この記事はPDFプラグイン「PDF FlipBook」の紹介です。
このプラグインを使うとPDFがどんなふうに表示できるのか?表示サンプルと詳しい使い方、注意点をご紹介しています。PDFプラグインを検討中の方はぜひ参考にしてください。

早速使ってみましょう♪
目次
- PDF FlipBookのPDF表示サンプル
- PDF FlipBookの特徴5点
- PDF FlipBookの使い方
- Layout レイアウトで細かくカスタマイズ
- 3D or 2D WebGLが使えない時
- Hard Pages WebGLが使えない時
- Background Color 背景色
- Background Image 背景画像
- Flip Duration アニメ速度
- Container Height
- PDF Page Render Size アニメ解像度
- Auto Enable Sound 音
- Enable Download ダウンロード機能
- Page Mode レイアウト
- Single Page Mode シングルページの動き
- Controls Position ツールバーの位置
- Direction めくる向き
- Force Page Fit 自動拡大
- Enable AutoPlay 自動再生
- Autoplay Duration 自動再生速度
- Page Size ページレイアウト
- Outlineアウトラインで一覧表示
- PDF FlipBookまとめ
PDF FlipBookのPDF表示サンプル
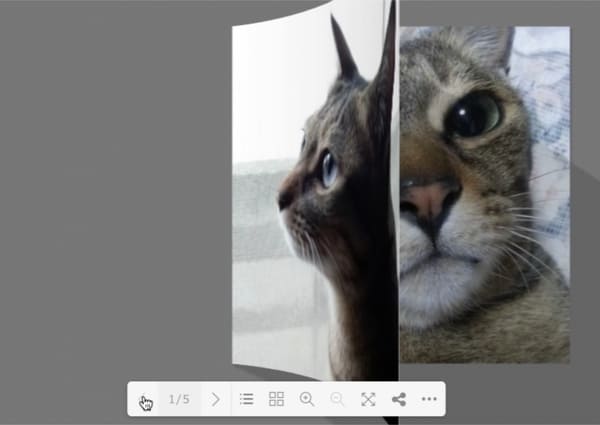
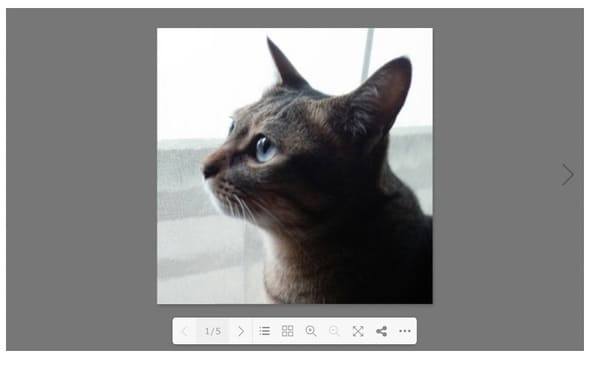
「PDF FlipBook」でPDFを表示させるとこんな感じになります。

スマホもほぼ同じです。

画像だとわかりにくいですが、このプラグインはクリックするとページをめくるアニメーションと音が出るのが特徴です。かわいいですね。

画像だと分かりにくいので、こちらのページで実際の動きも確認してくださいね。
PDF FlipBookの特徴5点
ポイントをまとめるとこんな感じです。
- ページめくりのアニメーションが実装できる
- 見開き2ページにも、1ページにもできる。
- 背景色・背景画像・動きの速度など細かく設定できる
- サムネイルだけ表示して、クリックすると別ページで開くようにもできる
- ダウンロードも可能
かなり細かく設定できるのですが、こだわらないなら初期設定のみで設定すれば簡単ですよ。
使い方をご説明しますね。
PDF FlipBookの使い方
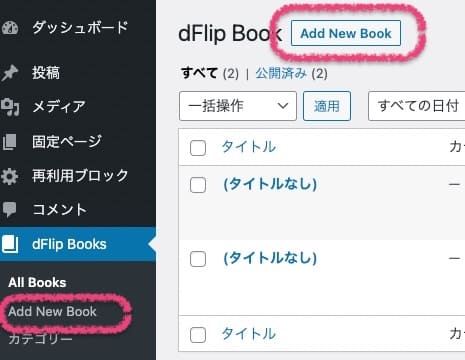
プラグインを追加すると、管理画面のメニューに「dFlip Books」メニューが追加されます。

PDFを登録するだけ
まずはAdd New BookからPDFを登録しましょう。

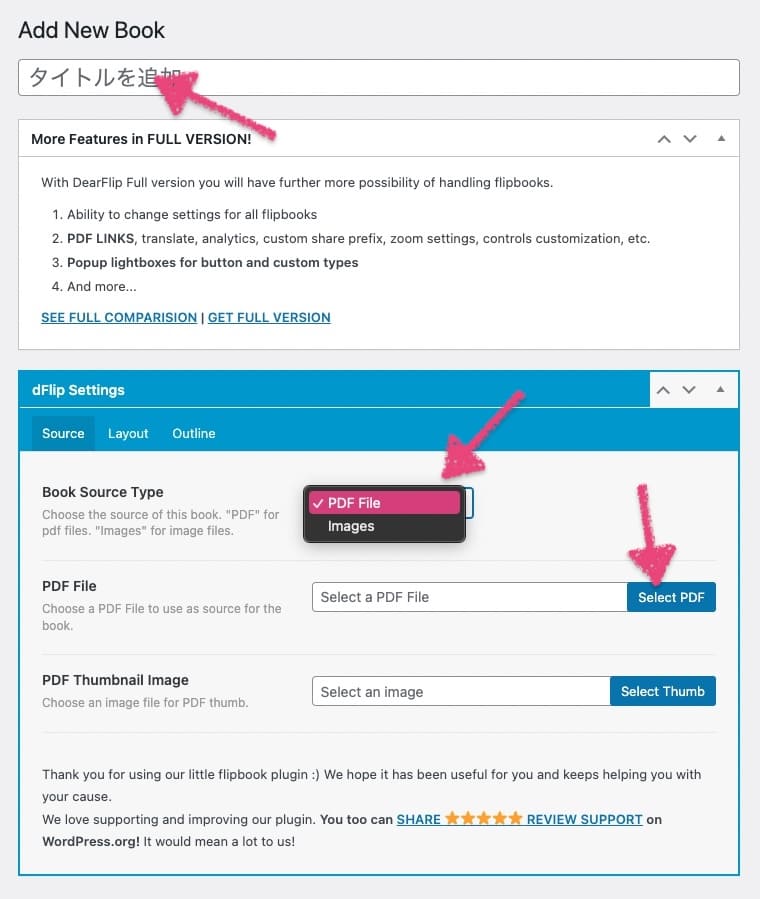
英語なのでむずかしく見えますが、作業は簡単です。「PDF」を選んでファイルを選択するだけです
- タイトルをつける(つけなくても作成可能)
- Book Souce Typeで「PDF」を選ぶ(はじめからPDFになってるので、そのままでOK)
- PDF Fileの青い「Select PDF」ボタンからPDFファイルを指定する

このようにPDFファイルさえ登録するだけでも表示できますよ。
まずは「公開」を押して保存してください。
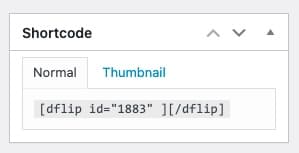
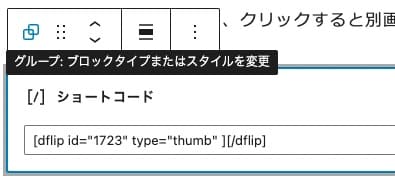
すると、「ショートコード」が表示されるので、このコードを表示したい場所に入力するだけでOKです。

PDFのデザインの選び方
さて、ここからはどんなPDFにするか、デザインの選び方を解説します。
カスタマイズ項目はかなりたくさんあるのですが、まず肝心なのは以下の2点です。
1)ページにPDF全体を埋め込むか?サムネイルだけにするか?
2)2ページ見開き表示か1ページ表示か?
それぞれ解説していきますね。
1)ページに埋め込むか?サムネイルだけにするか選ぶ
ショートコードには「Normal ノーマル」と「Thumbnail サムネイル」の2種類があります。
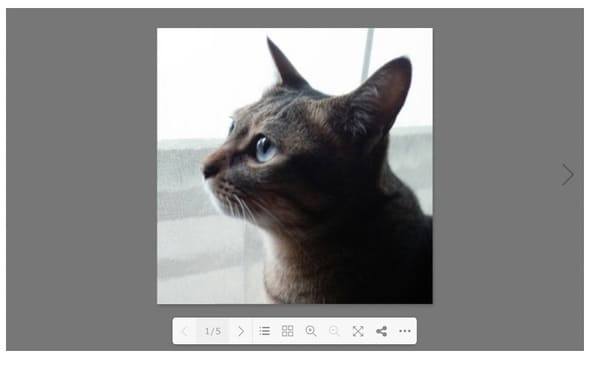
ノーマルを使うと以下のような埋め込み表示になります。

サムネイルを使うと、以下のように画像だけが表示され、クリックすると別画面にPDFが大きく表示されます。

→ 補足:サムネイル画像が歪む時は
ただ、このサムネイルは初期設定のままだと画像が潰れてしまい、しかも画面の左端によったままになってしまいました。(テーマによって異なるかも)

どうやら、このサムネイル画像は横幅140px、縦幅200pxに指定されるようなんです。
私の使った画像は正方形だったからひしゃげちゃったんですね。
普通使う書類なら横幅140px、縦幅200px白銀比(silver ratio)でちょうど良いので心配はいりません。もう少し大きくしたいとか、変則的なサイズの場合は以下のようなCSSをご利用ください。
CSSの付け方
- PDFのショートコードを入れたショートコードブロックを選択し、「グループ化」する

- グループの追加CSSクラスに「pdf-thumb」クラスを追加する。

・追加CSSに以下のCSSをコピペする
.pdf-thumb {
text-align:center;
}
.pdf-thumb ._df_book-cover{
width:200px;
height:200px;
}
これで中央に寄って、200pxの正方形になります。
(実際はheight200は既に効いているので書く必要はありません。便宜上)
お好きなサイズに変更してご使用ください。
2)2ページ見開き表示か?1ページ表示か選ぶ
さて、次は埋め込んだPDFを、左右に見開きに2ページ表示にするか、

1ページづつ表示させるかを選べます。

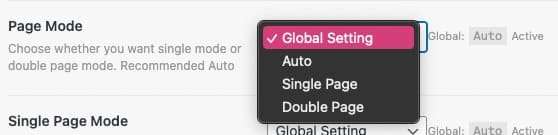
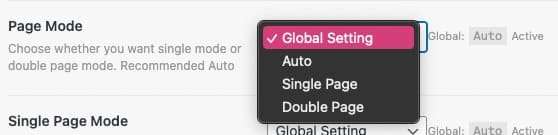
「Layout レイアウト」のPage Modeでシングルかダブルを指定してください。

まずは以上の2点だけ決めればOKです!
このプラグインはカスタマイズ項目がすごい量です。
全部把握するのも大変なので、もう少しこだわりたい方はまず6点をチェックしてください。
クリックすると解説部分に移動します。
- Background Color 背景色
- Auto Enable Sound 音のON / OFF
- Enable Download ダウンロードのON / OFF
- Controls Position ツールバーの位置
- Direction ページめくりの向き
- Outline サムネやツリー表示をつけるかどうか
続いて1つづつ詳しく説明していきます。
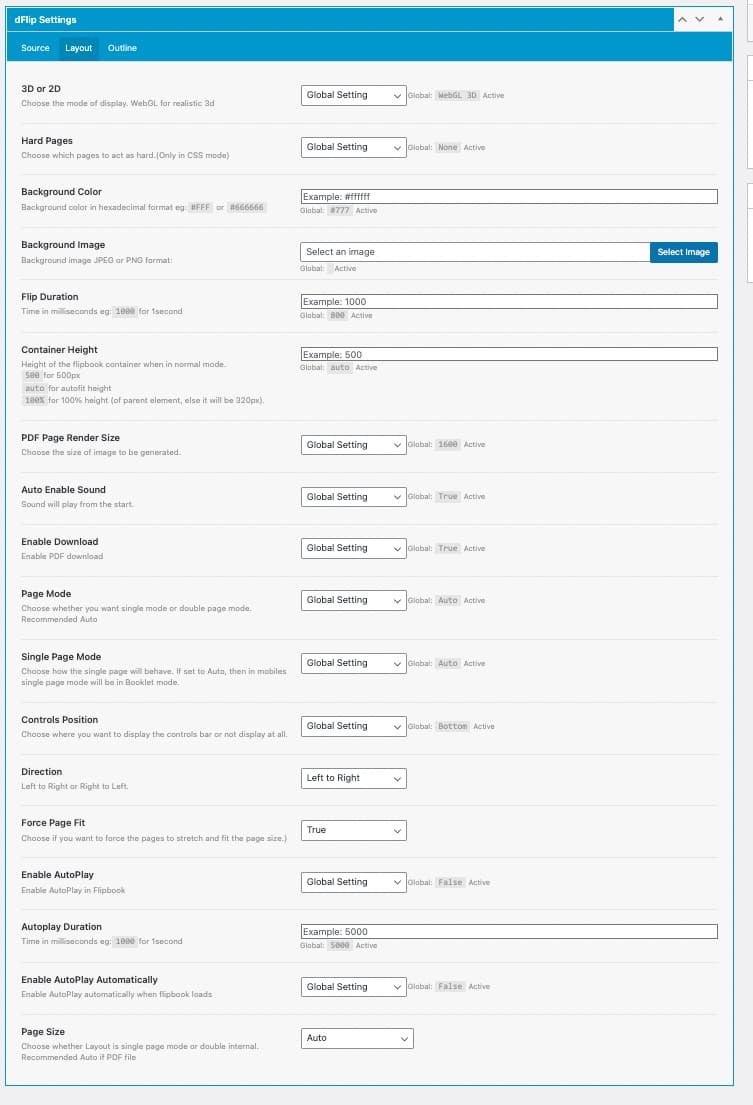
Layout レイアウトで細かくカスタマイズ
レイアウトタブにはカスタマイズ項目が18もあります。
かなり項目が多いので、必要なところをチェックしてくださいね。

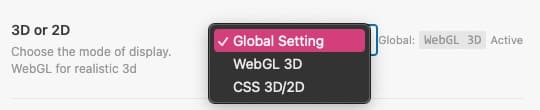
3D or 2D WebGLが使えない時

ここでは「global settings」・「WebGL 3D」・「CSS 3D/2D」が選択できます。
めくるアニメーションを「WebGL」で作るか、「CSS」で作るかが選択できます。
WebGLの方が良いです。環境により、WebGLが表示できない場合はここで「CSS 3D/2D」に変更します。
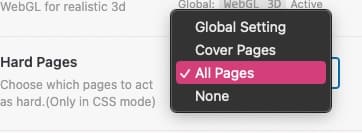
Hard Pages WebGLが使えない時

3D設定をCSSにした時のみ、どのページで動作させるか選べます。
WebGLの場合はスルーでOK。
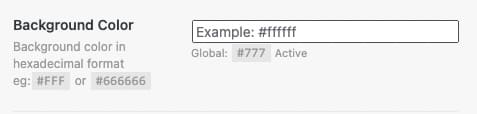
Background Color 背景色

背景色を好みの色に変更できます。(初期設定ではグレー(#777))

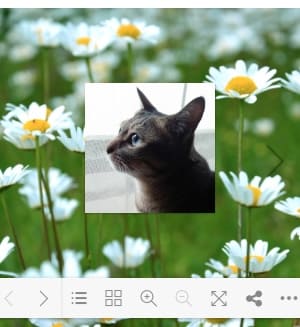
Background Image 背景画像

背景には画像も指定できます。

Flip Duration アニメ速度

アニメーションの動く時間を変えることができます。初期設定は800(0.8秒)なので、もう少しゆっくりさせたいときは数字を増やし、速くしたいときは数字を減らすと好みの速度に調整できます。
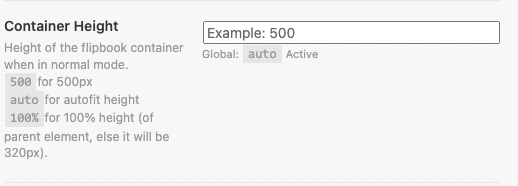
Container Height

背景の高さを指定できます。背景を大きくしても表示されるPDFの大きさは変わりません。基本的には初期設定のautoオートのままでいよいですが、この後のご紹介するレイアウトで「シングルページ」を選ぶときは高さを指定して大きさを調整してやるとよいです。
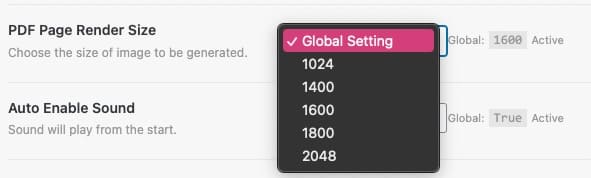
PDF Page Render Size アニメ解像度

ここでは3Dアニメーションのレンダリングサイズを選べるようです。初期設定は1600でした。
色々変えてテストしてみたのですが、特に変わったようには見えませんでした。表示が重たかったり、表示の荒さが気になるようならここをいじってみてもよさそうです。
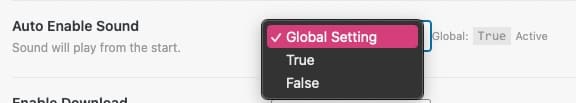
Auto Enable Sound 音

ページをめくるとき音が出るのですが、こちらで音のON/OFFを設定できます。
初期設定ではONです。消したいときはここをfalseにしてください。
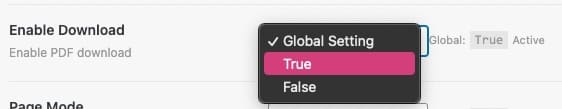
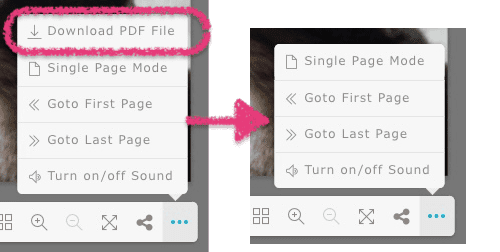
Enable Download ダウンロード機能

初期設定では、PDFがダウンロードできるようになっています。
ダウンロードさせたくないときは、ここをfalseにしておけばダウンロードメニューがなくなります。

Page Mode レイアウト

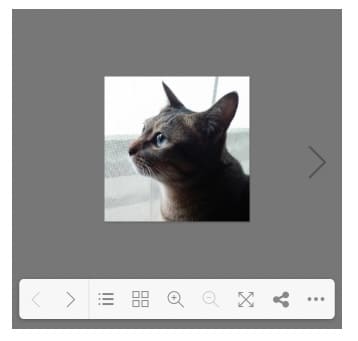
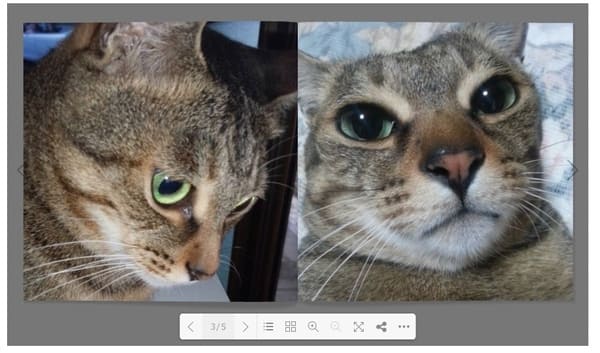
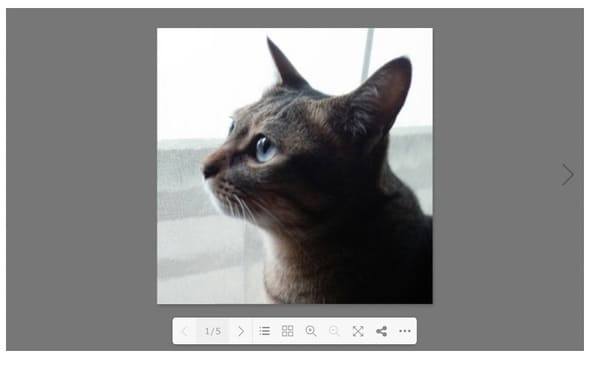
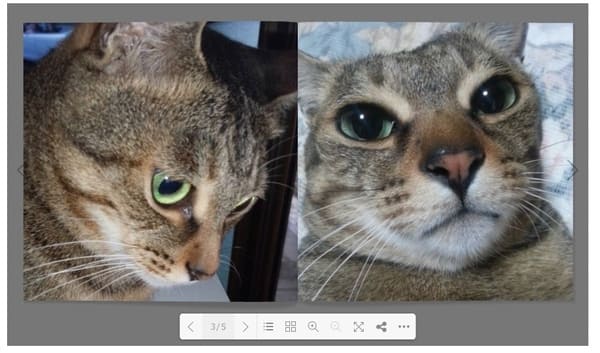
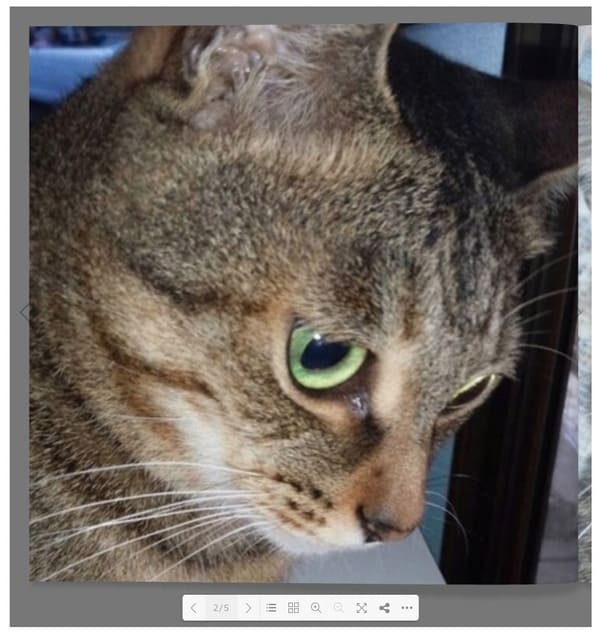
初期設定では見開き2ページ(Double Page)ですが、Singleにすると1ページがクローズアップして表示されます。


この画像の通り、シングルにすると1ページが横幅いっぱいに表示されるため、設定によっては大きく表示されることがあります。そんなときは先ほどの「Container Height」(縦幅設定)で調整してください。
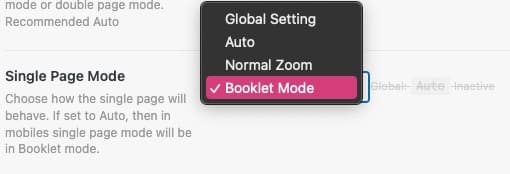
Single Page Mode シングルページの動き

シングルページの時のブックの動きを設定できます。
「Normal Zoom」だと、左右のページを行ったり来たりで本が左右に揺れるのですが、「Booklet Mode」だと本は固定されてぱらぱらめくる動きになります。Booklet Modeの方がスマートかな?
文章では分かりにくいと思うので、こちらのサンプルでご確認ください。
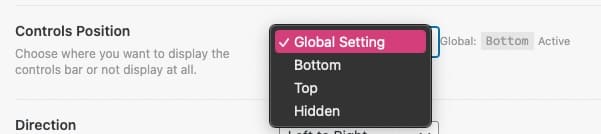
Controls Position ツールバーの位置

ツールバーの位置を、「Bottom」(下)、「Top」(上)、「Hidden」(非表示)から選択できます。


Direction めくる向き

ページをめくるエフェクトを、左→右、左→右の2種類から選択できます。
Force Page Fit 自動拡大

ページサイズに合わせて拡大・縮小させる機能のON / OFFが選べる機能なのですが、OFFにしても有効になっていました。OFFにできません。
しかし無効にする必要はないと思うので、Trueのまま使えばよいですね。
Enable AutoPlay 自動再生

ページめくりのアニメーションを自動的に再生するかどうか設定できる機能のよう・・・ですが、有効にしてもオートプレイにはなりませんでした。(ブラウザでオートプレイ無効になっているのかな?)勝手に再生してもあまりメリットなさそうなので、これは無効のままで良いかと思います。
Autoplay Duration 自動再生速度

オートプレイが開始するまでの時間が設定できます。オートプレイ使わないのでスルーで良いですね。
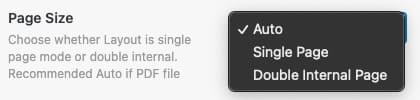
Page Size ページレイアウト

PDFのページを、2ページのサイズに1ページ表示したりできるのですが、うまく表示されないこともあるので基本「Auto」にしておくのがおすすめです。
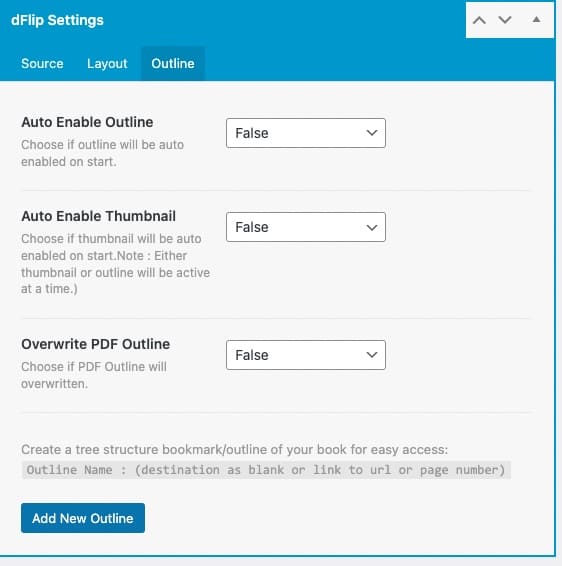
Outlineアウトラインで一覧表示
最後のタブは、「Outline」です。アウトラインは、一覧とか概要とかそんな意味。
PDFのページ一覧の表示・非表示が選択できます。

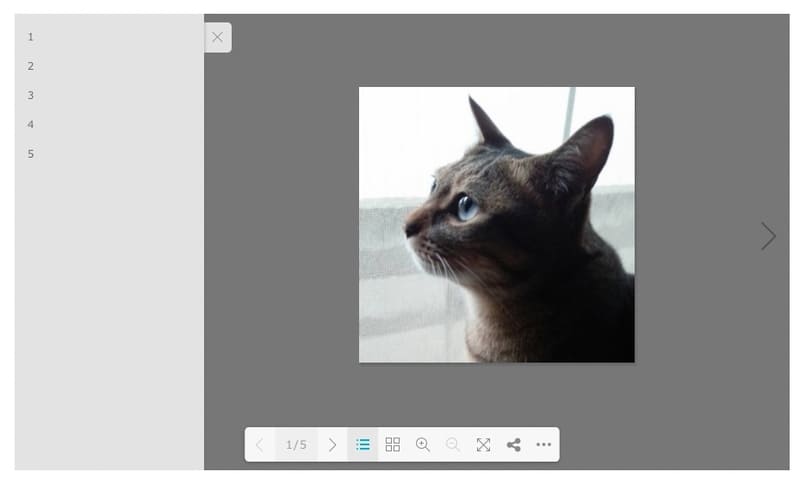
Auto Enable Outine ページ数一覧

Auto Enable Outlineを有効(true)にすると、左側にページ一覧が表示されます。
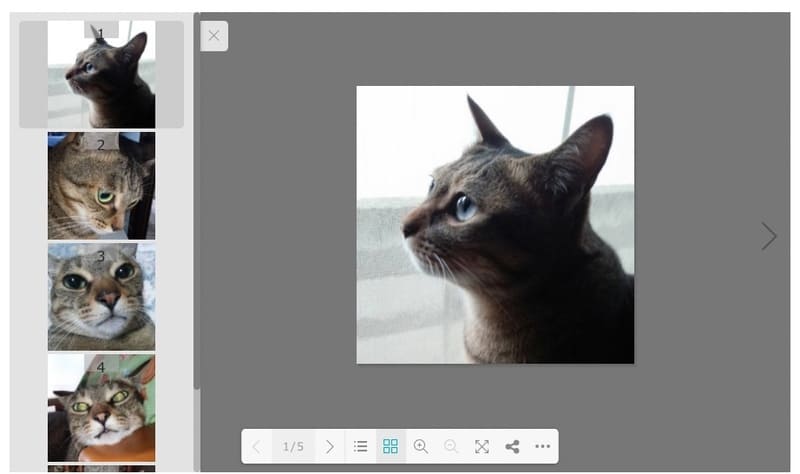
Auto Enable thumnail サムネ一覧

Auto Enable thumnailを有効(true)にすると、左側に各ページのサムネイル画像が表示されます。
画像のPDFならサムネイル表示もいいですね♪
ただ、1つめの「Auto Enable Outine」を有効にしたままだと、こちらのthumnailを有効にしてもOutineが優先されて画像は表示されません。thumnailを使うときは「Auto Enable Outine」を無効(false)にしておきましょう。
Overight PDF Outine 上書き機能
もう一つ、Auto Enable Outineという機能があり、概要(outline)を上書きできる・・・とあるのですが、この設定がどう影響するのかはわかりませんでした。
Add New Outine 自由記述・ツリー構造
もう一つ、「ツリー構造」で自由に名前をつけることもできます。
サムネイルが分かりやすそうに見えますが、文字だけの文書PDFだと読めないですよね。そんなときはこの「ツリー構造」がオススメ。
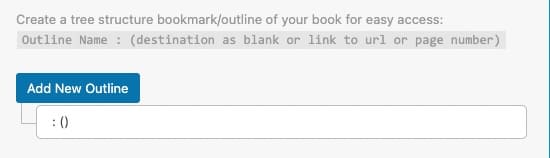
Add New Outlineをクリックすると、以下のような入力欄が現れます。

「 :()」をクリックすると、名前とページが入力できるようになります。

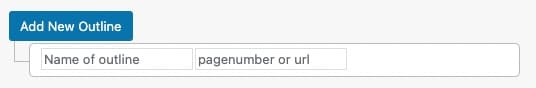
ここで名前をつけられます。
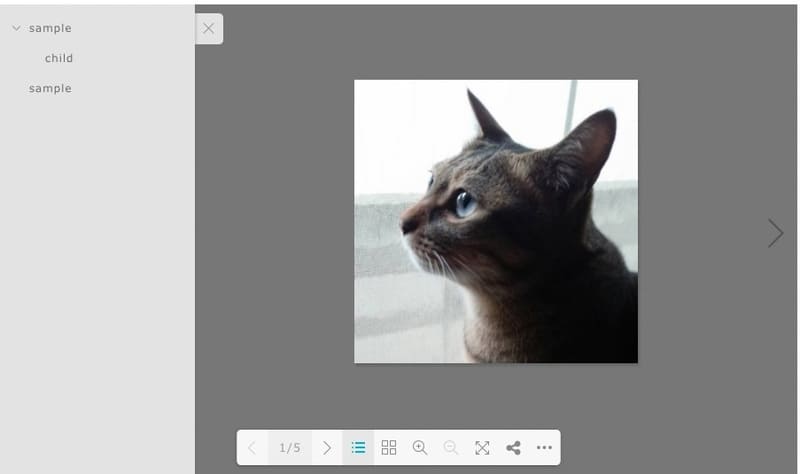
ページを親子構造にすることもできるんですよ。

ページの多い資料を見てほしい時にはとてもわかりやすいですね!
PDF FlipBookまとめ
ぺらっとめくるアニメーションの可愛い、かなり細かくカスタマイズできる便利プラグインでした!
ものすごく高機能で検証に時間がかかりましたが、こだわりのある方にオススメです♪
アニメーション付きにしたい方、こだわりのある方におすすめのプラグインです!