
ニャーーーー。
見てみて♪この吹き出し!

ニャンだ?
どうしたの?
こんな感じの↑会話調吹き出し。
ブログでよく見かけますよね。
人気スマホアプリのLINEに似ているので
人目をひきやすく
また、記事も読みやすくなるので、大人気ですね^^
でも、今までは設定が難しいので

でも、やり方がわからない…!
とお困りの声も多くいただいてました。
そんなあなたに吉報です♪
もっと簡単な設定方法をみつけましたよ!
すぐやってみたい方は
説明は飛ばしてやり方へどうぞ。
こちらの記事は「クラシックエディター」と呼ばれる
従来のエディターでの設定方法です。
新しい、Gutenbergグーテンベルクの
「ブロックエディター」で設定する方法は
こちらの記事をどうぞ
https://wp-firststep.com/bubbleblock/
Speech Bubble スピーチバブルの問題点
吹き出しと言えば
「Speech Bubble スピーチバブル」
というプラグインが有名です。
使っている方も多いと思います。

プラグイン:Speech Bubble スピーチバブル
でも、これ、実はちょっと
オススメしづらいプラグインでした。
理由は以下の通りです。
・設定が難しい
まずは、
設定と使い方が難しいというハードルがありました。

にゃー
たとえば、ここに入っている猫画像。
吹き出しに使う画像は
ただ写真を投稿するのではだめで、
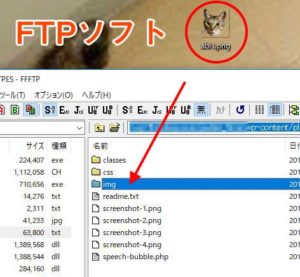
「FTP」という専用ソフトを使って
プラグインの所定の場所に、事前にアップロードしないと
いけませんでした。

はじめてFTPを使う方は、
FTP用のソフトをインストールして
知らないソフトを使うところから始まるため、
かなりハードルは高かったです。
※FTPソフトは万が一操作を間違えると
サイトの大切なデータを壊す可能性があるので
あまりオススメしていません
・使いにくい
さらに、無事にFTPで設定できても
…とても使いにくいのです。
設定が終わったら、
あとは実際にブログを書いて
吹き出しを入れたいところに、コードを書くのですが、
吹き出しをたくさん使うと
投稿画面がコードだらけになります。

かなり見づらくて、セリフなど書き換えたくても編集もやりにくく、
しょっちゅう間違えてしまっていました。
しかし、まだこれだけなら、なんとか使えるのですが
1番の問題は…
これです。
↓ ↓ ↓
・全然更新されていない
プラグインの画面をみてみると・・・

右下に最終更新日が書いてあります。

3年前・・・・
あまり古いプラグインは危険な可能性があります。
詳しくはこちらの記事もご覧ください。
backend designer 古いプラグインはお勧めできない理由
https://wp-firststep.com/backend-designer/
このままプラグインが更新されないと、
そのうち、使えなくなってしまうかもしれません。
そうしたら、このプラグインで書いていたページ
全部コードを直さないといけないんです。
それは大変。
そこで…!
プラグインなしで吹き出しを使う方法
そこで、プラグインなしで、
吹き出しデザインを使う方法を見つけました!
この機能を作ってくださったのは…
サイトMORIAWASEの管理者「シェフ」さん
シェフさんの、この記事に詳しく解説されています。
↓ ↓ ↓
WordPressで会話風の画像とテキストをコピペで簡単表示!
https://moriawase.net/kaiwa-text-template
さらに、シェフさんはやり方を
無償で教えてくれるだけではなく、
この吹き出し機能を搭載したテーマも
無料で配布されています。
神か…

自分のテーマに入れる時も、
コピペするだけでOK!
だし
吹き出しを入力する画面も、
めっちゃくちゃわかりやすいのです!
シェフさん、本当にありがとうございます!
では、早速やり方を見ていきましょう。
プログラムをコピペするだけでOK!
シェフさんのブログ記事
WordPressで会話風の画像とテキストをコピペで簡単表示!
https://moriawase.net/kaiwa-text-template
この記事下の方にある
「スタイルシートにコードをコピペする」というところから
「CSS」というプログラムをコピーしてください。
コピーできたら、
あなたのブログに張り付けましょう。
プログラムの貼り付け方
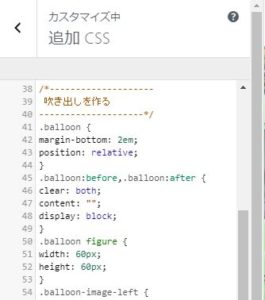
あなたのブログを表示させたら、
画面の上にある「カスタマイズ」をクリックして

「追加CSS」をひらきます。

ここにぺたっと張り付けるだけ♪

これだけでもう、
吹き出しが使えるようになるんです♪
簡単!

わーい
吹き出しの使い方
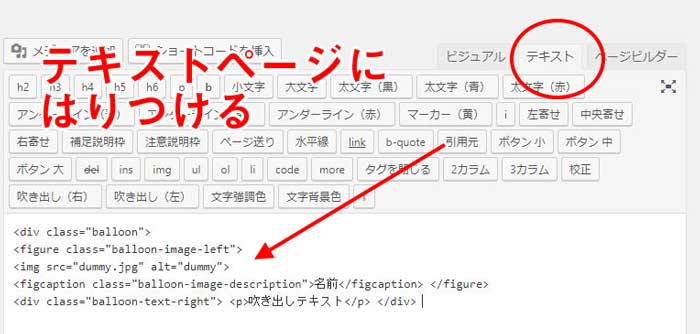
続いて、実際に吹き出しを投稿に
挿入する方法をご説明します。
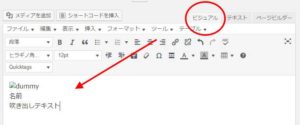
投稿画面の「テキスト」側に吹き出し用コードを貼り付けます

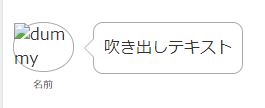
そしてビジュアルに戻ると…

こんな吹き出しができています!!!

dummyと書かれた場所が画像です。
画像、セリフ、名前を
それぞれクリックして書き換えるだけです!
うまく表示されない方は(上級者向け)
※※ファイルの編集になりますので、
しっかりバックアップを取ってから、自己責任でおこなってくださいね!!※※
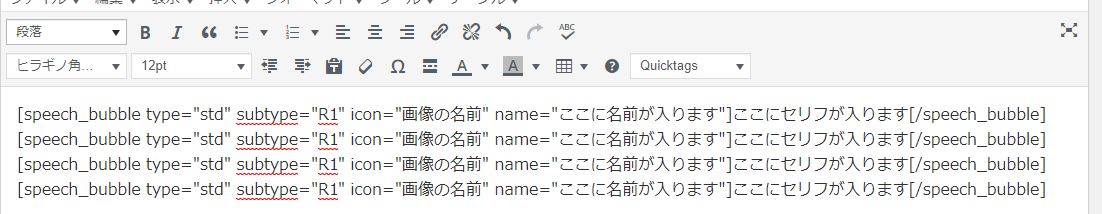
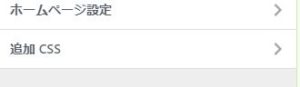
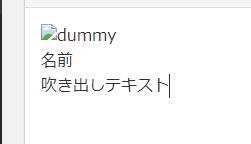
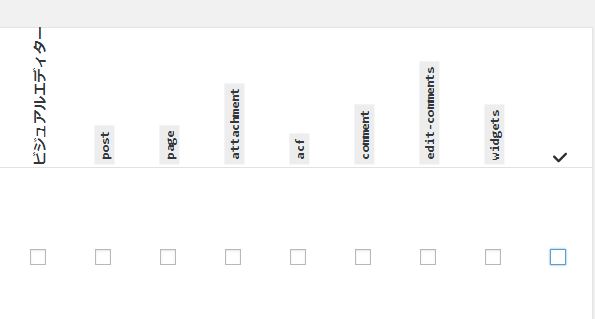
中には、吹き出しが表示されず
以下のように項目だけが並ぶ方もいます。

(お使いのテーマによって異なります)
この表示になっていても、ブログを見たときは
ちゃんと吹き出しが表示されるので、問題はないのですが
書いていてわかりづらいですよね。
うまく表示されない方は、
この方法を試して見てください。
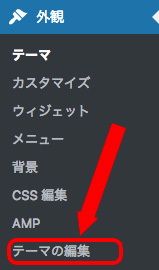
外観の「テーマの編集」に入ります。

すると、なんだかわけのわからない画面が出ます。

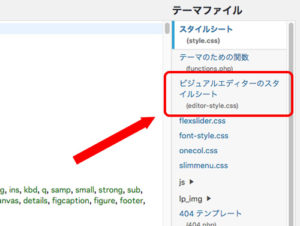
この右のあたりをよくみていただくと
いろんなファイル名が並んでいます。

その中から
「ビジュアルエディターのスタイルシート」
というのを探して、クリックしてください。

すると編集できるようになりますので、
ここにも貼り付けたCSSをコピーしてみてください。
もし、この時画面が真っ白ではなく
何か書いてあったら、それは消さないように
一番下に貼り付けてください。
![]()
ファイルを更新、を押していただくと・・

どや
吹き出しがちゃんと表示されるはずです。
画像選びの注意事項
選択する画像は「正方形」のものを選んでくださいね。
でないと、無理やり正方形に潰されて
ぶさいくになってしまいます(笑)

ありゃま
毎回正方形の画像を用意するのも手間なので
私は適当な画像を入れて、
後から正方形にカットしています。
後からカットの仕方はこちらの記事へどうぞ。
ボタンにしてしまえば、もっと楽!
コードを張り付けるのも、正直ちょっとめんどくさいので
これもプラグインを使って簡略化しちゃいましょ、
ボタンに登録してしまえば、
ワンクリックで吹き出しが呼び出せます♪
ボタンに登録するには、
AddQuicktagアドクイックタグ、
というプラグインを使います。

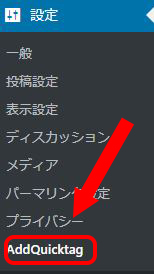
プラグインを有効にすると、設定の中に
アドクイックタグのメニューが増えるので
そちらを開いてください。

開くとたくさんのメニューがあり、びっくりしますが
使うところは3つだけです。
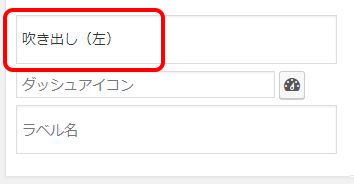
1)ボタンの名前をつける
何でもよいですがわかりやすいように
「ボタン名」に【吹き出し(左)】 などと、入力します。

↓ ↓ ↓

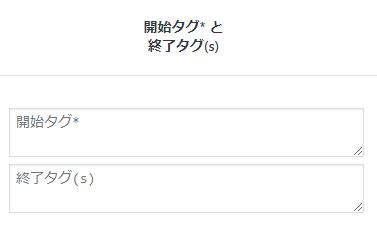
2)タグをはりつける
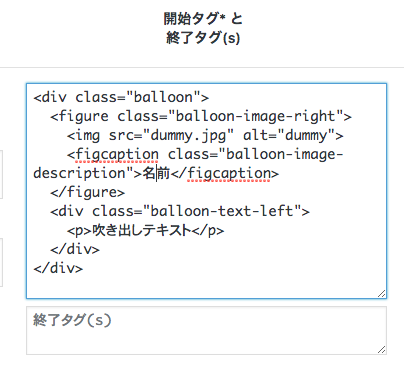
開始タグというところへ、吹き出しコードを貼り付けます

↓ ↓ ↓
開始タグのところに、
吹き出しのコードを全部貼り付けます。

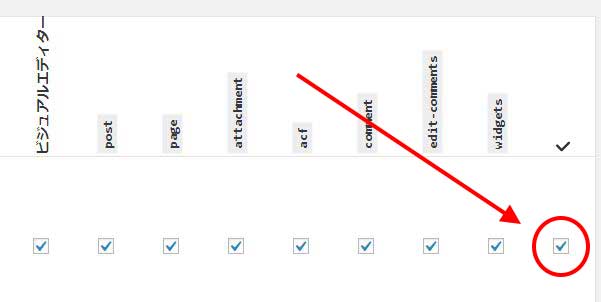
3)チェックをつける
いちばん右端のチェックボックスをクリックすると、
全部にチェックが入りますよ。


お疲れ様でした♪
これさえ作っておけば、吹き出しが簡単に
使えるようになりますよ^^
こんな便利な機能を作って、
コピーOKですよ!と公開してくださる
シェフさんには本当に感謝ですね。
お疲れ様でした♪
また、やり方がわからない方は
カスタマイズも承りますので、お問い合わせくださいませ^^
お問い合わせはこちらからどうぞ♪
以上、便利な吹き出し機能のご紹介でした!