ブログに「画像」は
絶対必要ですよね^^
画像加工ソフトがないと
加工できないと
お困りではないでしょうか?
実は、
大きさ調整 と 切り取りくらいなら
WordPressからも編集できますよ^^
大きさ調整についてはこちらの記事をどうぞ
ここでは、WordPressの
画像編集メニューについてご説明します。
ごくごく簡単なものですが
以下のようなことができますよ。
- ・左に90度回転
- ・右に90度回転
- ・水平方向に反転
- ・垂直方向に反転
- ・切り取り
ではご説明していきますね。
WordPressで画像を加工する方法
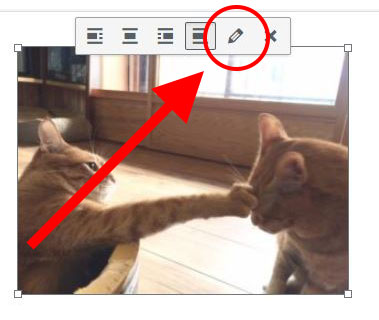
一度、配置した画像をクリックすると、
編集メニューが出ます。
鉛筆マークをクリックしてください。

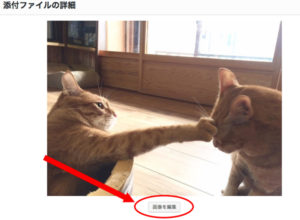
▼添付ファイルの詳細、という画面が出ます。

画像の下にある「画像を編集」
というボタンをクリックしてください。
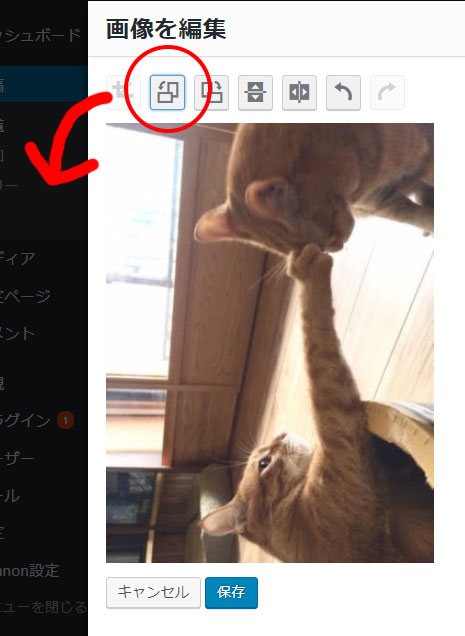
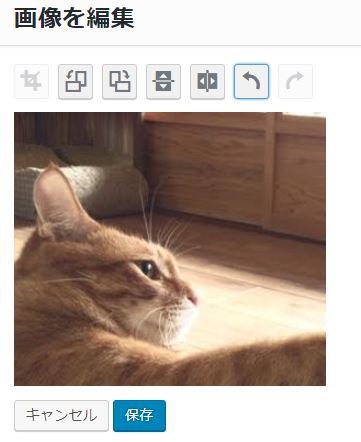
すると、こんな画像編集メニューが出てきます。

順番にご説明していきますね。
ほとんど、ボタンそのままです。
左に90度回転

右に90度回転

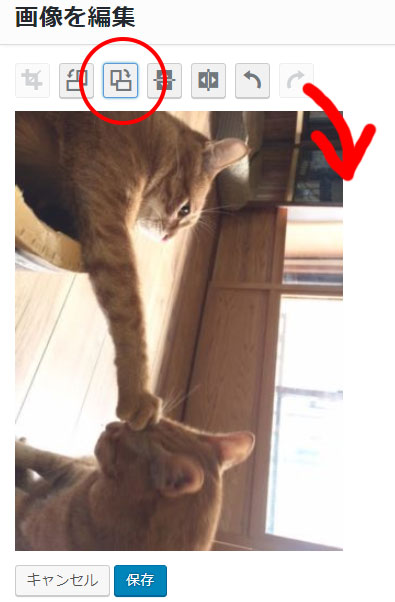
水平方向に反転

縦横が逆になります。
垂直方向に反転

左右が逆になります。
全て、変更したら「保存」を
クリックして完了です。
切り取り
この、切り取り機能が便利です。
クローズアップしたり、
不要なところをカットしたりできますよ。
ボタンは左端にありますが、まだ押せません。

切り取りたい範囲を
画像の上でドラッグして、選択してください。
(点線部分)

選択すると、切り取りボタンが押せるようになります。

保存して切り取り完了です^^
とても簡単な操作ですが
意外と使っていない方が多いです。
ぜひ使いこなしてくださいね。
※2018年8月 画面遷移が変わっていたので更新しました