よく、ブログに
「自己紹介」とか
「運営者プロフィール」
が書いてあるのを見かけますよね。
今日はアレの作り方をご説明します。
プロフィール欄の作り方
「プロフィール欄」とは?
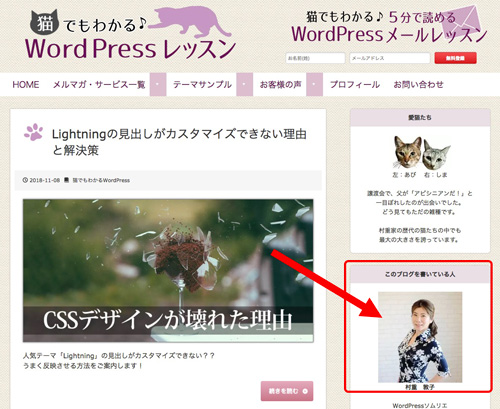
私のサイトでいうと、右側にある「このブログを書いている人」
という欄のことです。

これは、
文字を書いて、画像を貼って、
「ウィジェット」という箱に入れています。
テーマによって「ウィジェット」を
置ける場所が決まっています。
一般的には、左、右、下などに
おけるテーマが多いですね。
ウィジェット、って何?
ウィジェット、という言葉
聞いたことありますか?
ウィジェットとは?
翻訳してみると・・・

カタカナにしただけ(笑)
ちょうどいい日本語訳はないようですね。
スマホやパソコンなどで使われる言葉ですが、
ある機能や部品などを、
画面に配置することをさす言葉です。
画面におく「枠」のようなものだとお考えくださいね。
では、この「ウィジェット」を使って
「自己紹介」を
配置していく方法をご説明します。

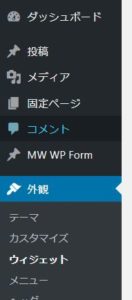
メニューの「外観」のなかに
「ウィジェット」があります。
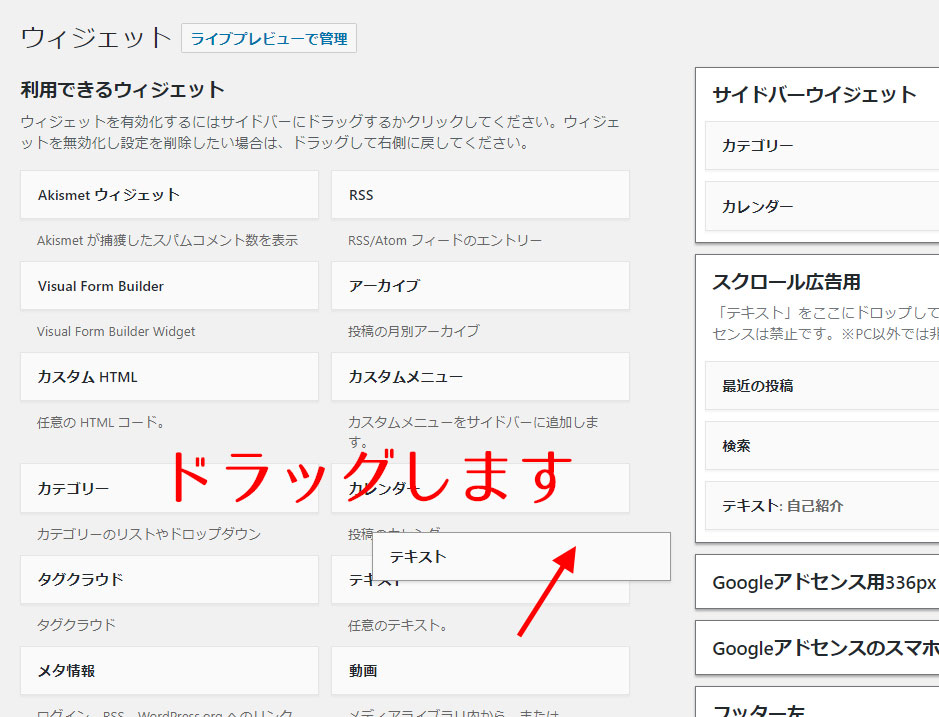
これを開くと
こんな画面が出ます。

(※この画像は、テーマ「ジラフ」のものです。)
右側の白い枠が「ウィジェット」
それぞれ、ブログのどこに配置するか決まります。
(お使いのテーマによって異なります)
ではまず「サイドバーウィジェット」に
自己紹介を入れてみましょう。
ウィジェットに自己紹介を入れる
次は左側の項目を見て下さい。
「利用できるウィジェット」
というところに、
いろんなメニューがあります。
ここから「テキスト」を探してください。
これをマウスでぐいっとひっぱると
右側のウイジェットの中に入れることができますよ。

マウスでドラッグして、
好きなウィジェットにのせて、
それだけで配置することが出来ます。
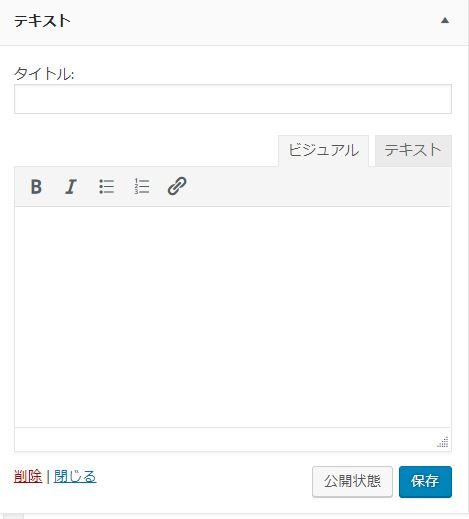
これで、「テキスト」が入りました。
でも、そのテキストはまだ
白紙の状態なので
ここに、好きな文字を
どんどん書いていくわけです。

右側のウィジェットに
このように「テキスト」は
枠の中に、文字を書く場所をつくる 機能があります
ここに
【自己紹介】や
「運営者プロフィール」など
タイトルに入れて、
自己紹介文を記入していけば完成ですよ!
画像の入れ方
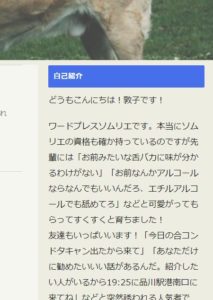
ただ、
この「ウィジェット」欄は横幅が狭めなので、
長文を書くとこんな感じになり
ちょっと読みづらくなってしまいます。

ウィジェットに載せるプロフィールは短めにして
別に用意したプロフィールページに
リンクをはるのがおすすめですよ。
顔出しOKなら
ご自身の写真を入れるのがおすすめです。
写真があるだけで、信頼感がぐっと増します^^
簡単に編集する方法
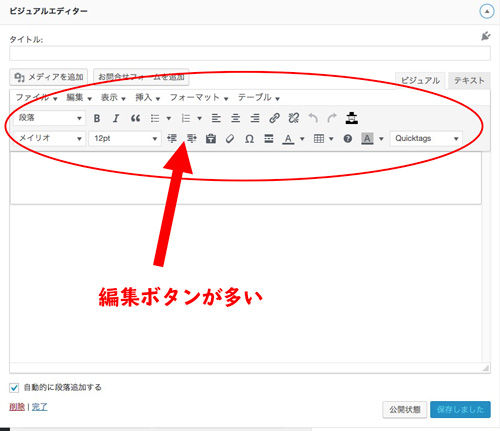
お使いのテーマ、プラグインによって異なるのですが、
「ビジュアルエディター」というウィジェットが
ある方は、それを使うと編集ボタンが多くなります。
文字を太くしたり、真ん中に合わせたり
加工がしやすいので、こちらを使うのもオススメです。
ビジュアルエディター

ビジュアルエディターがない方は
お手数ですが、
一旦ブログを新規投稿する画面を開いて
そこでプロフィールを作成しましょう。
画像を入れたり、真ん中に合わせたり
調整が済んだら、その記事をコピーして、
テキストウィジェットに貼り付ければOKです。
というわけで今日は
プロフィール欄の作り方とでした。
とっても便利なウィジェット機能、
ぜひ使いこなしてみてください!