
ブログに画像を入れたんだけど、左寄りになっちゃった。
どうやったら真ん中に揃うかな?

それは、こういうことかな?
ブログに画像を入れると、左側に寄っている。

これを、ブログの真ん中に寄せたい


そんな感じです!

やり方をご説明しますねー
画像を中央揃えにする方法
WordPressの編集画面は「ブロックエディター」と「クラッシックエディター」の2種類があります。
以下に両方説明しますので、お使いのエディターの方を参考にしてください。
ブロックエディターの場合
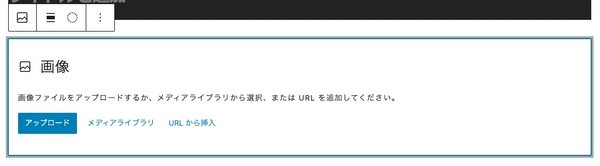
まず、画像ブロックを入れて好きな画像を選びます。


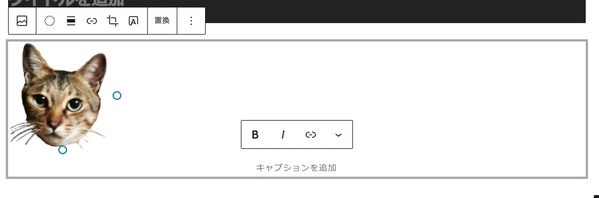
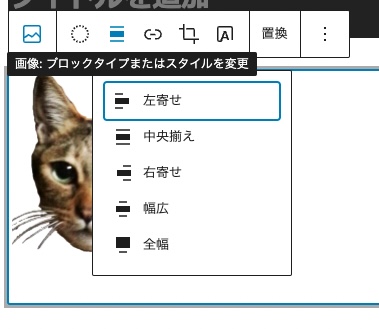
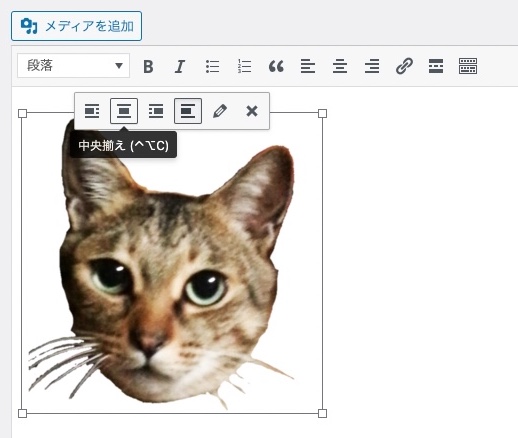
そのままだと左寄せになっているので、ツールバーの「〓」みたいなマークをクリックしてください。

すると、「左寄せ」「中央寄せ」「右寄せ」「幅広」「全幅」の5種類の配置が選べます。

「中央寄せ」をクリックすると画像が真ん中に配置できます。

ブロックエディターの場合、これだけです。簡単ですね。
クラシックエディターの方は以下をご覧ください。
クラシックエディターの場合
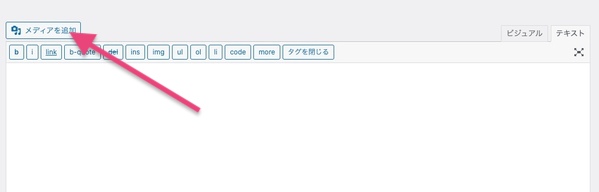
クラシックエディターの場合、「メディアを追加」で画像が挿入できます。

左寄せに画像が入ります。

さて、ここから配置を変えるのですが、やり方が3通りあります。
・「画像」を「中央揃え」にする方法
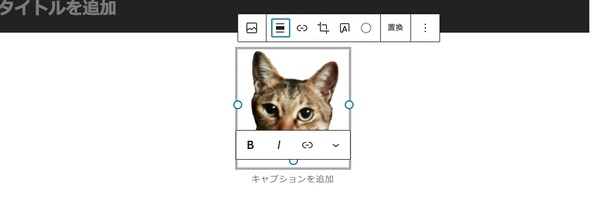
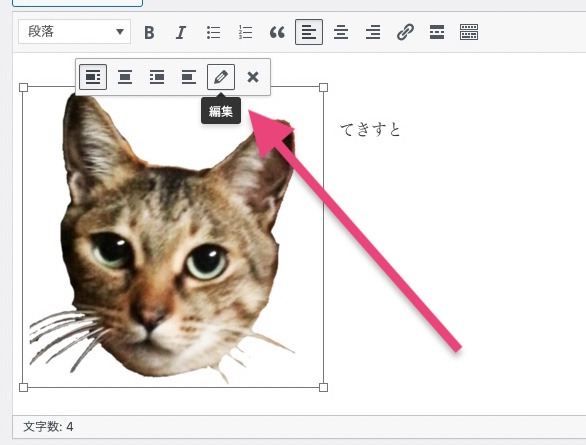
画像をクリックすると配置ボタンが出てくるので、左から2番目の「中央揃え」をクリックします。

この方法が一番わかりやすいかと思います。
・画像ではなく、段落を「中央揃え」にする方法
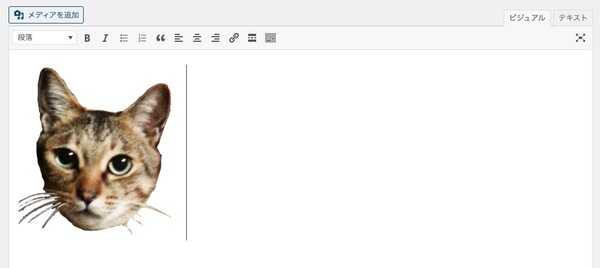
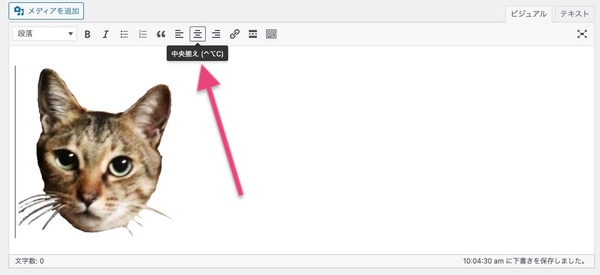
または、画像ではなく「段落」を中央合わせにする方法もあります。
真ん中にしたい画像の横にカーソルを置いて、上の「中央揃え」をクリックします。

これでも同じことになりますよ。
・画像の詳細画面で「中央揃え」を選ぶ方法
それともう一つ、「画像詳細」でも指定できます。
画像をクリックすると、ペンのマークの「編集」があります。
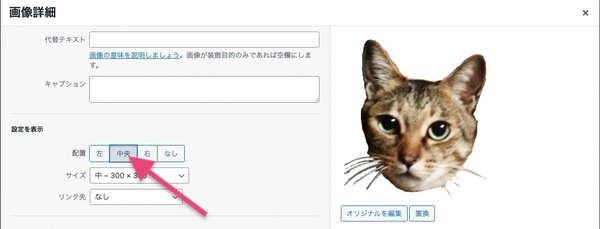
ここを開くと「画像詳細」があります。

画像配置の「中央」を選べばOKです。

わざわざ詳細を開く必要はないかもですが、詳細を開いたついでがあればこちらで設定してもOKですね。
どの方法でも、以下のような同じ結果になります。

基本の操作方法は以上です。
これで普通は真ん中に来るはずです。
ですが・・・。
この方法を使っても真ん中にならない場合は?
この方法を使っても、なぜか真ん中にならない場合があるかもしれません。
まずは画面を再読み込みしたり、キャッシュを消すなどしてリフレッシュしてみてください。
それでもダメな場合、何かのカスタマイズが影響しているのかも。
理由は様々ですが、もともと入っているはずの「中央に合わせる」CSSがうまく動いていない可能性があるので、応急処置用のCSSを書いておきます。
/*画像中央合わせ*/
.aligncenter {
margin-left: auto;
margin-right: auto;
}もしこれを貼って治る場合は、カスタマイズが影響している可能性があります。
※あくまで応急処置なので、わからない場合は詳しい人に相談してみてください。
そもそも画像は中央に合わせるべきなの?

そもそも、画像は真ん中合わせにしたほうがいいの?

読んだ人が見やすいかどうかが一番ですね。
画像を中央に合わせるべきかどうかは、「読んだ人が見やすいかどうか」によります。
私は中央合わせにしていますよ。
いろんな大きさの画像を使うので、中央合わせの方がすっきり見えることと、吹き出しブロックとの相性がいいことなどが理由です。(※私のブログの場合)
同じ考えの方が多いのか、中央合わせにしているブログが多いですね。
あなたのブログにはどちらが良いでしょうか?
アップした記事を、スマホで表示を確認したり、客観的にチェックして考えて見てくださいね。
おまけ:画像の大きさを揃える方法
また、イメージ画像は「なるべく同じ大きさの画像を使う」と整って見やすいです。
画像サイズを変更するにはこのようなサイトを使うとカンタンですよ。
iLoveIMG | 画像編集用オンラインツール
https://www.iloveimg.com/ja/resize-image
中央に合わせるべき!と決まっているわけではないので、ご自身のブログを客観的に見て、見やすいのはどんなレイアウトか考えてみてくださいね。
操作方法なども気軽に相談できる、初心者向けの勉強会を開催しています。
困ったことがあればお気軽にご参加ください。
勉強会の様子をYoutubeにアップしています。