この記事はPDFプラグイン「PDF Embedder」の紹介です。
このプラグインを使うとPDFがどんなふうに表示されるか?表示サンプルと詳しい使い方、注意点をご紹介しています。PDFプラグインを検討中の方はぜひ参考にしてくださいね!

PDF Embedderは、有効インストール数30万人の人気プラグイン。
PDFプラグインでは一番人気ですね!
早速使ってみましょう♪
PDF Embedderでの表示サンプル
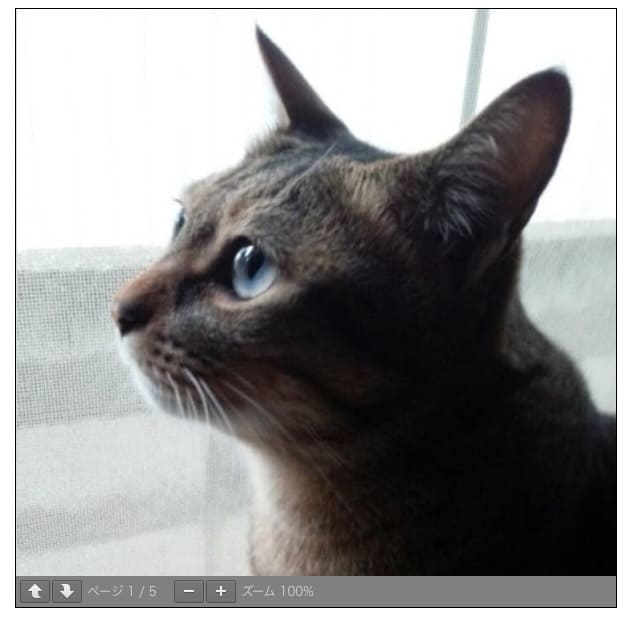
PDF Embedderを使ってPDFを表示させるとこんな感じになりました。

プラグインを使った実際の表示を見たい方はこちらのページへどうぞ。
PDF Embedderの特徴
ポイントとまとめるとこんな感じ。
- 横幅・高さ指定可能
- ツールバーの表示位置カスタマイズ可能(上・下・両方・なしの4種)
- ツールバーを常時表示させるか、ホバーした時だけ表示させるか?選択可能
- レスポンシブ対応(指定した以下のサイズになると、自動的に横幅に合ったサイズになる)
PC用の横幅さえ指定してやればあとはOKな感じでした。
ダウンロードボタンはないですね。とりあえず表示させるにはこれで十分OKそうですよ!
使い方をご説明しますね。
PDF Embedderの使い方
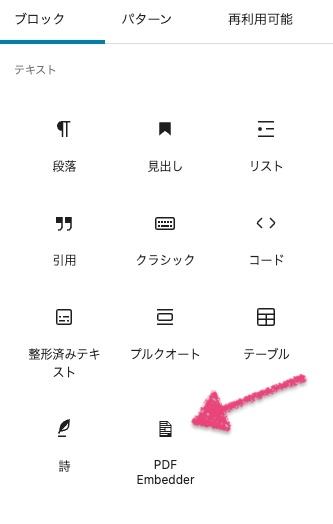
プラグインを追加すると、「テキスト」カテゴリのブロックに「PDF Embedder」ブロックが追加されます。

ブロックを挿入する
ブロックを使うとこのような英文が表示されます。

「Click here to Open Media Library to select PDF」とありますね。ここをクリックしてメディアライブラリを開きPDFを選択してください、ということですね。
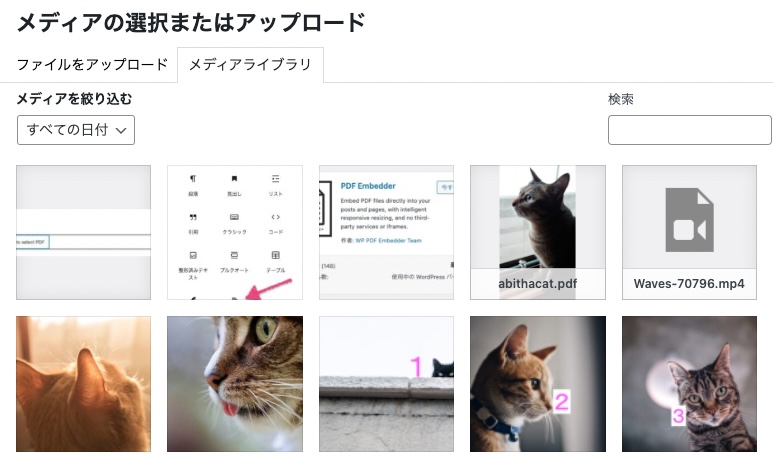
メディアライブラリからPDFを選択する
説明の通りクリックするとメディアライブラリが開くので、挿入したいPDFを選択します。

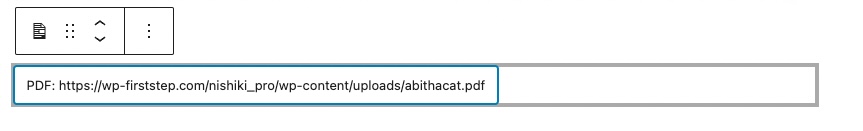
PDFを選択すると、こんな表示になりました。

ブロックにPDFへのパス(リンクアドレス)だけが表示されています。
PDFのプレビューが出ないのでちょっとわかりにくいですね。
でも、これだけでもうPDFが埋め込みされています。
どんな感じになったかな?投稿を確認してみましょう。

・・・でかすぎますね(笑)
サイズ指定しないといけないようです。
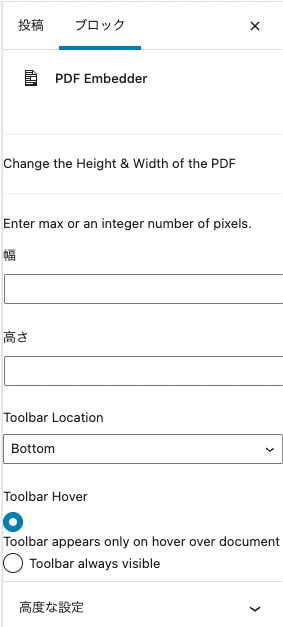
ブロックの設定項目にサイズ指定欄があります。
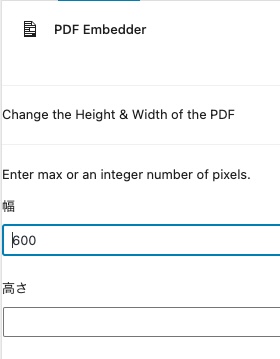
PDFの表示サイズを指定する
PDF Embedderブロックの設定項目はこんな感じです。

「Enter max height or an integer number of pixels」・・・最大値を整数で入力してください、とのことです。ちなみにこのとき高さは指定しない方がいいかもです。
表示サイズ指定は横幅だけがおすすめ
なぜかというと、スマホやタブレットの時に余白ができてしまうから。
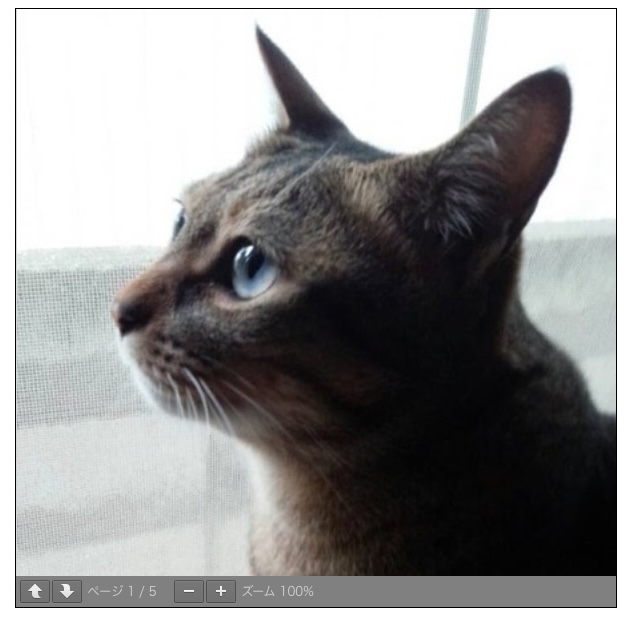
例えばこんな正方形のPDFがあったとします。
(横幅・縦幅を600pxに設定しています)
PCで表示した時はこんな感じ。こちらは問題ないですね。

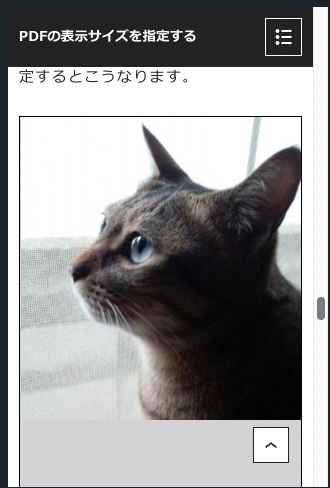
しかし、スマホで見てみると、画像の下に余白(グレー)部分ができてしまいました。

これは、横幅はスマホ幅に合わせて縮小されているのに対し、縦幅は指定したとおりの「600px」に固定されているからです。
縦幅は横幅に合わせて自動にしてほしいですよね。
そんなときは、縦幅の欄を空欄にしておけば大丈夫でした!
(空欄にしておけばheignt:autoになるようです!)

すると・・・

PDF Embedderまとめ
人気プラグインだけあって、シンプルで使いやすいですね!
ポイントは横幅だけ設定しておくことくらい。
デメリットはダウンロードボタンなどのカスタマイズがほとんどないこと。
ごくごくシンプルな使いやすいPDFプラグインでした。
迷ったらとりあえずこれでよさそうですね!