WordPressをカスタマイズするには

まずは子テーマを作らなきゃ!
と思っていませんか?
実は、最近は

子テーマよりマイプラグイン(※)の方が楽だよ!
という考えの方が増えています。
Nishiki Proでも、管理が楽なのでマイプラグインを使ったカスタマイズをオススメしていますよ。
この記事では、マイプラグインの作り方と使い方を詳しく解説しています。
さらに作るのが面倒な方のために「サンプルデータ」もご用意しました。
よかったらぜひご利用ください。
「 マイプラグイン」とは・・・マイプラグインというプラグインではなく、自分で作るプラグインのこと。
この記事では便宜上「マイプラグイン」と呼んでいます。(自分で好きな名前をつけられます)
子テーマよりマイプラグインが良い理由
では、まずマイプラグインをオススメする理由をご説明します。
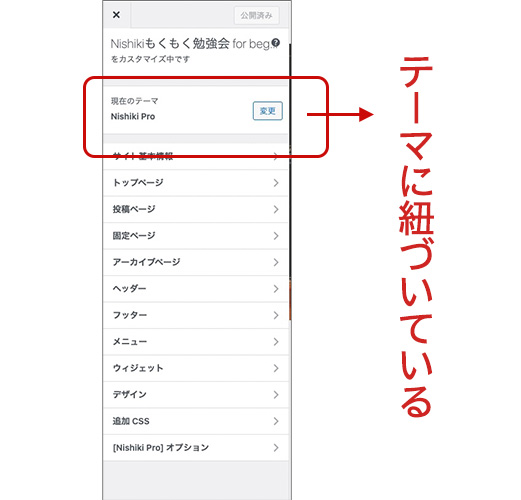
カスタマイザーがリセットされるから
子テーマを作って切り替えると「カスタマイザー」の設定がリセット(※)されてしまいます。
カスタマイザーはテーマごとに別々です。
子テーマに変えたら、もう一度カスタマイザーに同じ設定をしなくてはいけません。

カスタマイザーは項目も多いので、ちょっとめんどくさいですよね。
その点、マイプラグインを使えばテーマは変わらないのでカスタマイザーの設定はそのままでOKです。
すぐに導入できますね!
※正しく言うと、リセットではなく親テーマに設定は残っています。
親テーマに戻せばカスタマイザーの設定は元通りになりますよ。
アップデートのメンテナンスが大変
また、一番大きな理由として、テーマのアップデートに合わせたメンテナンスが大変、というのがあります。
以前、こんなトラブルがありました。
ある日テーマをアップデートしたらレイアウトが壊れてしまったんです。
調べたところ、アップデートで親テーマの構成が変わり、子テーマにコピーしていたファイルが合わなくなってしまったことが原因でした。
このように、子テーマでテーマを上書きするタイプのカスタマイズをするのは、親テーマの構成をしっかり把握してメンテナンスする必要があるので、管理の手間がかなり増えます。上級者さんや製作者さん向けと言えますね。
そこで、子テーマでファイルを上書きするのはなるべく避けて、マイプラグインを作って関数やフックでカスタマイズを追加する方法がオススメされるようになってきた、というわけです。
実例をお見せしながらマイプラグインの作り方と、カスタマイズ方法をご説明していきますね。
マイプラグインの作り方&データ
マイプラグインの作り方は意外と簡単です。
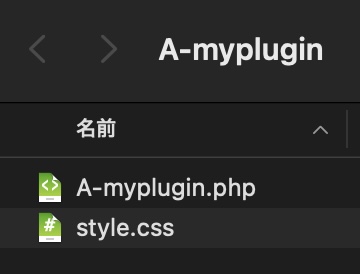
私がご用意したのは、2つのファイルを入れたフォルダを圧縮しただけのものです。
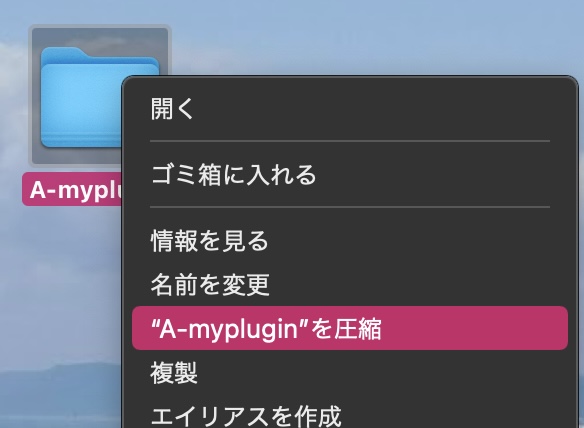
「A-myplugin」というフォルダに
・A-myplugin.php
・style.css
の2つが入っているだけです。

※ここではプラグイン名を「A-myplugin」にしていますが、名前はなんでも構いません。
プラグインの名前の付け方
今回、私はプラグイン名を「A-myplugin」にしました。
なぜこんな名前かというと、初めにAがあると一番上に表示されて見つけやすいからです(笑)

お好きな名前に変更してご利用ください。
(変更の際は各コードの「追加したところ」も合わせて変更してくださいね)
また、万が一同じ名前のプラグインが公式にあった場合、アップデートのお知らせが来てしまうことがありますが、そのためにアップデートを非表示にするコードを追記しています。
作り方を詳しくご説明します。
マイプラグインの作り方
1)好きなプラグイン名のフォルダを用意します。
2)「xxxxxxxxx(好きなプラグイン名).php」というテキストファイルを用意します。
3)そのテキストファイルに以下の内容を書きます。
<?php
/*
Plugin Name:(プラグインの名前)
Version: 1.0
Description: (プラグインの説明)
License: GPLv2 or later
*/
/*style.cssファイルを読み込む*/
function myplugin_scripts() {
wp_enqueue_style( 'myplugin-style', plugins_url( 'style.css' , __FILE__ ) );
}
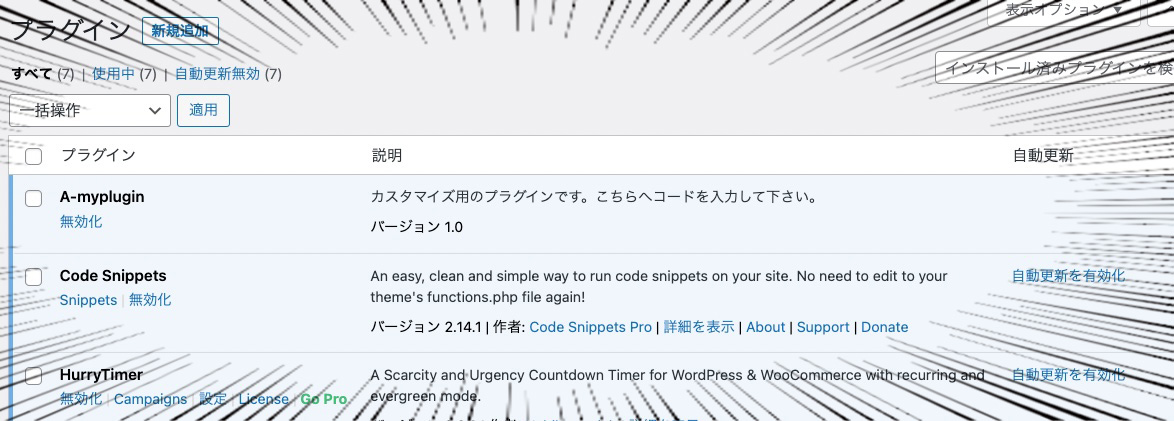
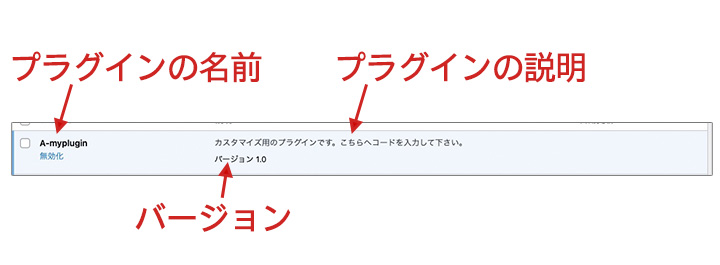
add_action( 'wp_enqueue_scripts', 'myplugin_scripts' );ここに書いたプラグインの名前と説明とバージョンがプラグイン一覧に表示されます。
(本当はもっといっぱい書くことあるんですが、自分で使う分なのでこれだけあればOK)

4)テキストファイルをフォルダに入れて、圧縮すれば完成!

とりあえずこれだけでも使えますが、より使いやすくするためにコードを2つ追記しました。
コードは「ねんでぶろぐ」さんの記事を参考にさせていただきました!
早速追加したコード2つ
5)アップデートを非表示にする
// A-mypluginの更新を非表示
if ( ! function_exists( 'A_myplugin_hide_updateplugin' ) ) {
function A_myplugin_hide_updateplugin( $data ) {
if ( isset( $data->response['A-myplugin/A-myplugin.php'] ) ) {
unset( $data->response['A-myplugin/A-myplugin.php'] );
}
return $data;
}
add_filter( 'site_option__site_transient_update_plugins', 'A_myplugin_hide_updateplugin' );
}<変更点>
プラグイン名・・・A-myplugin
関数名・・・A_myplugin_hide_updateplugin
プラグインのパス・・・・A-myplugin/A-myplugin.php
6)最後に読み込むように調整
// このプラグインを最後に読み込む
if ( ! function_exists( 'A_myplugin_last_load' ) ) {
function A_myplugin_last_load() {
$this_activeplugin = '';
$this_plugin = 'A-myplugin/A-myplugin.php';
$active_plugins = get_option( 'active_plugins' );
$new_active_plugins = array();
foreach ( $active_plugins as $plugins ) {
if( $plugins != $this_plugin ){
$new_active_plugins[] = $plugins;
}else{
$this_activeplugin = $this_plugin;
}
}
if( $this_activeplugin ){
$new_active_plugins[] = $this_activeplugin;
}
if( ! empty( $new_active_plugins ) ){
update_option( 'active_plugins' , $new_active_plugins );
}
}
add_action( 'activated_plugin', 'A_myplugin_last_load' );
}<変更点>
プラグイン名・・・A-myplugin
関数名・・・A_myplugin_last_load
プラグインのパス・・・・A-myplugin/A-myplugin.php
プラグインの名前を変えたい人は、このコードの「プラグイン名」と「プラグインのパス」を自分で作ったプラグインの名前とフォルダ、ファイル名に変更してください。関数名は変えなくても使えますが、統一したい方は任意の文字列に変えてください。
ダウンロードはこちら
これらが全て入ったプラグインデータはこちらです。
よろしければご自由にお使いください。
マイプラグインでできること
では、続いてマイプラグインの使い方をご説明します。
CSSを安全な場所に保存できる
それと、ついでに「style.css」というCSS追加用のファイルも入れました。
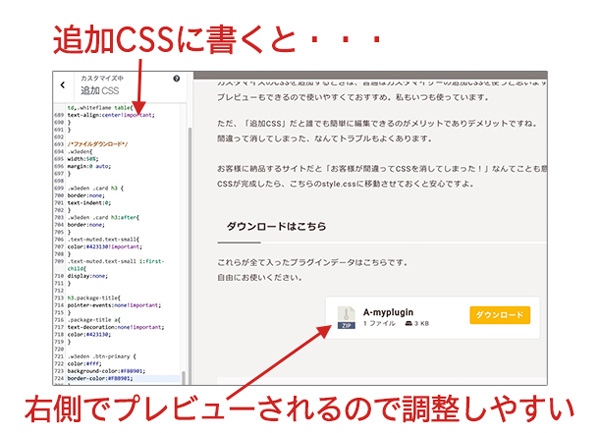
カスタマイズでCSSを追加するときは、普通はカスタマイザーの追加CSSを使うと思います。
プレビューもできるので使いやすくておすすめ。私もいつも使っています。

ただ、「追加CSS」だと誰でも簡単に編集できるのがメリットでありデメリットです。
お客様に納品するサイトで、ここにCSSを書いたままだと「お客様が間違ってCSSを消してしまった!」なんてことがよくあります。
CSSが完成したら、こちらのstyle.cssに移して保管しておきましょう!
functions.phpがわりに使う
1番多いのは「functions.php」にコードを追記するカスタマイズですね。
functions.phpとは・・・「functions」とは関数という意味。
WordPress Codex 日本語版では以下のように説明されていました。
WordPress サイトへ特徴や機能を追加します。これを使って、PHP と WordPress 組み込みの両方の関数を呼び出したり、独自の関数を定義したりできます。・・・次のようなことができます:WordPress のフック を利用する
https://wpdocs.osdn.jp/functions.php_%E6%A6%82%E8%AA%AC
かみくだいて言うと、functions.phpとは「関数やフックを使って、特徴や機能を追加できるファイル」ということですね。
functions.phpは親テーマに入っているファイル名なので、これからはマイプラグインの「xxxxxxxxx(好きなプラグイン名).php」に追記してくださいね。
手順はこんな感じです。
マイプラグインの使い方
1)まずは自分のパソコン上で操作します。
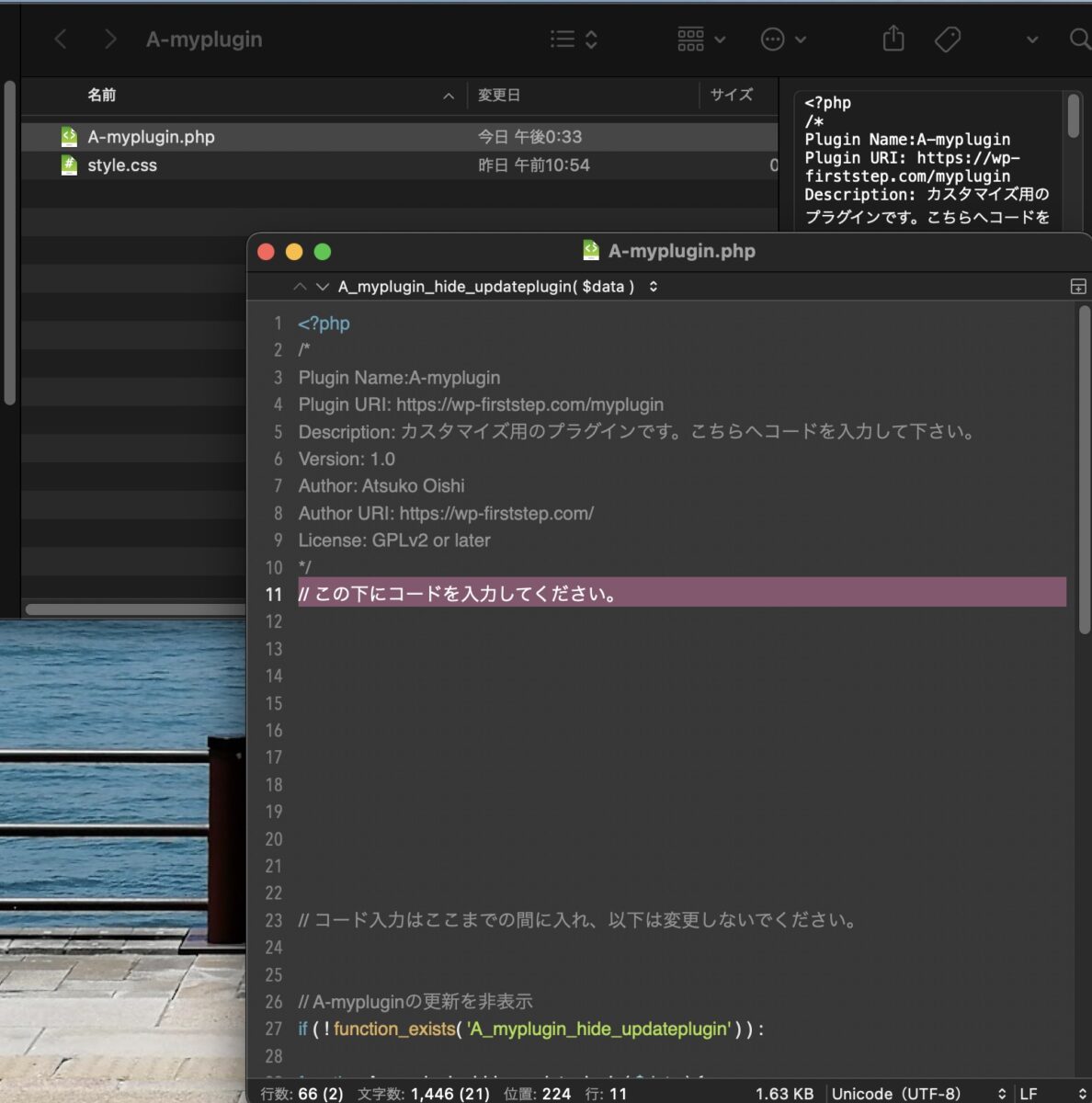
「A-myplugin.php」をテキストエディタで開いてください。
11行目に「この下にコードを入力してください」と書いてあるので、その下の空欄に関数やタグを入力します。
入力したら上書き保存します。

2)フォルダごと圧縮してZipファイルにします。

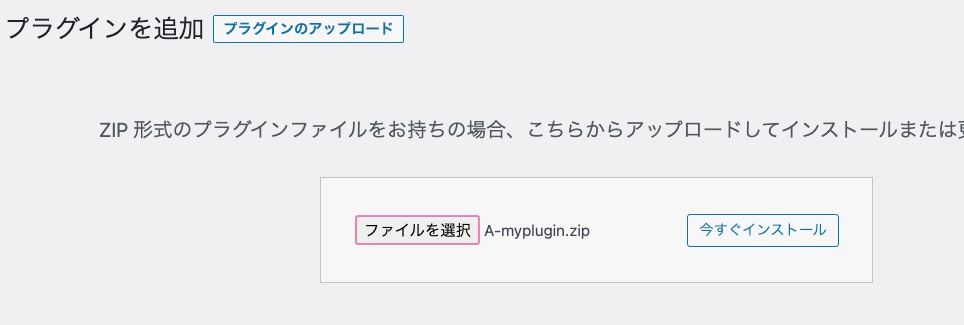
3)するとZipファイルができるので、これをプラグインにアップロードすればOKです。

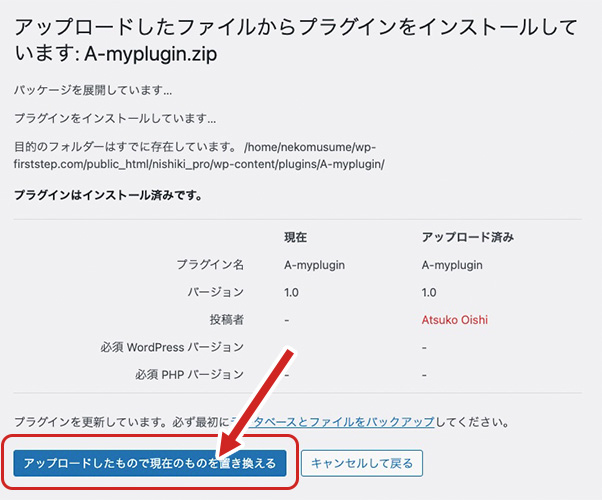
「すでに存在しています」と出てくるので「アップロードしたもので現在ののもを置き換える」をクリックしてください。

これでマイプラグインへのコード追加作業が完了です!
圧縮してアップロードするだけなので手軽ですよね^^
さて、続いて私が実際にフックを使ってカスタマイズした例をご紹介しますね。
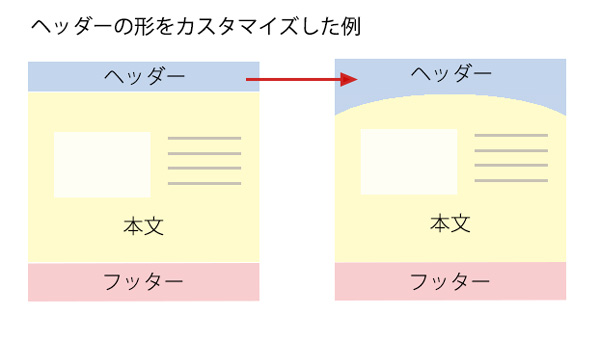
・フックを使ってヘッダーをカスタマイズした例
このようなカスタマイズをしたことがあります。

普通まっすぐなヘッダーを、下側を半円にしてサイト全体が丸く見えるようにカスタマイズしました。
どうやったと思いますか?
「ヘッダー」自体をカスタマイズするのは、テーマの上書きが必要なのでNGです。

そこで、ヘッダーはそのままに、半円のパーツをつくって追加したのです。

半円のパーツをSVGデータで作成し、あらかじめメディアライブラリにアップロードし、URLをコピーしておきます。
Nishiki Proのこちらのマニュアルで解説されている、「ヘッダーの下部にコンテンツを追加」するアクションフック、「nishiki_pro_after_site_header」のコードををコピーしてきます。
if ( ! function_exists( 'nishiki_pro_custom_after_site_header' ) ) {
function nishiki_pro_custom_after_site_header() {
echo wp_kses_post('<div class="center">ヘッダーの下にコンテンツ</div>');
}
add_action( 'nishiki_pro_after_site_header', 'nishiki_pro_custom_after_site_header', 10 );
}このコードをマイプラグインにはりつけて、「<div class=”center”>ヘッダーの下にコンテンツ</div>」の部分に半円型のパーツの画像を表示させるタグをいれました。
具体的には以下のようなコードです。
if ( ! function_exists( 'nishiki_pro_custom_after_site_header' ) ) {
function nishiki_pro_custom_after_site_header() {
echo wp_kses_post('<div class="center"><img src="アップロードした画像のURL" ></div>');
}
add_action( 'nishiki_pro_after_site_header', 'nishiki_pro_custom_after_site_header', 10 );
}
このように、Nishiki Proではさまざまなカスタマイズができるようにたくさんのフックが用意されています。
どんなカスタマイズができるか?公式のマニュアルをご覧ください。
マイプラグインご利用時の注意事項
高度なカスタマイズをしないなら不要
子テーマもそうなんですが、「カスタマイズするためには子テーマ・マイプラグインをつくらなくてはいけない!」と思い込みがちです。
ですが、「子テーマ」「マイプラグイン」が必要なのは関数・フックを使う高度なカスタマイズをする場合のみです。
初心者の方が初めに挑戦するのはハードルが高いので、まずは「カスタマイザー」「追加CSS」「プラグイン追加」でやりたいことが実現できるかどうかを調べてみてください。だいたいのことはこの3つでできるはずです。
コードをちょっと間違えるだけでエラーに
関数やフックを使う場合は、ちょっと書き間違えただけでもエラーが出たり、最悪真っ白になったりします。
すると管理画面から操作できないこともあるので、慣れない人は怖いかもしれません。
そんな時はサーバーのファイルマネージャーかFTPソフトを使ってさっき触ったファイルを元に戻せばいいだけなので、ご安心ください。自信がない方はまずファイルマネージャーかFTPソフトの使い方から勉強することをオススメします。
もう子テーマを使っている方はいらない?
もう子テーマをずっと使っている方はわざわざ親テーマに戻して、設定をし直す必要はありません。
(またカスタマイザーの設定をやりなおさないといけないですし)
funtions.phpとstyle.cssだけ使い、これからは親テーマのファイルをコピーしてカスタマイズするの方はなるべく避けて、関数やフックを使用したカスタマイズをしていくとメンテナンスが楽になりますよ!
テーマによっては子テーマを勧めていることも
テーマによってはあまりフックを用意しておらず、子テーマでファイルを上書きするカスタマイズを推奨しているテーマもあります。
どちらが良いかはテーマによって異なるので、お使いのテーマの公式マニュアルをご確認ください。
マイプラグインとは?まとめ
マイプラグインのメリット、使い方がだいたいお分かりいただけたでしょうか?
ざっくりまとめです。
マイプラグインを作ると、これまで子テーマで行っていた関数・フックなどの高度なカスタマイズを、子テーマなしに行うことができます。
子テーマで親テーマからファイルをコピーしてカスタマイズする方法は、トラブルが起こりやすく、手間がかかるのでなるべく関数やフックなどを使ってカスタマイズできる方法を考えるのがオススメです。
テーマによってはあまりフックがないので、お使いのテーマの公式マニュアルで確認してください。
Nishiki Proはたくさんのフックが用意されていますよ!
カスタマイズ方法がわからない方はこちら
すると、「こう言うカスタマイズをするにはどのフックをつかったら実現できるかわからない・・・」というお悩みが生まれてくると思います。
そんな時は、Nishiki・Nishiki Proのユーザーコミュニティへご意見をお寄せください。
開発者の今村さんやNishiki Proを熟知したエンジニアさんが答えてくれますよ!
ご要望に合わせてフックを追加してくれることもよくありますので、お気軽にご意見をお寄せください。
ご質問の際は、できれば、どんなカスタマイズをしたいか?実際のページのアドレスと、こんなふうにしたいという参考のページのアドレスをお知らせいただけるとスムーズですよ。