この記事ではブロックエディターの中でも特に便利な「カラムブロック」の基本の使い方を詳しくご説明します!

このブロックのおかげで、\WordPressで自由にレイアウトが作れるようになった/と言っても過言ではありません。
ややこしそうに見えますが、触ってみると意外と簡単ですよ。
ぜひ実際に操作してみてくださいね。
カラムブロックを使いこなして、かっこいいサイトを作りましょう!
この記事は、WordPress5.8.1のカラムブロックを解説しています。
(2021年10月現在の最新)
バージョンが違うと細かい設定などが違うことがあります。最新にしてご利用ください。
カラムブロックの基本
「カラム」(column)とは「列」のことです。
「画像」ブロックを例にして説明します。
画像ブロック、まずはこんな風に入りますよね(↓)

画像は1つだけ入れられます。

これが普通の・・・いわゆる1カラム(1列・分割なし)の状態です。
「カラムブロック」を使うと、この一行を分割してカラム(列)を増やすことができます。
手順は以下の通りです。
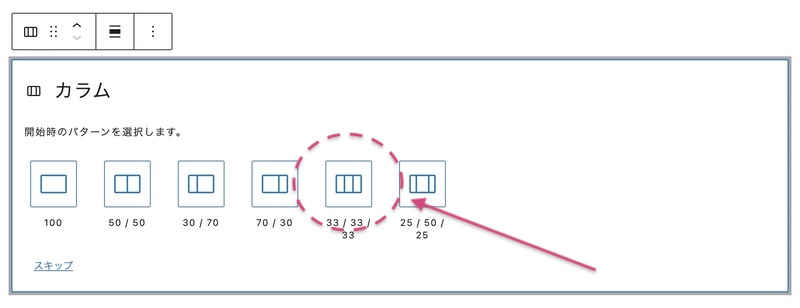
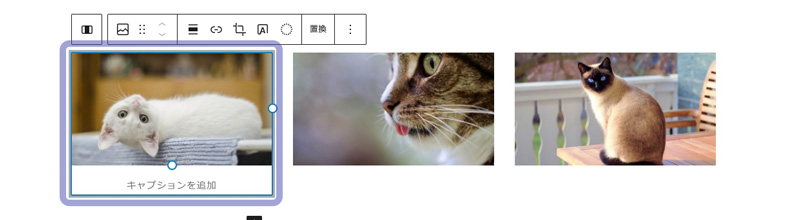
例として、カラムブロックの3分割を選んでみますね。

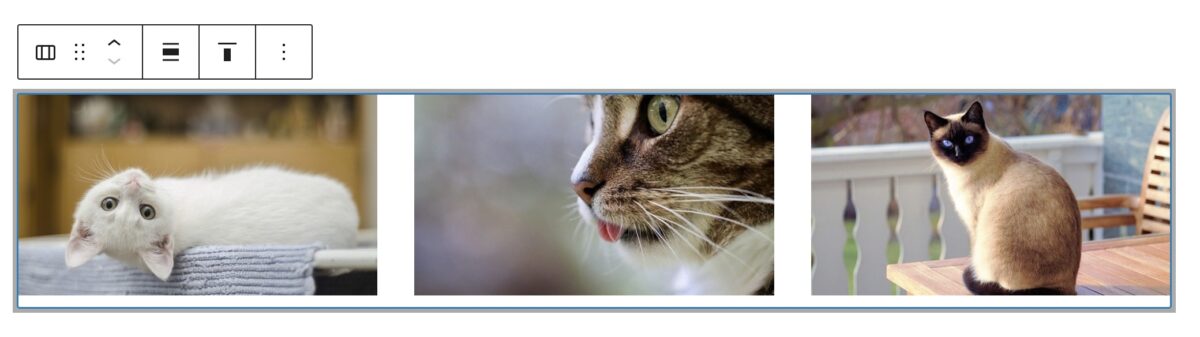
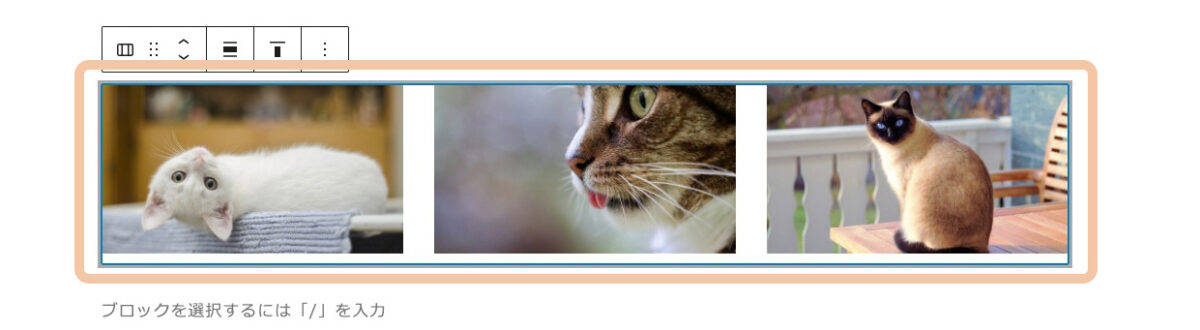
すると、カラムブロックが3つに分かれます。

それぞれに1つづつ画像を入れることができます。

このように、カラムブロックを使うと「列」を増やして横並びに配置できます。
もちろん、画像以外でも文字や動画もブロックならなんでも入りますよ。
活用していろいろな表現を試してみてくださいね。
詳しい使い方の手順をご説明します。
カラムブロックの使い方
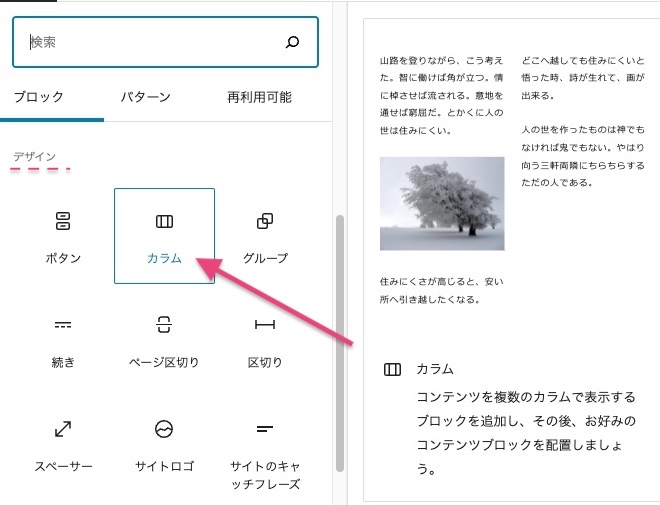
まず、「カラムブロック」を挿入します。
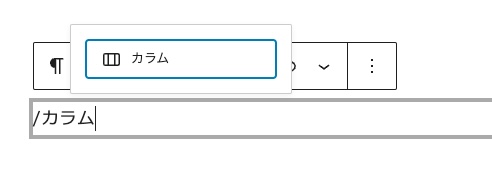
カラムブロックが見当たらない場合は、ブロック一覧の「デザイン」カテゴリーから探すか、「/カラム」(または「/col」)と入力しても早いですよ。

/(スラッシュ)を使うと検索もできます。

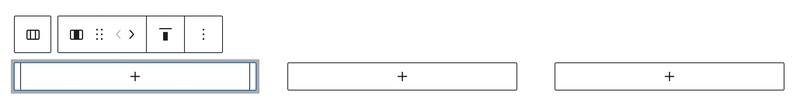
するとこのようなカラムブロックが入ります。
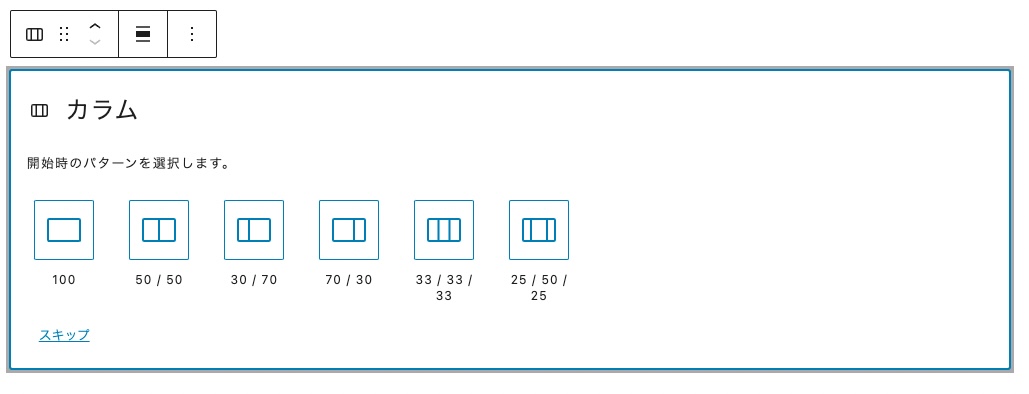
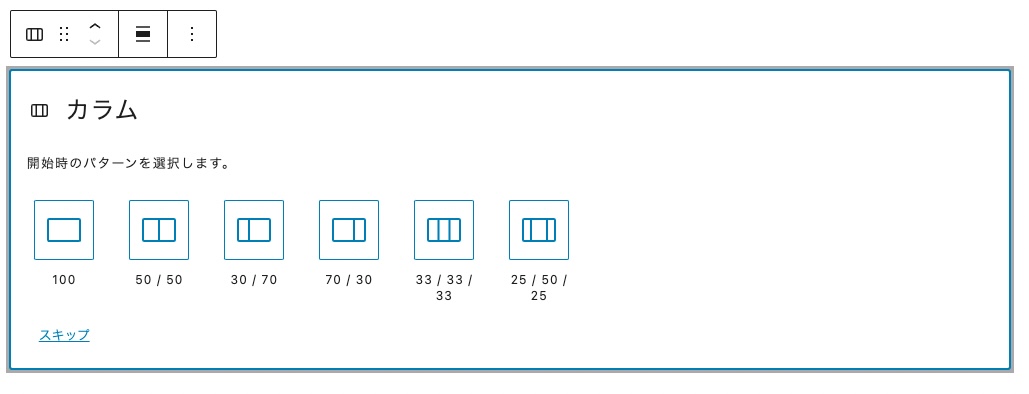
まずは「開始時のパターンを選択します」と表示され、カラムを何分割にするか選べます。

サンプルは6種類があるので、ちょうどいいものを選んでください。
希望のレイアウトがない時は近いものを選んで変更しましょう。
カラムは最大6個まで増やせ、50:50などの比率も変えられますよ。
カラム数を変えるには、「親カラムブロック」のカラム数を変更します。1〜6まで設定できます。

カラムの比率を変えるには「子カラムブロック」のカラム設定の「幅」に数字を指定します。


親・・?子・・・?

カラムブロックは「入れ子」なのがポイントです!
カラムブロックは入れ子になっているので、「親子」関係を把握するのがポイントになります。
ここ大事なので、詳しくご説明しますね。
カラムブロックは親子関係がポイント
カラムブロックは、1つの「行」という横長の大きい箱があって、その中に「カラム(列)」が入っている、入れ子の親子関係になっています。


親カラムで何分割するかを決めて、子カラムで1つの大きさを決めて中身を入れる、という感じで使っていきます。
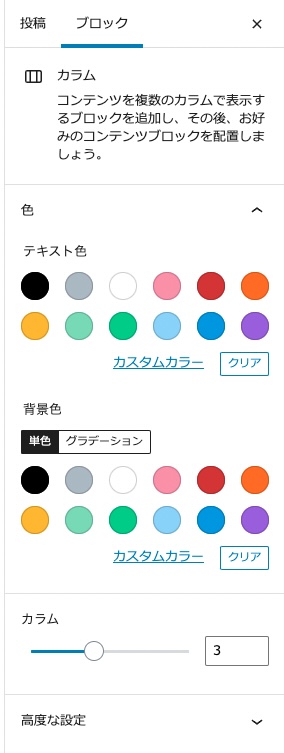
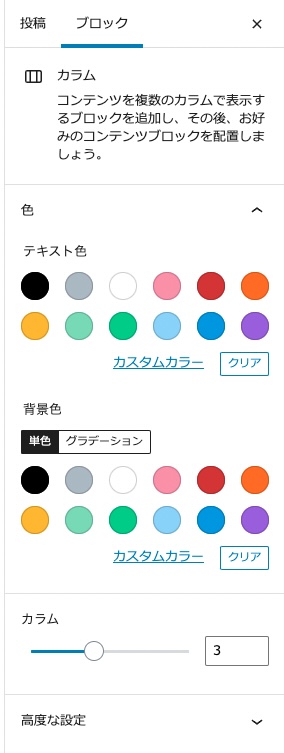
親カラム:背景色・文字色・カラム数
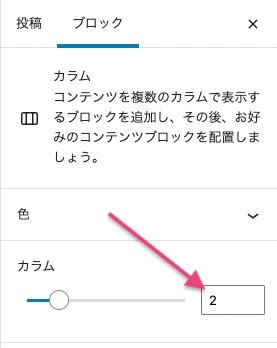
親カラムブロックにはこのような設定ができます。

全体の色と、カラムの分割数を変更することができますね。
そうそう、中身を作った後にカラムの数を減らすと、子カラムごと中身も削除されるのでご注意ください。(そんな時は Crtl + Zで戻しちゃいましょう)
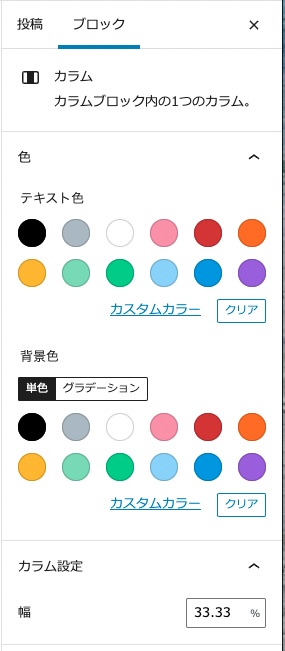
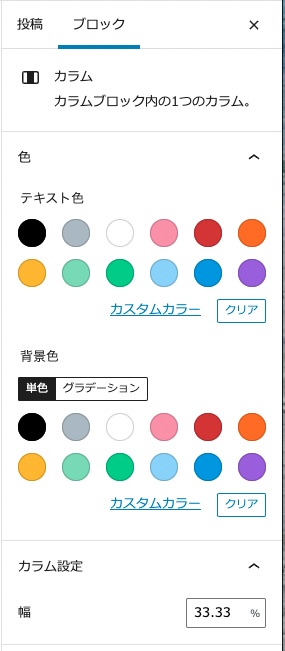
子カラム:背景色・文字色・幅
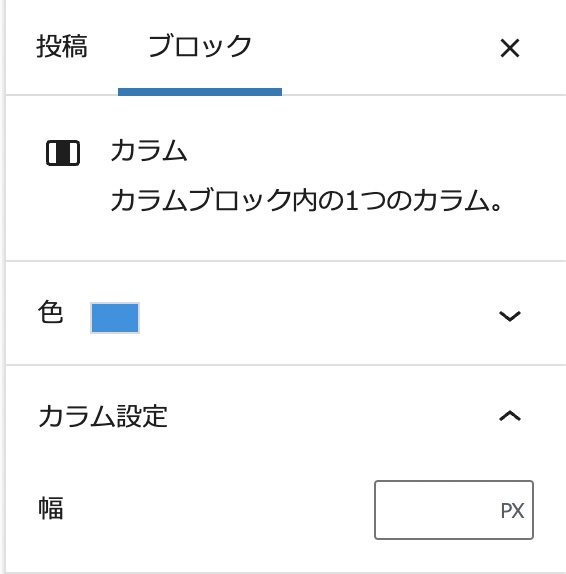
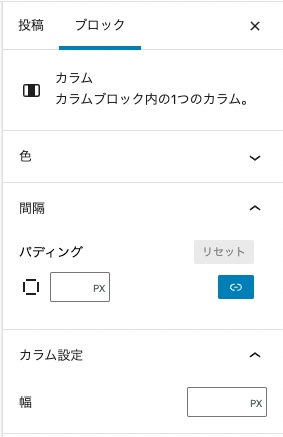
子カラムブロックの設定項目はこちらです。

親カラムの設定項目と似ていますが、違うのは横幅サイズを指定することができること。
このサンプルの場合ははじめに「3分割」を選んだので、33.33%が入っていますね。
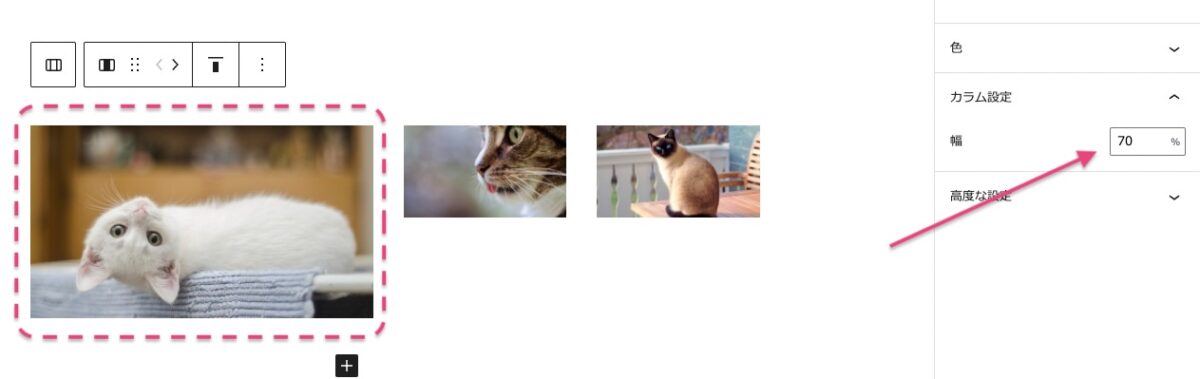
たとえば左端を70%にすると、こうなります。

このように「幅」の数字を変えると、指定したカラムだけサイズを変えられます。
うまく活用してくださいね。
また、操作に慣れないうちは「親」を選択しているのか、中身の「子」を選択しているのか、どっちなのかわからなくなりがちです。ここがカラムブロックのいちばん難しいところかもしれません。
以下のような方法で確認できるので、操作前に一度確認しておくとわかりやすいですよ!
設定メニューで確認
どこかをクリックして、右側のブロック設定メニューを見ると今「親」と「子」どちらを選択しているかがかわかります。
子カラムの時

親カラムの時

どっちも名前が「カラム」なので、名前だけだとわかりにくいですよね。
(英語だと「親→colmuns、子→colmunなので区別できるんだとか)
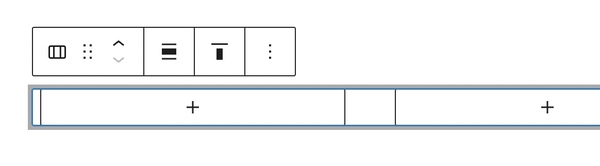
そんな時はアイコンに注目してください。
子だと「真ん中だけ黒いアイコン」で幅を調整する設定があり、親だと「白いアイコン」でカラムの分割数を変更する設定があり、


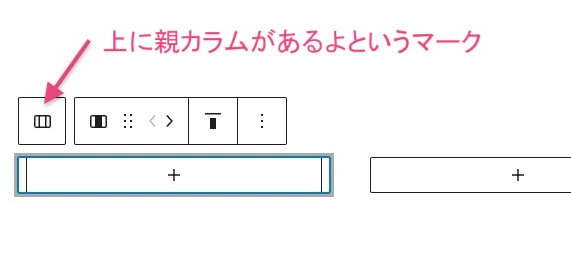
ツールバーで確認
また、「子」を選択している時は、よく見ると「上に親があるよー」と親カラムのボタンが表示されています。

親カラムを選択している時はありません。

中身の方がクリックしやすいので、「子」の方を選択していることが多いと思います。
そんな時このツールバーのアイコンをクリックすると、親が選択できて便利ですよ!
リスト表示で確認
また、ブロックエディターには「リスト表示」という機能があります。
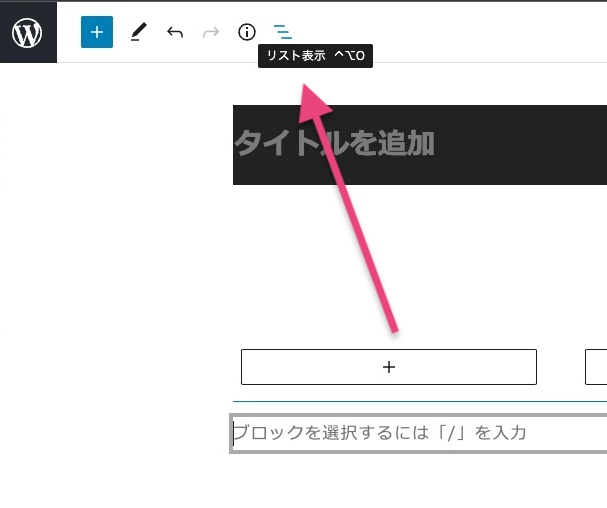
リスト表示ボタンは投稿画面のさらに上、(i)マークの右側の横線が階段上になったマークです。

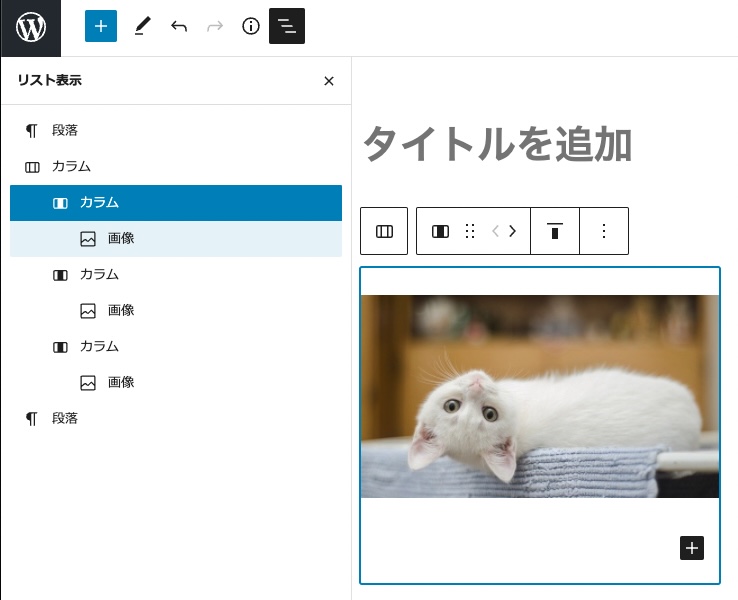
これをクリックすると、左から「リスト」と呼ばれる構成表が表示されます。

リスト表示にすると、どんなブロックがあって、今どこを選択しているか一目でわかります。
たくさんブロックを入れてわかりづらくなったら、このリスト機能を活用してください。
使い方のご説明は以上です。
続いて、カラムブロックを使う時に確認したい「レスポンシブ」(スマホ対応のこと)について解説します。
【動画】カラムブロックの簡単な作り方
なんか複雑で、ややこしそうですが一発でさくっと作る方法がありますよ。
これ面白いのでぜひやってみてください!きっとカラムブロックが大好きになるはず・・・!
カラムレイアウトにしたい画像を、とりあえず一旦全部縦に並べます。
それを全部選択して、ツールバーから「カラム」に変換するだけ!
見た方がわかりやすいと思うので、動画にしました。
レスポンシブ(スマホ)表示も確認しよう
「レスポンシブ」とは、パソコン、スマホ、タブレットなどのそれぞれの画面に合わせてレイアウトを調整する機能のことです。昔は「パソコン用」「スマホ用」と別々にページを作っていたくらいなんですよ。

たとえばさっきの3カラム、パソコンだとこう見えるけど

スマホも同じように見えたら・・・ちょっと小さすぎるかも。
文字なんか入れてたら読めませんね。

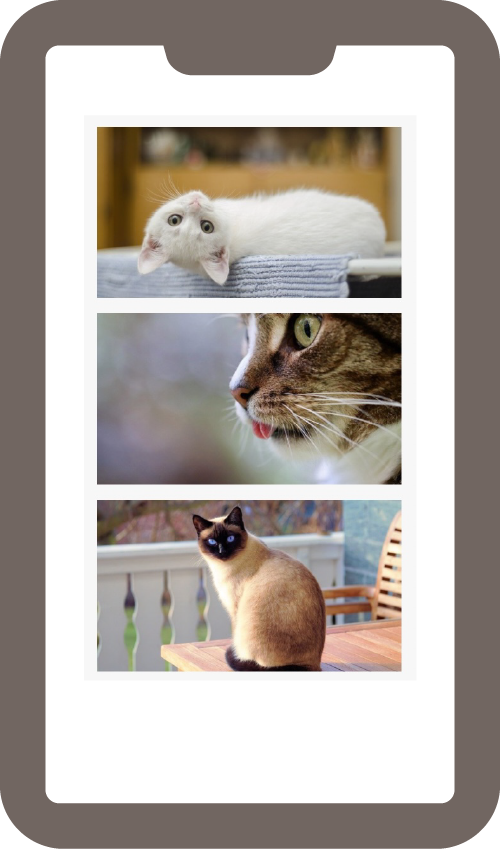
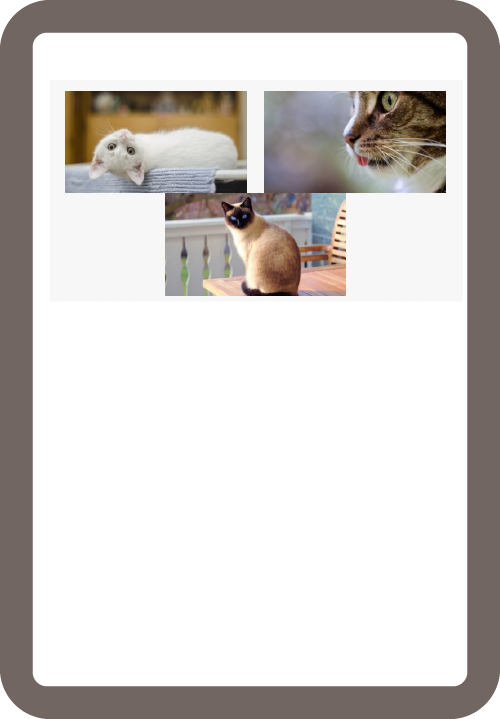
そのため、カラムブロックは横幅に合わせて自動的に改行してくれるようになっています。
例:


※ 改行は、画像や文字などの横幅によって変わります。
カラムブロックを使った時は、タブレット・スマホではどのように見えるか?確認しておいてくださいね。
もっとカスタマイズしたい時は
「スマホで見る時も、3分割のままにしたい」とか、「カラムとカラムの間の幅をもう少し狭くしたい」などの細かいご要望を伺うことがあります。
Nishiki Proなら子カラムブロックに間隔をつける機能がついていますよ。

でも今の段階では、初期設定のカラムブロックにはそのような細かい機能はありません。
そこで、プラグインやテーマの機能を利用しましょう!
詳しい方法はこちらをご覧ください、
操作がわからない時は、無料オンライン勉強会をご利用ください。
Zoomでリアルタイムに操作を見ながら勉強できますよ!
勉強会はこんな感じです。
