この記事では、ブロックエディターを使いこなすために、ブロックの基本の使い方をご紹介していきます。
画像ブロックとは
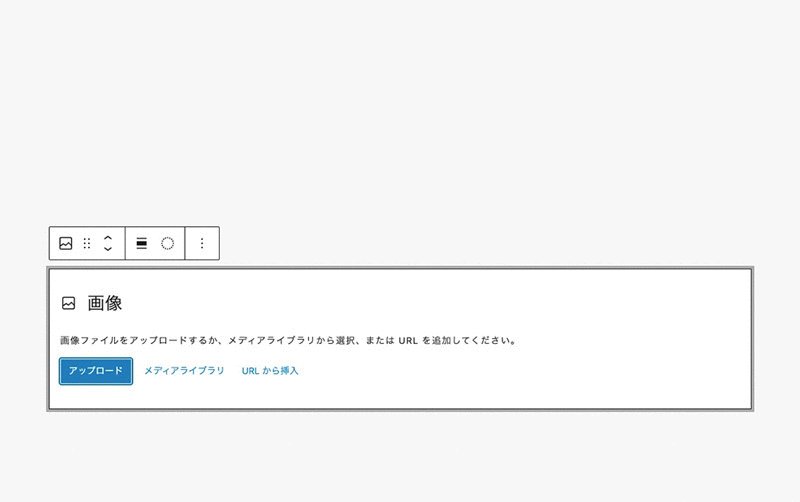
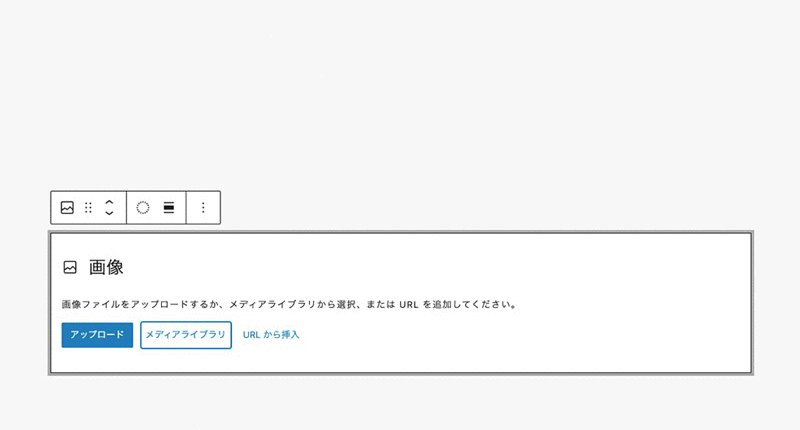
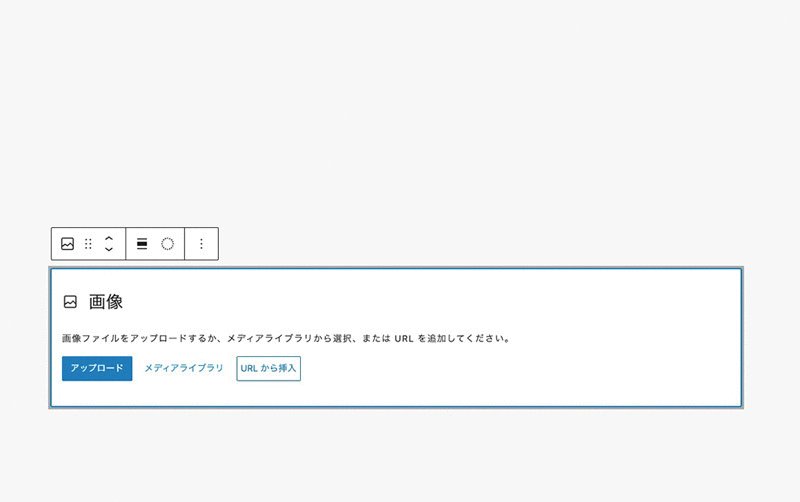
画像ブロックは、名前の通り画像を挿入するこんなブロックです。


「画像を挿入し、視覚に訴えます」とのこと。そのまんまですね。
意外といろんなことができるんですよ。詳しくご説明しますね。
画像ブロックのカンタンな挿入方法
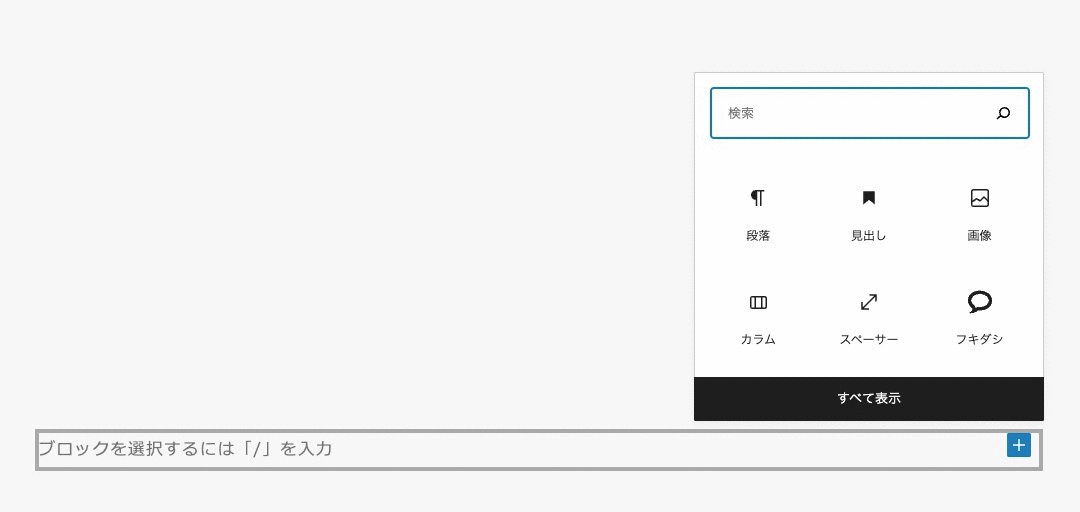
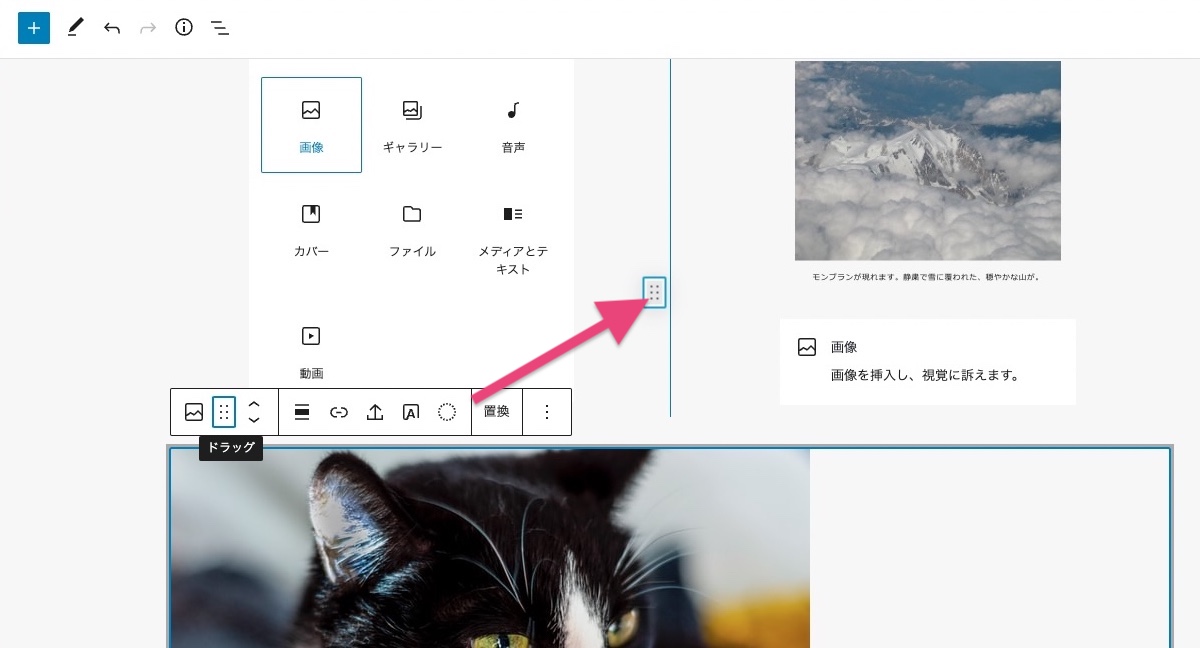
画像ブロックを使うときは、「+」ボタンをクリックすれば最近使ったブロックが出てくるので、ここから選択するのが一番カンタンです。

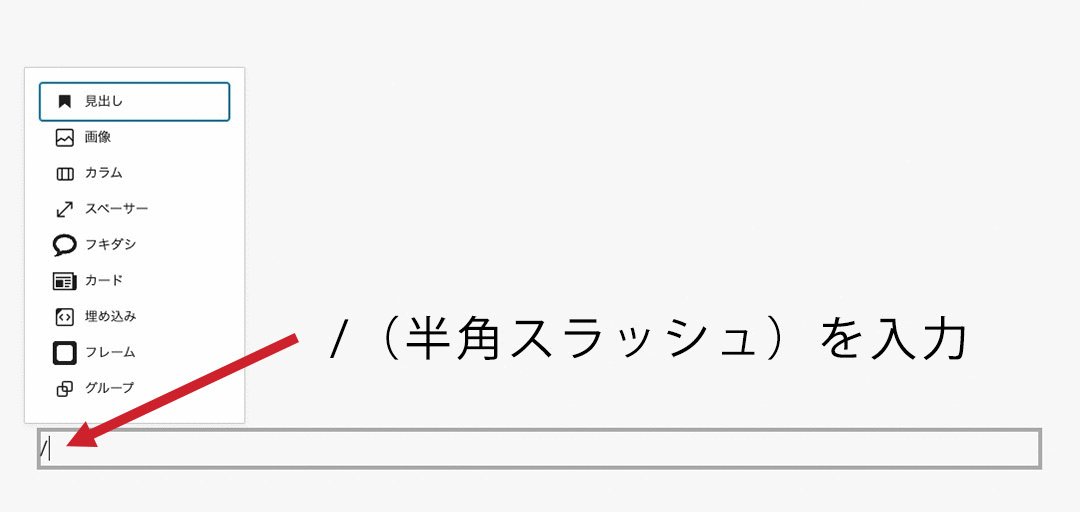
見当たらないときは、「/(半角スラッシュ)」を入力して候補を出すという方法もあります。
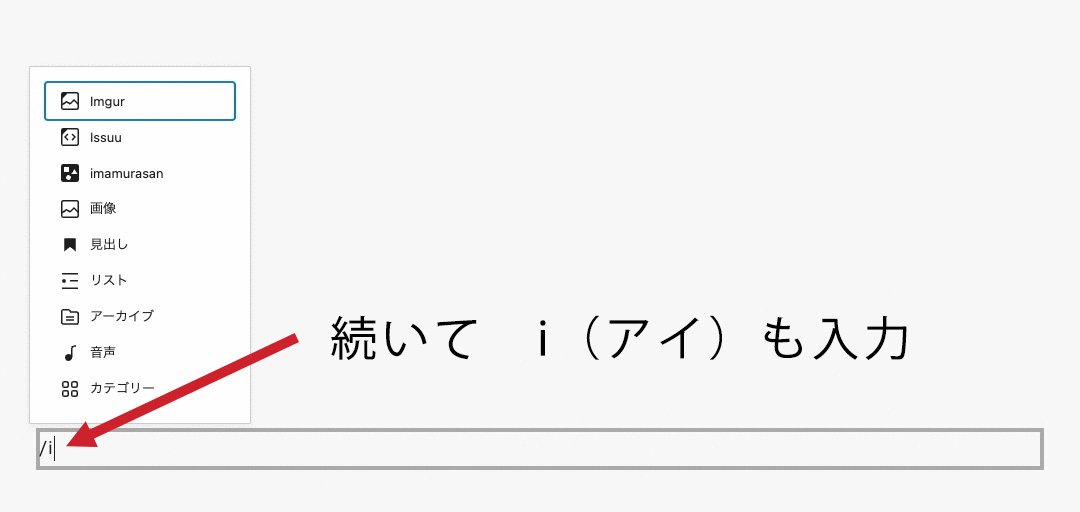
この中にもないときは、スラッシュに続いて「 i(アイ)」を一文字入れてみてください。
「i」から始まるブロックが呼び出され、画像ブロックがあるはずです。

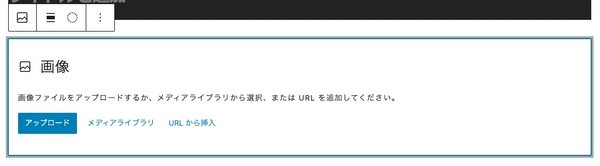
画像ブロックが呼び出せたら、中に画像を入れていきましょう。
画像を入れる方法4つ
ブロックの中に画像を入れる方法は4つあります。

「画像ファイルをアップロードするか、メディアライブラリから選択、またはURLを追加してください。」とありますね。
画像ファイルをアップロードする
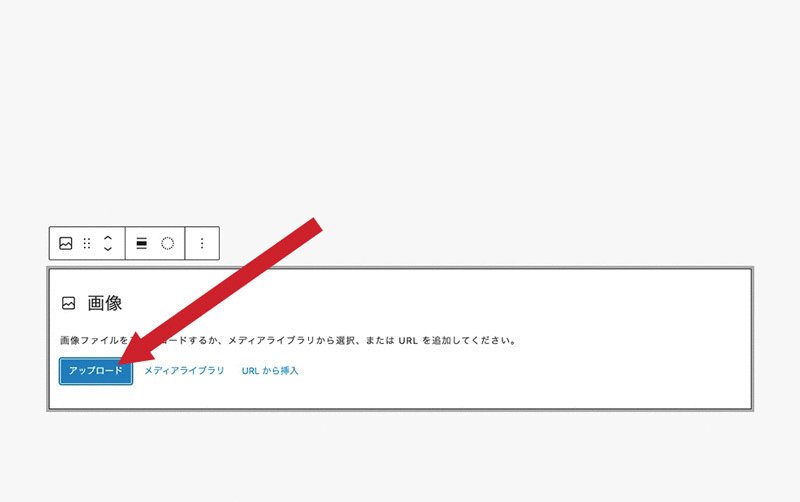
初めて使う画像は、この「アップロード」を選んでください。
先に、使いたい画像をパソコンのデスクトップなどに保存しておいてくださいね。
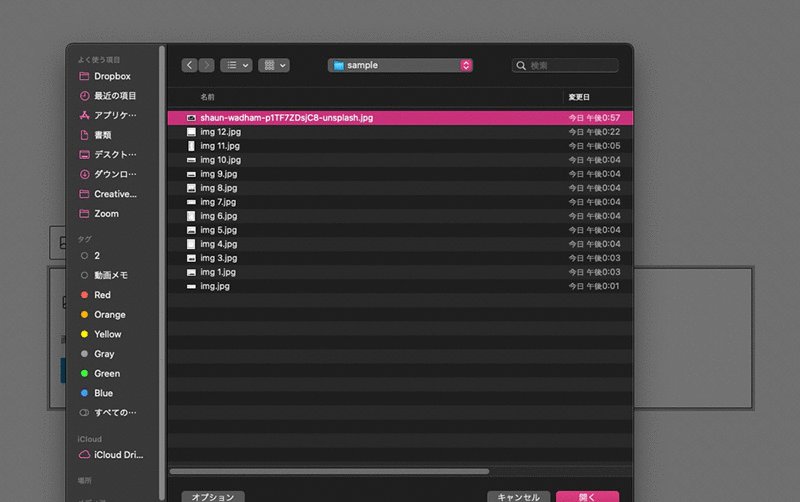
「アップロード」をクリックすると、パソコンのフォルダが開くので保存しておいた画像を選択すると画像が挿入されます。

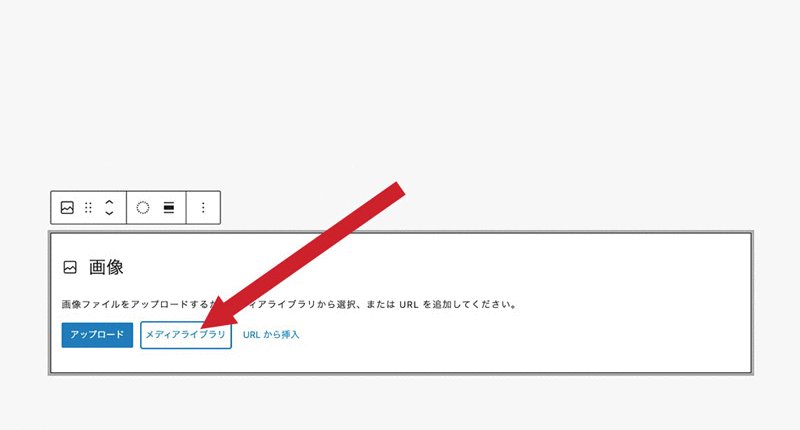
メディアライブラリから選択
2つめの「メディアライブラリ」は、以前使った画像をまた使いたいときに使用します。
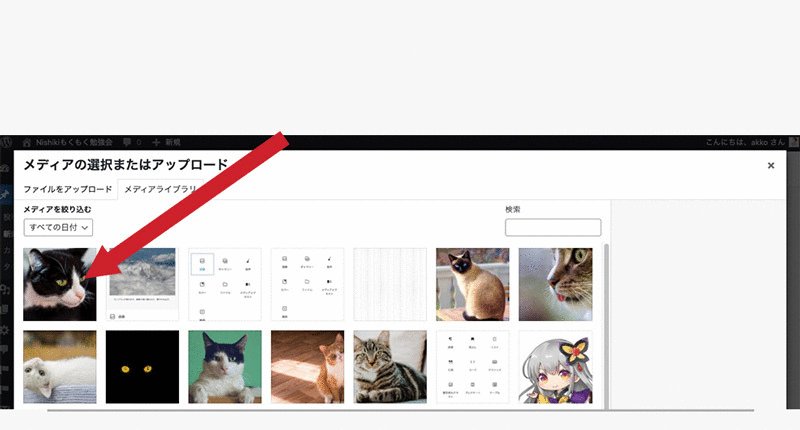
「メディアライブラリ」をクリックすると、今までにアップロードした画像の一覧が出るのでそこから選んでください。

URLから挿入
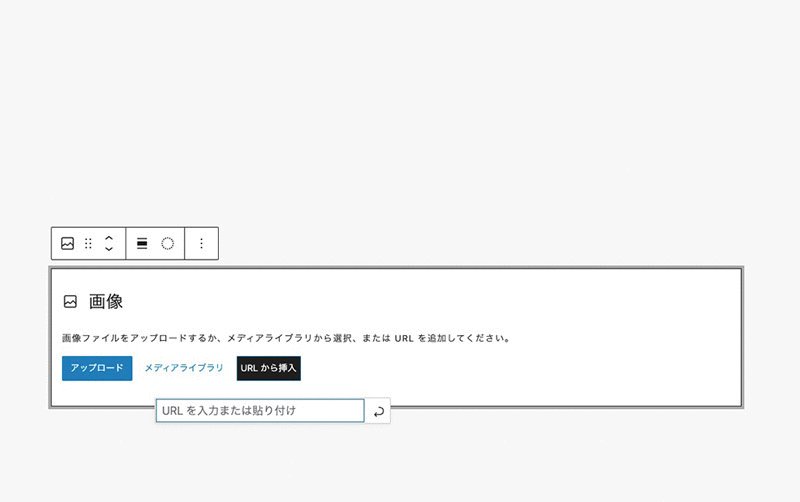
もう一つ、「URLから挿入」という方法もあります。
アップロードした画像には「URL」があるのでそれを貼り付ければ画像が呼び出せる、というもの。

画像のURLデータがたくさんあるときは便利ですが、正直あまり使わないですね(笑)
裏技:ドラッグ&ドロップ
また、ここには書いていないのですが、わざわざ画像ブロックを呼び出さなくても、画像を入れたいところにファイルを「ドラッグ&ドロップ」して乗せるだけでも画像を入れることができます。
他のブロックと重なるとレイアウトがずれたりすることもありうるので、操作に慣れたら試してみてください。

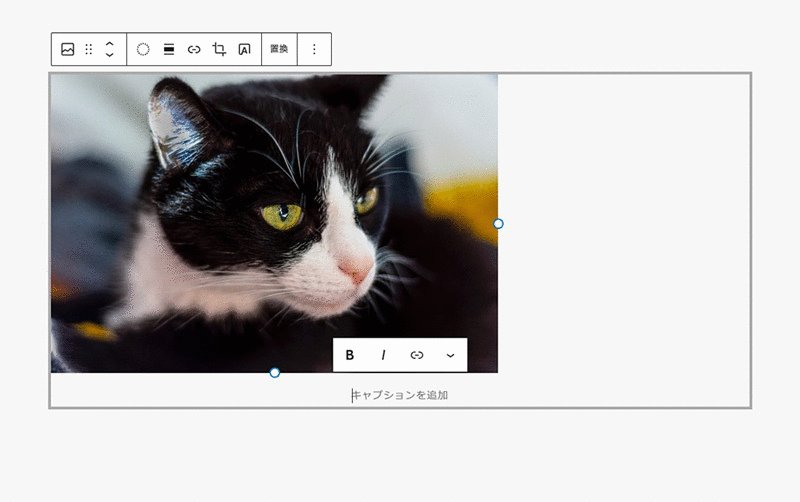
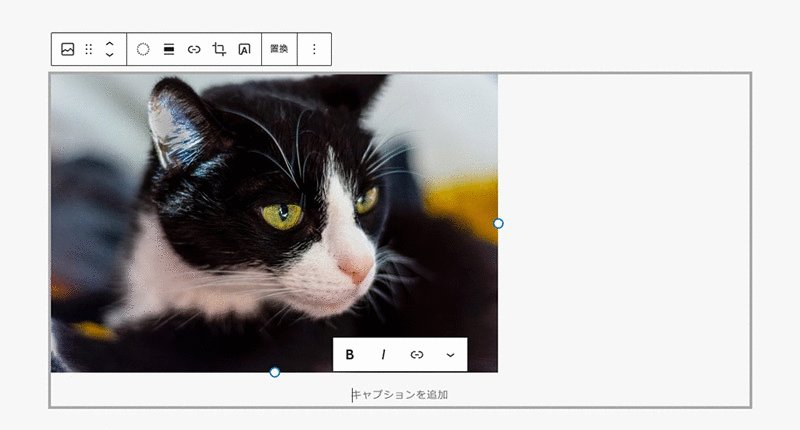
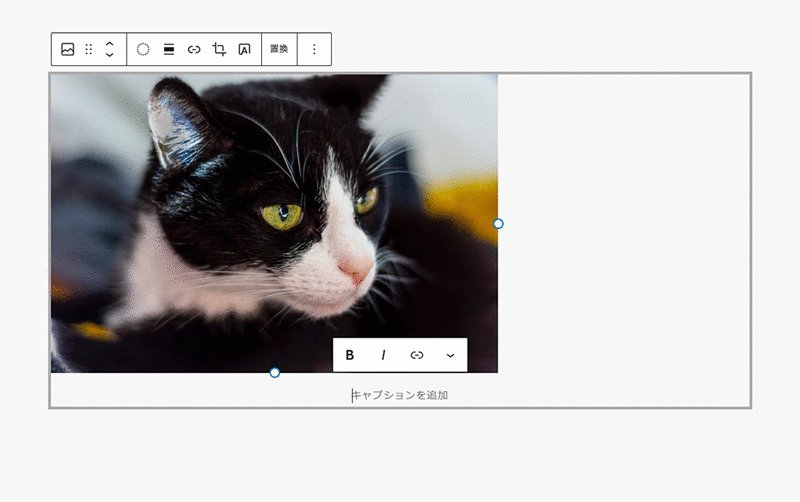
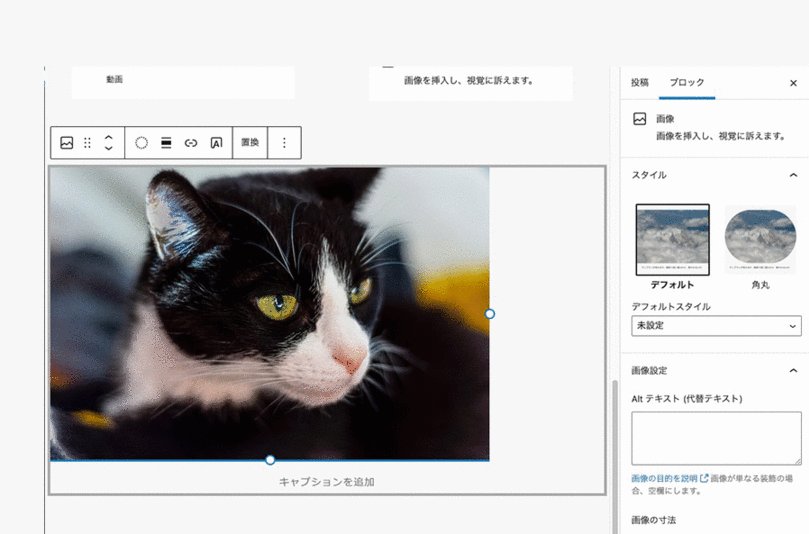
さてこれで無事に画像が入りましたね。
続いて、この画像ブロック詳しい機能をご説明します。
画像ブロック8つの機能
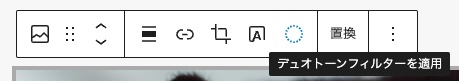
画像ブロックには、以下のようなツールバーがあります。
ここから色々カスタマイズできますよ。

1:画像:ブロックタイプまたはスタイルを変更

左端の画像マークは、「ブロックタイプ」と言ってこの画像ブロック自体を指しています。
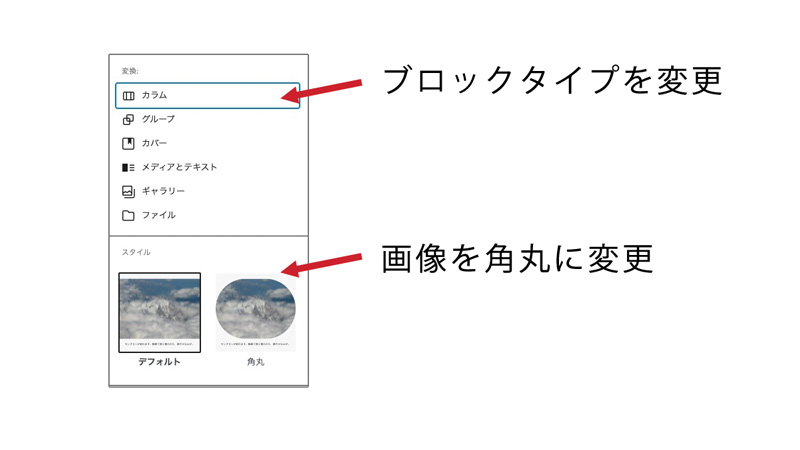
ここをクリックすると他のブロックに変更したり、画像のスタイル(四角・角丸)を変更することができます。

2:ドラッグ

左から2番目の「:::」を縦にしたマークが「ドラッグ」です。マウスでドラッグ(押したまま動かすこと)してブロックを移動することができます。
ドラッグを使うと、どこに移動するのかわかりにくいので行き先が青い線で表示されます。

操作にはちょっと慣れが必要なので、何度か試してみてくださいね。
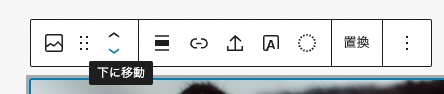
3:上・下に移動

3番目の「<>」を縦にしたマークは「移動」です。ブロックを1つ上、または下に移動することができます。ドラッグより確実に操作できるので使いやすいですよ。
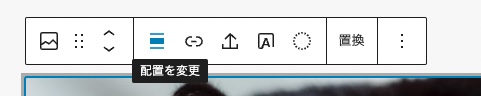
4:配置を変更

「配置を変更」をクリックすると、画像の位置を変更できます。

左寄せ

中央揃え

右寄せ

幅広

全幅

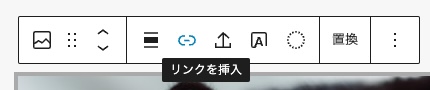
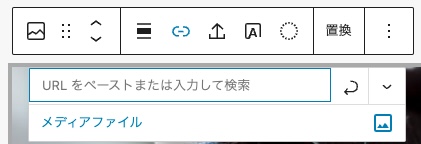
5:リンクを挿入(編集)

(ー)みたいなマークが、リンクを挿入するボタンです。
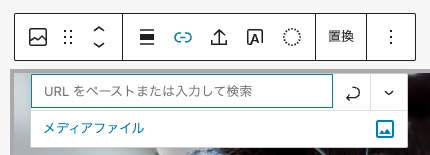
クリックすると「URLをペーストまたは入力して検索」と「メディアファイル」が出てきます。

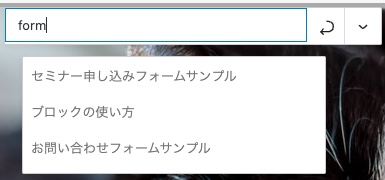
URLをペーストまたは入力して検索
こちらに直接リンクURLを記入しても良いですし、サイト内のページにリンクするのであれば、パーマリンクやページタイトルを入力して検索することもできます。

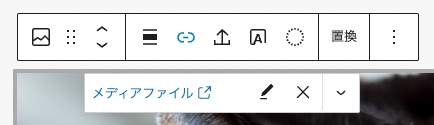
メディアファイル

「メディアファイル」をクリックすると、こうなります。

これは、画像データ自体にリンクするという意味で、画像をクリックすると別画面で表示させることができます。クリックしていただくとよくわかると思います(↓)
この機能も単体では使うことはないと思いますが、「Fancybox」などのプラグインで画像をポップアップさせたいときに使うことがあります。
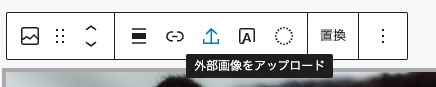
(外部画像をアップロード)

山に↑みたいなマークが出ていたら、それは「外部画像をアップロード」です。
このマークが出ているときは、どこか外部から画像をリンクしている状態です。
このボタンをクリックすると画像をコピーして自分のWordPressにアップロードすることができますよ。
(とはいっても他のサイトの画像を勝手に持ってくるのはNGなのでご注意ください)
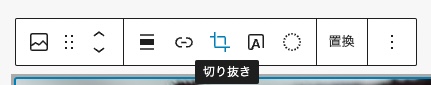
自分のWordPressにアップロードできているときは「切り抜き」になっています。
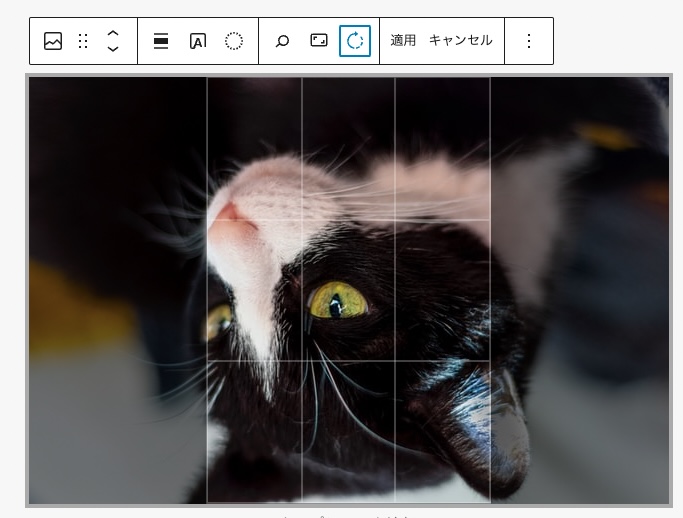
6:切り抜き

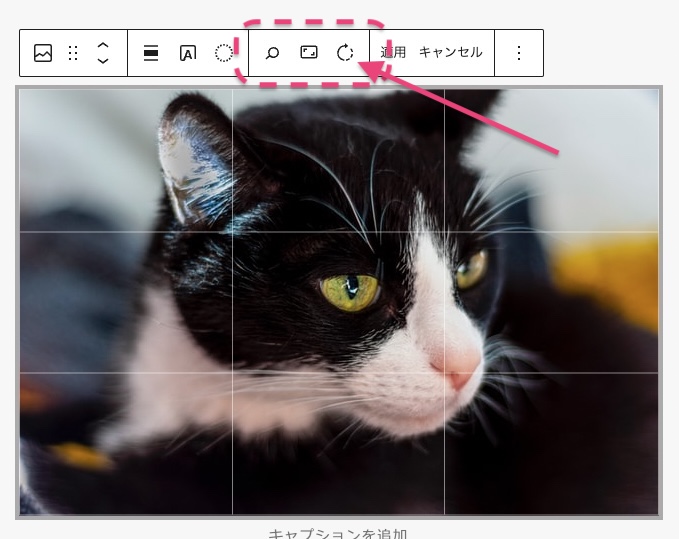
「切り抜き」を使うと、画像にグリッドが出てさらに3つのボタンが出てきます。


「ズーム」を使うと100%から300%の間に拡大できて、画像の位置も調整できます。


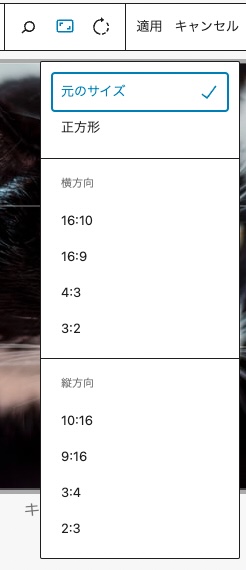
「縦横比」を使うと、正方形のほか縦横4種類の比率に切り抜くことができます。


「回転」を使うと、 0°、90°、180°、270°の4パターンに回転させることができます。

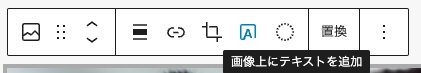
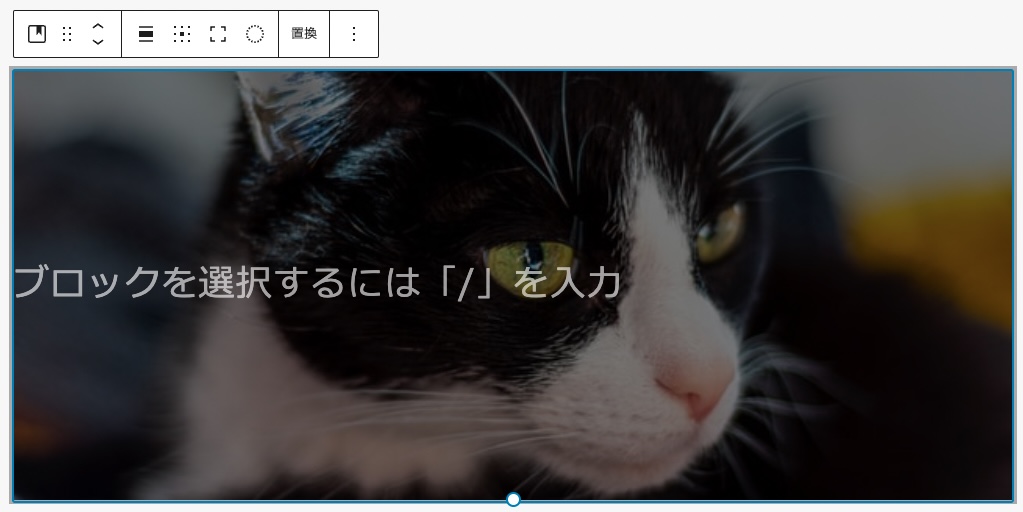
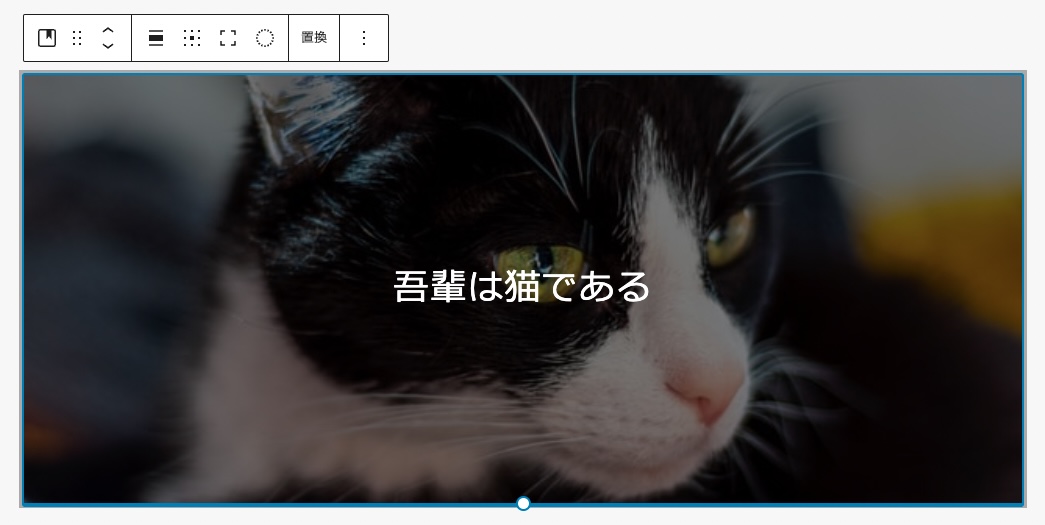
7:画像上にテキストを追加

画像に直接文字を入力することもできます。
「画像上にテキストを追加」をクリックすると、このように変わります。


(実はこのとき、「カバーブロック」に変化しています。カバーブロックについてはまた次回に!)
8:デュオトーンフィルターを適用

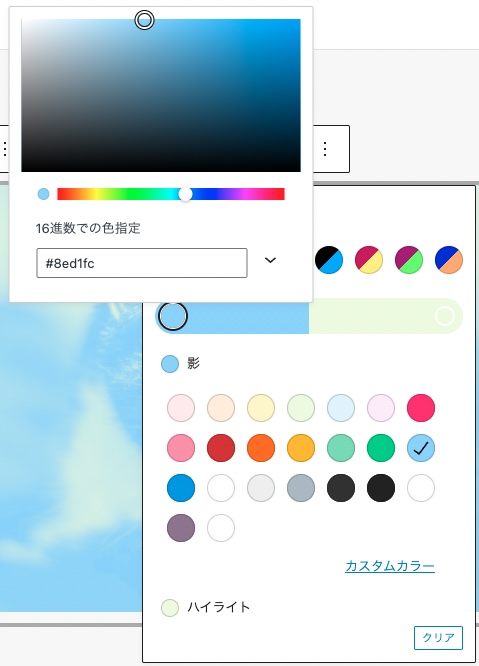
点線の○ボタンが「デュオトーンフィルターを適用」です。
デュオトーンとは2つ(デュオ)の色調(トーン)で構成されたデザインのこと。

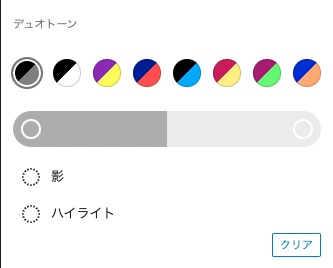
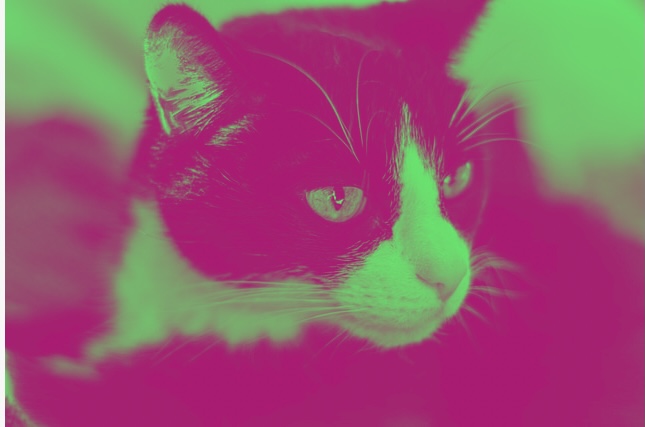
このフィルタを使うと画像を以下のような色に変えることができますよ。
ダークグレースケール

グレースケール

紫と黄色

青と赤

ミッドナイト

マゼンタと黄色

紫と緑

青とオレンジ

もちろんそれぞれ色を変えることもできます!

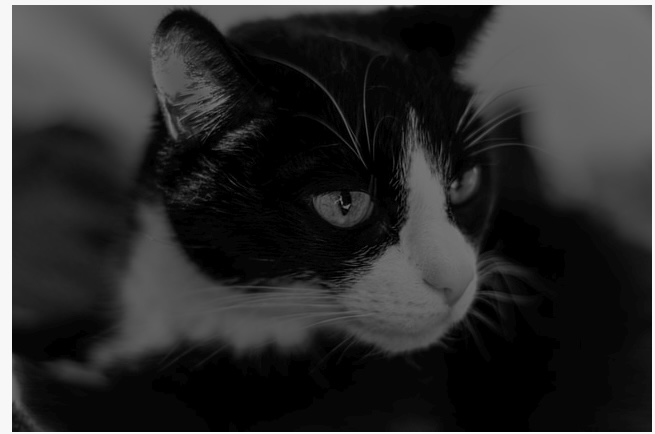
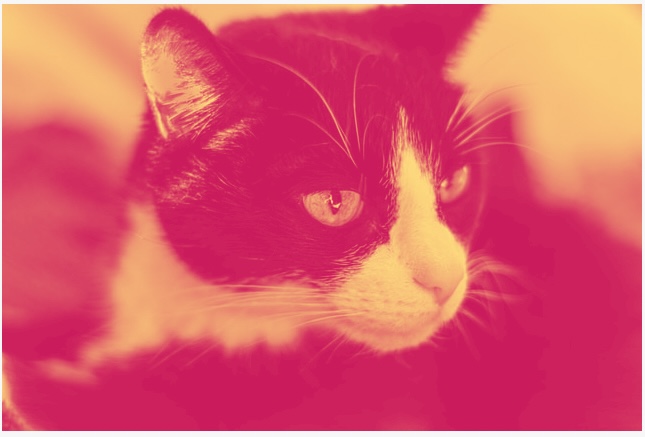
これらの機能を使うと、画像ブロックだけでこんな加工ができちゃいますね。
加工前

加工後

・・・いかがだっただろうか。
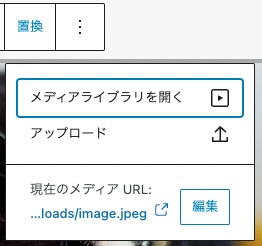
置換

「置換」をクリックすると、現在表示されている画像を変更することができます。

画像を入れる時と同様、メディアライブラリから選ぶか、新しくアップロードするか、URLを編集するか、選ぶことができます。新しい画像データをドラッグしても置き換えることができますよ。
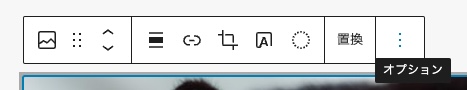
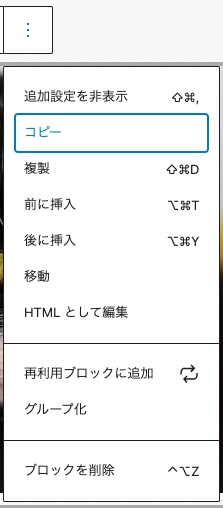
「・・・(オプション)」
右端の「・・・」はオプションです。

これは、全てのブロックに共通の機能で、ブロック自体を操作するさまざまなメニューが入っています。

画像ブロックの基本のご説明は以上になります。
次は複数の画像を入れられる、「ギャラリーブロック」を解説します!