Nishiki・NishikiProの便利機能「スクリプト追加」をご紹介します。
※Nishikiをご利用の方は、プラグイン「Nishiki Growing Beauty」を追加することでこの機能をご利用いただけます。

スクリプト追加とは
「スクリプト追加」とは、JavaScriptなどのコードを【管理画面へ入力するだけで簡単に追加】できる、Nishiki独自の便利機能です。
スクリプトコードなんて、開発や製作でもしなければ、普段は余り使うことはないのですが、以外なところで必要になることがあります。
スクリプト追加はこんなことに使えます
Googleアドセンスの審査
Webサイトを運営するからには、収益化を目的とする人は多いハズ。
おまかせで自動的に広告を配置してくれる「Googleアドセンス」は初心者さんでも取り組みやすいマネタイズのひとつ。
さて設定しよう・・と思ったら、設定手順にはこう書いてあります。
1.AdSense アカウントにログインします。
アドセンス公式ページより https://support.google.com/adsense/answer/7584263?hl=ja&ref_topic=1391540
2.AdSense のホームページでコードをコピーします。
3.お客様のウェブサイトのページの HTML(<head>タグと</head>タグの間)に、このコードを貼り付けます。
このコードというのが、以下のようなJavascriptになってます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-123456789",
enable_page_level_ads: true
});
</script>え!?どこ に貼ればいいの??という感じですよね(笑)
Adobeフォント
フォトショやイラレで有名なAdobe(アドビ)が、誰でも無料で使える(※)おしゃれなWebフォントを公開しています。
(※要会員登録)
好きなフォントを選んで、さあ設定しよう、と思ったらこんな画面が出てきます。

アドセンスと同じように「<head>内にこのタグを・・・」と書いてありますね。
このように、JavaScriptは製作や開発をしない人でも、何か別の機能を読み込ませる時に使うことがあります。
もしこの機能がなかったら?
その場合、もしもこの「スクリプト追加」機能がなかったらどんな手間がかかるのでしょうか?
調べてみると、【追加したいコードを記述したファイルを用意、アップロードして、<head>を出力する部分のテーマファイルでそのファイルを読み込む記述を追記すればよい】とか出てくると思うんですが、それは通常のWeb製作の話です。
WordPressでそれを行うと「テーマを直接カスタマイズ」してしまいます。
直接のカスタマイズだと、アップデートしたら、追加した部分が消えてしまうのでWordPressの場合はNGです。
「子テーマ」を使うか「フック」を使うなどの方法でカスタマイズする必要がありますが・・・・初心者さんにはかなり難しい内容です。
それが、「スクリプト追加」機能があれば、管理画面からjavaScriptのコードを直接貼り付ければいいだけ・・・!
もちろんアップデートしても大丈夫です!こんなかんたんなことがあるでしょうか・・・🌟
Nishikiのスクリプト追加(Nishiki Growing Beauty)
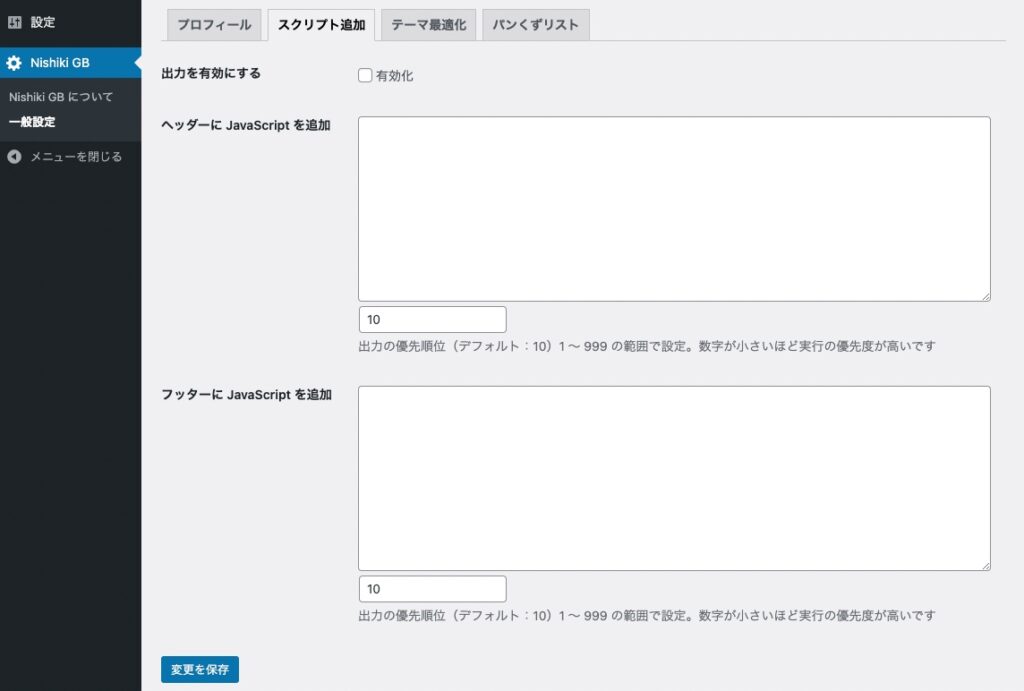
Nishikiにプラグイン 「Nishiki Growing Beauty」を追加すると、管理画面に「Nishiki GB」というメニューが現れます。
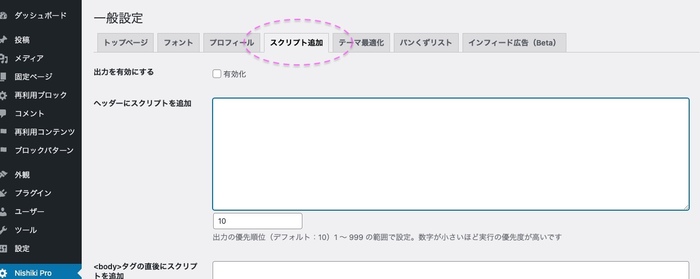
Nishiki GB の一般設定の中に「スクリプト追加」というタブがあります。
・Nishiki GB / 一般設定 / スクリプト追加

ヘッダー / フッター
入力欄は2つあり、「ヘッダー」と「フッター」が選べます。
必要な方に入力してください。
出力の優先順位
初期設定では「10」になっています。
10だと同じ<head>の中でも下の方に入力されます。
他にも何かスクリプトを追加していて、どちらを先に読み込むか?を調整したい時に使いますが、普通は10のままで大丈夫です。
Nishiki Proのスクリプト追加
Nishiki Proのスクリプト追加はさらに機能が増えています。
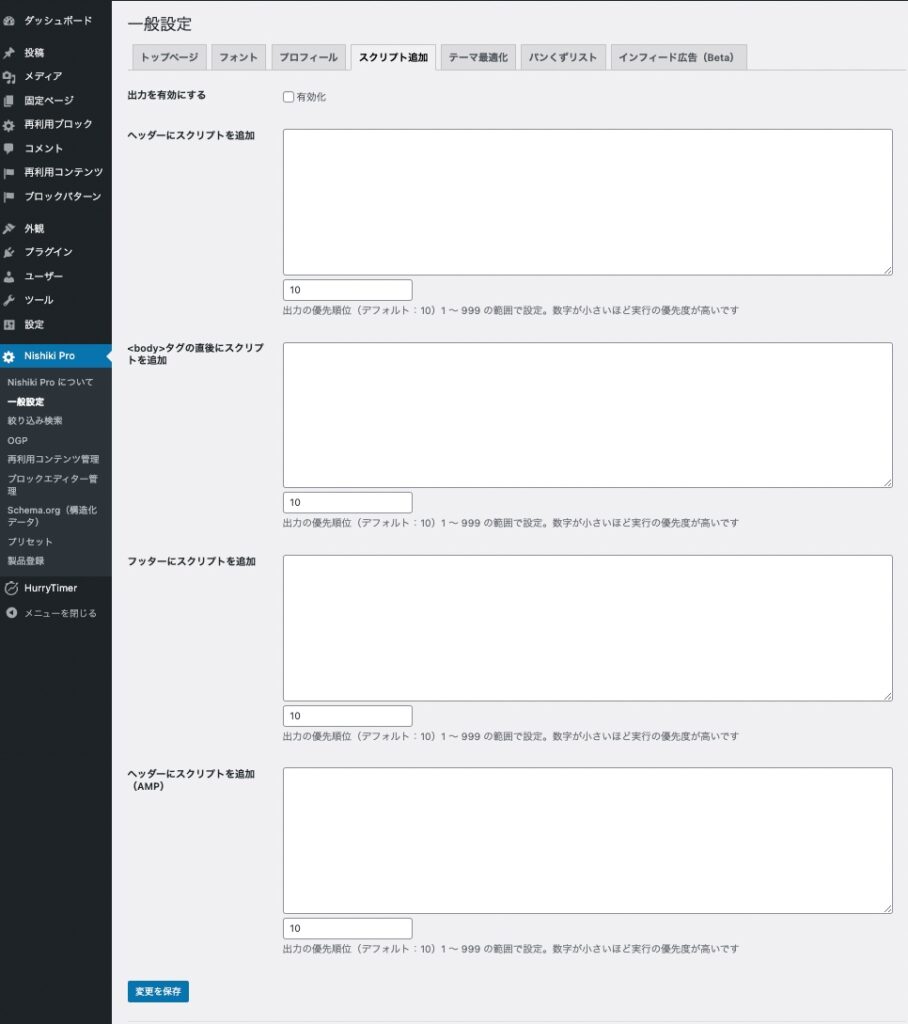
Nishiki Pro の一般設定の中に「スクリプト追加」というタブがあります。
・Nishiki Pro / 一般設定 / スクリプト追加

ヘッダー / bodyタグの直後 / フッター / ヘッダー(AMP)
Pro版には、「bodyタグの直後」、AMPのヘッダーも追加されています。
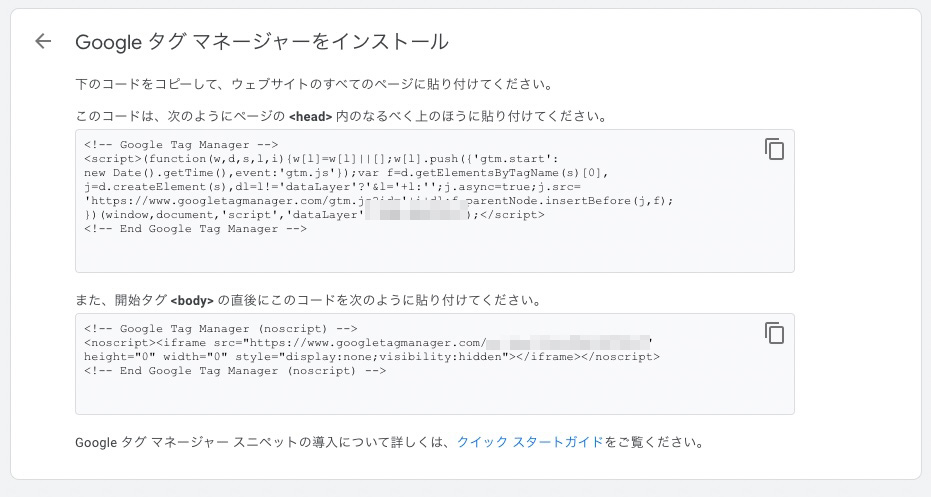
Googleタグマネージャの設定にも
Googleタグマネージャーを設定するときは「<head>のなるべく上の方」と「<body>の直後」の2つが指定されています。

こんなときは、Nishiki Proなら一つ目を「ヘッダー」にはりつけて、優先順を1に設定し、2つめのコードを「<body>タグの直後」に貼り付ければ設定できますね!
ヘッダー(AMP)とは
AMPというのは、Googleが推進している「モバイルページを高速表示させるための技術」です。
Googleはモバイルに力を入れているので、AMPに対応しているかどうかでもSEO評価が良くなると言われています。
評価はともかく、スマホで表示が遅かったら離脱されちゃいますしね。
AMPは早く表示させるため「極力読み込みを少なくしている」ため、ヘッダーに読み込むように設定しておいたJavascriptが、AMPだと読み込まれなくなります。
なので、AMPでも読みこんで欲しいスクリプトは、AMP用に別に設定してやらないといけないんですね。
Pro版なら対応しています。

この機能があればコピペだけでいいので楽ちんですね!
公式サポートサイトの「スクリプト追加」機能についての解説はこちらです。