この記事はPDFプラグイン「PDF Poster」の紹介です。
このプラグインを使うとPDFがどんなふうに表示されるか?表示サンプルと詳しい使い方、注意点をご紹介しています。PDFプラグインを検討中の方はぜひ参考にしてくださいね!

早速使ってみましょう♪
PDF Posterでの表示サンプル
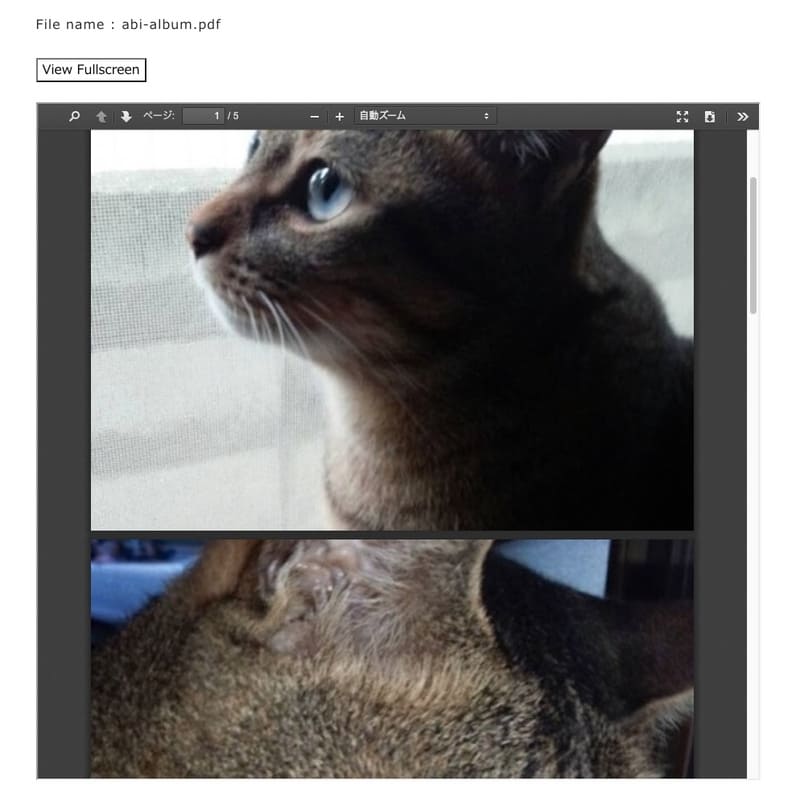
PDF Posterを使ってPDFを表示させるとこんな感じになりました。

縦横の表示サイズは自由に変えられて、スクロールでもページ送りができます。
プラグインを使った実際の表示を見たい方はこちらのページへどうぞ。
PDF Posterの特徴
ポイントをまとめるとこんな感じ。
- スマートなデザインで、スクロールでページ送りできる。
- 横幅・高さ指定可能
- 印刷の許可/禁止設定可能(しかし効かない?)
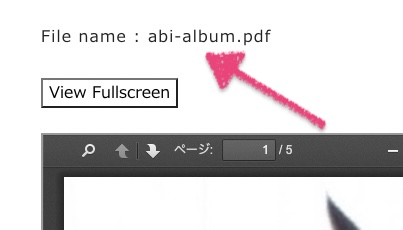
- ファイル名の表示/非表示設定可能
見た目はスマートなんですが、使ってみたらいろいろ不便な点が・・・あまりおすすめできないかも。
一応詳しくご説明しますね。
PDF Embedderの使い方
プラグインを追加すると、管理画面のメニューに「PDF Poster」が追加されます。

PDFを登録してショートコード貼るだけ
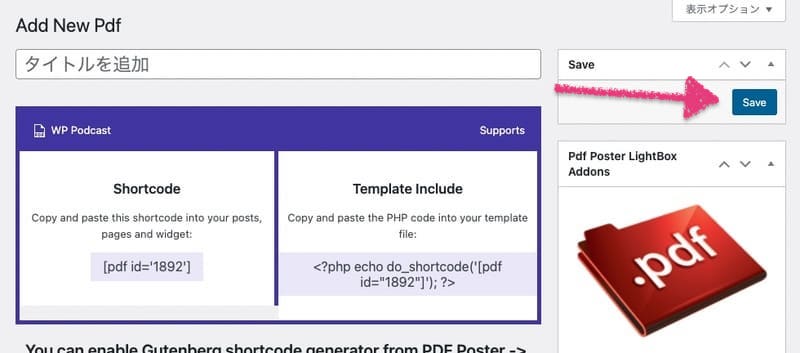
まずはAdd New PdfからPDFを登録します。

add PDF soruceの「アップロード」ボタンで表示させたいPDFを登録します。

高さなど設定は後でご説明しますね。
とりあえず右上の「Save」を押せば登録完了です。

タイトルがつけられますが、なくても使用可能。
複数使う時は一覧がみんなno titleになっちゃうので整理したい方は名前をつけてください。
あとは表示させたい部分にショートコードを貼るだけです。
操作自体は簡単ですよね。
問題は見た目のカスタマイズなんですが・・・
PDF Posterカスタマイズ項目
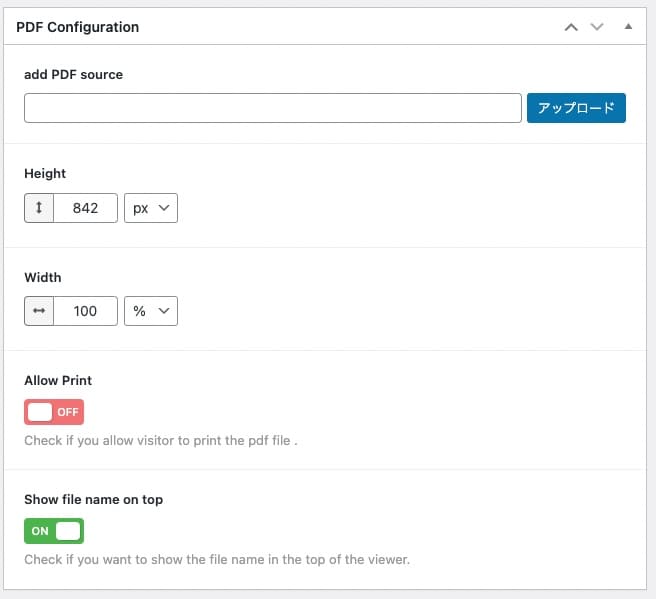
PDF Posterでカスタマイズできるのは以下の4点です。
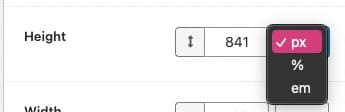
Height 高さ

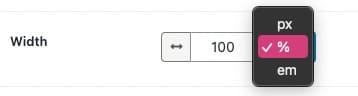
Width 横幅

高さも横幅も自由に設定できます。単位がpx・%・emで設定できるのはよいですね。
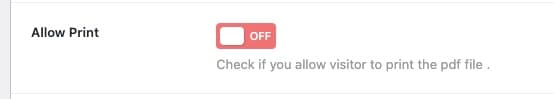
Allow Print 印刷ボタン

PDFの印刷を許可するかどうか設定できます。初期設定はOFF
Show file name on top ファイル名表示

PDFビューアの上に、ファイル名が表示できます。初期設定ではONで表示されるので、いらない場合はここをOFFに変えてください。

設定項目は以上の4点ととてもシンプルでわかりやすいです。
でも、使ってみたらいろいろ使いにくい点が見つかりました。
PDF Posterの問題点
スマホ対応がいまいち
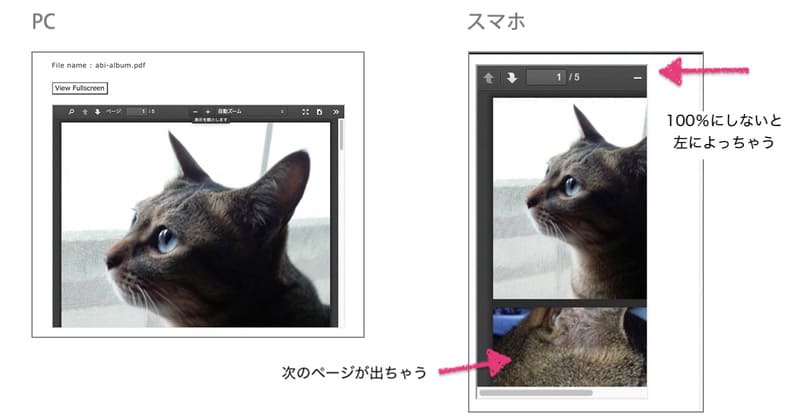
大きさを自由に設定できるんですが、スマホ対応がいまいちでした。
PCもスマホも同じ高さで固定されるので、スマホでは大きすぎます。
さらにこのプラグインはスクロールできるので2ページ目が中途半端に表示されてしまいます。
ちょっと見た目よくないですね。
高さを横幅サイズに合わせた大きさで全体表示したいのですが、「auto」に設定できないのはネックですね。

印刷禁止機能は効かない?意味がない
PDFの印刷を、許可/禁止設定ができるのですが、設定しても何も変わりませんでした。効いていないみたいです。
さらに、もし効いていてもPDFのダウンロードボタンがついているので、ダウンロードして印刷できちゃいます。ダウンロードボタンも表示/非表示できないと意味ないですよね。
PDF Posterまとめ
シンプルでおしゃれだったんですが、スマホ対応がいまいちでしたね。
これを調整するCSS書くのはかなり面倒そうです。
どうしてもスクロール機能が使いたい場合は活用できますが、そうでなかったら他のプラグインの方がいいかもしれませんね。ご検討ください。