WordPressに少し慣れて
もっと表現の幅を広げてみたい方へ
「ランディングページ」の作り方を
ちょこっとご紹介しますね。

ランディングページって何?

ほら、よく通販とかで見かける、
派手なキャッチコピーと「いますぐ購入」
とかかいてある、セールスページのことだよ!
ランディングページ、
略して「LP」「ランペ」という名前を聞いたことはありませんか?

ランディング・・走るの?

それは
「ランニング」だね(笑)
ランディングページ(Landing Page・LP)とは・・・
商品、サービス説明からお申し込みまで
そのページ1枚だけで完結している、
セールスページのことです。
(※以下 ”LP” と書きますね)
私もメールマガジンや
WordPressレクチャーのお申し込みページに
「LP」を作成しています。
こんなページのことです
↓ ↓ ↓

https://wp-firststep.com/mail-magazine/
私は昔、どうやって作るのかさっぱりわからなくて
Wordで作っていました(笑)
Wordで作って、画像として書き出して、
そのまんまアップロードするというめちゃくちゃなLPでした。
頑張っていたなぁ(笑)
WordPress以外のサービスの方が手軽
昔の私が試行錯誤していたように
WordPressでLPを作るのって、ちょっと難しいです。
なので、わざわざWordPressで作らなくても
かっこいいLPが簡単に作れるサービスも
いろいろありますので、先にご紹介しておきますね。
ペライチ、wix(ウィックス)などがお勧めです。
会員登録して無料で使えますよ。
難しいことは苦手なので、
はやく簡単にさくっとキレイに作りたいんだ、と言う方はこちらの方がいいと思います。
ご興味がある方はチェックしてみてください^^
WordPressで作るのがいいか?他のサービスを使う方がいいか?
メリットとデメリットがあるので、以下を読んで選んでみてくださいね。
WordPressでLPを作るメリット
私がWordPressでLPを作るのを
お勧めする理由は以下の通りです。
・ブログが強化できる!
たとえば、
ブログのアドレスが
https://wp-firststep.com
だったら
LPのアドレスは
https://wp-firststep.com/mail-magazine/
になります。
このように、WordPressでLPを作れば、
LPはブログの一部になります。
LPは普通の記事と違い、アクセスがたくさん集まるので
(勝手に集まるというより、アピールして集める、のが正しいかも)
「ブログの1つののページにアクセスが集中している」ということになります。
すると、Googleから、
「このブログにはこんなにアクセスが集まっている!」と
=アクセス数の多い、人気があるサイトだ、と評価をあげてもらえるんですよ^^
その点、他のサービスを使う場合・・・
Wix、ペライチなどでLPを作成したら、それば
WordPressとは関係のない、全く別のサイトです。
いくらアクセスが集まっても、自分のブログの評価にはなりません。
※「サブドメイン」を設定すれば
自分のブログの評価になりますが、それについてはここでは割愛しますね。
・何枚でも無料で作れる!
WordPressでLPを作る場合、固定ページで作ります。
固定ページなら、何ページだって作成することができちゃいます。
え?当たり前だろ、って?(笑)
WordPressではそうなんですけど、
他のサービスでは、
作成できる枚数には上限がある事が多いんですよ。
もっと作りたいときは有料になったり、
無料のままだと広告が入ったりするので
無料で自由に作れるWordPressがやっぱりおすすめです^^
・自分のものである!
自分のもの・・とはどういう意味でしょうか。
たとえば、他サービスを利用してLPを作ると、
作成したデータは、そのサービスのサーバーに保存されています。
自分のサーバーに保存するわけではないので、
そこが手軽でもあるのですが、自分のデータではない、というのがポイントです。
万が一ですが、そのサービスが終了したとき、データはなくなってしまいます。
データのコピーが取れたとしても
形式が違うでしょうから、コピーしたデータを参考に、
新しいサービスを使って作り直すしかなくなるのではないでしょうか?
なので、せっかく作るのでしたら、
自分のサイトに置いておくのが一番安心かな、と思います。
私にとっては、この理由が一番大きいです。

それじゃやっぱりWordPressで
LP作るのがいいよね。
そんなに難しいの?

慣れたらブログを書くのと
大して変わらないんだけど、
慣れるまでが大変かな。
どんな風に制作していくのか、
ちょっと見てみましょう。
ランディングページ制作に用意するもの
プラグイン 「サイトオリジン」
ランディングページ制作には
この2つのプラグイン使います。
ページビルダー by サイトオリジン
Page Builder by SiteOrigin

と
サイトオリジン ウィジェットバンドル
SiteOrigin Widgets Bundle

です。
2つセットでインストールしてくださいね。
「SiteOrigin」という文字で検索すると、1番めと2番目に出てきますよ。

この2つをインストールしたら、
早速、固定ページの投稿画面を開いてみてください。
↓ ↓ ↓
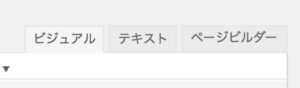
すると、普段の投稿画面には
「テキスト」と「ビジュアル」があるのですが、
もう一つ「ページビルダー」というのが増えています。

この、「ページビルダー」でLPを作ります。
SiteOrigineの基本の使い方
このサイトオリジン、表示が英語でわかりづらくて
慣れるまでちょっと難しいのですが、
慣れたらとっても便利です^^
自由にレイアウトできるようになるので
自分でサイト制作できるようになりたい!という方には
ぜひ習得していただきたいところです。
列を作って分割する
「ページビルダー」をクリックすると
英語のメニューが出てきます。

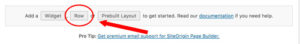
まず、Rowというところをクリックしてください。

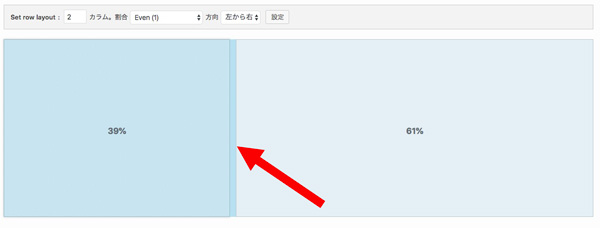
すると、
なにか青い画面が出てきました。

2つに分かれていて、50%:50%と書いてあります。
これはレイアウトを表しています。
列を一つ入れて、分割しているんですね。

この、2つのさかい目をドラッグしてずらすと、レイアウトの比率が変えられます
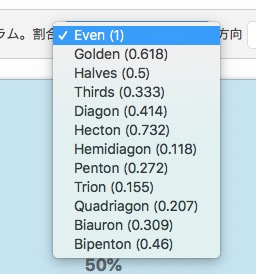
または、「割合」をクリックすると、どれくらいに分割するか
数字から選ぶ事ができますよ。
EvenとGoldenはなんとなく分かりますが
そのほかは謎ですね(笑)
()の数字を参考にしてくださいね。

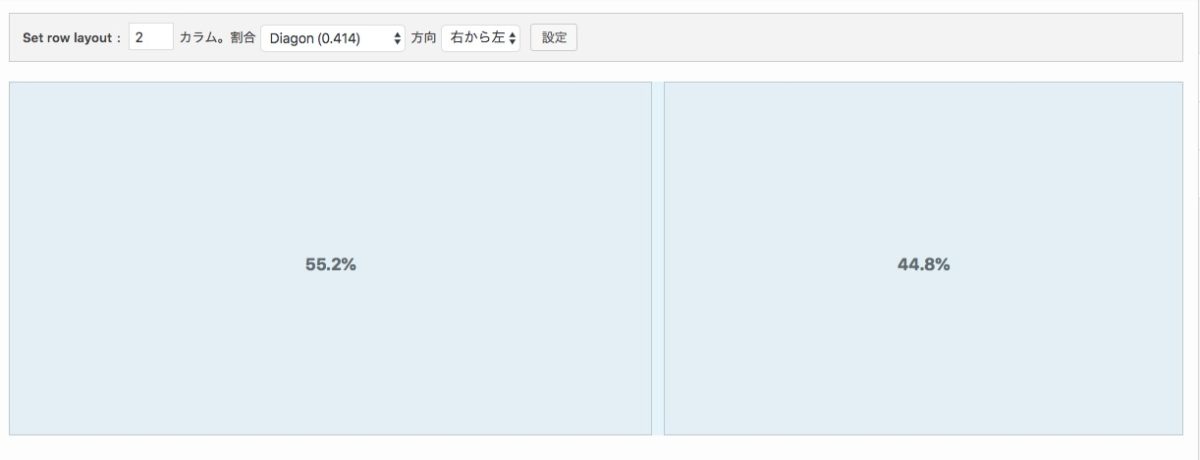
具体的な使用例を紹介します。
例えば、私のメールマガジンのLPはこんなレイアウトですが

2分割の行が一つ入っていて、左側がやや大きいレイアウトになっています。

列の中を見るとこんな感じです。

これは2分割になっていますね。
この分割数は 1(分割なし)〜12分割まで選べます。
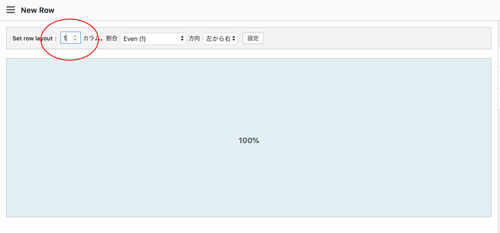
Set Row Layoutの数字を変更すると・・・
1

12

こんな風に変わります。
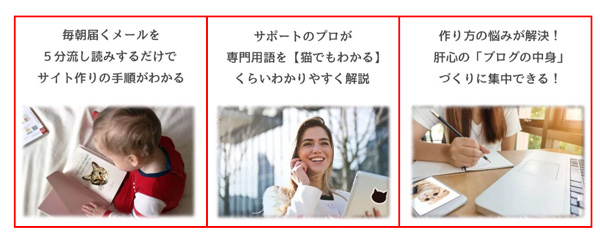
2分割して、画像を左、説明文を右に入れルとこんな感じ。

3分割して、特徴をアピールする説明を3つ並べたり、など

分割した行を、たくさん積んでいくイメージです。
分割したマスの上で右クリックすると、メニューが出ます。
画像、文字、ボタンなど、そのマスに何を入れるか?が選べるようになります。

英語と日本語が混ざっているところが
なんだか可愛いです(笑)
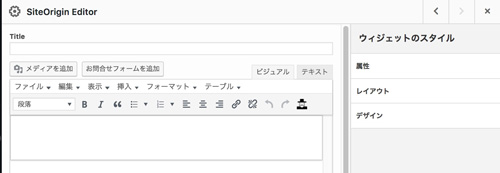
文字を入れたい場合
右クリックしたメニューから
「Site Origine Editor」(サイトオリジンエディター)を選ぶと
Site Origine Editorと書かれた、白い箱が1つ入ります。

その箱をダブルクリックすると
ふつうにブログを投稿するような画面に変わり、
文字が入力できるようになりますよ。

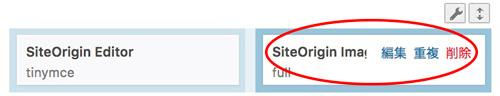
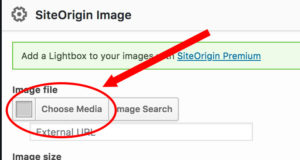
画像を入れる場合
同じく右クリックして
「Site Origine Image」(サイトオリジンイメージ)を選ぶと
見た目は同じ白い箱ですが、画像用の「箱」が入ります。

こちらも、ダブルクリックすると編集できます。

英語なのでちょっとわかりにくいですが、
「Choose Media 」(画像を選ぶ)をクリックすると、普通に画像を選択する画面になりますよ。
ボタンを作る場合
ちなみに、このプラグインは、ランディングページに便利な
ボタンが作れる機能もついているんです。
ボタンをおきたいセルの上で右クリックして
「SiteOrigine Button」(サイトオリジンボタン)を選んでダブルクリックしてください。
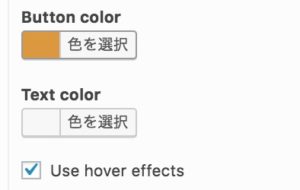
「Button text」に、ボタンに入れたい文字を入力します。
ここでは「お申し込みはこちら」を作ってみますね。

ボタンの色と、文字の色を選びます。

すると、こんなボタンが簡単にできました!

LPを作るのは、ちょっと大変です。
でも、少しWordPressに慣れたら、ぜひ挑戦してみてくださいね。
都度、お知らせページが自分で作れると、本当に便利ですよ^^
難しい場合は、制作サポートなども行なっておりますので、ご相談ください。