この記事では、ブロックエディターを使いこなすために、ブロックの基本の使い方をご紹介していきます。
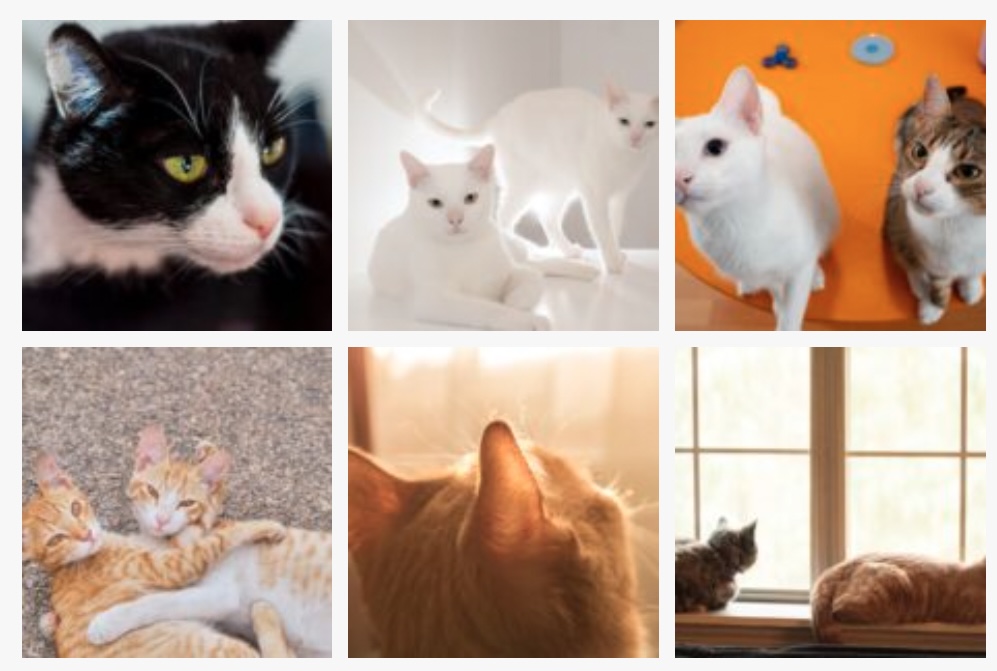
ギャラリーブロックとは


「複数の画像をリッチなギャラリーで表示します」とのこと。
画像をたくさん使いたいときに、綺麗に整えて並べてくれるブロックです。
わざわざカラムブロックでレイアウトを作らなくても良いんですね!
ギャラリーブロックのカンタンな挿入方法
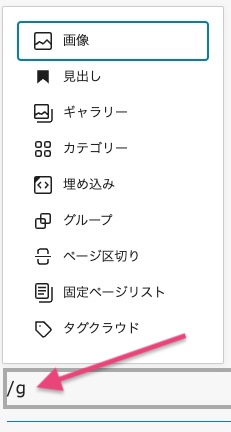
ギャラリーブロックはブロック一覧の「メディア」にありますが、「/g(半角スラッシュ・ジー)」で呼び出すのがカンタンですよ。

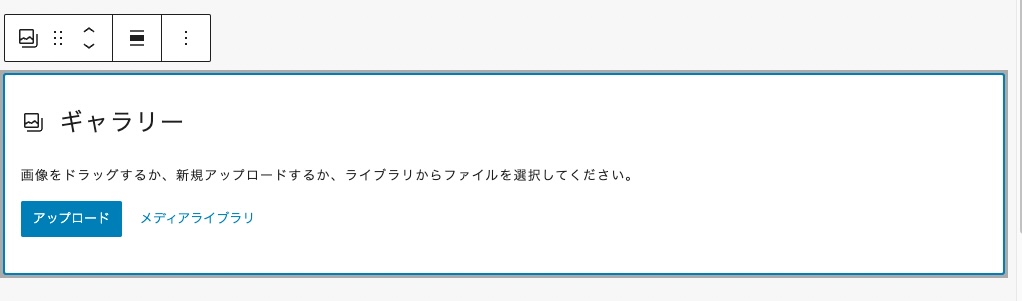
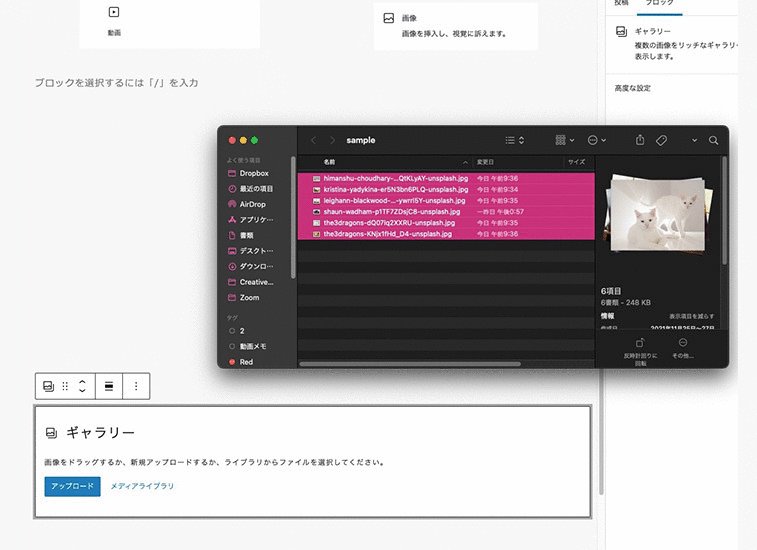
すると、「ギャラリーブロック」が挿入されます。
ギャラリーに画像を入れる方法3つ

ブロックの中に画像を入れる方法は3つあります。
「画像をドラッグするか、新規アップロードするか、ライブラリからファイルを選択してください」とありますね。
画像をドラッグしてギャラリーを作る
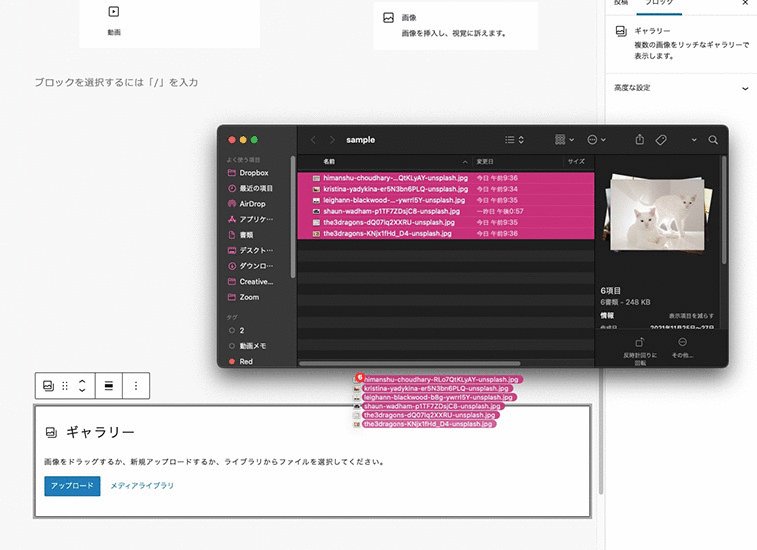
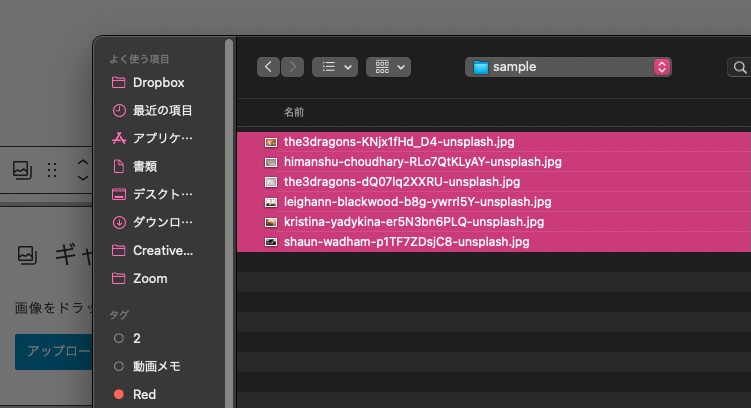
あらかじめギャラリーに入れたい画像を用意しておきます。
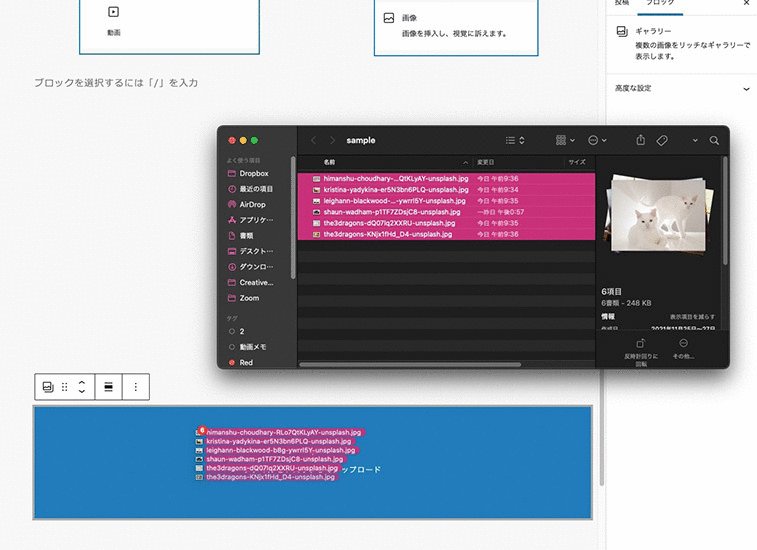
それをまとめて選択して、そのままポンっとギャラリーブロックの上に乗せるだけ。
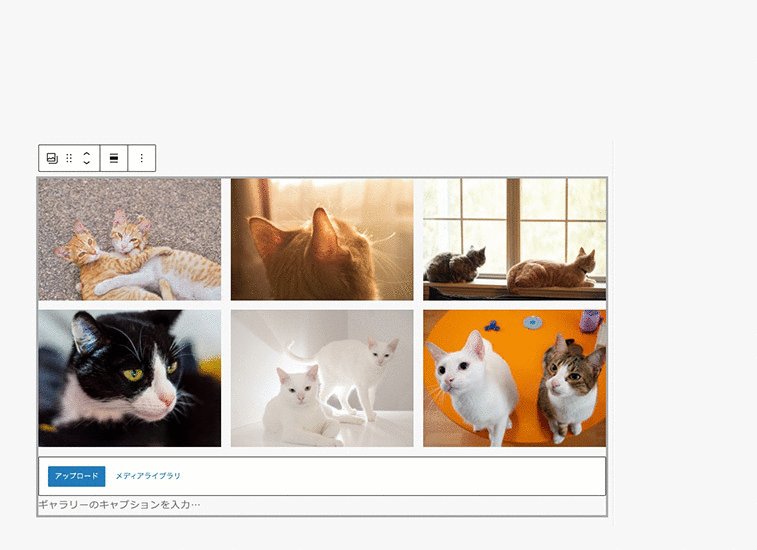
これだけで複数の画像を揃えて配置してくれます。便利ですね!

新規アップロードする
その他、通常の画像と同様に「アップロード」からフォルダで新しい画像を選択する方法と、

ライブラリからファイルを選択
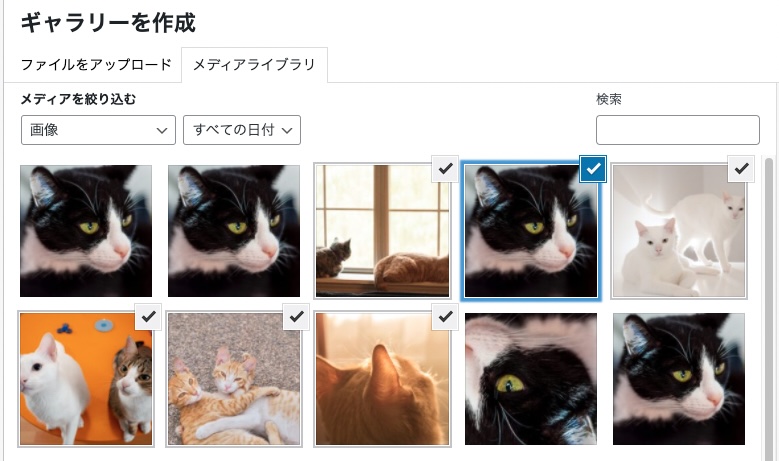
すでにアップロードしている画像を使うときは、「メディアライブラリ」から画像を選択する方法方があります。

続いてギャラリーブロックの詳しい機能をご説明しますね。
ギャラリーブロックの機能
画像ブロックには、以下のようなツールバーがあります。

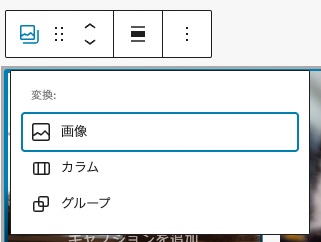
ギャラリー:ブロックタイプまたはスタイルを変更

もし、ギャラリーをやめたいときはここから他のブロックタイプに変更することができます。

ちなみに「画像」に変更すると、6つの画像がばらばらになって、縦位一列に配置されます。
※ドラッグと移動は、画像の時ご説明したものと同じなのでここでは割愛しますね。
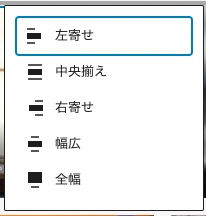
配置を変更
画像と同様に、ギャラリーも配置が変更できます。


左寄せ
中央寄せ
右寄せ
幅広
全幅
お使いのテーマやレイアウトによって見え方が異なると思いますので、確認しながら試してみてくださいね。
続いて、ギャラリーの詳細設定をご説明します
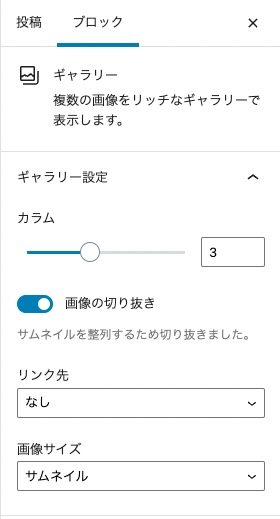
ギャラリーブロックの詳細設定

カラム
ギャラリーブロックは、横に並べる画像の枚数を「カラム」で設定できます。
1から6まで選べます。6枚だったら2カラムか3カラム、9枚だったらカラムなど等分できる数だと綺麗に並びます。等分できない場合は、残りの枚数が均等に配置されます。
例)3カラムで画像が5枚ある場合

画像の切り抜き

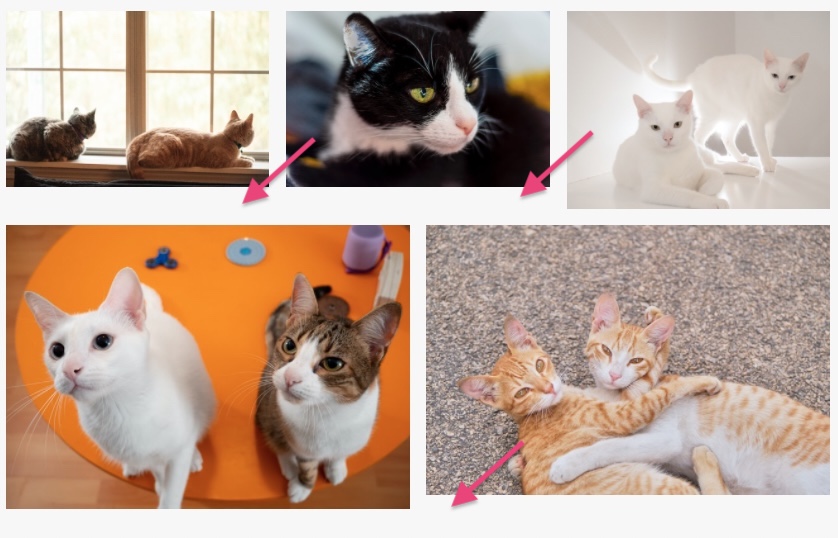
ギャラリーブロックには「画像の切り抜き」機能があって、綺麗に揃えるために自動的にトリミングしてくれます。
もし切られたくない場合には、この「画像の切り抜き」をオフにすると元の画像の比率で表示されますよ。


隙間ができやすいので、見栄えを見て考えてみてくださいね。
リンク先
ギャラリーブロックも、画像ブロック同様「リンク先」が設定できます。


添付ファイルのページ
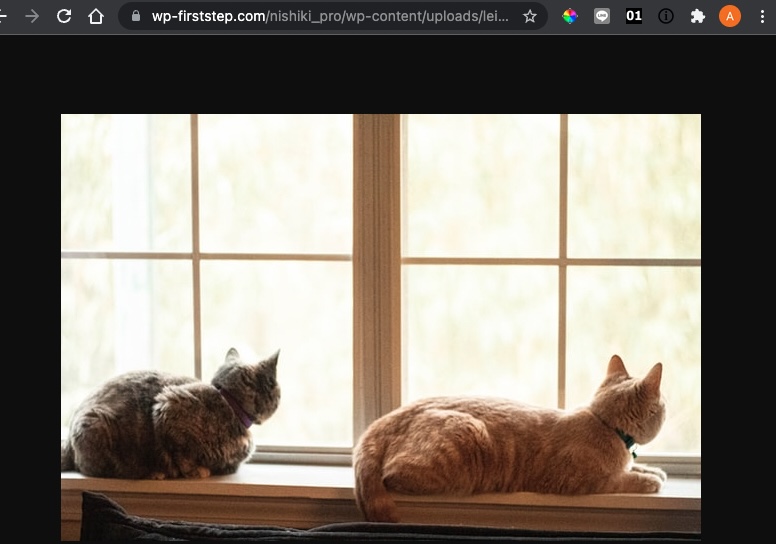
リンク先を「添付ファイルのページ」に設定しておくと、画像をクリックしたときに以下のような画像の個別ページが表示されます。

メディアファイル
リンク先を「メディアファイル」に設定しておくと、画像をクリックしたとき以下のように画像だけが別ページで表示されます。

これらも画像同様、fancyboxなどのプラグインを使うときに利用するかもしれませんが、基本的には「なし」でよいでしょう。
画像サイズ
ギャラリーで使う画像のサイズを設定することができます。

指定できるのは「サムネイル」「中」「フルサイズ」の3種類が選べます。
「サムネイル」「中」というのは、WordPressの設定<メディアで設定されたサイズのこと。

特に変更していなければ、150×150、300×300になっていると思います。
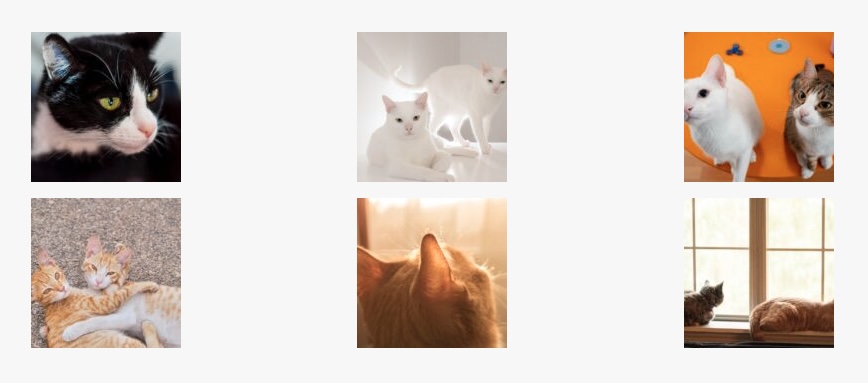
サムネイル
画像サイズに「サムネイル」を選ぶと、このようなギャラリーができます。かわいいですね。

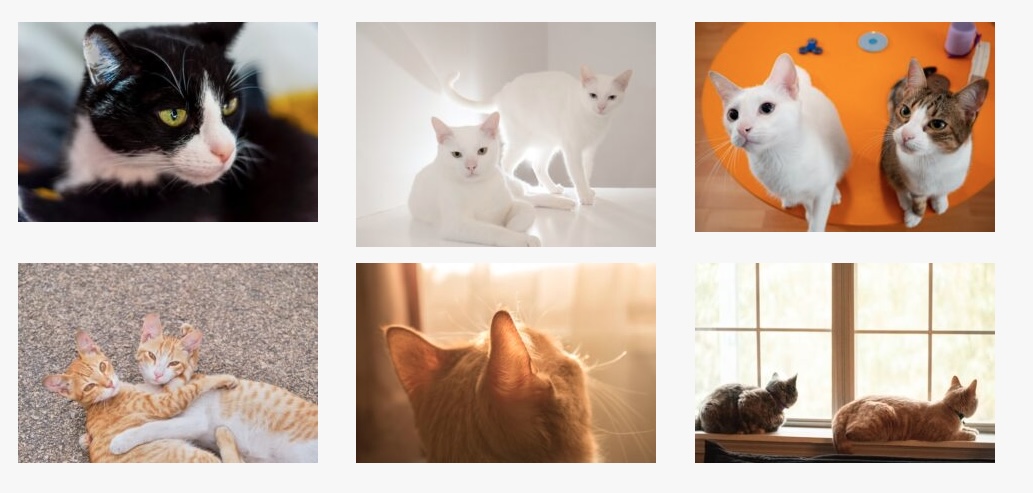
中
画像サイズに「中」を選ぶと、このようなギャラリーができました。

300×300のギャラリーができるのかと思いきや、「中」はメディアサイズの「上限」が決められているだけだったので、縦幅が300以下の画像はそのままでした。
画像によってまちまちになるので、ちょっと使いにくいかもしれませんね。
また、画像サイズを変えたときに「画像の切り抜き」にチェックが入っていると、小さい画像なのにぴったりになるように調整してくれて、画像がボケてしまうことがあるのでご注意ください。

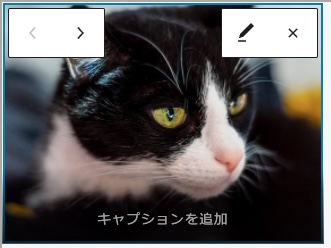
画像を個別に編集する
その他、ギャラリーの中の画像をクリックすると、それぞれ個別に編集できます。

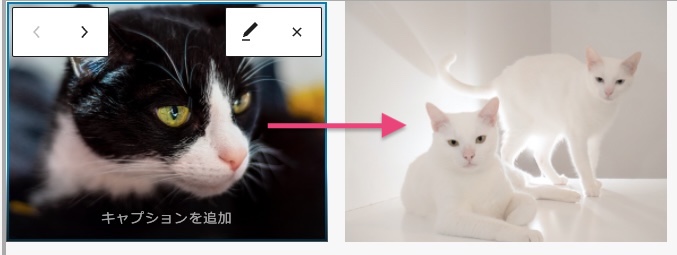
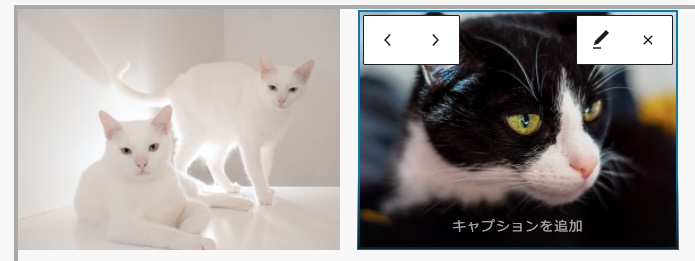
画像を移動
<>ボタンで画像を入れ替えることができます。


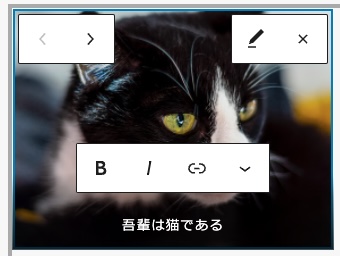
キャプションを追加
それぞれの画像に説明(キャプション)テキストを追加できます。

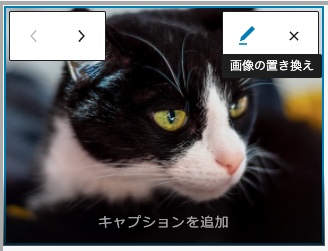
画像の置き換え
ペンマークは「画像の置き換え」で、他の画像に変更できます。

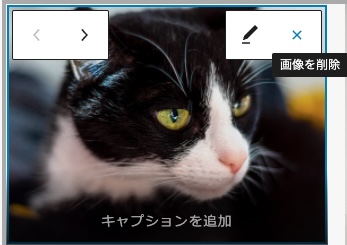
画像を削除
「×」ボタンで画像が削除できます。

キャプションをつけると、文字の背景に黒いグラデーションがかかります。
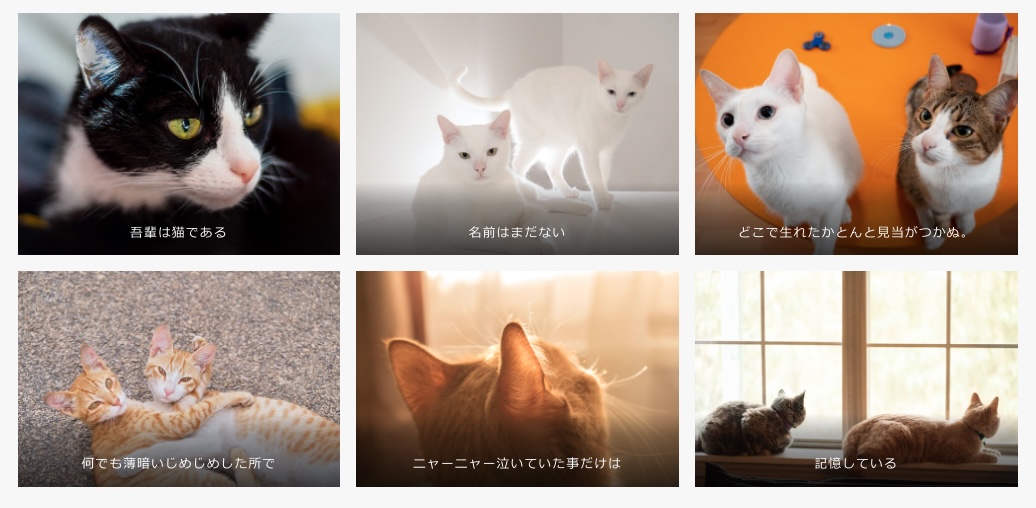
こんなギャラリーになりました!

ギャラリーブロックまとめ
画像をまとめて配置して、それぞれの大きさを自動的に整えてくれる便利なブロックです!
細かくカスタマイズして指定するより、画像サイズは「フルサイズ」にしておいて「画像の切り抜き」で揃えてもらうのが便利そうですね!