自由なレイアウトが作れる!と大人気の「カラムブロック」
でも「スマホでも2カラム表示にしたい」とか「カラムの間の幅を狭くしたい」などの細かい設定機能はついていません。そんな時はCSSを書くしかないのですが、なかなか難しいですよね。
そんな要望に応えてくれる、プラグイン・テーマを詳しくご紹介します!

これでかっこいいレイアウトを仕上げてくださいね♪
※ カラムブロックが初めての方は、まず基本の使い方をご覧ください。
カラムブロックのよくあるご相談
カラムブロックに対するご要望は、ほとんどが以下の2つでした。
・レスポンシブ調整
カラムブロックは、自動的にスマホ・タブレットに合わせてレイアウトが変わります。
(これを「レスポンシブ」といいます)
自動的に変わるのは便利ですが、自分の思った通りにならないこともあります。
これを調整する機能が欲しいですよね。

・カラムの隙間・間隔調整
カラムとカラムの間には少し隙間ができますが、自動的に等分されるので変更できません。
(画面サイズ、親カラムの幅、子カラムの幅に合わせて変わります)
幅、ちょっと変えたい時もありますよね。
この2つをカスタマイズできるプラグインを探したところ、以下の3つがありました。
それぞれ一長一短あるので、希望の機能のプラグインを使ってくださいね。
結論としては、レスポンシブ設定だけなら「Snow Monkey blocks」が使いやすいです!
隙間も細かくカスタマイズしたいなら「Ultimate Addons for Gutenberg」でがんばりましょう♪
一部非表示にしたいなら「Stackable」ですね。
カラムブロックを拡張できるプラグイン(テーマ縛りなし)
Snow Monkey Blocks
「Snow Monkey Blocks」は人気テーマ「Snow Monkey」の開発元、株式会社モンキーレンチさんがリリースしたプラグインです。
入れると30個以上のオリジナルブロックが追加されますよ。
一部、Snow Monkey専用のブロックもありますが、ほとんどのブロックはどのテーマでも使用できるのが嬉しいところです。

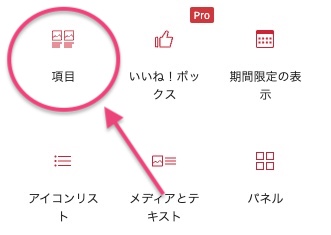
この中の「項目」ブロックでカラムレイアウトが作れます。

※「項目ブロック」はレイアウトが決まった「項目(スタンダード)」や、「バナー」もありますが、ここではわかりやすいように「項目(自由入力)」で画像だけ入れてご紹介しています。

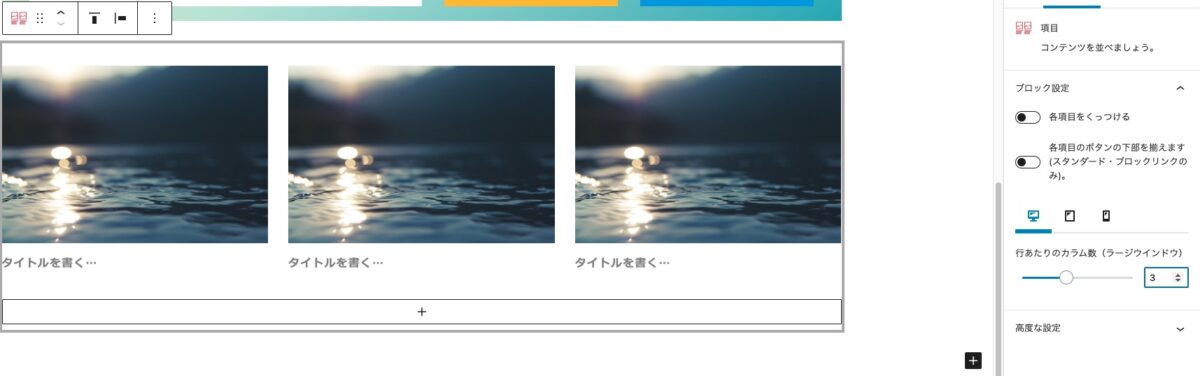
Snow Monkey Blocksの「項目」ブロックで画像を3点並べるとこんな感じになります。

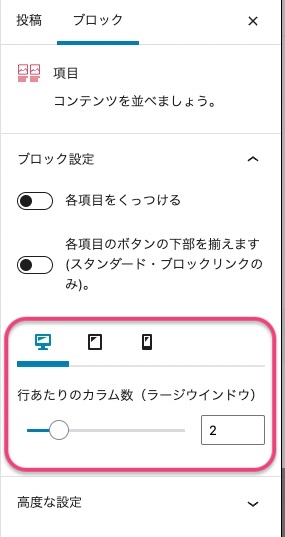
レスポンシブ設定
設定の「行当たりのカラム数」で、PC・タブレット・スマホ時はカラム数をいくつにするか、それぞれ個別に指定できます。これ、自由度高いし、わかりやすくて良いですよね!

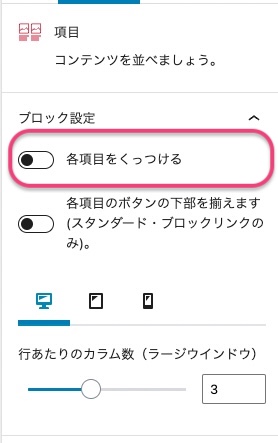
隙間の作り方
隙間の設定は、「各項目をくっつける」のオン/オフのみで、希望の間隔に微調整する機能はありません。

「各項目をくっつける」オフ

「各項目をくっつける」オン

くっつけるのもかっこいいですね!
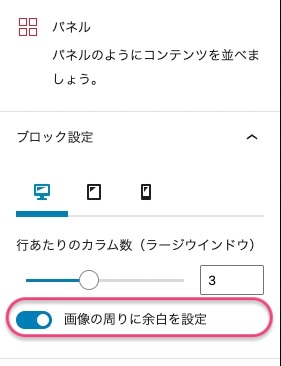
また、Snow Monkey Blocksには「パネル」ブロックというのもあり、こちらも自由にレスポンシブ設定ができます。

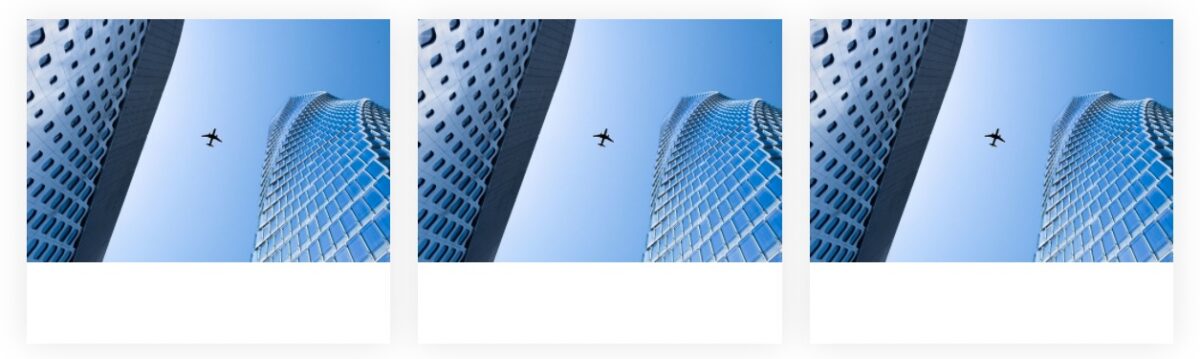
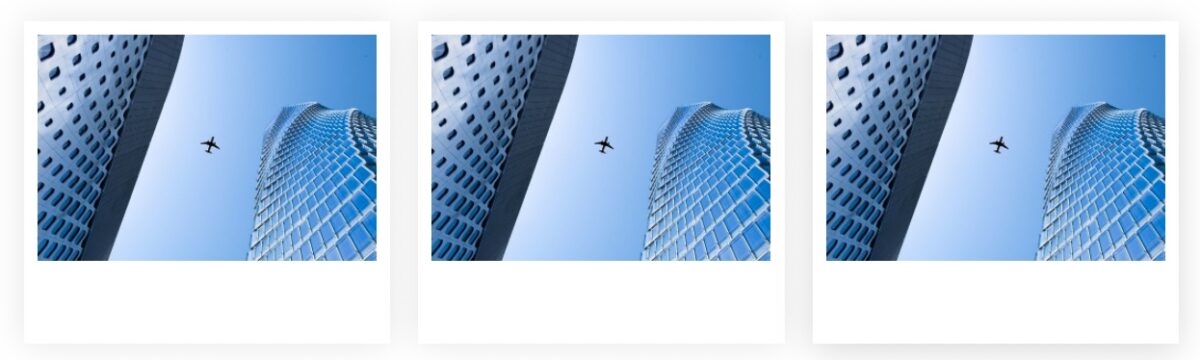
同じく隙間のカスタマイズはできませんが、画像をレイアウトした時に、余白の有無が選べます。

画像の周りの余白 なし

画像の周りの余白 あり

かっこいいギャラリー作りに使えそうです!
では続いて、もっと細かく調整できるプラグインもご紹介します。
Ultimate Addons for Gutenberg
2つ目は海外のプラグインです。「Gutenberg Blocks – Ultimate Addons for Gutenberg」
ちょっと複雑ですが、かなり細かいところまで自由に指定できますよ!
Ultimate Addons for Gutenbergを有効にすると、30ものブロックが追加されます。

この中の「Advanced Columns」を使います。

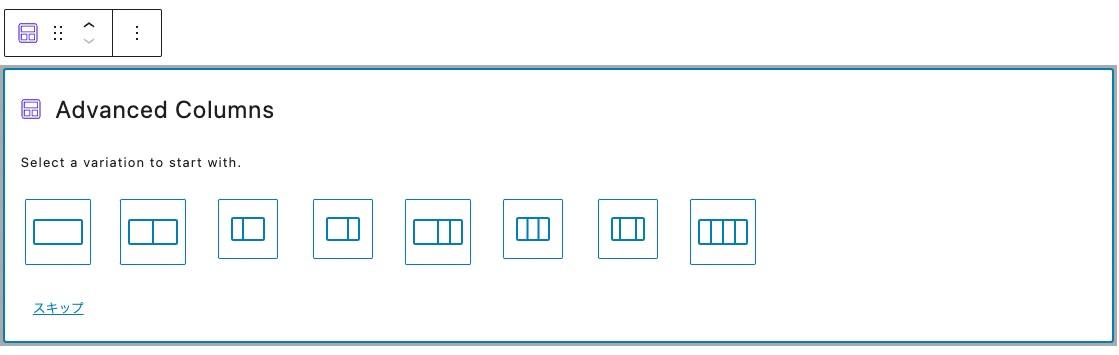
「Advanced Columns」ブロックを挿入すると、普通のカラムブロックと同じように分割が選べるようになります。

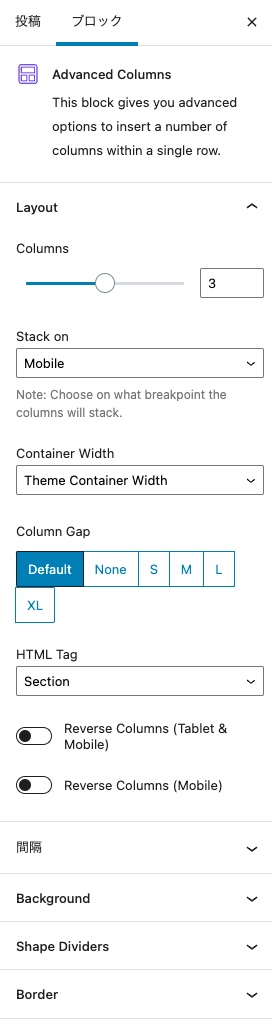
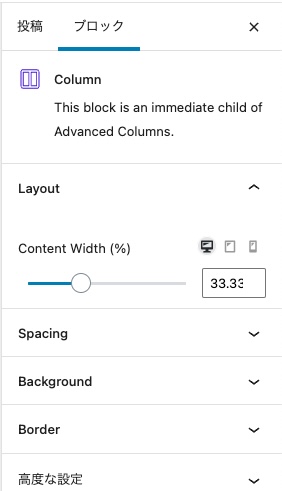
「Advanced Columns」親ブロックの設定

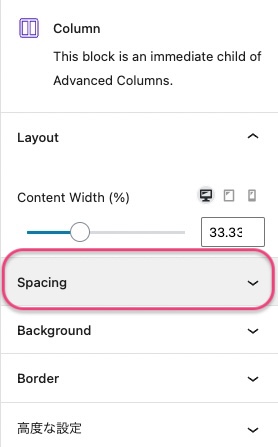
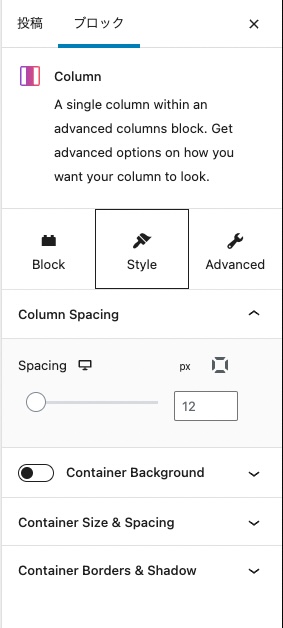
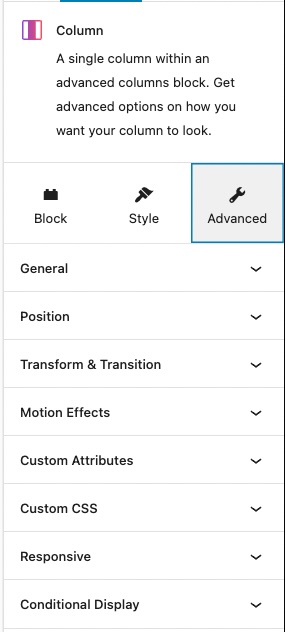
「Advanced Columns」子ブロックの設定

今回チェックした「レスポンシブ」「隙間」機能以外にも、背景に画像を設定したり、区切り線を入れたれたり、横幅を自由に設定できたり、いろいろなことができます。
レスポンシブ設定

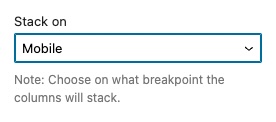
レスポンシブは、親ブロックの「Stack on」で設定します。
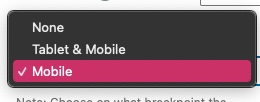
Stack on・・・積み上げるという意味の通り、「横並びのままにしておくか、全部積み上げるか(=1カラムにする)」のどちらか選ぶのみで、細かい指定はできませんでした。
選択肢も「None(なし)」、「Tablet & Mobile(スマホとタブレットで1カラムにする)」、「 Mobile(スマホのみ1カラムにする)」の3つ。
普通はこれで十分かと思いますが、あまり自由度は高くありませんね。

隙間の作り方
隙間の作り方はかなり細かく設定できますよ!
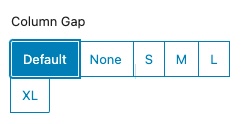
隙間を全部同じ等間隔にしたい時は、親ブロックの「Column Gap」で設定します。

「None」(なし)から「XL」まで6段階で設定できます。
Gap:none

Gap:XL

細かい数値は指定できませんが、6段階もあれば選択肢は十分ですね!
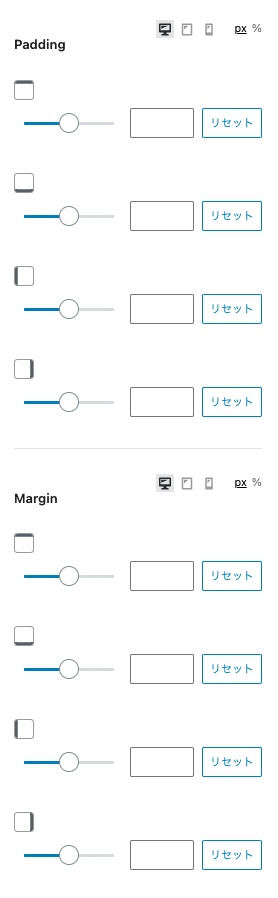
等間隔ではなく、1箇所だけ隙間を変更したい時は子ブロックの「Spacing」に設定します。

子ブロック1つ1つ、上下左右・PC・スマホ・タブレットごとにどうするか個別に設定できます。

これはすごい!細かいところまで自由自在!!複雑すぎてちょっと大変かも?(笑
自分でCSS書けない場合には強い味方になりますね!
3つめはレスポンシブで非表示にできるプラグインをご紹介します。
Stackable Page Builder Gutenberg Blocks

こちらも海外のプラグイン。有効にすると34個のブロックが追加されます。

この中の、「Colmuns / Container」を使います。

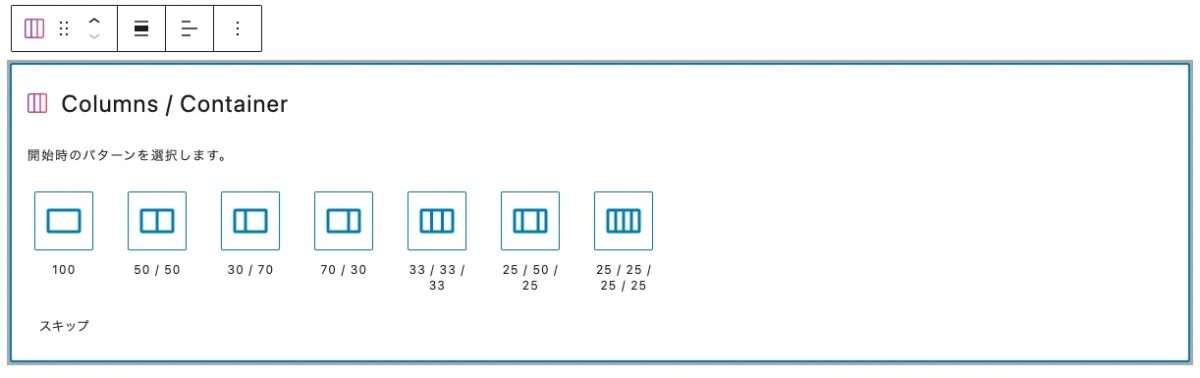
「Colmuns / Container」ブロックを入れると、まず分割数の選択になります。

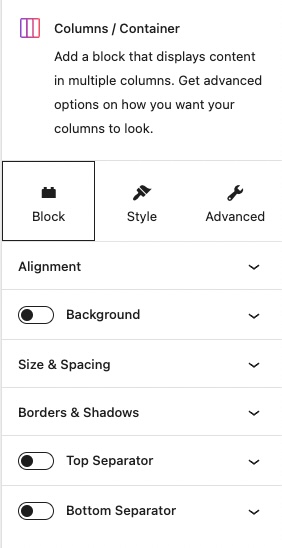
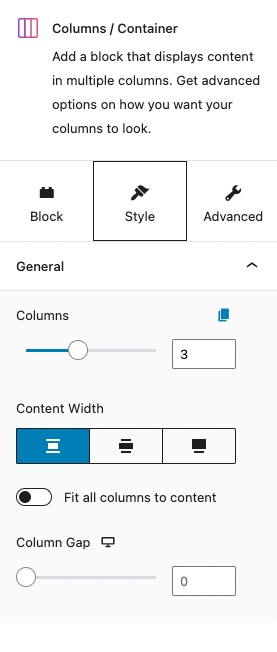
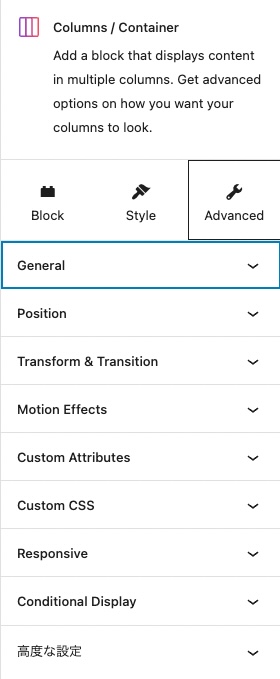
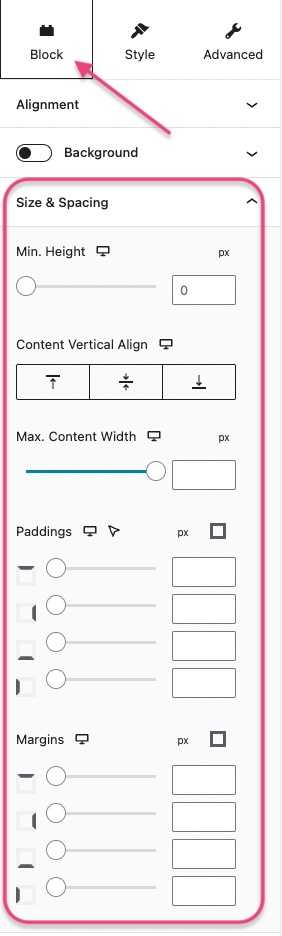
「Colmuns / Container」親ブロックの設定項目はこちら。
「Block」「Style」「Advanced」の3つに分かれており、非常にたくさんの設定項目があります。



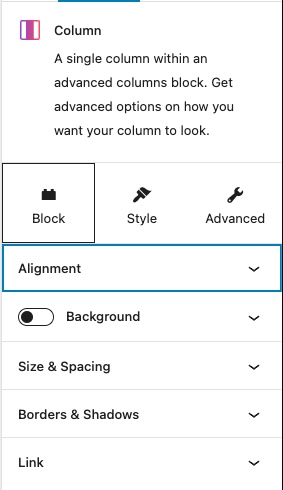
子ブロックも同様に3つに分かれています。



色や線だけでなく、透過させたり、位置をずらしたりブロークングリッドとしても使える、相当高機能なカラムブロックです。
ですが、肝心のレスポンシブがちょっと変わっていました。
レスポンシブ設定
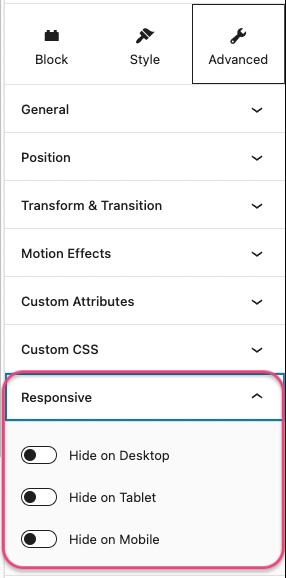
親ブロック、子ブロックともに「Advanced」に「Responsive」設定があります。

ですが、選択肢はHide on Desktop(デスクトップでは非表示)、Hide on Tablet(タブレットでは非表示)、Hide on Mobibe(スマホでは非表示)、と「表示/非表示」を切り替えるのみで、カラムレイアウトを変えることはできませんでした。
「スマホの時だけ、2番目の画像は非表示にする」など独特な設定も可能ですが、ちょっと使い所がわからないかも(笑)
隙間の作り方
親カラム、子カラムともにそれぞれ「Block」の「Size & Spacing」で間隔の詳細設定ができます。

2つめのUltimate Addons for Gutenbergと比べると、Stackableには「高さの最小値」設定が多いくらいです。同様に細かく設定ができますね。
まとえめると、3つのプラグインの使い分けは以下の通りです。
1)まずは何に使うのか、どんな機能が必要なのかライバルのサイトを参考にして自分の希望を考えます。
2)テーマのデモサイトをチェックして、希望に近いものを探します。
3)自分で管理する場合は、コミュニティに積極的に参加して、気軽に相談できる関係を作っておきましょう。
さてここまでは、どのテーマでも使えるプラグインをご紹介しましたが、テーマ独自にカラムブロック拡張機能がついている場合もありましたので、ご紹介しますね。
テーマ独自のカラムブロック拡張機能
SWELL
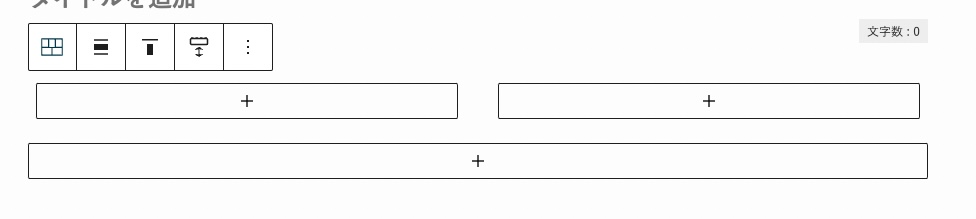
テーマSWELLをご利用の場合、「SWELLブロック」に「リッチカラム」ブロックがあります。

リッチカラムブロックでは分割数の選択は出ず、2カラムに分かれたブロックが自動的に挿入されます。

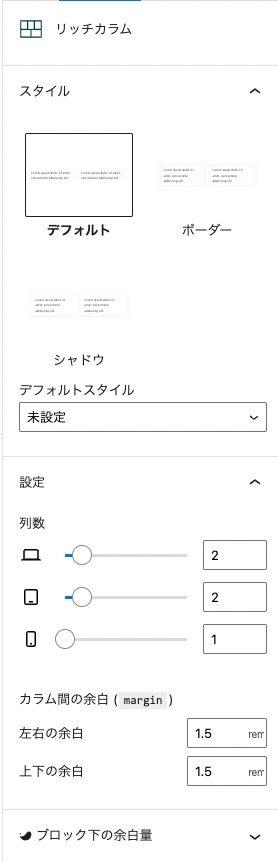
親カラムの設定項目

デザインスタイルも選べ、PC・タブレット・スマホごとに列数が変更でき、上下・左右の余白も簡単に設定できますね。
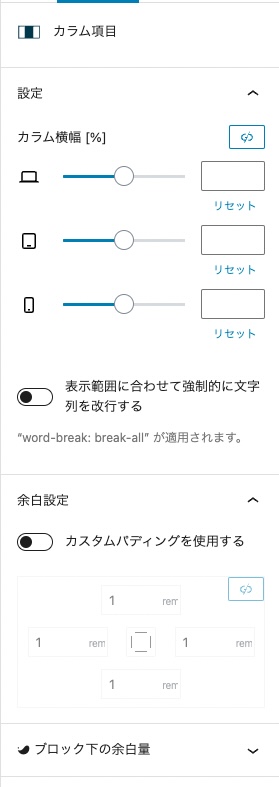
子カラムの設定項目

子カラムも、個別にPC・タブレット・スマホごとに横幅が設定でき、余白も設定できます。
余白設定は前述のプラグインと比べると(比較的)まとめてざっくりの設定です。
1つのカラムの右側だけ、とか極端な指定はできませんが、十分ですよね。これはわかりやすい!
Nishiki Pro
Nishiki Proにはオリジナルのカラムブロックはありませんが、通常のカラムブロック(子)に隙間をつける機能が追加されています。

カラムブロックのカスタム方法まとめ
色々比較したところ、SWELLのリッチカラムブロックがすごく使いやすそうですね!
でも、カラムブロックのためだけにテーマを変える必要はないかと思いますよ。
他のテーマの方はプラグインで補うだけでも十分かと。
テーマも、プラグインも、WordPress本体もどんどんアップデートして機能が増えていくので、1年後には本体にその機能が実装されている、なんてこともよくあります。
まずはお使いのテーマの機能をよく知ることから始めてみてください。
テーマを使いこなせるよう、Zoomで無料勉強会をやっています。
ぜひお気軽にご参加ください。
過去の勉強会の録画もご覧いただけます。