先日、私のこのブログのテーマを「Nishiki Pro」に変えました!
多機能でスマートでとても使いやすいですよー♪
いろいろカスタマイズしたので、他でも使えそうなCSSをご紹介していきますね。
この記事では、メニューの色を変えるCSSをご紹介します!(コピペOK!)
Nishiki Proのメニュー色の設定方法
Nishiki Proでは普通はCSSなんて使わなくても、カスタマイザーでメニューの色を設定できます。
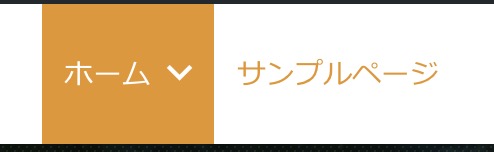
たとえばこの画像のようなオレンジ色を使う場合は・・・

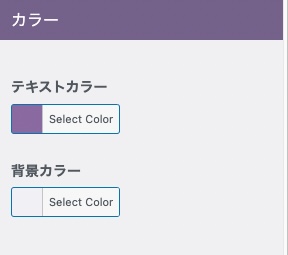
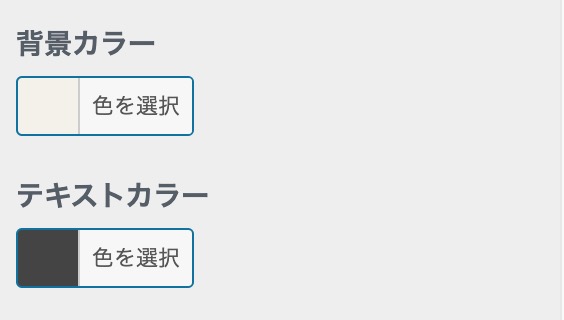
カスタマイザーの「ヘッダー」から「カラー」を設定します。


ここの「背景カラー」を白、「テキストカラー」をオレンジにします。

すると、このような色に設定できます。

この時、「ホーム」の方が反転してオレンジになっていますよね。
マウスを乗せたりクリックした時は、背景とテキストの色が反転するようになっています。
ここが、私のブログではちょっとうまくいかなかったんですよ。
淡い色を使いたかったのですが、文字が読めなくなってしまったのです(笑)そりゃそうですね。

そこで、以下のようなCSSを書いて、マウスを乗せた時に変化する色を個別に指定しました。
私と同じように、「淡い色を使いたい」方や、「別の色を指定したい」場合に使えますよー。
Nishiki ProヘッダーカラーのカスタムCSS
ではやり方をご説明します。
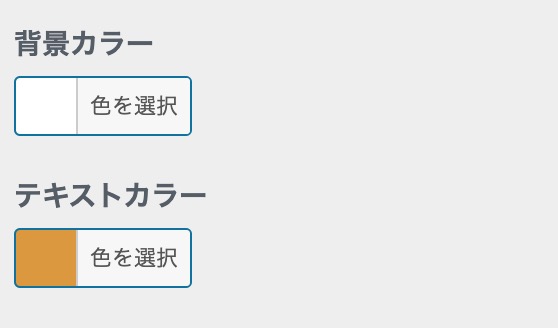
まずは普通に背景カラーとテキストカラーを設定しましょう

ここでは背景色をベージュ、文字色をダークブラウンにしました。
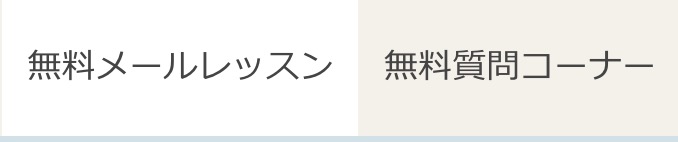
そのままだと、こんな配色になります。

クリックしたり、マウスを乗せたりすると背景がダークブラウンになりますね。
ここで、背景色をCSSを使って白に変更してみました。
#masthead #menu-collapse ul li a:hover{
color:#444;
background:#fff;
}「color:」が文字の色、「background:」で背景の色が指定できます。
サンプルだとこんな配色になります。

他の色のを使いたい時は、WEB色見本などでカラーコードを調べて、お好みの色に変えて使ってくださいね!
WordPress公式テーマ、Nishikiについてもっと知りたい方は
こちらの公式ページをご覧ください。