
私のWordPress、レスポンシブっていうのには
なってるのかな?

どうしたの急に?
今時、ほとんどのテーマが
レスポンシブになっているよ。

それならよかった。
で、レスポンシブって、なぁに?

知らずに言ってたのか・・・!
レスポンシブ、というのは・・・
ブログのデザインが、パソコンでも、スマホでも、タブレットでも、
自動的に見やすいレイアウトに切り替わるデザインのことです。
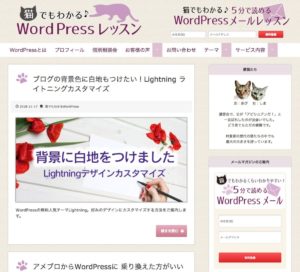
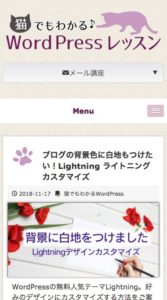
私のこのブログも、もちろんレスポンシブです。
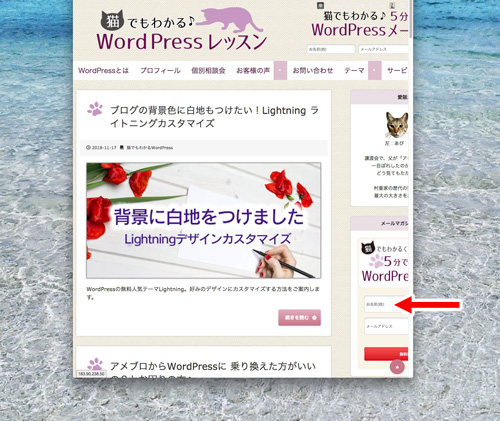
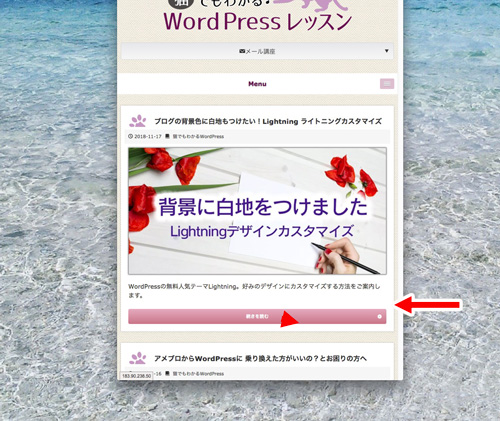
パソコン・タブレット・スマートフォン、どれで見るかによって
自動的にデザインが切り替わるようになっています。
パソコンの場合

タブレットの場合

スマホの場合

これらは、
3種類の別のページが用意されているのではなく、
実は全部同じ1つのページなんですよ。
同じページなのに、
パソコン・スマホ・タブレットを自動的に判断して
デザインが切り替わるものを「レスポンシブWebデザイン」といいます。
「レスポンシブ」と「スマホ対応」の違い
以前「レスポンシブ」という考えがなかった頃は
「スマホ対応」と言って、
パソコン用と、スマホ用のページを別々に作る方法がメインでした。

これだと、ホームページを更新するとき、
パソコン用とスマホ用それぞれ書き換えないといけないので、
倍の手間がかかって大変でした。
レスポンシブなら、1つ更新するだけでOKなので、らくちんです^^
Webサイトの管理を頼まれたとき
レスポンシブじゃないとがっかりしたものです(笑)
Googleさんもレスポンシブを推奨!

でも、なんで急に
レスポンシブなんて言い出したの?

うん、なんかGoogleが
そう言ってると聞いて
しまちゃんが言っているのは、
2015年 4月に Googleが
「モバイルフレンドリー」といって
スマホに対応していないサイトは、検索順位を下げる施策をはじめたことと、
https://webmaster-ja.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html
2018年 3月には
「モバイルファーストインデックス」といって
さらに、スマホサイトでの表示をメインに評価することにした
https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
この2つのことかと思われます。
あなたのブログは「レスポンシブ?」
あなたのブログは
「レスポンシブ」になっていますか?
チェック方法は簡単。
パソコンの画面を小さくする方法
パソコンで見ている方は
今見ている画面をじわじわと
小さくしていけば、あるポイントで
ぱっと切り替わりますよ。


WordPressのカスタマイズメニューを使う方法
または、もっと手軽に
WordPressのカスタマイズメニューを
使う方法もあります
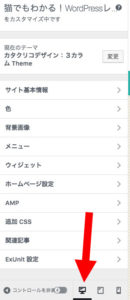
カスタマイズメニューを開くと


メニューの一番下に
パソコン・タブレット・スマホの
レイアウトに切り替えるボタンがついていますよ。

まぁ、最近のテーマは
ほとんどレスポンシブですけどね

もし、レスポンシブになってなかったら
どうしたらいいの?
もしもあなたのサイトがレスポンシブじゃなかった場合
レスポンシブにするプラグインもあるのですが、
そのプラグインが、いつ更新しなくなるか?
トラブルで動かなくなったら、という可能性を考えると
レイアウトデザインは本当に大切な部分なので
プラグインに頼ることはおすすめできません。
さらに、これだけレスポンシブデザインが
推奨されている、というのに
まだレスポンシブに対応していないテーマを
使い続けることもおすすめできません。
なので、もしレスポンシブに対応していない
テーマを使っている方は・・
思い切ってテーマを変えることをおすすめします!