今日は、とても便利なプラグイン
TinyMCE Advanced
(タイニーMCEアドバンス)
をご紹介します。
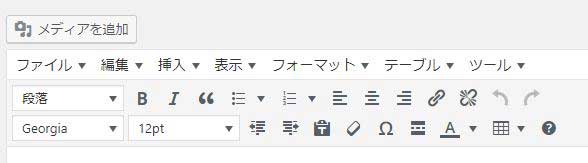
WordPressの投稿画面には
こんな風なボタンがたくさんあるのですが、

これを移動したり、機能を追加したり、
私は、必ず入れています。
お客様のサイトにも必ず入れています。
これがなかったら
どうやって記事をかくの??っていうくらい
無くてはならないプラグインです。
是非試してみてください♪
TinyMCE Advanced
タイニーMCEアドバンス
プラグイン追加画面で
「TinyMCE Advanced」と検索して
このプラグイン(↓)を探してください。

プラグインを初めて入れる方はこちらを参考にしてくださいね。
↓ ↓
【WordPress始めたての方へ】プラグインの入れ方【基本操作】
https://wp-firststep.com/plugins_install/
プラグインの説明文には
WordPressの
ビジュアルエディタである
TinyMCEを拡張して使用します
と、書いてありますが、ビジュアルエディタってなんでしょうね?
ビジュアルエディタとは
WordPressでブログを投稿するとき、
普通に文字を打っているように見えても
実は裏側ではちゃんとパソコン用のプログラムに、
変換してくれているんです。
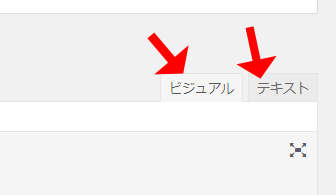
投稿画面をよく見ると、
右上に「ビジュアル」と「テキスト」というタブがあります。

「ビジュアル」という側が、だいたいいつも
見ている画面ではないでしょうか?
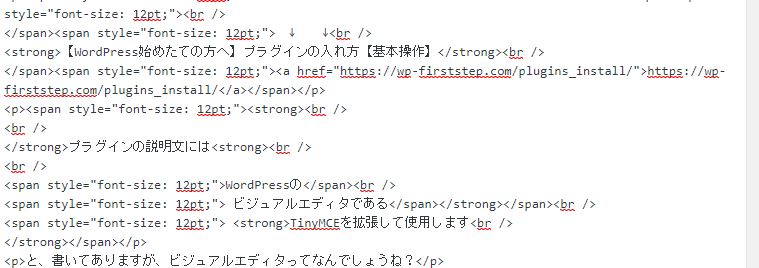
この記事を「テキスト」で見てみると
実はこんなふうなややこしい表示になっています。

この、本当はややこしいプログラムを、
ちゃんとインターネットで見たときと同じように表示して
編集できるようにしてくれているのが
「ビジュアルエディタ」です。
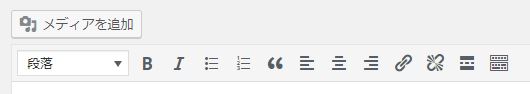
その「ビジュアルエディタ」についているボタンがこれです。
↓ ↓ ↓

ご紹介したプラグイン、
TinyMCE Advanced とは
このボタンを増やしたり
場所を変えたり、とカスタマイズできるプラグインなんです。
TinyMCE Advancedの設定方法
プラグインの使い方は…
インストールして
有効化するだけです。
それだけです(笑)
簡単ですねー
入れる前

↓ ↓ ↓
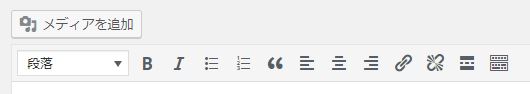
入れた後

有効にするだけで、何もしなくても
ボタンが増えちゃいます!!
そのままでも便利につかえますが、
一つ機能を追加しておきましょう。
TinyMCEAdvanceのカスタマイズ
WordPressの「設定」の中から
「TinyMCEAdvance」を開きます。

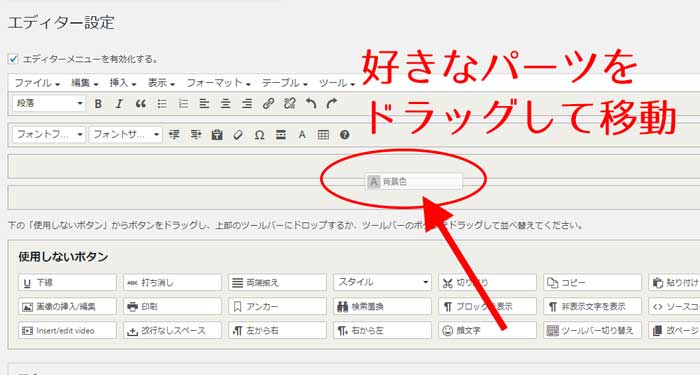
すると、こんな
エディター設定、という画面が出てきます。
よくみるといろんなボタンが並んでいるのが見えると思います。

下段の 「使用しないボタン」というところに並んでいるものが
今「オフになっているもの」です。
この中から、
ほしいものをドラッグして
上のツールバーに移動すると
ビジュアルエディターのボタンが増えます^^
また、同じようにドラッグして
それぞれを好きな位置に移動できますよ。
好きな並びにできたら、

「変更を保存」を押してくださいね^^
ぜひ追加しておきたい必須ボタン 「背景色」
ぜひ入れてほしいのがコレ!
「背景色」
![]()
文字そのものではなく
下地に色を付けるボタンです。
背景色ボタンをつけておくと
こんな効果をつけられますよ^^
↓ ↓ ↓
こんな風に、文字の背景に
色をつけられます。
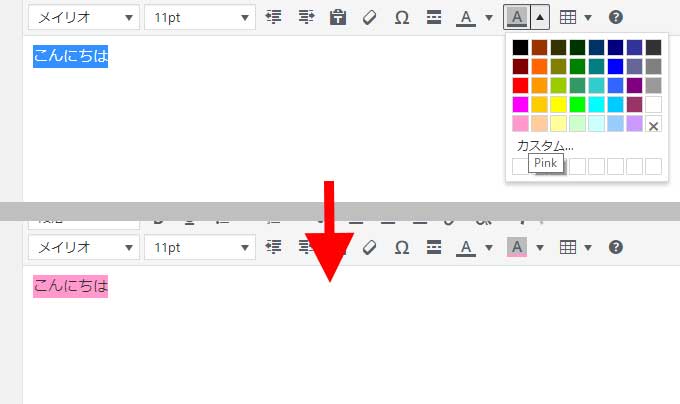
【背景色の使い方】
文字を入力したら、色を付けたい部分を選択して
追加した「背景色」ボタンを押し
カラーパレットから色を選びます。

蛍光ペンで色をつけたみたいに
強調した表現をすることができます。
見やすい記事を書くにはマーカー、必須ですよね^^
背景色は、カスタマイズしておかないと
出てこないボタンなので、
ぜひ追加しておいてください♪
以上、編集を便利にする
TinyMCEAdvance
プラグインについてご案内いたしました^^