この記事では、「Adobeフォント」の使い方を解説します!
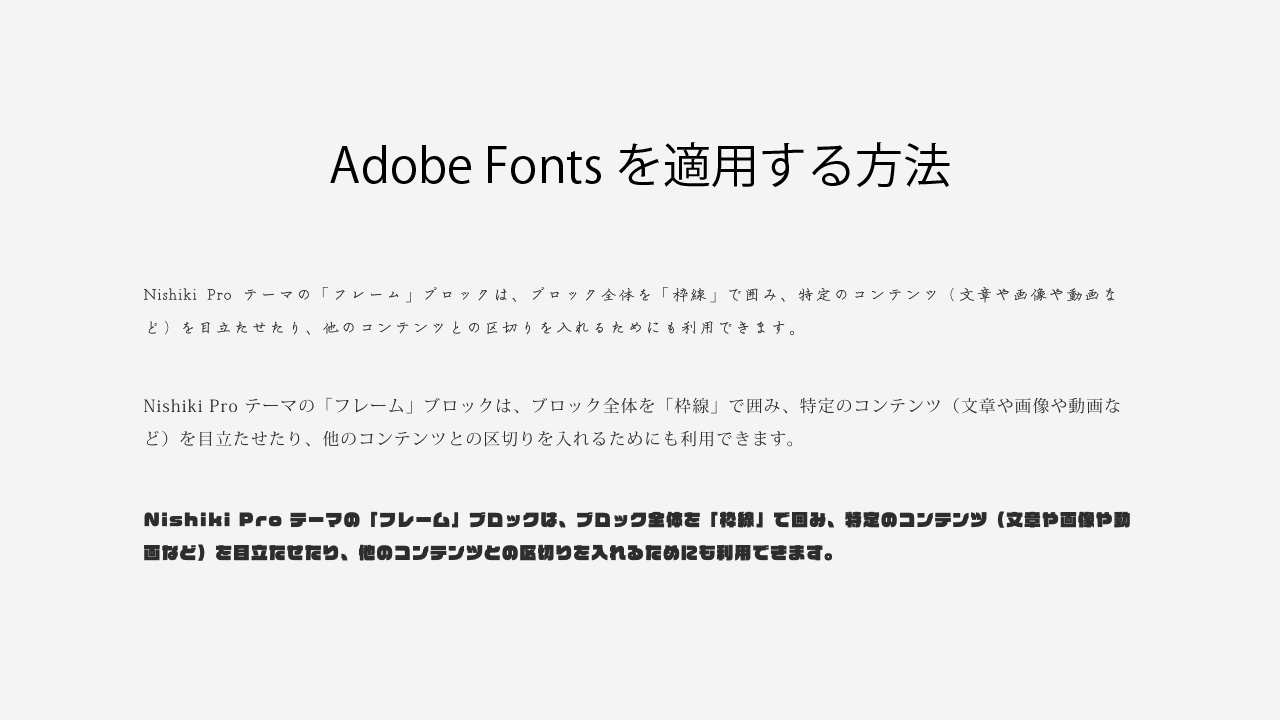
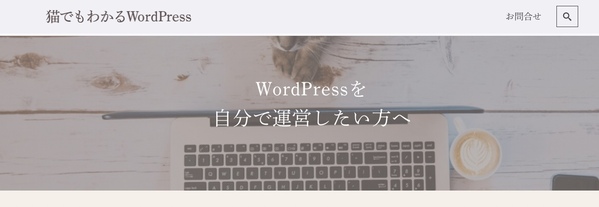
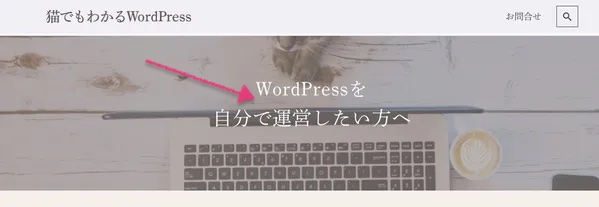
私のブログのトップページには「WordPressを自分で運営したい方へ」というメッセージを入れているのですが、フォントを「DNP 秀英明朝 Pr6N」に変更しています。

変更する前はこんな感じ。

がらっと雰囲気が変わりますよね!
これは「Adobe font(アドビフォント)」というサービスを使っています。
Adobe font(アドビフォント)とは
Adobe font(アドビフォント)とは、Webフォントサービスの一種。
会員登録するだけで、日本語83種類・英語298種類のフォントが無料で使えますよ!
(有料会員になると2000種類以上!)
Webフォントとは・・・インターネット上からフォントのデータを読み込んで、ホームページに表示してくれるサービスのこと。
設定には複雑なコードを扱いますが、コピペするだけなのでぜひ挑戦してみてください!
Adobeフォントの設定方法
Adobeフォントの設定手順は以下の通りです。
1)Adobeに会員登録する
2)好きなフォントを選ぶ
3)WordPressにフォント読み込みコードを入れる
4)CSSを指定する(※場所による)
では詳しく手順を解説しますね。
1)Adobeに会員登録する
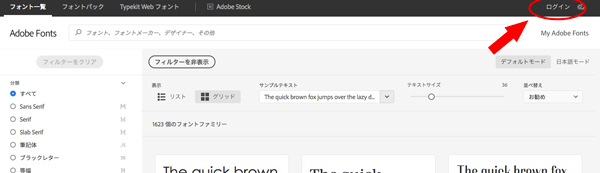
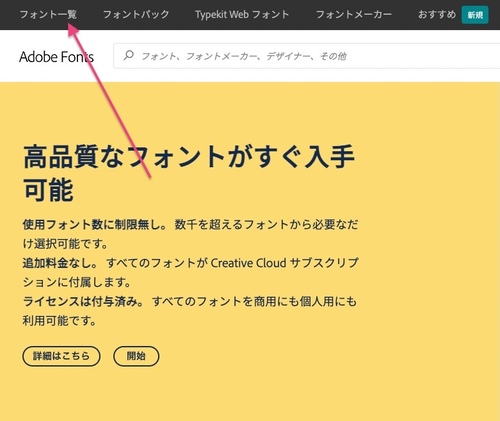
こちらがAdobeFontのサイトです
https://fonts.adobe.com/fonts
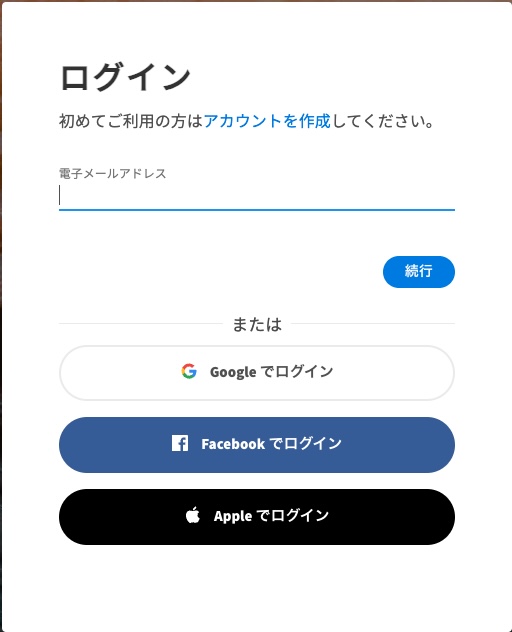
右上の「ログイン」をクリックしてください。

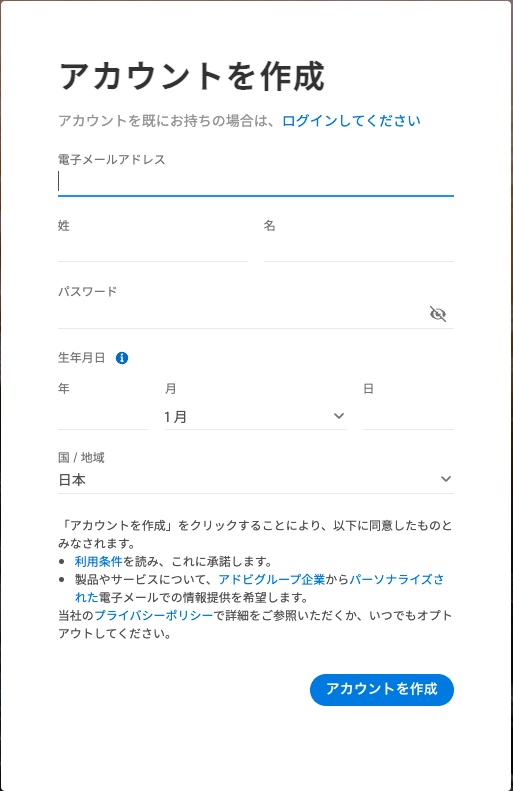
青文字の「アカウントを作成」をクリックします。

必要事項を入力して、「アカウントを作成」をクリックすれば会員登録完了です!
簡単ですね。

2)好きなフォントを選ぶ
会員登録が終わると、Adobeフォントのページに自動的に移動します。

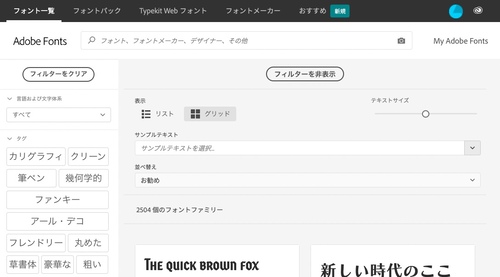
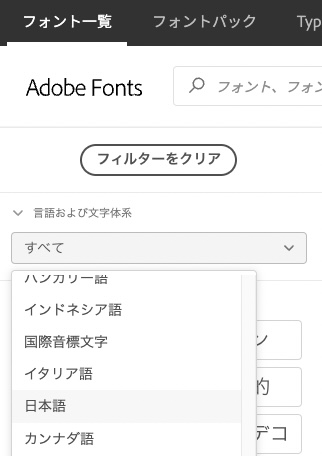
左上の「フォント一覧」をクリックするとフォント検索画面になります。


左側で言語が選べます。

右側では、文字を入力するとサンプルテキストが表示されます。
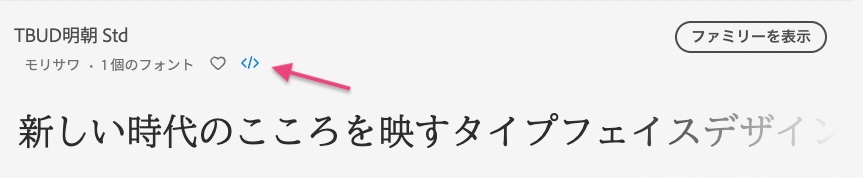
使いたいフォントが見つかったら、ハートマークの右にある「</>」をクリックしてください。

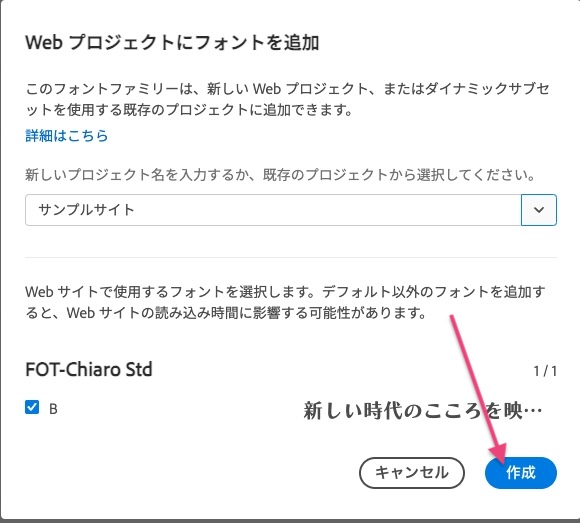
すると「Webプロジェクト」というのが出てきます。
Adobeフォントはサイトごとに管理するので、ホームページの名前をつけると良いでしょう。
右側の下向き矢印をクリックすると出る、「新規プロジェクトを作成」をクリックしてください。

名前を入力したら、「作成」をクリックします。

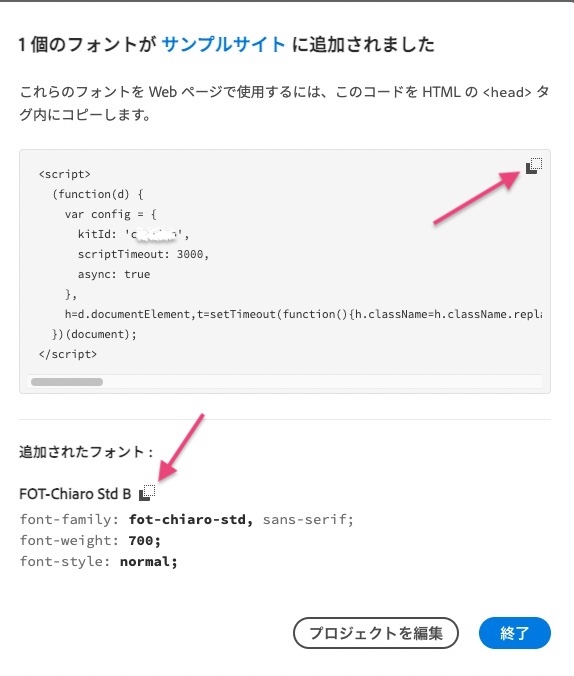
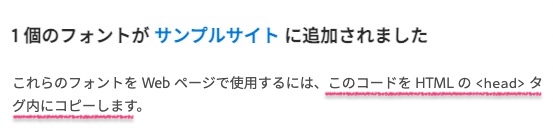
すると、コードが表示されます。
2つあるので、それぞれコピーして控えておいてくださいね。
矢印の先の■□みたいなマークをクリックするとコピーできます。

コードが出てくるとちょっと難しそうに見えますが、コピペするだけなので安心してください!
これで材料は揃ったのでWordPressに組み込んでいきましょう。
3)WordPressにフォント読み込みコードを入れる
フォントのコードはJavascriptです。
解説を見てみると、「このコードをHTMLの<head>タグ内にコピーします」と書いてありますね。

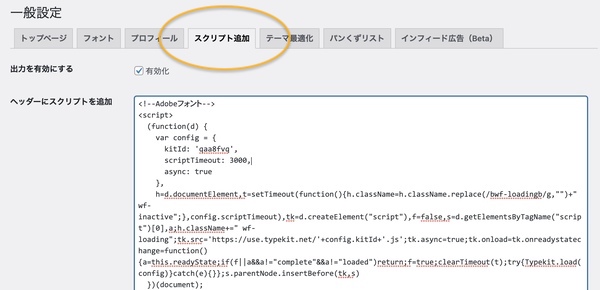
このコードをどこに書けば良いかはテーマによって異なります。
Nishiki Proでは管理画面の「Nishiki Pro>一般設定>スクリプト追加」に貼り付ければOKです!

「スクリプト追加」について詳しくはこちらの記事もどうぞ。
これで下準備はできたので、あとはどこにAdobeフォントを使うか指定していきましょう。
私みたいに、特定の部分にだけ使いたい方は以下のようなCSSを書きます。
(黄色でアンダーラインを引いた部分を、使いたいフォントのCSSに書き換えてください)
メインビジュアルのテキスト

.main-visual .main-visual-content .description{
font-family:dnp-shuei-mincho-pr6n, sans-serif;
font-weight:400;
font-style: normal;
}見出しに使いたい場合

h2{
font-family:dnp-shuei-mincho-pr6n, sans-serif;
font-weight:400;
font-style: normal;
}※使いたい見出しの要素に合わせて(h2、h3など)に変更してください。
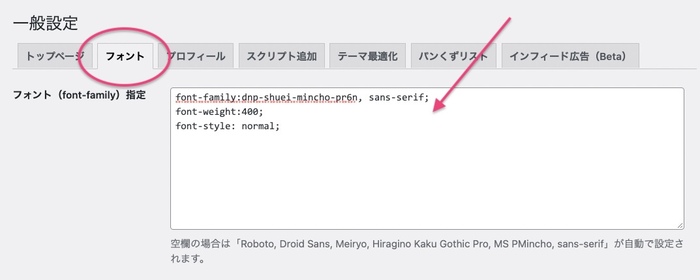
全体に使いたい場合
一部分ではなく、サイト全体に使いたい場合はもっと簡単です。
管理画面の「Nishiki Pro>一般設定>フォント」にコード入力欄があるので、ここに貼り付けるだけ!

詳しい方法は公式マニュアルもご覧ください。
読み込み時のチラつきをなくすCSS
しかし、このようなフォントの読み込みを使うと、画面の表示に「チラつき」が起こることがあります。
最初は初期設定のフォントを表示していて、ちょっと遅れて設定したWebフォントが表示されるので、ちょっと見栄えがよくないです。
そんな時は、このCSSを追加するだけで大丈夫!
/*Webfont*/
html {
visibility: hidden;
}
html.wf-active {
visibility: visible;
}チラつきが直る様子を動画にしました。
フォントをいくつも入れると重たくなることがあるので、使いすぎには注意してくださいね。

簡単にイメージを変えられるので、ぜひ試して見てください!
Adobeフォントを使ったカスタマイズ事例はこちら。
合わせてご覧ください!