f79034;/*オレンジ*/
border:0;
color:#fff;
font-size:1.2em;
font-weight:bold;
margin:20px 0 100px 0;
}
.cf7-btn{
text-align:center;
}
.wpcf7-spinner{
width:0;
margin:0;
}
/* レスポンシブ */
@media screen and (max-width: 768px){
table.cf7-seminar, table.cf7-seminar-policy{
width:100%;
}
table.cf7-seminar{
border:2px solid #e5e5e5;
}
.cf7-seminar tr, .cf7-seminar td, .cf7-seminar th{
display: block;
width: 100%;
line-height:2.5em;
}
}希望の色の番号は、WEB色見本のサイトがわかりやすいですよ。
https://www.colordic.org/
CSSを貼り付けても上手くいかない場合
この記事でご紹介したコードは、テーマNishiki・Nishiki Proに合わせて作っています。
テーマによってはあらかじめデザインCSSがついていることもあり、このCSSを貼るとデザイン指定が二重になって上手くいかないこともあります。
(Lightning、SnowMonkey、SWELL、Cocoonにも最低限合うよう調整済みです)
ですが、他のテーマの場合若干デザインのニュアンスが違ったり、各テーマのアップデートなどにより表示が乱れる可能性もありますのでご了承ください。
無料勉強会・勉強会動画で学ぼう!
Zoomで無料勉強会をやっています。テーマ不問の会もあるので、ぜひお気軽にご参加ください。
データを取得できませんでした。正しい URL を入力してください。勉強会の様子はこんな感じです。
